※この記事にはプロモーションが含まれています

Googleが提供するWEBフォントサービスのGoogleフォント。
ホームページのデザイン力を上げるために大いに活用したいサービスです。でも、あまりに種類がありすぎて「どのGoogleフォントがサイトに合うのかな?」と悩まれる方が多いかもしれません。
ここでは、Googleフォントとは何かということから、おすすめのGoogleフォント25選を紹介します。
Googleフォントとは?

Googleフォントとは、Googleが提供するWEBフォントサービスです。コードをコピペしたりデバイスにインストールしたりして使用でき、簡単にページのフォントを一新することができます。
フォントは、ホームページにおいて、自社の考えや価値観、想いを伝える”乗り物“。内容に見合うフォントにすることで、デザインが良くなるだけでなく、より価値をユーザーに伝えることができます。非商用はもちろん、商用利用も会員登録なしの無料で行えるため、Googleフォントを使ってサイトの提供価値を高めていきましょう。
Googleフォントの使い方
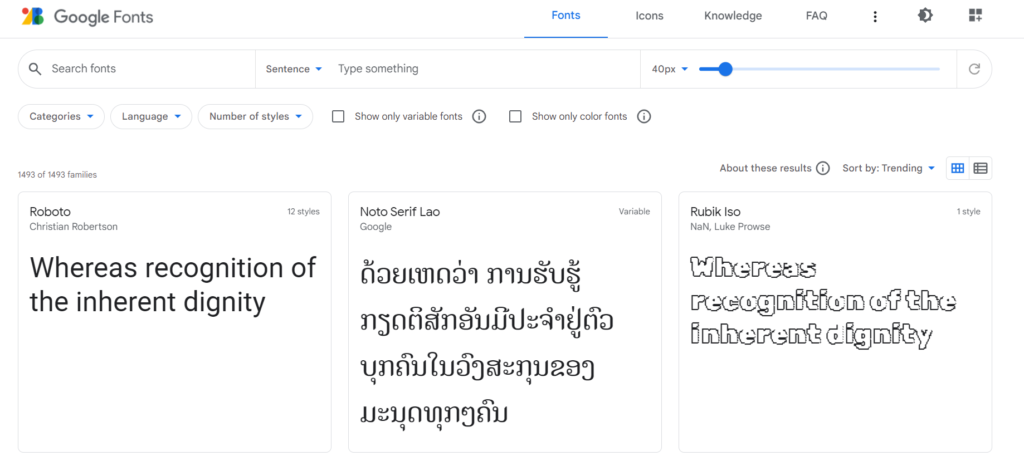
Googleフォントは、以下の手順を踏むだけで簡単に使えます。
日本語フォントを探したい場合は、「Language」という欄で「Japanese」を選択しましょう。なお、記事の後半でおすすめのGoogleフォントを紹介するので、ぜひ好みのものを見つけてみてください。
使いたいフォントを選択したら、右側にコードが表示されるので、ホームページにコピペして完了です。Googleドキュメントなど、自身のデバイスでGoogleフォントを使いたい場合は、「Download family」をクリックしてダウンロードしてみてください。
【注意】ホームページにおけるフォントの役割
ホームページにおけるフォントの役割とは、自社の提供価値を正しくユーザーに伝えることです。
変わった書体のフォントは強い印象を与えますが、イメージを優先しすぎてしまうと読みづらいホームぺージになり、ユーザーが離脱する原因になります。いくら目を引くデザインであっても、伝わらなければ意味がありません。
特にスモールビジネスでは、デザイン表現よりも何を伝えるかの方が非常に大切です。「ユーザーに何を伝えたいのか」「そのフォントを使うことで、正しく提供価値を伝えられるか」を意識しながら、Googleフォントを選んでみてください。
厳選!WEBサイトに使えるGoogleフォント25選
ここからは、WEBサイトにぴったりのGoogleフォントを以下5つの項目に分けて紹介します。
- ゴシック系
- 明朝系
- 手書き風フォント
- 見出しに使えるアルファベット
- 電話番号など数字におすすめのフォント
全部で25選のGoogleフォントをピックアップしたので、参考にしてみてください。
ゴシック系5選
ゴシック系は、全ての画がほぼ同じ太さに見えるように作られたフォントです。線の太さが均一で視認性の高い書体のため、見出しなどにぴったりでしょう。
では、ゴシック系5選を紹介します。
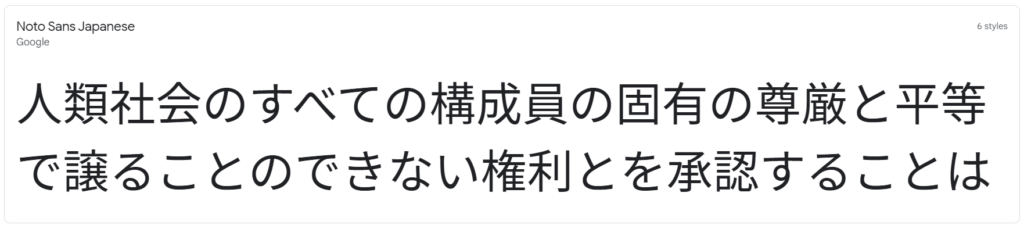
Noto Sans JP

Googleフォントでとても人気の高いフォントであり、デジタル庁のWEBサイトでも使われています。
ゴシック体で迷っている方は、こちらを選んでおけば安心でしょう。
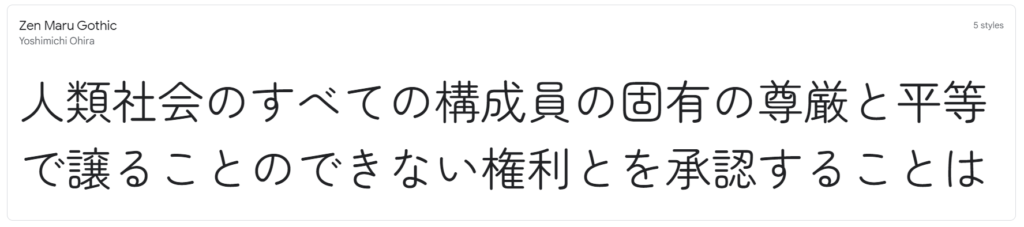
Zen Maru Gothic

読みやすくポップな印象を受けるフォントです。
フォントがやや縦長になっていることで可読性が確保できており、丸ゴシックを探している方に一押しですよ。
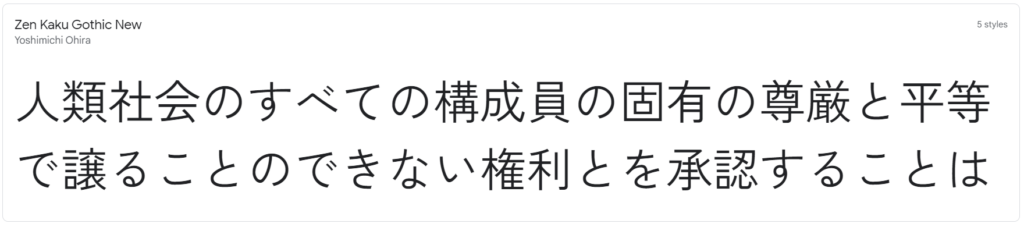
Zen Kaku Gothic New

ゴシック体の中でもスマートな雰囲気を感じられるフォントですね。
漢字とひらがなの大きさに差があるため、デザインに緩急のリズムをつけることができます。
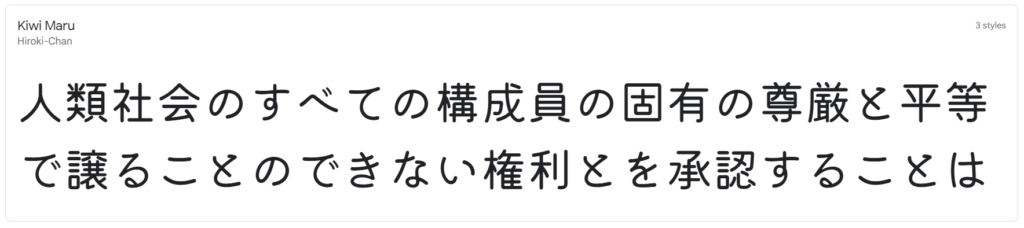
Kiwi Maru

丸みのあるフォントで、手書き風と丸ゴシックの間のようなデザインをしています。
小さい文字だとフォントの癖により読みづらくなるので、大きい文字に使うのがおすすめです。
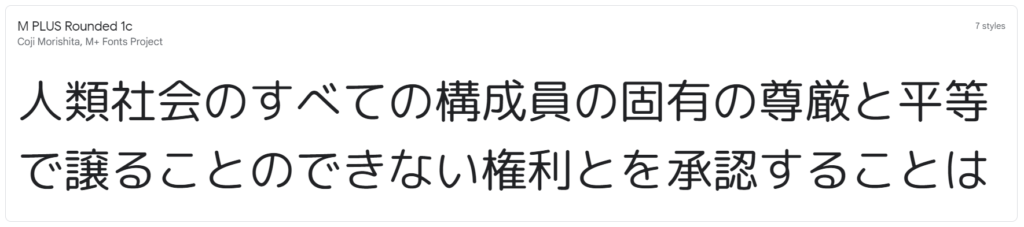
M PLUS Rounded 1c

文字の内側にできる空間(ふところ)が広く、直線と曲線のメリハリがあるため、かわいらしい印象のあるフォントです。
文字の太さも7種類あるので、使いやすいでしょう。
明朝系5選
明朝系は、縦線と横線の太さが均一ではなく、曲がり角などに三角形の山がある書体です。はねや払いといった強弱があるので、可読性が高いといった特徴があります。
それでは、Googleフォントおすすめの明朝系5選を紹介しましょう。
Noto Serif JP

個性が強くなく、きれいに見えるフォントです。
遊ゴシックより文字の線が太いため、親しみやすさを与えられて使いやすいでしょう。
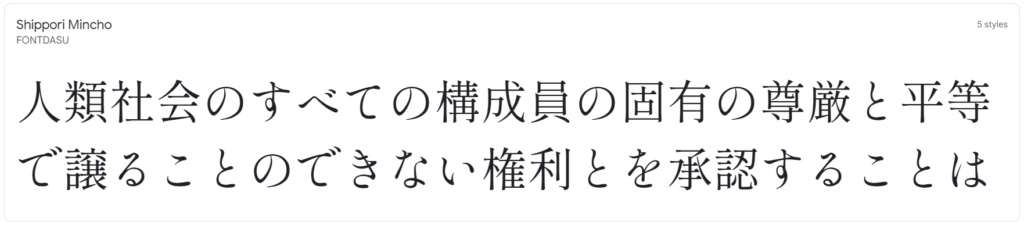
Shippori Mincho

細い筆先で書かれたような柔らかいデザインが特徴です。
幅がやや狭く、流れるようなあしらいによって上品な印象を与えられます。
Zen Old Mincho

「Old」という名前の通り、スタンダードな中に古風な雰囲気を感じられるフォントです。
文字を太くすると、筆文字に近いようなうねりが目立ちます。
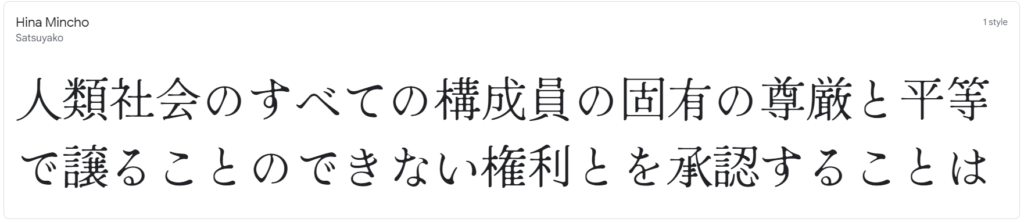
Hina Mincho

始筆・終筆部分に墨が溜まったようなデザインがされているフォントです。
始筆から払いまでは鳥をイメージしているそうで、なめらかな書体が印象的ですね。
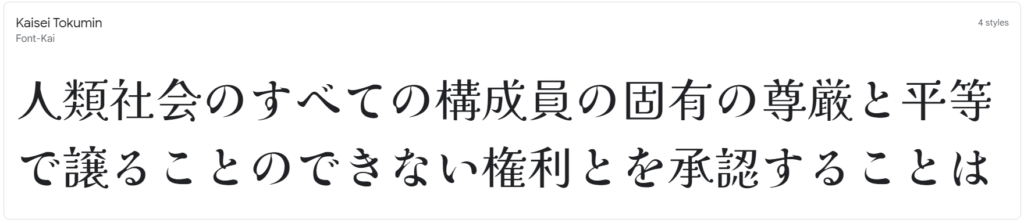
Kaisei Tokumin

払いやはねに個性を感じるフォントです。
本文書体には不向きですが、バナーなどのデザイン性に優れた箇所を作成するときに使用してみましょう。
手書き風フォント3選
手書き風フォントとは、手書きで書いたようなフォントのこと。子どもが書いたようなかわいらしいものなど、温かみのあるデザインが多いです。
こちらでは、Googleフォントにおけるおすすめの手書きフォント3選を紹介します。
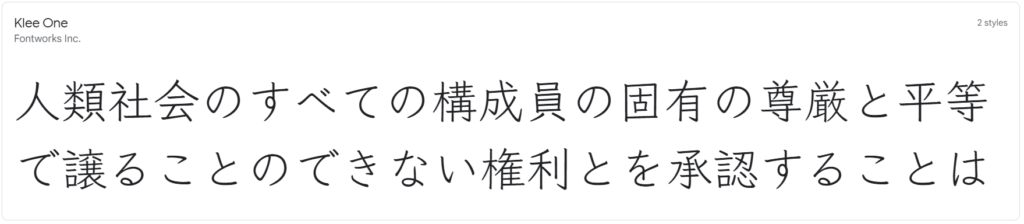
Klee One

ペンや鉛筆で書いたような、柔らかさを感じられるフォントです。
手書きフォントの中でも可読性に優れており、万能に使える書体ですね。
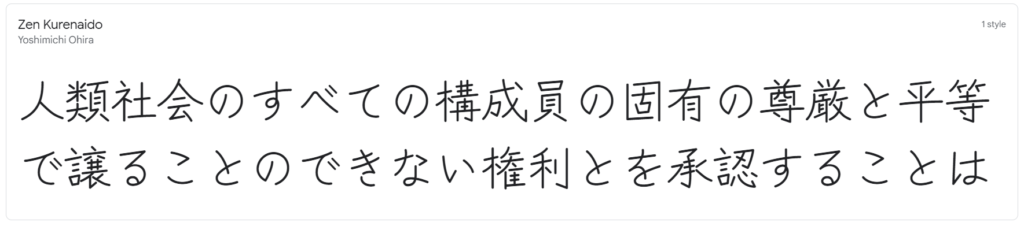
Zen Kurenaido

毛筆的な要素はなく、手書きの持ち味を存分に活かされたフォントです。
文字の骨格だけが残されており、読みやすさと手作り感を同時にアピールできるでしょう。
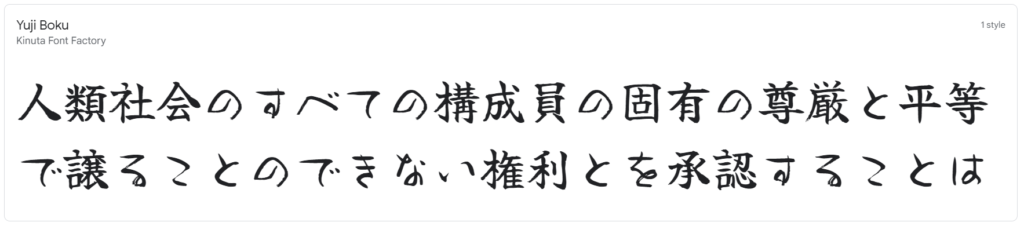
Yuji Boku

明朝体をベースにしながら、墨の要素をアクセントに加えたフォントです。
墨のにじみやかすれを用いながら、デザインの雰囲気を壊していないのが特徴ですよ。
見出しに使えるアルファベット7選
見出しにアルファベットを使う場合、どんなフォントを選べば良いのか迷ってしまいますよね。
こちらでは、Googleフォントの見出しに使えるアルファベット7選を紹介します。
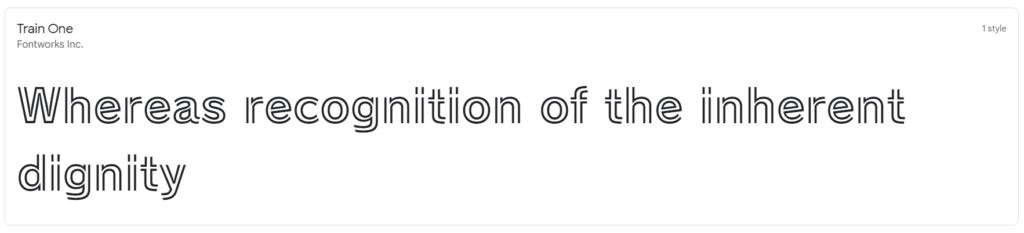
Train One

二重の筆書きがされており、デザイン性に特化したフォントです。
インパクトはありつつ、威圧感を与えることのない魅力も持ち合わせています。
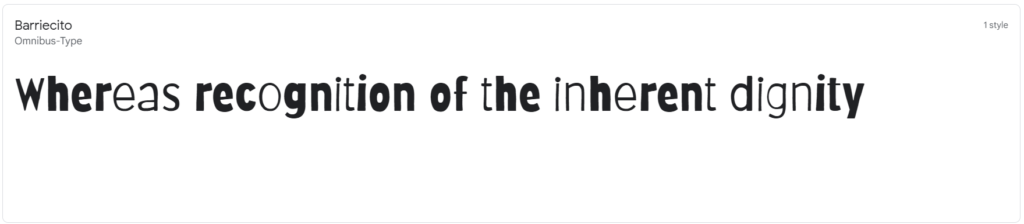
Barriecito

文字によって太さが異なるフォントです。
思わず目を奪われるおしゃれな書体で、見出しにもぴったりでしょう。
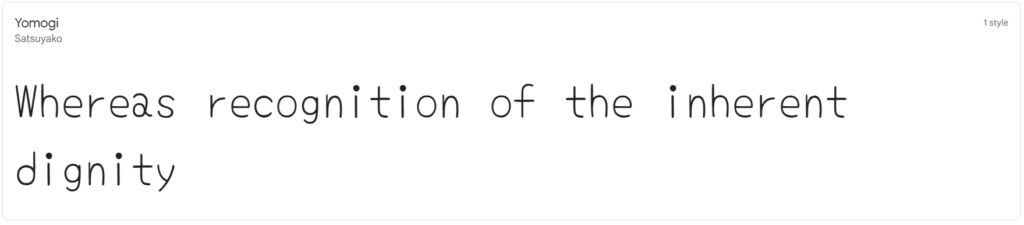
Yomogi

手書き風でありながら、丸みは控えめなフォントです。
かわいらしいアルファベット用のフォントを探しているなら、こちらがおすすめですよ。
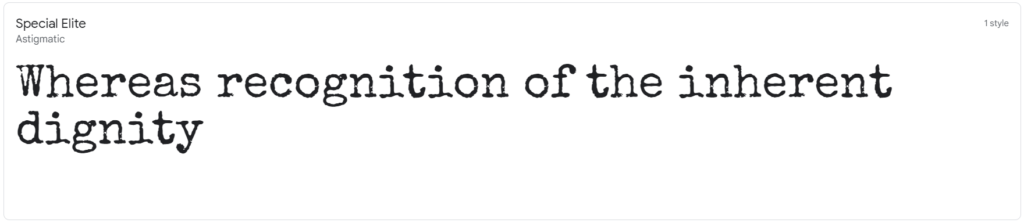
Special Elite

タイプライターで打ったかのようなデザインが特徴のフォントです。
アナログ感をホームページにプラスしたいと思っている方に、ぴったりでしょう。
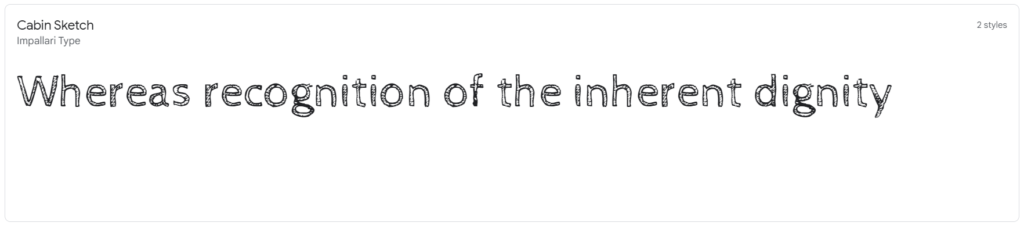
Cabin Sketch

ゴシック系の手書き感満載なフォントです。
文字の塗りつぶしも手書きでされているため、ラフな印象を受けますね。
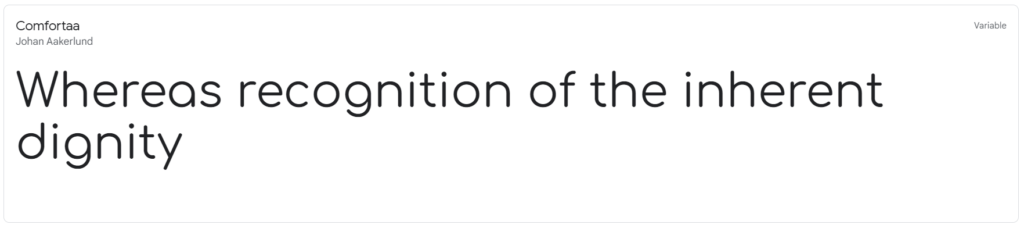
Comfortaa

丸いスタイルが印象的なかわいらしいフォントです。
「a」や「g」などの小文字に特徴があり、シンプルながらアクセントになる書体でしょう。
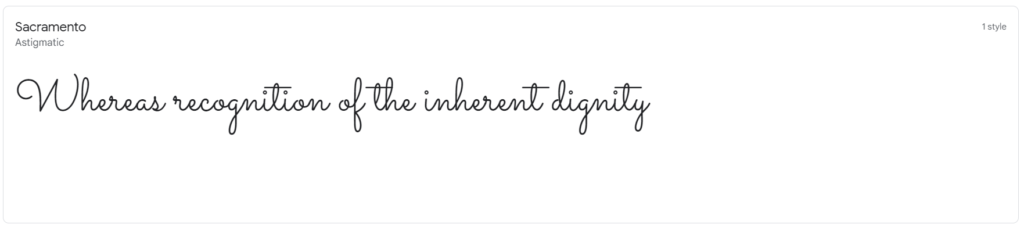
Sacramento

手書き風のおしゃれな筆記体フォントです。
文字のラインがきれいにそろっており、上品な雰囲気を演出できます。
電話番号など数字におすすめのフォント5選
料金や電話番号など、ホームページに掲載する数字のフォントもこだわりたいですよね。
こちらでは、数字におすすめのGoogleフォントを紹介します。
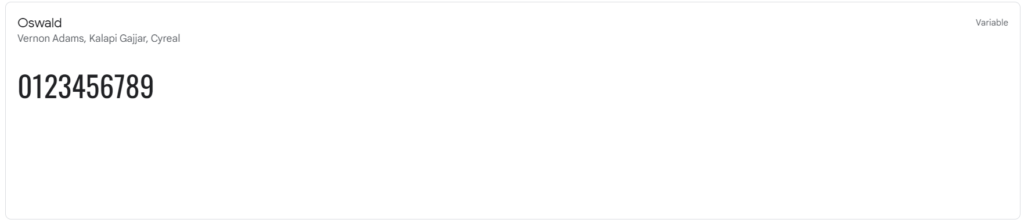
Oswald

字体が縦長で癖がなく可読性に優れたフォントです。
スタンダードな書体のため、お客さんの読み間違いも防げるでしょう。
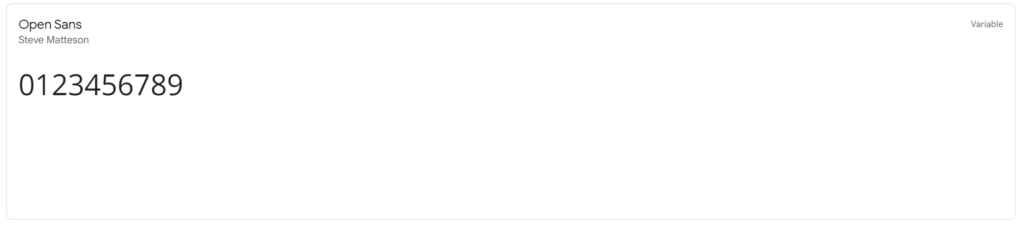
Open Sans

親しみやすくすっきりとした書体が特徴のフォントです。
真面目すぎないデザインなので、重宝すること間違いなしですよ。
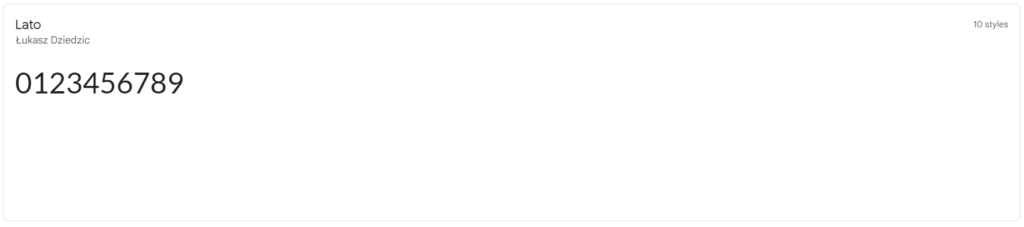
Lato

シンプルでどんなところにも使いやすいフォントです。
角に若干の丸みがあり、大きいサイズと小さいサイズのどちらでも見やすいのが魅力的でしょう。
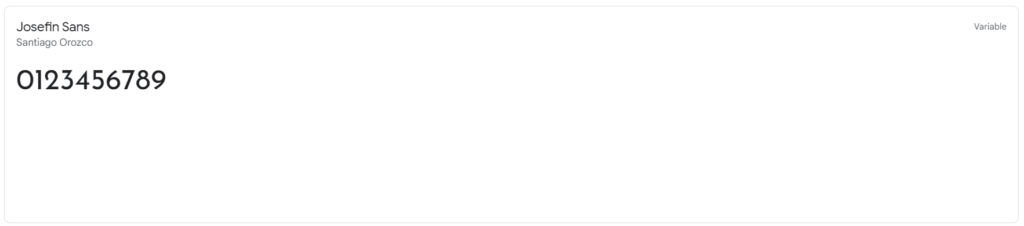
Josefin Sans

先ほどと異なり、先端がとがっているスタイリッシュなフォントです。
おしゃれでかっこいいイメージを与えたいホームぺージにおすすめでしょう。
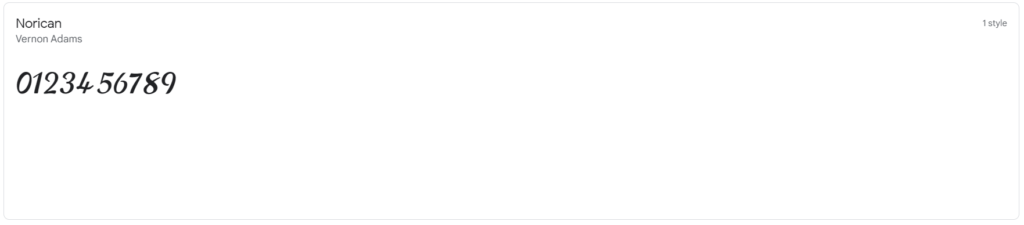
Norican

クラシカルな印象のフォントです。
使うことで、ホームページに優美な雰囲気を加えられるでしょう。
まとめ
今回は、Googleフォントとは何かということから、おすすめのGoogleフォント25選を紹介しました。
Googleフォントは無料で利用できるWebフォントサービスで、ゴシック系や明朝系など様々な書体が用意されています。
ホームページのフォントは、自社の提供価値を正しくユーザーに伝える役割があるので、デザイン性以上に伝わりやすさを意識しながら選んでみてください。


