※この記事にはプロモーションが含まれています

気付いていますか?
マーケティングには、ますます”パーソナライズ化“が求められるようになりました。個人の趣味趣向や意向にそった提案が上手いサービスが選ばれやすくなった、ということですね。代表的なのは、ChatGPTでしょう。いずれ、個人に最適な回答を返すようになるはずです。
ネットフリックスなどの動画サイトでも、将来的にユーザーの嗜好によって結末を変えるドラマを制作しようとしています。
ホームページにおいても同様。ユーザーごとに、知りたい情報は微妙に異なります。「ラクに」「少しでも早く」それぞれが必要な情報に辿りつけるようにすることは、WEBサイトの導線設計としても重要。ユーザーの利便性をよくするだけでなく、Googleが評価するエンゲージメント(滞在時間やサイト上の操作からいかにそのサイトを気に入っているかを示す指標)を上げることに繋がるからです。
そのために「診断チャート」を設置するのは、良い方法です。ユーザーのニーズに合わせて、最適なコンテンツを短時間で提案できます。
技術的な心配はありません。あなたのサイトがワードプレスで作成されていれば、とても簡単。この記事では、戦略的WEB制作を得意とする「ぞろ屋」が、実際に設置した診断チャートをお見せしながら、ホームページに診断チャートを設置する方法をお伝えします。マーケティング視点で解説するので、類似の記事とはひと味違いますよ。
ワードプレスサイトに「診断チャート」を設置する手順
以下の3ステップですすめていきましょう。
まずは、焦らず、全体のチャート設計をしましょう。後回しにすると、二度手間になることがあります。設計するためのテンプレートを無料ダウンロードできるようにしましたので活用してください。
プラグインをインストールして、設計通りに設問を作成していきます。
ショートコードを任意の場所に貼り付け、CSSでデザイン調整します。
それぞれの手順でやることは多いですが、流れはシンプル。最初に事前の設計をしておくと成果も上がりやすく、効率もよくなりますよ。
1.全体像のチャート設計をする(テンプレート無料配布)
では、全体のチャート設計からはじめましょう。
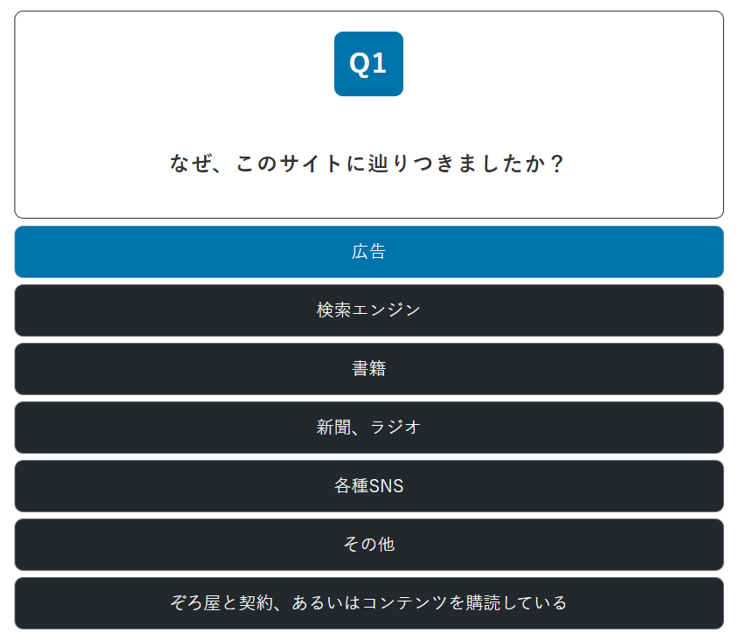
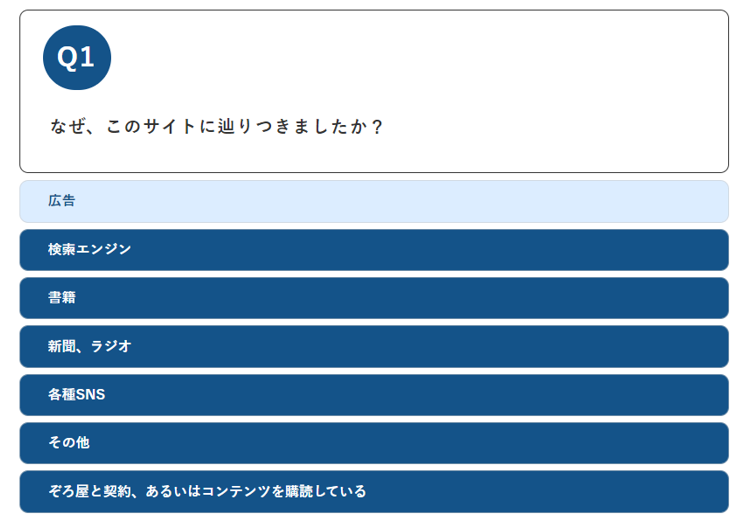
どんな風になるのかゴールが分かった方が理解しやすいですね。当社で実際に作成した診断チャートをご覧ください。
- Q1
- なぜ、このサイトに辿りつきましたか?
このような感じで、ユーザーのニーズに合わせておすすめコンテンツを提案することが可能です。マーケティング上の目的としては「LINE購読やメルマガ購読を増やす」ことでもありますが、同時に、ユーザーにとっては労せず、最適なコンテンツがわかるのでWin-Winとなります。
目的地から決める
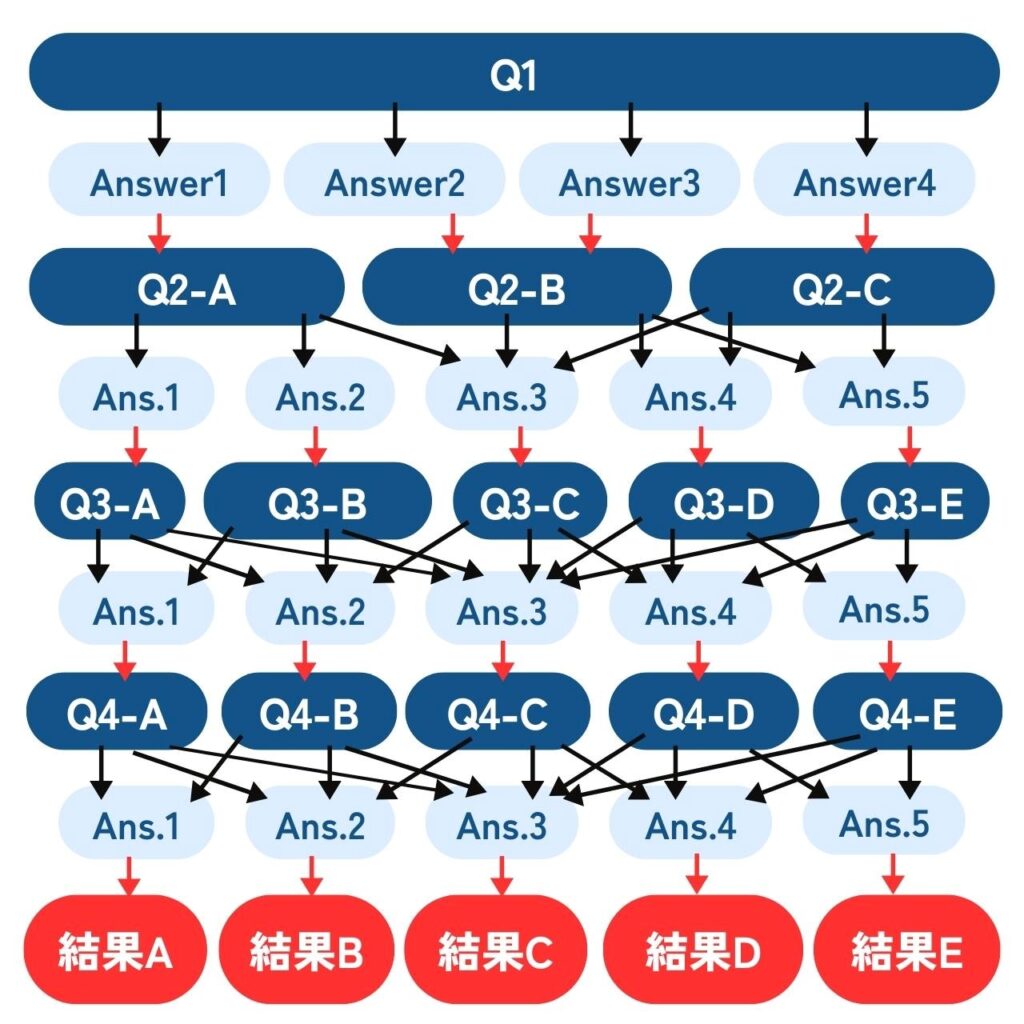
設計するポイントは、ゴールから逆算して設問を考えていくこと。まずはゴールを決めましょう。下記のようなイメージをしてください。

Q1➡Q2➡Q3➡Q4と設問に答えていくことで、診断結果を表示させます。
診断結果とは、何のコンテンツをユーザーに提示するか?です。当社の事例では、ユーザーのニーズに応じたLINE講座の提案でした。講座のテーマに沿って、もっとも強いニーズを持った見込みユーザーを集めてきたかったのです。そうすれば、顧客もより関心を持ってみてもらえますし、ブロックされる率も下がるでしょう。実際に、広告テストをしたところ、最終ページへの誘導率は20%超えでした。かなり高い数値と言えるでしょう。
まずはゴール=表示させる結果を用意することが、目的を見失わないポイント。ここから設問と回答の流れを作っていきます。
この図のイメージを忘れないでくださいね。
チャート設計図を作る
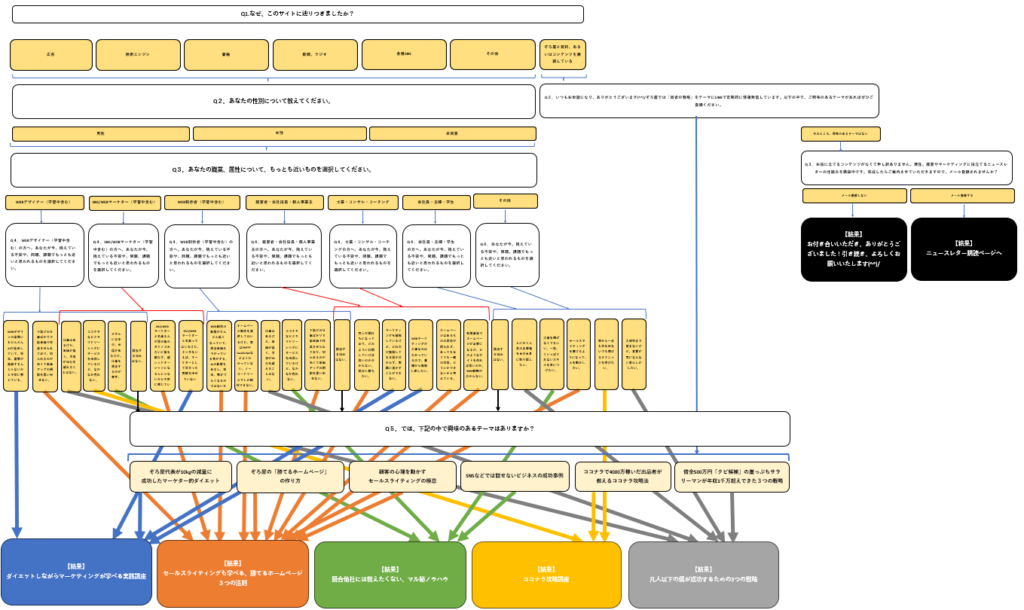
では、事例として、当社で作成した診断チャートの設計をご紹介しましょう。少し見づらいと思いますが、下記のような設計をしました。

設問の数と回答の選択肢が多いほど、頭の中がゴチャゴチャになるので、ぞろ屋特製テンプレートを作りました。下記から、ダウンロードして下さい。
Canvaが使える人は、Canvaも良いと思いますよ。
マインドマップでもできないことないのですが、設問に対する回答が重複する場合の流れが見づらくなります。エクセルかCanvaのように自由に設計できるツールが良いでしょう。
チャート設計図を効率よく作るポイント
僕の場合、診断結果を表示するゴールを決めたら、そこから逆算して、要素を考えます。診断結果に対して、2つほど回答が出来たら、今度は最初に戻って、ごく簡単な設問を決めます。最初と最後を決めてしまうわけですね。
こうすると、帳尻を合わせやすくなりますし、回答を導き出すための設問を考えれば良いので、あまり複雑に考える必要もありません。なお、最初の設問と2つ目の設問は、2択か3択に絞った方が良いでしょう。最初から様々な分岐を考えていくと、収拾がつかなくなります。
設計図が出来たら、WEBサイトに設置していきましょう。
2.プラグイン『Yes/No Chart』をインストールして設問を作成
では、サイトに実装していきます。プラグインをインストールして、設計通りに設問を作成していきましょう。
管理画面左メニューの「プラグイン」から「新規追加」で、「Yes/No Chat」と検索してください。検索できないときは、こちらからダウンロードしてアップロードしましょう。

上記のプラグインを「今すぐインストール」して「有効化」します。
「有効化」すると管理画面左メニューに「Yes/No」というメニューが出ますので、クリックしてください。

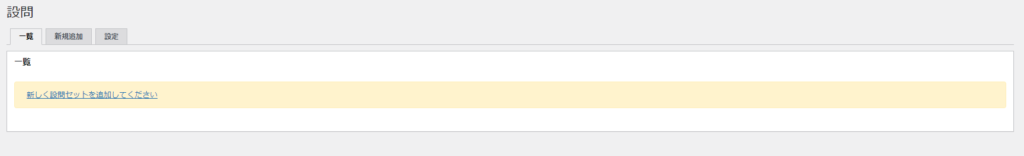
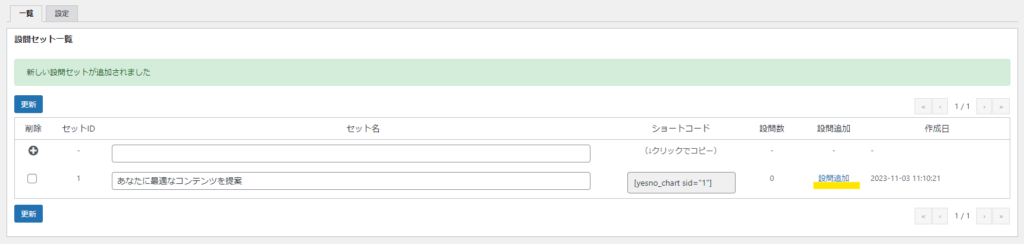
バージョンにより、表示画面は違うかもしれませんが「新しく設問セットを追加してください」というリンクをクリックします。

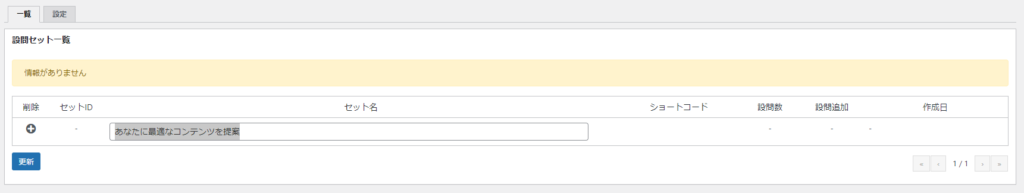
セット名=診断チャートの目的を入力しておきます。あとで名称は変更できます。

続いて「設問追加」ボタンを押します。

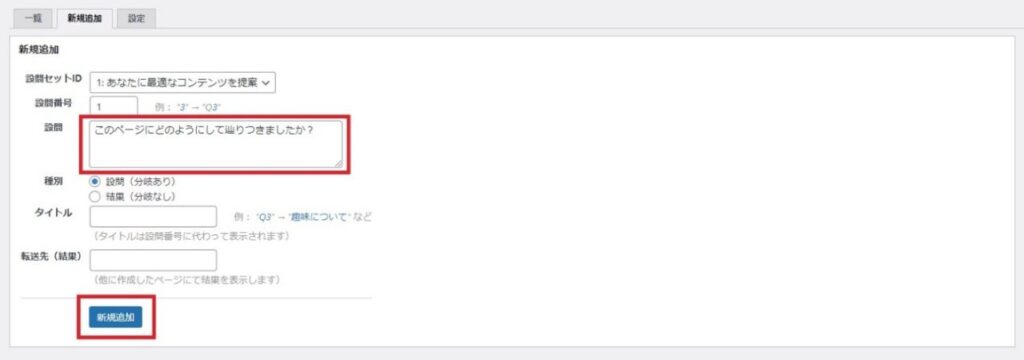
設計した設問を入力して、「新規追加」ボタンを押します。

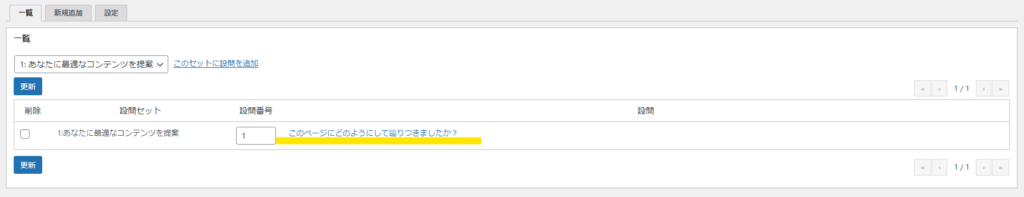
すると設問が追加されますので、まずはこの要領で設計したすべての設問を登録していくと良いでしょう。

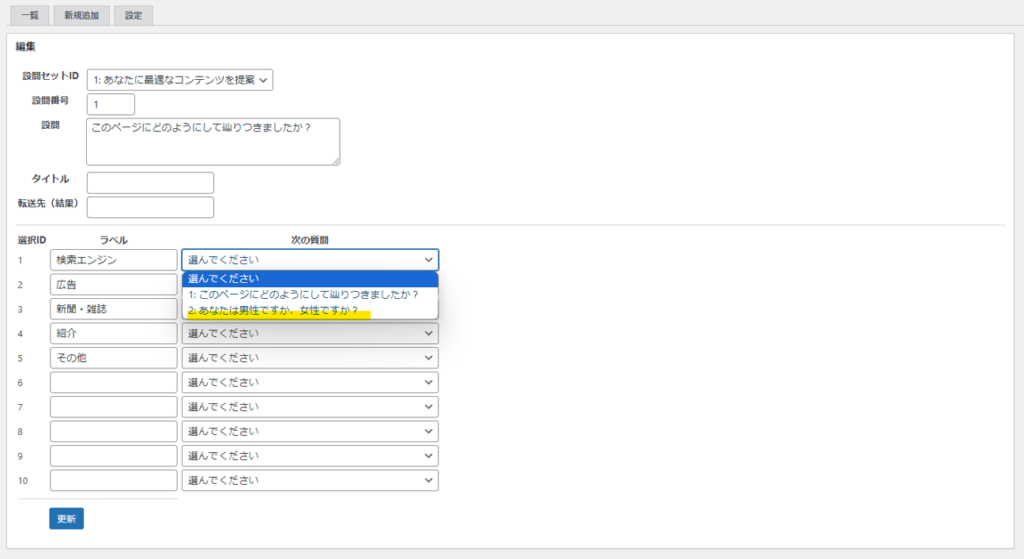
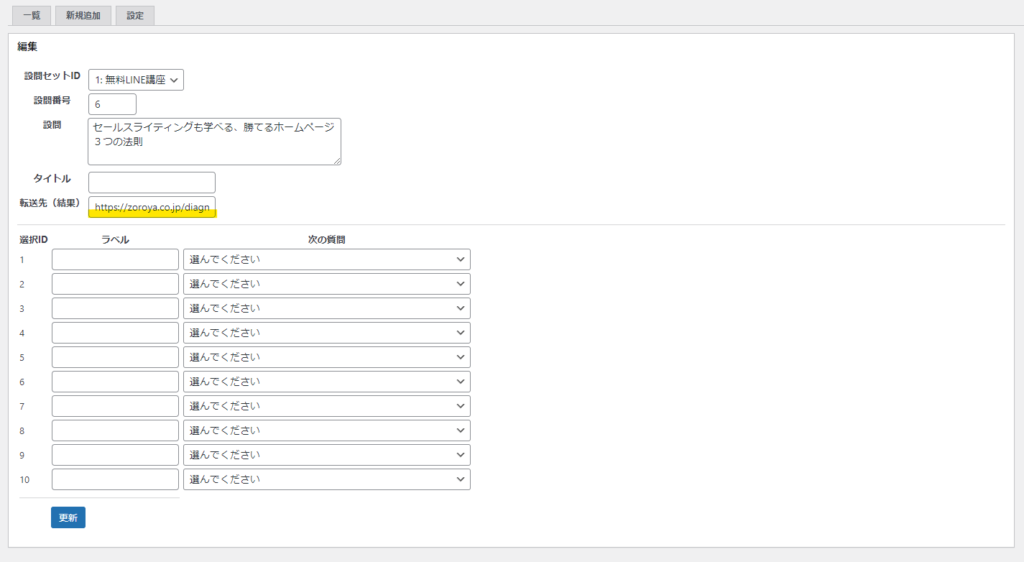
すべての質問が追加出来たら、設問に対する分岐を作ります。設問をクリックして、上記のようにラベルを入力し、次の質問で分岐をつくっていきます。
これをすべての設問で繰り返していきましょう。

そして、最後の設問から転送させたいURLを設置すれば、完了です。ラベルにはなにも入力しないで構いません。
3.サイトに設置し、デザインを調整する
診断チャートができたら、任意の場所にショートコードを貼り付けましょう。

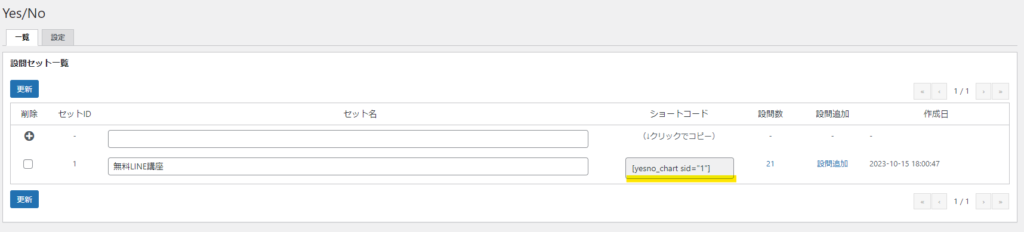
作成した診断チャートの横にショートコードがあります。これをコピーしてください。

そして、設置したいところに貼り付けます。
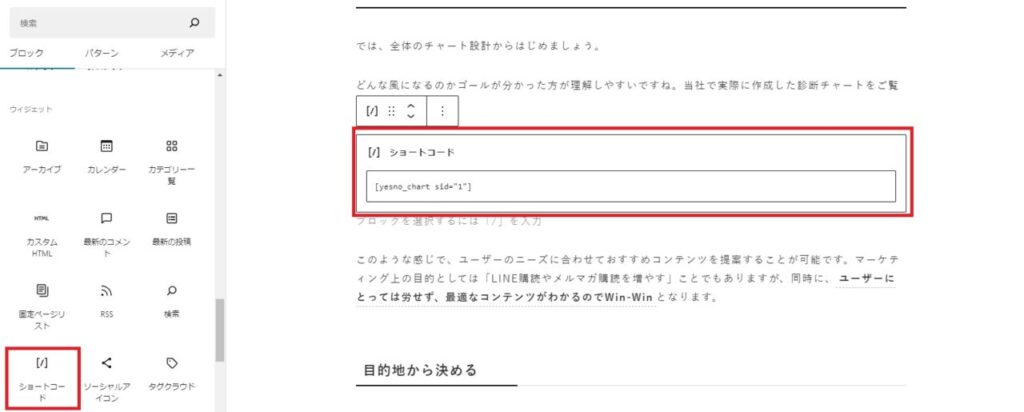
ワードプレスのブロックエディタを使用する場合は、上記のように「ショートコード」のブロックを追加して貼り付けましょう。
診断チャートのデザインを調整する
デフォルトのデザインだと、下記のようなデザインとなります。

悪くはないですが、自分のサイトのカラーとは合わないケースがありますね。なので、必要に応じて、cssで調整しましょう。当社では、自社のカラーに合わせて下記のように調整しました。

当社で実装した参考コードは下記の通りです。
.yesno_q{
font-size:20px; /* 質問テキスト */
text-align:left;
padding:0.5em;
}
.yesno_q dd{
margin-top:-32px;
}
.yesno_q dt span {
background:#145389; /* クエッション背景 */
border-radius:100px;
}
.yesno_wrap ul#choices li button {
font-size:16px;
text-align:left;
}
ul#choices li button{
font-size:16px; /* ボタンテキスト */
background-color:#145389; /* ボタン背景色 */
text-align:left;
font-weight:bold;
padding-left:32px;
}
ul#choices li button:hover{
color:#145389; /* ホバーテキストカラー */
font-weight:bold;
background:#DCEDFF; /* ホバーボタン背景 */
}
ワードプレスサイトの場合、管理画面左メニューの「外観」>「カスタマイズ」>「追加CSS」に上記コードをコピペすれば同じような表示になります。自由に使用してくれて構いませんよ。
まとめ
マーケティングは、”パーソナライズ化“が重要になっています。ホームページにおいても、ユーザーごとに異なる、知りたい情報をこちらから提案してあげることは「ラクに」「少しでも早く」必要な情報に辿りつける導線設計としてますます求められるでしょう。
プラグイン『Yes/No Chat』なら、ユーザーのニーズに合わせて、最適なコンテンツを短時間で提案できます。他にも手法はありますが、ひとつの参考にしてください。


