※この記事にはプロモーションが含まれています

こんな感じのスマホ固定ヘッダーをつける方法です。

【1】function.php に以下を追記
if(wp_is_mobile()){add_filter( ‘show_admin_bar’,’__return_false’ );}
【2】プラグインを追加

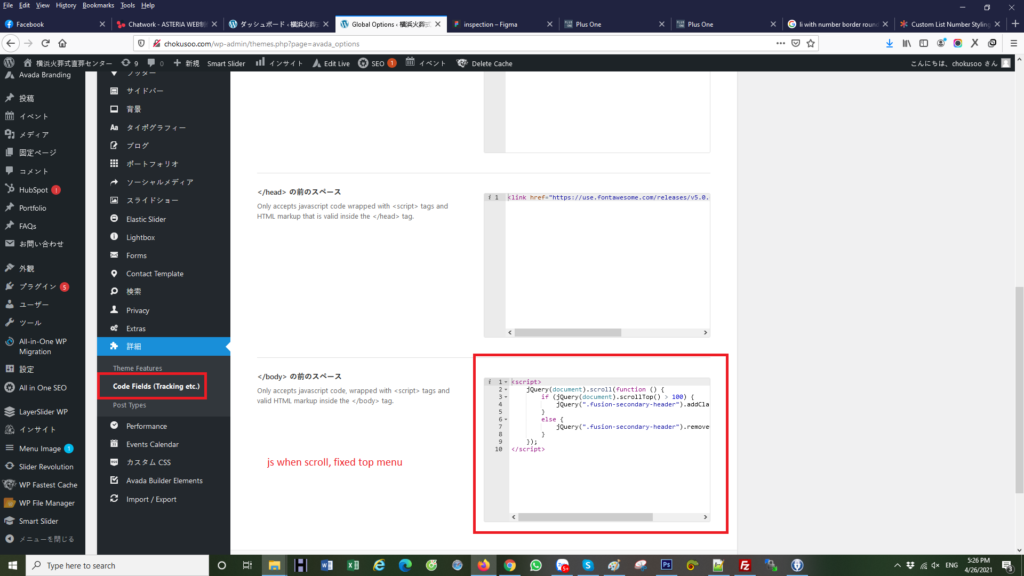
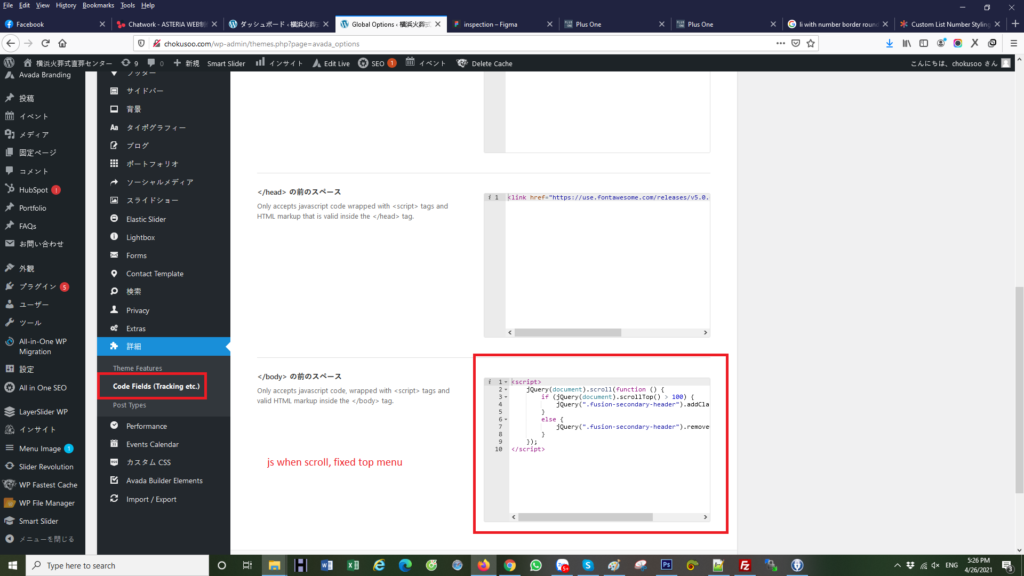
【3】jsを追記
以下、Javascriptを追加します。

【4】メニューを構築

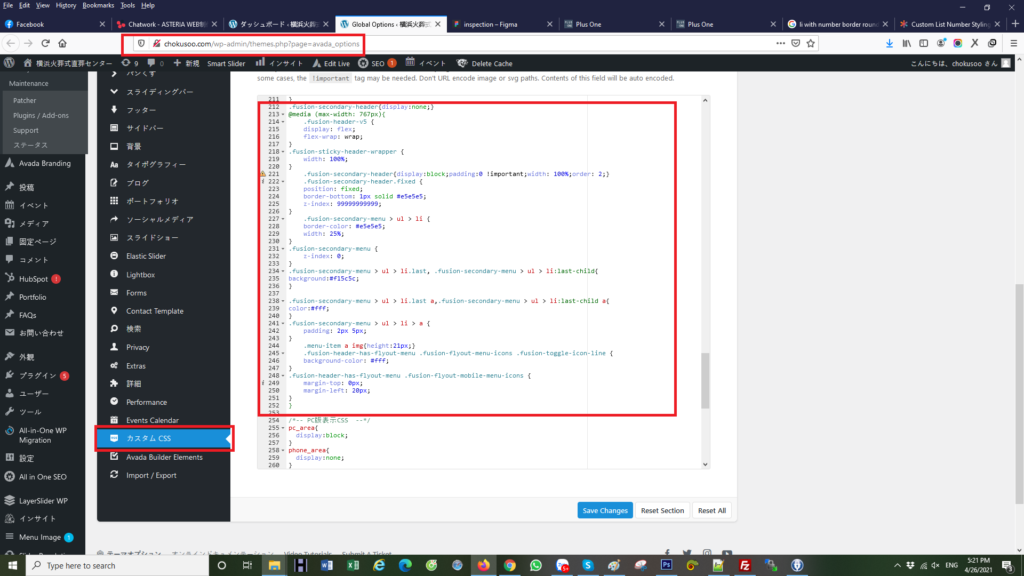
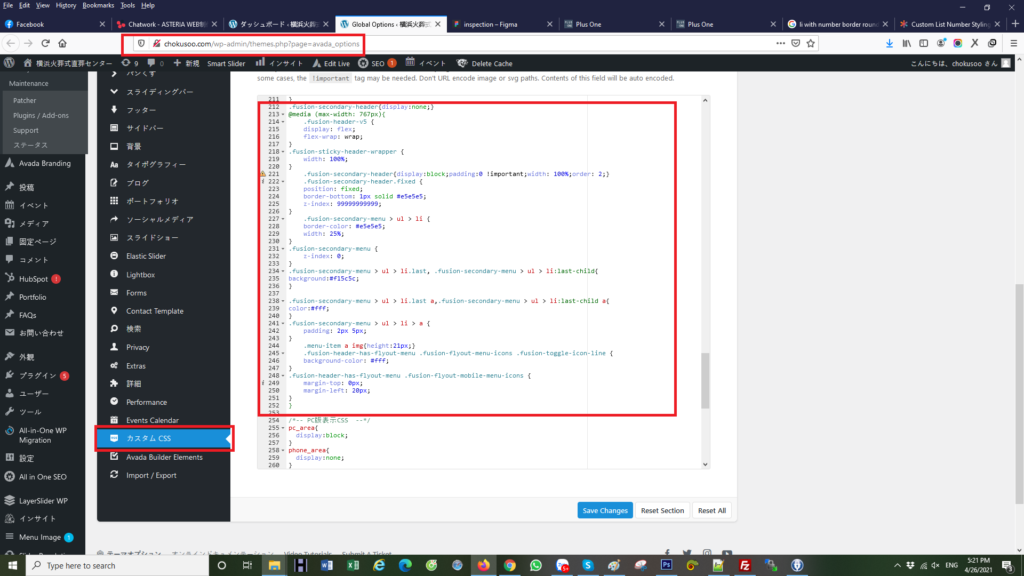
【5】CSSを追記

雑ですが、忘備録として残しておきます。


※この記事にはプロモーションが含まれています
こんな感じのスマホ固定ヘッダーをつける方法です。

if(wp_is_mobile()){add_filter( ‘show_admin_bar’,’__return_false’ );}

以下、Javascriptを追加します。



雑ですが、忘備録として残しておきます。