※この記事にはプロモーションが含まれています

ワードプレス(Wordpress)で決済機能を追加するには、大きく2つあります。
- ワードプレスサイトに組み込む方法
- 外部カートを設置する方法
どちらを選ぶかは、目的次第。
ホームページは「誰に、何を、どのように伝えるか」がはっきりしていないと、うまく機能しません。
狙った成果はまず得られないので、そこを明確にする必要があります。
今回は、
- ホームページの内容・デザインはそのまま、手っ取り早くカート機能だけ追加したい。
- ザ・ネットショップ的なデザイン構成にしたくない。
- 無形商品など商品説明が、EC機能のデフォルトにそぐわない。
- ワードプレスサイトはすでに構築済みで、途中から決済機能だけ必要になった。
そうした方向けにおすすめの決済機能の追加方法について解説します。
ワードプレスでプラグインを使わず、決済機能を追加する方法
結論からいうと、上記のような場合、外部カートを設置する方法がおすすめです。
なぜかというと、手軽で、比較的設置が簡単で、デザインを崩さないから。
中でも、STORESはいちばん最初に検討すべきでしょう。

STORES(ストアーズ)は無料で利用できる、ネットショップ作成サービスです。
外部カートの機能を利用すれば、ワードプレスにクレジットカード決済をカンタンに導入できます。
STORESで決済機能を追加するメリット
他にも同様のネットショップ作成サービスはたくさんありますが、STORESは下記の点で、優れています。
- 無料で簡単に導入できる
- 決済手数料が無料プラン5%、有料プラン3.6%と安い
- 無形商品(情報商材や占いも可)が販売できる
最初は無料ではじめて、売上が伸びてきたら有料プランに切り替えれば、リスクもありません。
BASE、カラーミーショップ、イージーマイショップなど、他のネットショップ作成サービスと比較すると、決済手数料が一番安く、使い勝手も良いんですよね。
STORESで決済機能を追加する手順
手順はたったの3ステップです。
- STORESに登録し、ショップ作成
- 商品を登録
- ショップボタンを作成し、ワードプレスサイトに貼り付ける
1.STORESに無料登録
下記STORESのサイトから、無料会員登録し、ショップ作成してください。
![]()
STORES
![]()
早い方なら、2分で完了します。
2.商品を登録
STORESに無料会員登録出来たら、販売したい商品(アイテム)を作成します。

「アイテムを作成」ボタンから簡単に登録できます。
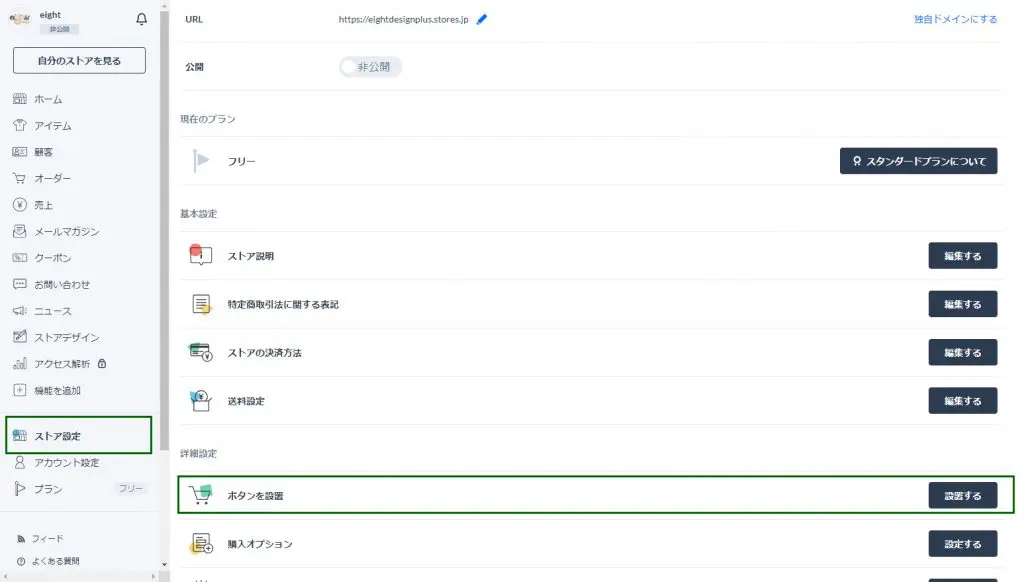
3.ボタンを作成し、ワードプレスサイトに貼り付ける
商品を登録したら、ボタンを作成します。

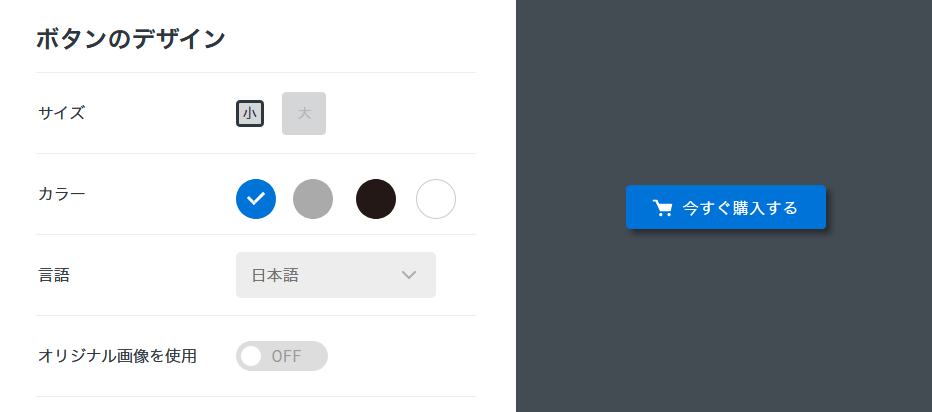
ボタンデザインを選びます。

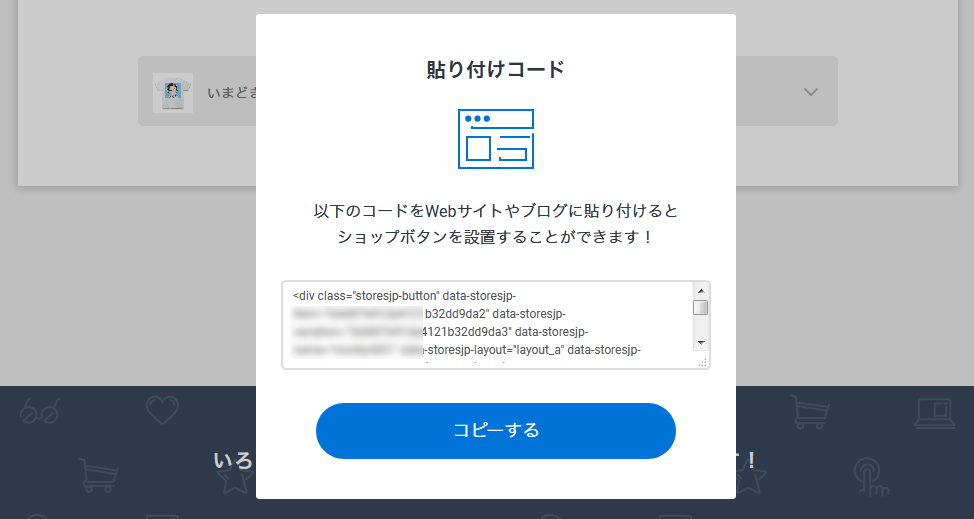
下記のコードが表示されるので、それをワードプレスサイトに貼り付ければOK。

STORESで決済機能を追加する注意点
このように非常に簡単に、ワードプレスサイトに決済機能を追加できますが、前提として、ワードプレスサイトが機能していないと意味がありません。
また、どこにでも自由に設置できる反面、カートボタンをどこに設置するか?がとても大事です。
各ホームページの導線にもよりますが、大元をたどれば、「誰に、何を、どのように伝えるか(どのように売るか)」で変わります。
デフォルトを使用する場合、もっとも注意すべきこと
そして、もっとも気を付けなければいけないのことがあります。
導線やデザインではありません。
何だと思いますか?
デフォルトの文言は「今すぐ購入する」です。
これが、極めて良くない。
「今すぐ購入する」というのはユーザーの購買決定において、心理的ハードルをあげるためデメリットである場合があるのです。
日用品なら良いかもしれません。
でも、高額商品の場合は「今すぐ購入する」という文言は「カートへ入れる」「詳細を確認する」「次へ進む」などに比べ離脱率が2倍高かったというテスト結果があります。
まとめ
ワードプレスでプラグインを使わず、決済機能を追加するなら、STORESがコストもかからず、便利です。
ただし、上で説明したようにマーケティング視点から言うと、デフォルトでの使用はおすすめしません。
カスタマイズして設置することをおすすめいたします。


