※この記事にはプロモーションが含まれています

ワードプレス(Wordpress)で決済機能を追加する方法として、以前、STORES(ストアーズ)を利用した設置の仕方をご紹介しました。

STORESを利用した決済は、シンプルで分かりやすく、コストも最小限に抑えられるのですが、コンサル業、カウンセリングなどで決済を行いたい場合、利用できません。
その場合、stripe連携がおすすめです。
ワードプレスのプラグインを活用してクレジットカード決済を導入する方法です。
ワードプレスに決済機能を追加する
クレジットカード決済というとPayPalもありますが、決済側もPayPalアカウントが必要になるので、paypalアカウントを持っていない人は決済できません。
stripe利用ならアカウント登録は不要ですから、幅広いユーザーに対応できます。
Stripeとは
Stripeは、アメリカを拠点に世界36カ国に決済サービスを展開する企業です。
Stripeのサービスを使えば、個人・法人問わず Web上でクレジットカード決済機能を活用できます。
ワードプレスで製作しているサイトなら、導入もカンタン。
- 手数料 3.6%
- 個人でも利用可
- 入金サイクルが早い
- 比較的分かりやすく導入しやすい
- クレジットカードの他に 銀行振込や Apple Pay なども対応
- コンサル、カウンセリングなどの無形サービスでも利用できる
では、順番に設置の仕方を見ていきましょう。
Stripeのアカウント登録

まずは Stripe にてユーザー登録。
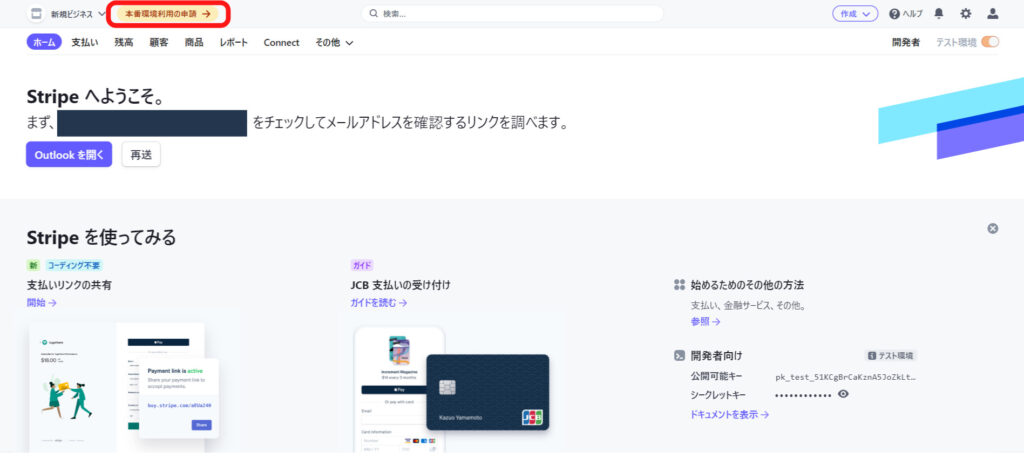
アカウント登録すると、下記のようなマイページが表示されます。

赤枠で囲んだ「本番環境利用の申請」をします。

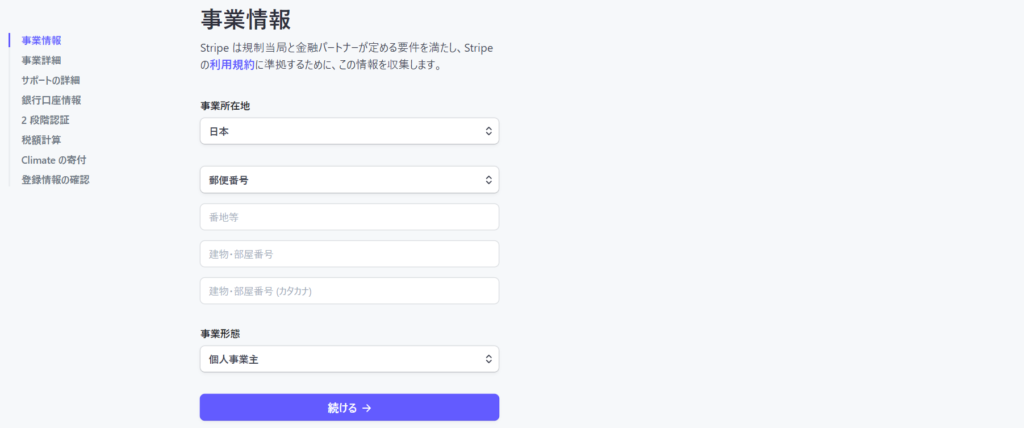
- 事業情報
- 事業詳細
- サポートの詳細
- 銀行口座情報
- 2段階認証
- 税額計算
- Climateの寄付
それぞれガイダンスに従って、必要な情報を入力すればOK。
Stripeプラグインのセットアップ
続いて、ワードプレス管理画面。
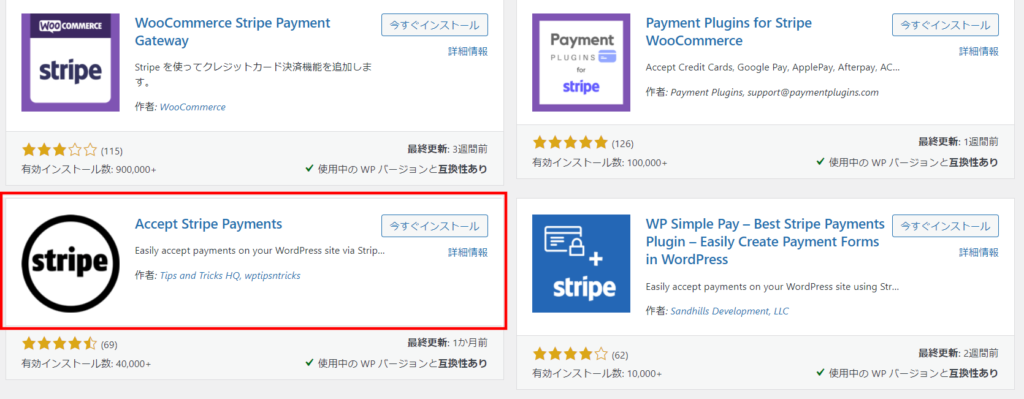
WordPress のプラグイン検索で 「Stripe」を検索してみてください。
10種類ほど該当プラグインが検索されますが、インストールしていただきたいのは下記のプラグイン。

1年以上更新していないプラグインは避けてください。
Stripe は個人の大事な情報をやり取りするプログラムになので、できるだけ新しいプラグインを使うようにしましょう。
古いタイプは、決済処理の JavaScript コードなどが違ってきます。
インストールしたら 「Stripe Payments」 を有効化します。
管理画面左サイドバーの 「Stripe Payments → 設定」 を開き、以下を設定します。
一般設定
- 通貨 ➡ 日本円(JPY)
- 通貨記号 ➡ 「¥」あるいは「円」
- ボタンテキスト ➡ 「カートに入れる」「申し込む」など
- 言語 ➡ Japanese
高度な設定
- 通貨記号の位置 ➡ ¥なら「左」、円なら「右」
- 小数点以下の桁数 ➡ 「0」
- (推奨)利用規約と条件を有効にする ➡ チェックボックスに✔
- (推奨)チェックボックスのテキスト ➡ 利用規約に同意する
上記は、必要最小限の設定です。
他にもメール文面など様々な設定があるので、必要に応じて設定してください。
ただし、これだけではまだ、決済機能は使えません。
StripeとAPI連携します。
StripeとAPI連携
Stripeの管理画面に戻り、右上の「開発者」ボタンをおして、左メニューから「APIキー」を選択すると、下記のような画面になります。

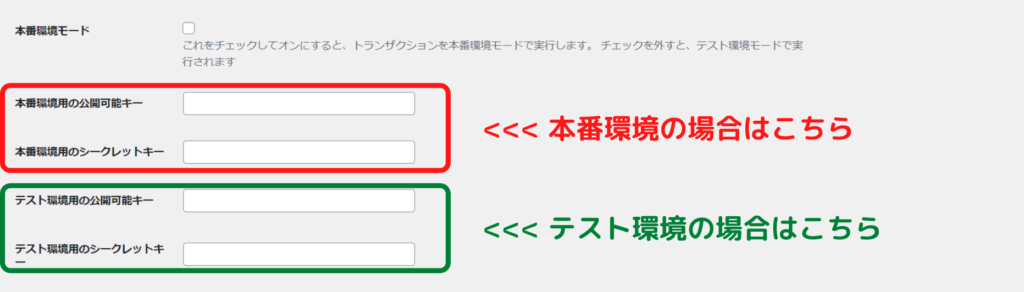
必要な情報は「公開可能キー」と「シークレットキー」。
※まずはテスト環境で動作を確認したい場合は、右上の「テスト環境」ボタンをONにします。
この2つを、下記ワードプレスの「Stripe Payments → 設定」の<一般設定>に入力すればセットアップ完了です。

Stripeで商品登録
販売したい商品は、「Stripe Payments → Products」から登録します。
登録については、ワードプレスの基本的なページ更新方法と一緒なので割愛。

まとめ
小規模決済を手っ取り早く採用しようとするなら、「Stripe」は有効な手段です。
ただStripe 本体のバージョンがどんどん更新されるので、プラグインの処理が追いつくのか不安は残ります。
情報は常にアンテナはっておきましょう。


