※この記事にはプロモーションが含まれています

自社サイトにYoutubeを埋め込むと、動画終了後に関連サイトが表示されるようになっています。
たとえば、リフォームがどれだけ低コストで長期的にはメリットがあるのか、長く使えるか、持続可能性があるかを解説した動画が終わったあとで「リフォームのデメリット」が関連動画として表示されたら、苦労も水の泡です。
「え、そんなこと気にしたことなかった…」
という方は要注意。自社サイトを確認してみてください。
Youtubeの関連動画は、視聴しているユーザーの属性に合わせて表示されるようになっていますが、自社のサービスをを利用する決断を踏みとどまらせる要素の動画が表示されない保証はありません。
支払いが高額になればなるほど、ユーザーは比較検討し、調べます。
余計な疑念を生じさせないためにも、自社サイトでは、関連動画を非表示にすべきでしょう。
その手法をご紹介します。
実は、とてもカンタンなんですよ。
自社サイトに埋め込んだYoutube動画終了後の、関連動画を非表示にする方法
まずは、Youtubue動画をサイトに埋め込む方法をおさらいしておきましょう。
Youtube動画をサイトに埋め込む方法

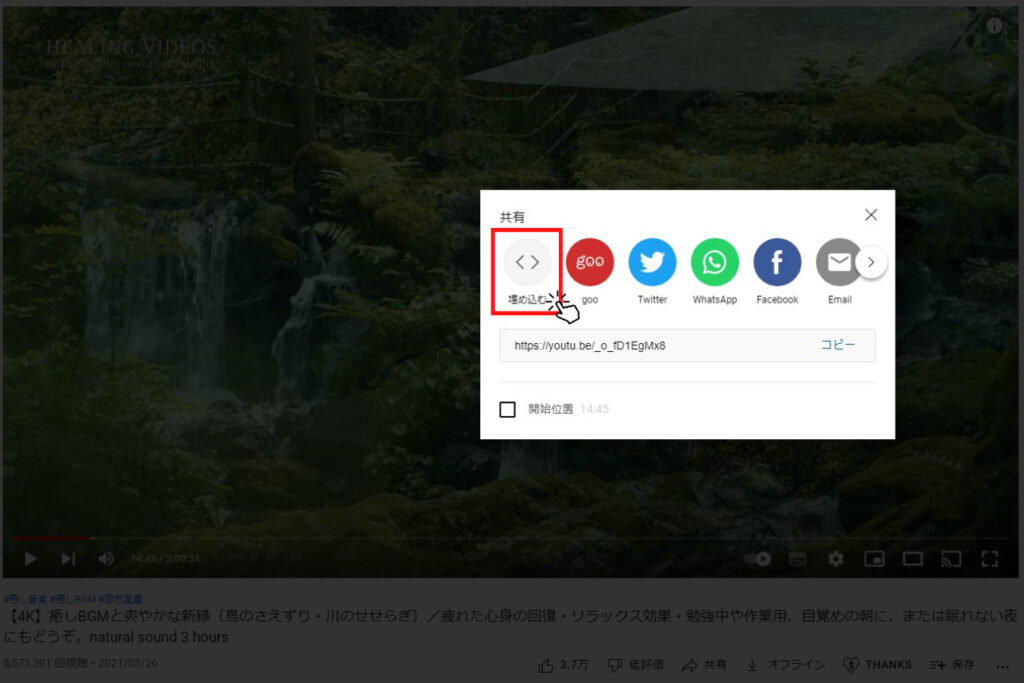
埋め込むYoutube動画の下に「共有」という項目があるので、そこをクリック。

ポップアップでウインドウが開くので、「埋め込む」をクリック。

コードが生成されるので、それをコピーして、サイトにhtmlで設置するだけ。
他社の関連動画を非表示にする
では、関連動画を非表示にするにはどうするかというと、動画のURLの後ろに
「?rel=0」
上記を追加するだけ。
先ほどの動画の事例だと、
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/_o_fD1EgMx8?rel=0” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
これで、他社の関連動画を非表示にできます。
ただし、この設定では、自社アカウントの関連動画は表示されてしまうので、それも避けたいという方は、下記の方法をお試しください。
埋め込んだ動画をループ再生させて関連動画を表示させない
上記方法では、他社の関連動画の非表示は可能ですが、自社アカウントの動画は表示されてしまいます。
それも防ぐなら先ほど「?rel=0」を挿入した場所へ、以下を設定すると、埋め込んだ動画がループ再生されて、関連動画は表示されません。
「?loop=1&playlist=youtubeのID」
※youtubeのIDは、「embed/」以降の文字列になります。
先ほどの動画の事例だと、こういうことです。
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/_o_fD1EgMx8?loop=1&playlist=_o_fD1EgMx8” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
赤字が挿入した部分とお考え下さい。
ユーザーに関連動画を見られたくない場合、以上の方法で簡単に実装できます。


