※この記事にはプロモーションが含まれています

CSS(Cascading Style Sheets)は、WEBデザインの重要な要素であり、WEBサイトを美しく、使いやすくするのに不可欠な言語。
この記事では、初心者の方に向けて、CSSの基本から学び始めるためのステップバイステップを解説しました。ボリュームが膨大になるので、前編・後編と分けています。前編は、WEBデザインとCSSの基本から学び始める初心者を対象としたガイドになります。
解説するのは、主にワードプレスで300件近い制作実績があり、日本最大級のクラウドソーシングサービス「ココナラ」のWEB制作ランキング1位を数十回獲得したホームページ制作会社ぞろ屋。できるだけ事例を交えながら、お伝えしますね。
CSSとは何か?
CSS(Cascading Style Sheets)は、ウェブデザインの世界で非常に重要な役割を果たす技術です。WEBページの見た目やスタイルを整えて、コンテンツをわかりやすく魅力的に伝えます。
まずは、CSSの基本的な概念とその重要性について詳しく説明します。
CSSの役割とは?
CSSは、WEBページのデザインとスタイルを指定するためのスタイルシート言語です。これは、HTML(HyperText Markup Language)で作成されたコンテンツに適用され、テキストの色、フォント、サイズ、レイアウト、背景画像、ボーダーなど、さまざまな要素を指定して、反映させることができるものです。上手にCSSを使用すれば、ユーザーにコンテンツの価値を魅力的に伝えることができるでしょう。
CSSの主な役割を下記にまとめました。
- スタイリング: ページの要素をスタイル化し、フォント、色、背景、マージン、パディング、ボーダーなどを指定します。
- レイアウト管理: 要素の位置やサイズを制御し、ページのレイアウトを設計します。
- リスポンシブデザイン: 異なるデバイスや画面サイズに適応するためのスタイルを定義し、モバイルフレンドリーなデザインを実現します。
- アニメーションとトランジション: 要素のアニメーションやトランジションを制御して、ユーザーエクスペリエンスを向上させます。
- ブラウザの互換性: 異なるブラウザでの表示を調整し、クロスブラウザ互換性を確保します。
HTMLとCSSの関係
ここで、HTMLとの関係をご説明しておきましょう。HTMLはWEBページの構造を定義するための言語であり、コンテンツそのものを作ります。一方、CSSはHTMLで定義されたコンテンツのスタイルを定義します。
といっても、わかりづらいですよね(笑) つまり、HTMLはページの骨組みを作成し、CSSはそのページを飾り立てる役割。HTMLが家の骨格なら、壁や窓や屋根の表面的なデザインはCSSによるものとお考え下さい。
そのためHTMLとCSSは密接に連携して動作します。コンテンツが羅列してあるだけでは読みづらく、見栄えもよくありませんが、CSSでそのコンテンツを装飾してスタイルを追加することにより、WEBサイトを読みやすく、より伝えたい価値を伝えやすくなるのです。
HTMLとの関係が理解いただけたでしょうか?
では、CSSがどのように適用されるかというと、”セレクタ”と”プロパティ”の組み合わせを使用して、どの要素にスタイルを適用するかを指定することになります。次のセクションでは、基本的なセレクタについて詳しく説明します。
なお、CSSの概要をイチから学びたい方は下記をご覧ください。

CSS基本のセレクタ
CSSを学ぶ最初のステップは、”セレクタ”を理解することです。セレクタは、どの要素にスタイルを適用するかを指定するためのパターンと考えてください。セレクタといっても、種類がありますので、まずは基本のセレクタについて解説しましょう。
1. タグセレクタ
タグセレクタは、HTML要素(タグ)を指定してスタイルを適用します。これは特定のHTML要素全体にスタイルを適用するために使用されます。例えば、以下のCSSコードは全ての段落要素(<p>)に赤い文字色を適用します。
p {
color: red;
}<p>段落の文字が赤くなりました</p>段落の文字が赤くなりました
2. クラスセレクタ
クラスセレクタは、HTML要素にクラス属性が与えられている場合に使用します。クラスは同じスタイルを複数の要素に適用するのに便利です。
例えば、以下のCSSコードはクラス名が “button” である要素にボーダーと背景色を適用します。
.button {
border: 2px solid #007bff;
background-color: #007bff;
color: #fff;
padding: 10px 20px;
}そして、HTMLでボタンを作成する際に、クラス属性を追加します。
<button class="button">クリック</button>
3. IDセレクタ
IDセレクタは、HTML要素に一意のID属性が与えられている場合に使用します。IDは通常、1つの要素に対して1度だけ使用されます。例えば、以下のCSSコードはIDが “header” である要素に背景画像を適用します。
#header {
background-image: url('header-image.jpg');
background-size: cover;
height: 300px;
}そして、HTMLでヘッダーを定義する際に、ID属性を追加します。
<div id="header">
<!-- ヘッダーコンテンツ -->
</div>

これらの基本的なセレクタを理解することで、特定の要素にスタイルを適用する方法がわかります。次は、スタイルプロパティと値について学び、より詳細なスタイルを設定する方法を見ていきましょう。
スタイルプロパティと値
CSSを使ってWEBページのスタイリングを行う際、様々なプロパティと値の組み合わせが使われます。これらを具体的な事例を交えて見ていきましょう。

1. テキストスタイルの変更
フォント関連のプロパティ
事例 1: フォントの変更
/* タイトルに特定のフォントを適用 */
h1 {
font-family: 'Open Sans', Arial, sans-serif;
font-size: 28px;
}この例では、h1 タグに “Open Sans” フォントを適用し、サイズを28ピクセルに設定しています。フォントは指定した順に優先されるため、ブラウザが “Open Sans” をサポートしていればそれが使用され、そうでない場合は “Arial”、最終的にはサンセリフのデフォルトフォントが適用されます。
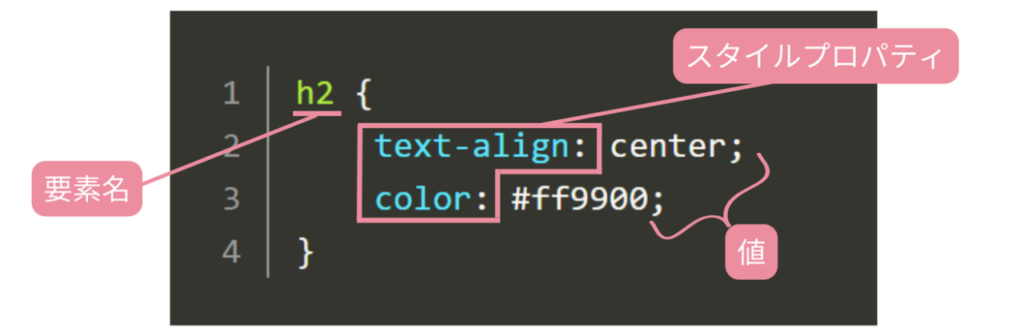
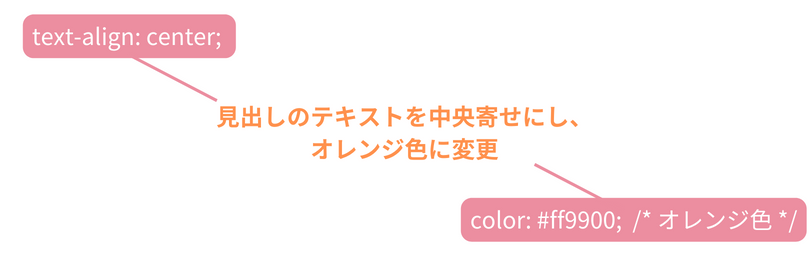
事例 2: テキストの色と配置
/* 見出しのテキストを中央寄せにし、色を変更 */
h2 {
text-align: center;
color: #ff9900; /* オレンジ色 */
}この例では、h2 タグ内のテキストを中央寄せに配置し、文字の色をオレンジ色に設定しています。

2. 背景とボーダーの設定
背景関連のプロパティ
事例 3: 背景画像の設定
/* ヘッダー背景に画像を設定 */
.header {
background-image: url('header-image.jpg');
background-size: cover;
height: 300px;
}この例では、.header クラスの要素に背景画像(header-image.jpg)を設定し、画像をカバーするように調整しています。ヘッダーの高さも300ピクセルに設定されています。
ボーダー関連のプロパティ
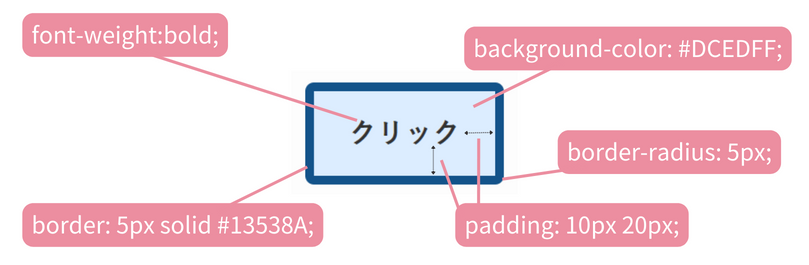
事例 4: ボーダーの設定
/* ボタンにボーダーを付ける */
.button2 {
font-weight:bold;
background-color: #DCEDFF;
border: 5px solid #13538A;
border-radius: 5px;
padding: 10px 20px;
}この例では、.button クラスのボタン要素に青い2ピクセルの実線ボーダーを設定し、角を5ピクセルの半径で丸くします。ボタンの内側にも適切なパディングが設定されています。
<button class="button2">クリック</button>

いかがでしょうか、CSSプロパティと値がどのように要素のスタイリングに影響を与えるかがわかりましたか?
こうしたCSSの基本的なプロパティをマスターすることで、WEBデザインの自由度が向上し、魅力的なWEBページを作成できます。
3. ボックスモデル
CSSのボックスモデルは、要素がどのように可視化され、配置されるかを定義するための基本的な概念です。このモデルには、要素のコンテンツ、パディング、ボーダー、マージンの4つの主要なコンポーネントが含まれます。ボックスモデルを理解すると、WEBデザインの要素や配置など、ユーザーにとって魅力的な構築ができます。
1. コンテンツ(Content)
コンテンツボックスは、要素の実際のコンテンツが表示される領域です。例えば、テキスト、画像、動画などのコンテンツが含まれます。コンテンツボックスのサイズは、width(幅)およびheight(高さ)プロパティで制御されます。
事例 1: コンテンツボックスのサイズ指定
/* コンテンツボックスの幅と高さを指定 */
.box {
width: 200px;
height: 150px;
}2. パディング(Padding)
パディングは、コンテンツボックスとボーダーボックスの間に存在するスペースです。パディングは要素の内部余白を制御し、テキストや要素の内部コンテンツがコンテンツボックスの端に近づくのを防ぎます。パディングは、padding-top、padding-right、padding-bottom、padding-leftのプロパティを使用して個別に設定することができます。
事例 2: パディングの指定
/* パディングを個別に指定 */
.box {
padding-top: 20px;
padding-right: 10px;
padding-bottom: 20px;
padding-left: 10px;
}また、ショートハンドとして以下のように一括して指定することもできます。
/* パディングを一括指定 */
.box {
padding: 20px 10px; /* 上下 20px、左右 10px */
}3. ボーダー(Border)
ボーダーは、要素の外側の境界を定義します。ボーダーは要素のコンテンツとパディングの周りに表示されます。ボーダーは幅、スタイル、色で設定され、border-width、border-style、border-colorのプロパティを使用して制御されます。
事例 3: ボーダーの設定
/* ボーダーの幅、スタイル、色を指定 */
.box {
border-width: 2px;
border-style: solid;
border-color: #333;
}ショートハンドとして以下のように一括して指定することもできます。
/* ボーダーを一括指定 */
.box {
border: 2px solid #333;
}4. マージン(Margin)
マージンは、要素とその周囲の要素との間に存在するスペースです。マージンは要素を他の要素から離すのに使用され、要素同士の距離を調整します。マージンはmargin-top、margin-right、margin-bottom、margin-leftのプロパティを使用して個別に設定できます。
事例 4: マージンの指定
/* マージンを個別に指定 */
.box {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
}ショートハンドとして以下のように一括して指定することもできます。
/* マージンを一括指定 */
.box {
margin: 10px 20px; /* 上下 10px、左右 20px */
}ボックスモデルを理解し、これらのコンポーネントを適切に調整することで、要素のスタイリングと配置を詳細に制御できます。ボックスモデルの理解は、ウェブデザインの基礎を築く重要なステップです。
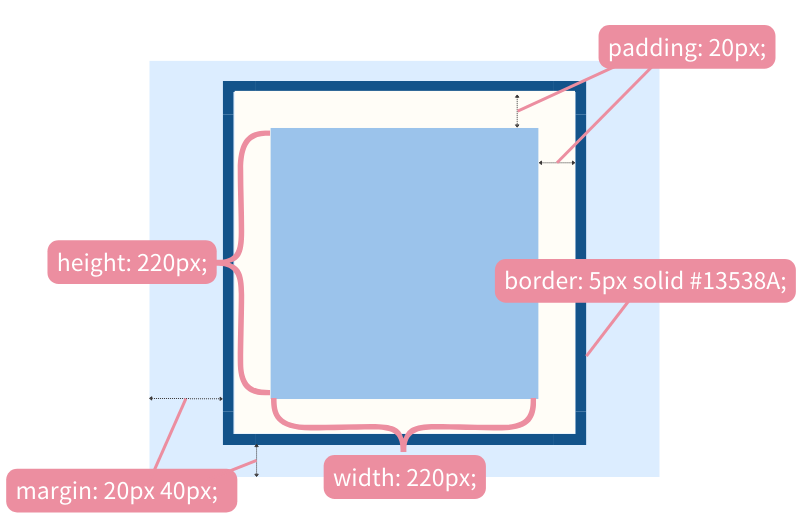
ボックスモデルサンプル
コンテンツ、パディング、ボーダー、マージンをまとめると、下記のようなボックスが作れます。
.box {
width: 220px;
height: 220px;
padding: 20px; /* 上下左右 20px */
border: 5px solid #13538A; /* 線の幅 線の種類 線の色 */
margin: 20px 40px; /* 上下 20px、左右 40px */
}
さて、次のセクションでは、外部CSSファイルの作成とリンクについて詳しく説明します。
外部CSSファイルの作成
CSSスタイルを効果的に管理し、WEBページのスタイリングを一貫性のあるものにするために、外部CSSファイルの作成とリンクが重要です。このセクションでは、外部CSSファイルを作成し、HTML文書にリンクする方法について詳しく説明します。
CSSファイルの作成
- パソコン上で新しいフォルダを作成します。このフォルダはウェブサイトのスタイル用のファイルを保存する場所です。
- このフォルダ内で、テキストエディタを開いて新しいファイルを作成します。このファイルはCSSスタイルを格納する場所です。ファイル名は何でも構いませんが、一般的には
styles.cssという名前を使います。 styles.cssファイル内に、スタイルを追加します。例えば、以下のコードはテキストを赤くするスタイルを定義します。
/* styles.css */
p {
color: red;
}HTMLファイルへのCSSのリンク
- 同じフォルダ内に、ウェブページ用のHTMLファイル(例:
index.html)を作成します。 - HTMLファイルをテキストエディタで開き、以下のコードを追加します。このコードはCSSファイルをHTMLにリンクします。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<p>This is a paragraph with red text.</p>
</body>
</html><link>要素はCSSファイルへのリンクを作成します。rel="stylesheet"属性はこのリンクがスタイルシートであることを示します。type="text/css"属性はスタイルシートの種類を指定します。href="styles.css"属性はCSSファイルへのパスを指定します。この例では、HTMLファイルとCSSファイルが同じフォルダにあると仮定しています。
相対パスと絶対パス
WEBデザインでファイルをリンクする方法には、相対パスと絶対パスの2つの主要なオプションがあります。これらの違いを理解することは、CSSや画像などのリソースを正しくリンクするのに重要です。
相対パス
相対パスは、現在のファイルからリンク対象のファイルへの相対的な位置を指定する方法です。主にWEBサイト内のファイル同士をリンクする際に使用します。以下は相対パスの例です。
事例 1: ウェブサイト内のページリンク
- ウェブサイトのルートフォルダにある
index.htmlから、contact.htmlへのリンク
<a href="contact.html">お問い合わせ</a>- 同じフォルダ内にある
about.htmlから、services.htmlへのリンク
<a href="services.html">サービス一覧</a>絶対パス
絶対パスは、WEB上のファイルの完全なURLを指定する方法です。主に外部のリソースにリンクする際に使用します。以下は絶対パスの例です。
事例 2: 外部のリソースへのリンク
- インターネット上の外部ウェブサイトへのリンク
<a href="https://www.example.com">公式ウェブサイト</a>- ウェブサイト内の別のドメインから画像ファイルへのリンク
<img src="https://www.example2.com/images/pic.jpg" alt="画像">どちらを選ぶべきか?
- 相対パスは、ウェブサイト内のファイル同士をリンクする際に便利です。ファイルが同じフォルダ内にある場合や、フォルダの構造がわかりやすい場合に使用します。
- 絶対パスは、外部リソースへのリンクや、異なるウェブサイトへのリンクに使用します。ファイルの場所が正確にわからない場合や、異なるドメインのリソースにアクセスする場合に有用です。
初心者の場合、WEBサイト内のファイル同士をリンクする場合には相対パスを使うことが多いです。WEBデザインの経験が増えてきたら、絶対パスを使う機会も増えるかもしれません。
メリット
外部CSSファイルを使うと、以下のメリットがあります。
- 一貫性: 同じスタイルを複数のページで使えます。例えば、すべてのページで同じフォントや色を簡単に設定できます。
- メンテナンス性: スタイルを1つのファイルで管理するので、スタイルを変更したいときに便利です。すべてのページをひとつずつ変更する必要はありません。
- パフォーマンス: ブラウザはCSSファイルをキャッシュし、ページ読み込みを高速化します。
以上が、外部CSSファイルの作成とHTMLへのリンクの基本的な説明です。これにより、ウェブページのスタイリングを効果的に管理できるようになります。
次のセクションでは、セレクタの詳細について学び、さらに高度なスタイリングを行います。
CSSのセレクタ
CSSのセレクタは、HTML要素を選択してスタイルを適用するための方法です。セレクタを正確に理解し、適切に使用することは、WEBデザインの基本といえます。
このセクションでは、さまざまなセレクタについて詳しく説明しますね。
1. タグセレクタ
タグセレクタは、HTML要素のタグ名を使用して要素を選択します。これは最も基本的なセレクタで、特定のHTML要素全体にスタイルを適用するのに使用されます。
事例 1: タグセレクタの使用
/* すべての段落要素にスタイルを適用 */
p {
color: blue;
font-size: 16px;
}この例では、すべての <p> 要素に青い文字色と16ピクセルのフォントサイズを適用します。
2. クラスセレクタ
クラスセレクタは、HTML要素にclass属性が与えられている場合に使用します。クラスはスタイルを複数の要素に適用するのに便利です。
事例 2: クラスセレクタの使用
/* クラス名が "highlight" の要素にスタイルを適用 */
.highlight {
background-color: yellow;
font-weight: bold;
}この例では、class="highlight" を持つ要素に黄色の背景色と太字のテキストを適用します。
3. IDセレクタ
IDセレクタは、HTML要素に一意のid属性が与えられている場合に使用します。IDは通常、1つの要素に対して1度だけ使用されます。
事例 3: IDセレクタの使用
/* IDが "header" の要素にスタイルを適用 */
#header {
background-color: gray;
height: 100px;
}この例では、id="header" を持つ要素に灰色の背景色と高さ100ピクセルを設定します。
4. 子孫セレクタ
子孫セレクタは、ネストされた要素を選択するのに使用されます。これにより、特定の要素が別の要素の中にある場合にスタイルを適用できます。
事例 4: 子孫セレクタの使用
/* リスト内のリンク要素にスタイルを適用 */
ul a {
color: green;
text-decoration: none;
}この例では、<ul> 要素内のすべてのリンク要素に緑の文字色と下線を除去するスタイルを適用します。
5. 擬似クラスと擬似要素
擬似クラスと擬似要素は、要素の特定の状態や位置に基づいてスタイルを適用するのに使用されます。代表的なものには:hover(マウスが要素上にあるときに適用)、:first-child(最初の子要素に適用)があります。
事例 5: 擬似クラスと擬似要素の使用
/* ボタンをマウスオーバーしたときのスタイル */
.button:hover {
background-color: #007bff;
color: #fff;
}
/* 最初の段落にスタイルを適用 */
p:first-child {
font-weight: bold;
}この例では、ボタン要素をマウスオーバーしたときと、最初の段落要素に対してスタイルを適用します。
前半まとめ
CSSはWEBサイトのコンテンツを分かりやすく、魅力的に伝えるために欠かせないスキルです。
初心者向けCSSガイド前編では、WEBデザインとCSSの基本から学び始める初心者を対象とした、ステップバイステップを解説しました。後編では、CSSの応用と、演習問題も交えながら、解説していきます。

何事も「やってみる」が近道。ぜひ、実際にかんたんなCSSからご自身のサイトにテストで実装してみてください。


