※この記事にはプロモーションが含まれています

ホームページの作成やリニューアルを考えるとき、どのように始めたら良いか迷うことはありませんか?
WEB制作初心者の方や、ホームページに詳しくない企業担当者の方にとって、ホームページの「構成」を考えることは特に難しい課題です。この記事では、ホームページの構成について、基本的な考え方やページ構成の作り方、実際に作る際のポイントや注意点を詳しく解説します。
当社(勝てるホームページ作成会社ぞろ屋)は、WEB制作の実績300件以上。ココナラのWEB制作ランキングでは数十回1位を獲得しました。これまで、どんな構成がユーザーや検索アルゴリズムに喜ばれるのかについて探求してきましたから、この経験はあなたのお役に立てるのではないかと思います。
この記事を通じて、ホームページの構成についての基礎理解を深め、実際の制作に役立てていただければ幸いです。ホームページは会社の顔とも言える重要なツールですので、しっかりとした構成を作り上げていきましょう。
ホームページの構成とは?
ホームページの構成とは、ページ上の「どこに」「どのような」情報があるかをカテゴライズした枠組みのことを指します。これは、ホームページを訪れたユーザーが探している情報にたどり着きやすくするための重要な要素です。
さらに、ユーザーを自社の商材やサービスページへ誘導し、購入や問い合わせにつなげるための導線づくりでもあります。ホームページの構成は、実際にページ制作に着手する前に作り上げます。制作陣はこの構成に沿ってページ制作を進めることになるため、いわばサイトの設計図。構成がしっかりしていないと、ホームページの来訪者がページ内で迷子になったり、すぐにページから離脱してしまい、貴重なビジネスチャンスを逃すことになりかねません。
構成は新規制作、リニューアル、どちらの場合も大きな影響を与える
ホームページの構成を意識することは、初めてホームページを作成する際にも、リニューアルする際にも非常に重要です。リニューアルする際には、今のホームページの構成をもう一度見直すことが適切なサイト設計の第一歩といえるでしょう。
たとえば、家を建てる時を想像してみてください。間取りや配置を考えるにあたって、設計図を見ながら、どんな家にしようかな?と考えていくと思います。ホームページ全体の構成を作るというのは、家全体を把握する設計図のような役割を果たすものです。ページごとの構成ももちろん大事ですが、情報の過不足や変更が必要な場合は比較的簡単に後から修正ができます。それと比較して、制作を始めた後にホームページ全体の構成をガラッと変える事は骨の折れる作業ですので、事前に入念な検討を重ねましょう。
ホームページの構成を考える際のポイント
ホームページの構成を考える際には、いくつかのポイントを押さえておくと良いでしょう。
まず、何よりもユーザーの視点に立って、どのような情報が必要かを洗い出すことが大切。たとえば、訪問者が最初に目にするトップページには、会社の概要や主要なサービス、最新のニュースなどを配置すると良いですね。そうすれば、訪問者は一目であなたのビジネスの全体像を把握することができます。
次に、各ページの役割を明確にすることが重要です。たとえば、商品ページでは商品の詳細情報や購入方法を詳しく説明し、問い合わせページでは簡単に連絡が取れるようにフォームを設置するなど、ページごとに目的を持たせることが求められます。当たり前のようで、きちんと出来ていない会社さんも多いんですよ。こうしたことを、適切にするだけで、ユーザーは迷うことなく必要な情報にたどり着けるようになります。
また、ナビゲーションメニューの設計も重要な要素です。メニューはシンプルで分かりやすく、ユーザーが直感的に操作できるようにすることが求められます。カッコつけて英語にしてしまいたくなる気持ちもわかりますが、ブランドサイトを除き、あまりお勧めできません。ターゲット設定にもよりますが、多くの場合、ユーザーにとって親切なのは「ホーム」「サービス」「私たちについて」「選ばれる理由」「会社概要」「お問い合わせ」などシンプルでわかりやすいメニュー名です。
それから、レスポンシブ対応のデザインも忘れてはいけません。現在、多くのユーザーがスマートフォンやタブレットからアクセスしているため、レスポンシブデザインを採用することで、どのデバイスからでも快適に閲覧できるようにすることが重要です。
そして、SEO(検索エンジン最適化)を意識した構成も考慮に入れてください。ユーザー視点で設計下戦略的なキーワードを盛り込み、検索エンジンに評価されやすい構成にすることで、より多くの見込み客を集めることができます。具体的には、各ページのタイトルやメタディスクリプションにキーワードを含める、内部リンクを適切に配置するなどの工夫が必要です。
ホームページの構成は、ユーザーの利便性を高めるだけでなく、売上に直結する重要な要素です。しっかりとした構成を作り上げることで、顧客が求める情報にスムーズにアクセスでき、結果として機会損失を起こさないようにすることができます。
では、より詳細に深ぼっていきましょう。
ホームページの構成の基本的な考え方
ホームページの構成の基本的な考え方には、大きく分けて2つの構成があります。
- ホームページ全体の構成
- ページごとの構成
この2つです。
ホームページ全体の構成
まずは、ホームページ全体の構成をしっかりと検討することです。家を建てる際に設計図を作成するのと同じですね。全体の枠組みをしっかりと作ることで、情報をもれなく、だぶりなくユーザーに伝えることができます。これはSEO観点でも重要なことです。
ホームページ全体の構成を考える際には、まずどのような情報をどのページに配置するかを決めます。たとえば、トップページには会社の概要や最新情報を、商品ページには詳細な商品説明を、そしてお問い合わせページには連絡先やフォームを配置する、といった具合です。このように、全体の構成をしっかりと決めることで、ユーザーが迷わずに目的の情報にたどり着けるようになります。
ページごとの構成
次に、ページごとの構成を検討します。ページごとの構成は、各ページにどのような情報をどの順番で掲載するかを決める作業です。たとえば、商品ページであれば、最初に商品の概要を、次に詳細な説明を、そして最後に購入ボタンを配置する、といった具合です。ページごとの構成をしっかりと考えることで、ユーザーがページをスムーズに読み進められるようになります。
よくある失敗は、ページごとの構成から場当たり的に考えてしまうこと。ページごとの構成も重要ですが、ホームページ全体の構成を後から大きく変更することは非常に手間がかかり、場合によっては、SEO上デメリットも生じかねません。パラメータといって、URLを途中で変更するとGoogleは新しくインデックスし直さないといけないので、それまでのデータが消えてしまうわけです。ページごとの構成ならば、情報の過不足や変更が必要な場合は後から修正することが比較的簡単です。
「漠然としたイメージはあるけど、具体的な構成に落とし込むのが難しい」「問題点を適切に解決できる構成が知りたい」といったお悩みをお持ちの方も多いでしょう。そのような場合は、専門の制作会社に相談した方が時間もコストも節約できるかもしれません。実績の多い制作会社なら、多くのホームページを手掛けてきた経験があり、あなたの希望に沿った最適な構成を提案してくれるでしょう。
ホームページの構成をしっかりと考えることで、ユーザーにとって使いやすいホームページを作ることができるでしょう。次回は、具体的なページごとの構成について詳しく解説します。続いて3章をお届けします。
ホームページの構成図の作り方
ここで全てを詳細に解説することはできませんが、ホームぺージの構成図の作り方を簡単にお伝えしましょう。
ホームページ制作の目的を明確にする
何よりも大事なことは、ホームページを制作する目的を明確にすることです。サイトマップやページごとの構成の作成は、全てこの目的を達成するための手段となります。一般的に以下のような目的を持ってホームページ制作を行います。
- 販売促進(資料請求・問い合わせ)
- 商品購入
- リスト取得(メールマガジンの購読等)
- 企業としての信頼感の醸成
SNSや検索エンジンから来訪したお客様が、ホームページを通してどのような状態になってもらえたら成功と言えるのか、定義できるようにしておきましょう。すでにホームページを開設している場合も、もう一度「目的」を再確認していくことをおすすめします。
伝えたい情報を漏れなく書き出す
続いて、ホームページを訪れたお客様に伝えたい情報を漏れなく書き出します。まだ、この時点では情報の整理がなされていなくても問題ありません。ここでは乱雑で構いませんので、ブレインストーミングのように、出来るだけ多くの情報を書き出します。とはいえ、担当者一人では煮詰まってしまう場合も多いので、チームや外部の目も入れることを検討しましょう。
なお、社内やチームだけの意見だと、今までと同じような情報しか出てこない場合もあります。様々なホームぺージを見てきている制作会社や外部パートナーに相談することで、自分たちでは気付かなかった“伝えたい情報”がより鮮明になることもあります。
情報から必要なページを洗い出す
先ほど出した情報をページごとにまとめていきます。「これらは同じページにあったほうがいい」「この情報は独立したページであるべき」と分類をしていきます。その際に、競合他社や類似企業のホームページを参考にする事は非常に有用です。
たとえば「会社情報」と「代表挨拶」は同じページにある場合が多いため、一つのページにまとめても問題ない、といったヒントを得ることができます。また会社として伝えたい情報であっても、はじめに掲げた目的を達成するために「なくてもいい」と判断したものは、思い切ってこの段階で削除してしまいましょう。
ページをカテゴライズする
それぞれのページを見て、似た者同士をカテゴライズして整理します。作業をしているとカテゴライズできないページも出てきますが、そのまま単独のページとして構成に組み込む形でも問題ないです。
ページの構成を決定する
トップページへの来訪者が、それぞれのカテゴリーを見て違和感や迷子にならないよう、ここで改めて見直し、構成を決定します。別のカテゴリーを作った方がいい場合や、同じカテゴリーにまとめた方がいい場合などはこのタイミングで修正します。
階層を意識して、構成図(サイトマップ)に起こす
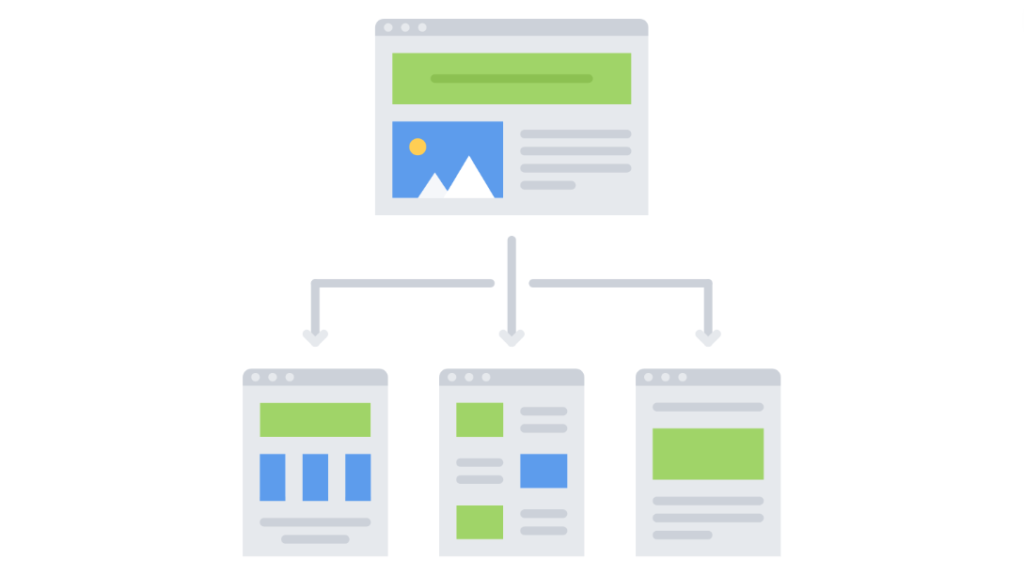
ここまで洗い出し、決定したホームページの構成を参考に、サイトマップを作ります。サイトマップとは、トップページを筆頭に、カテゴリやそこに紐づく各ページのつながりをまとめたものです。ツリー構造を思い浮かべてください。

販促目的のホームページであれば、トップページの配下に「会社概要」「商品概要」「よくある質問」「お問い合わせ」というカテゴリを置くことが考えられ、そのことを「階層を作成する」といいます。場合によっては、それぞれのカテゴリの中に、さらにカテゴリーを作る(階層を深く)することもあります。
カテゴリがきちんと分けられ、分かりやすいシンプルな階層で作成されたホームページは、情報が整理されていてユーザーを迷子にさせません。ホームページを作成・リニューアルする際には、訪れたユーザーが簡単に目的のページにたどり着くための階層を意識することが重要です。適切な階層や分かりやすい導線、高いデザイン性を兼ね備えたホームページの構築を検討するうえでは、プロからアドバイスをもらいながら進めると良いでしょう。
ホームページのページ構成、3つの基本セクション
ホームページのページ構成を考える際には、いくつかの基本要素を押さえることが重要です。ここでは、特に重要な3つのセクションについて解説します。

ファーストビュー
ファーストビューとは、ページを開いた際に最初に表示される部分のことです。具体的には、ヘッダー、イメージ画像、タイトル、キャッチコピーなどが含まれます。この部分は、ユーザーがそのページに興味を持つかどうかを決定する非常に重要な要素です。当社では最も重要なセクションと認識し、ここに埋め込む画像やコピーに全力を注ぎます。ファーストビューが魅力的でなければ、ユーザーはすぐにページを離れてしまいかねません。
効果的なファーストビューを作るためには、最低限、以下の点を考慮しましょう。
- どんな悩みを持った人に向けたサイトなのかが一目でわかること。
- どんな情報やメリットを提供できるサイトなのかを明確に伝えること。
- これらの内容が伝わる画像を使用すること。
一般的に、ウェブ上の文字を一言一句読む人は少ないため、視覚的に訴える要素も重要です。
メインコンテンツ(ボディセクション)
メインコンテンツ(ボディコンテンツ)は、そのページを作る理由となった情報を載せる部分です。たとえば、選ばれる理由、特徴、お客様の声、会社情報や商材の情報、ECサイトであれば商品情報などが該当します。この部分では、ユーザーが求めている情報を的確に提供することが求められます。
効果的なメインコンテンツを作るためには、競合サイトとの差別化を意識した価値提供が重要になります。また、画像や動画などの視覚的コンテンツに加え、小見出しや段落を効果的に使って情報を整理し、ユーザーが読みやすいように工夫しましょう。画像の中に必要な情報を盛り込むことも効果的です。基本的に、細かい文字は多くのユーザーが読み飛ばすため、見出しだけを見てもページの趣旨が伝わるような構成を心がけることが大切です。
クロージングセクション
クロージングセクションは、ページを訪れたユーザーに具体的なアクションを促すためのセクションです。たとえば、資料の問い合わせやメルマガへの登録、商品をお買い物カゴに入れる、いわゆるCTA(Call To Action)などですね。この部分は、ユーザーが実際に行動を起こすかどうかを決定する重要な要素です。
効果的なクロージングセクションを作るためには、アクションを誘導するボタンを置くだけでなく、誘いの一文を入れることが重要です。それもできるだけ具体的に、かつ簡潔に。たとえば「簡単資料請求!お問い合わせはこちらから」「1分で完了!相談フォーム」など。この文言が変わるだけで、反応率は変わりますから、様々にテストして反応の良いコピーをテストすると良いです。また、オファーやキャンペーン要素がある場合は必ず掲載してください。
さらにいうと、ボタンを通り過ぎてしまったユーザーに向けて、不安を払拭するコンテンツ(例:よくある質問、導入事例、追伸メッセージ)を置くことも効果的です。
以上の3つの基本要素を適切に組み込むことで、ユーザーにとって使いやすく、目的を達成しやすいホームページを作ることができます。
ホームページ構成、3つの基本セクションのポイント
成果を左右する大事なところなので、少しだけ補足しておきましょう。
ホームページのページ構成について、基本要素3つを解説しましたが、これらを実際に取り入れる際には、いくつかのポイントを押さえておくとさらに効果的になります。
まず、ファーストビューに関してですが、ユーザーの視線の動きを意識することが大切です。一般的に、ユーザーはページを開いた瞬間に「F字型」に視線を動かします。つまり、左上から右へ、そして下へと視線が移動するのです。この動きを考慮して、重要な情報やキャッチコピーを配置すると、ユーザーの目に留まりやすくなります。
次に、メインコンテンツでは、情報の信頼性を高めるために、具体的なデータや事例を盛り込むことが有効です。例えば、お客様の声や導入事例、具体的な数字を使った説明などが挙げられます。これにより、ユーザーはその情報が信頼できるものであると感じ、ページに対する信頼度が増します。
また、クロージング・CTAに関しては、顧客がアクションを起こしやすいように、ボタンのデザインや配置にも工夫が必要です。ボタンの色や形、サイズなどを工夫することで、ユーザーの目に留まりやすくなります。ちょっとしたことですが、ボタンの周りに一定の余白を設けることで、視覚的に目立たせることもできます。
このように言い出したらキリがないのですが(汗)全体のデザインやレイアウトは統一感を持たせ、ターゲット層の見やすいフォントの選定などを行うことで、ページ全体の利便性がアップします。Googleが重要視するユーザーエクスペリエンスですね。
こうしたポイントを押さえつつ、基本要素3つを適切に組み込むことで、ユーザーにとって使いやすく、目的を達成しやすいホームページを作ることができます。次に、注意点もお伝えしておきますね。
ホームページの構成を作る際のポイント・注意点
ホームページを作成するにあたって、よりよい構成にするためのポイントや注意点を見ていきましょう。
目的から構成に落とし込む
目的を明確にすることは、ホームページへの来訪者をどのように誘導し、最終目的ページに案内すべきかを考える起点となります。たとえ「お客様に伝えたい」と思っていた情報であっても、目的に沿わない場合はホームページに掲載しないという判断が必要になります。
また、「ホームページを作成して、商品販売もしたいし、採用もしたい!」などと複数の目的を掲げることはあまりオススメできません。これは販売戦略として、結果を出しているWEBに強い企業が目的ごとにサイトを分けていることからも明らかです。あくまでメインの目的を一つに絞ることで、目的に沿ったサイト構成・ページ構成を作ることができ、お客様も迷うことなく必要な情報にたどり着くことができるのです。
ページの優先順位を明確にする
完成したサイトマップをもとに、理想の導線を考え、特に優先度の高いページを意識しましょう。トップページに訪れたユーザーを最終目的まで導くには、どのページを通ってもらうことが最短か見極めることで、ページの優先順位を明確化します。
実際に新規制作やリニューアルをする際は、重要なページから手をつけることでホームページ制作の効果を最大化することができます。反対に、それ以外のページはお客様の意思決定を支えるための補助的な役割だと考えましょう。
ホームページの作成やリニューアルをする際には優先順位の判断に迷うこともあります。また、企業の「伝えたい内容」が先行しすぎて、ユーザーが求めている情報とずれが生じてしまうことも珍しくありません。特にホームページをリニューアルする際は、ユーザーがどのページをよく見ているのか、どのページからコンバージョンに繋がっているのかなど、アクセス状況を分析して優先順位を明確にしていくとよいでしょう。
ユーザー視点を忘れない
ホームページを作成する際に最も重要なのは、ユーザー視点を常に持ち続けることです。どんなにデザインが美しくても、ユーザーが求める情報にたどり着けなければ意味がありません。ユーザーがどのような情報を求めているのか、どのような行動を取るのかを予測し、それに応じた構成を考えることが大切です。たとえば、商品ページにたどり着くまでのクリック数を最小限に抑える、問い合わせフォームを見つけやすい場所に配置するなど、ユーザーの利便性を第一に考えましょう。
コンテンツの質を高める
ホームページの構成がしっかりしていても、コンテンツの質が低ければユーザーの満足度は上がりません。情報が正確であることはもちろん、読みやすさや視覚的な魅力も重要です。文章は簡潔で分かりやすく、画像や動画を適切に活用することで、ユーザーの興味を引きつけることができます。
また、SEO対策も忘れずに行いましょう。検索エンジンで上位に表示されることで、より多くの見込み客にアクセスしてもらえるようになります。
定期的な見直しと更新
ホームページは一度作成したら終わりではありません。定期的に見直しと更新を行うことで、常に最新の情報を提供し、ユーザーのニーズに応えることができます。
特に、ビジネスの状況や市場のトレンドが変わることが多い場合は、頻繁に更新することが求められます。アクセス解析ツールを活用して、ユーザーの行動を分析し、どのページがよく見られているのか、どのページで離脱が多いのかを把握することが重要です。これにより、改善点を見つけ出し、より良いホームページを作り上げることができます。
モバイルフレンドリー
現代では、多くのユーザーがスマートフォンやタブレットを使ってインターネットを利用しています。そのため、ホームページがスマホ対応していることはもはや必須です。レスポンシブデザインを採用し、どのデバイスからアクセスしても快適に閲覧できるようにしましょう。文字の大きさやボタンの配置、画像のサイズなど、細部にまで気を配ることが大切です。
以上のポイントを押さえることで、ユーザーにとって使いやすく、目的に沿ったホームページを作成することができます。
【種類別】ホームページ構成の基本テンプレート
ここまで構成を作るにあたっての考え方やポイントを整理してきました。作成したいホームページの種類によって、一般的に使われる基本テンプレートがあるのでそれぞれご紹介します。これらの基本テンプレートを基に、不要なカテゴリを削ったり、オリジナリティのあるコンテンツを入れていくことで効果的なホームページを作ることができます。
コーポレートサイトの基本構成
コーポレートサイト(企業ホームページ)の基本構成には一般的に以下のような情報が含まれます。サービスサイトや採用サイト等とは異なり、企業全体の情報を含むため、カテゴリーの幅が広くなる傾向にあります。ユーザーからみて「信頼できそうな企業だ」と思ってもらえる情報を記載しましょう。
- 会社概要
- 代表メッセージ
- ビジョン・ミッション、理念
- お知らせ、最新情報
- サービスや商品、事業の説明
- 実績(過去実績、取引先など)
- 採用情報
- お問い合わせ
- プライバシーポリシー、個人情報取扱いに関するページ
必要に応じて、社員紹介や自社メディア(SNSなど)の紹介を入れてもいいでしょう。
通販サイト(ECサイト)の基本構成
通販サイト(ECサイト)の基本構成には一般的に以下のような情報が含まれます。商品情報がメインコンテンツとなりますが、ご利用ガイドや運営会社情報なども記載しましょう。
- トップページ
- 商品カテゴリ
- 商品ページ
- カート機能(決済ページ)
- お問い合わせ
- ご利用ガイド
- プライバシーポリシー、個人情報取扱いに関するページ
- 運営会社情報
これらを掲載することでトラブル防止になるだけでなく、お客様から見て信頼できる公式サイトだと理解していただき、安心してサイトを見ていただけることにつながります。
人材採用サイトの基本構成
人材採用サイトの基本構成には一般的に以下のような情報が含まれます。採用に際して企業の顔ともなるページなので、会社の目指す方向性とブレない情報、デザインを意識して作ることが大事です。「この会社で働いてみたい」と思ってもらえることが重要なので、働き方が想像できるコンテンツを厚めに盛り込みましょう。
- メッセージ(ビジョン・ミッション、理念)
- 社員紹介
- 業務内容
- 募集要項
- エントリーフォーム
サービス販促サイトの基本構成
サービス販促サイトの基本構成には一般的に以下のような情報が含まれます。導入事例や競合比較等も駆使して、購入・問い合わせまでの疑念をいかに払拭できるかが大事です。また、商材によってその場で購入できるものや、営業担当が出向いて直接取引が必要なものがあるため、商材に応じたフォームを用意しましょう。
- 商品一覧ページ(複数ある場合)
- 商品の詳細ページ
- 事例紹介
- 購入・お問い合わせページ
- 会社情報
- よくある質問
このように、基本テンプレートを活用することで、ユーザーのニーズを満たすホームページに近付けることができます。ただし、忘れないでください。より効果的なホームページを目指すためには、構成にプラスして最適な表現や独自性のあるコンテンツを組み込むことが求められます。
多くの企業がホームページの効果を最大化する方法を模索していますので、いかに企業の強みを表現するか、他社と差別化ができるかがポイントになってきます。
まとめ
ホームページの構成について、ここまで詳しく解説してきましたが、いかがでしたでしょうか。初めてホームページの制作を担当する方や、リニューアルを考えている方にとって、少しでも参考になれば幸いです。
ホームページの構成は、単なるデザインや見た目だけでなく、ユーザーが求める情報にスムーズにたどり着けるようにするための重要な要素です。適切な構成を作ることで、ユーザーの満足度を高め、ビジネスチャンスを逃さないようにすることができます。
ただ、慣れないうちは、ホームページの構成を適切に組み立てるのが難しいかもしれません。そんなときは競合他社のサイトを参考にしたり、制作会社のアドバイスを受けることも検討しましょう。自分たちだけでは気づかない視点やアイデアを取り入れることで、より良い構成を作り上げることができます。
ホームページは会社の顔とも言える存在です。顧客にとって使いやすく、有益なホームページを作ることで、会社の信頼性やブランドイメージを高めることもできます。この記事を参考に、ぜひ効果的なホームページの構成を作り上げてください。
あなたのホームページ制作が成功することを心から願っています。何かお困りのことがあれば、いつでもご相談ください。


