※この記事にはプロモーションが含まれています

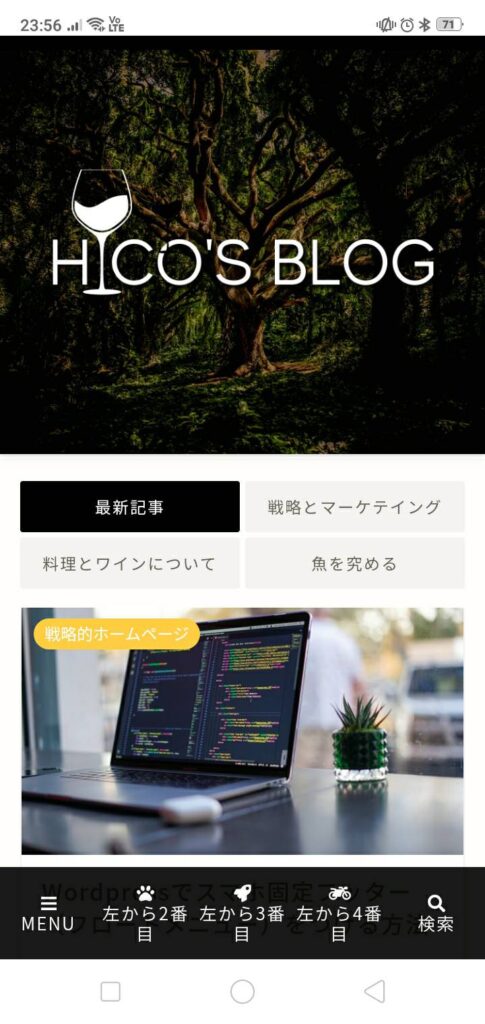
こんな感じの固定フッター(フロートメニュー)を設置します。

1.htmlの追加
以下のコードを、footer.php > </body>の直前に追加。
<?php if(wp_is_mobile()) { ?>
<ul class="footer_menu">
<li>
<a href="#modal-p01">
<i class="fa fa-bars" aria-hidden="true"></i><br>MENU
</a>
</li>
<li>
<a href="2番目のURL">
<i class="fa fa-paw" aria-hidden="true"></i><br>左から2番目
</a>
</li>
<li>
<a href="3番目のURL">
<i class="fa fa-rocket" aria-hidden="true"></i><br>左から3番目
</a>
</li>
<li>
<a href="4番目のURL">
<i class="fa fa-motorcycle" aria-hidden="true"></i><br>左から4番目
</a>
</li>
<li>
<a href="#modal-p05">
<i class="fa fa-search" aria-hidden="true"></i><br>検索
</a>
</li>
</ul>
<?php } else { ?> <?php } ?>
<!--modal-p01の中身-->
<div class="modal-window" id="modal-p01">
<div class="modal-inner">
<ul class="mod">
<li><a href="MENU1のURL">MENU1</a></li>
<li><a href="MENU2のURL">MENU2</a></li>
<li><a href="MENU3のURL">MENU3</a></li>
<li><a href="MENU4のURL">MENU4</a></li>
<li><a href="MENU5のURL">MENU5</a></li>
<li><a href="MENU6のURL">MENU6</a></li>
<li><a href="MENU7のURL">MENU7</a></li>
</ul>
</div>
<a href="#!" class="modal-close">×</a>
</div>
<!--modal-p05の中身-->
<div class="modal-window" id="modal-p05">
<div class="modal-inner">
<form role="search" method="get" id="searchform" class="searchform" action="<?php echo home_url('/'); ?>">
<div>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="検索" />
</div>
</form>
</div>
<a href="#!" class="modal-close">×</a>
</div>2.CSSの追加
/**********************
モーダルウィンドウ
**********************/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block9;
}
.modal-window:target {
display: block9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 5%;
z-index: 20;
padding:5%;
margin:0 auto;
width: 80%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 70px;
right:15%;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 2px;
padding: 10px 10px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/**********************
スマホのフッターメニュー
**********************/
ul.footer_menu {
margin: 0 auto;
padding: 12px 0;
width: 100%;
overflow: hidden;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
ul.footer_menu li {
margin: 0;
padding: 0;
display: table-cell;
vertical-align:middle;
list-style-type: none;
font-size: 13px;
line-height: 15px;
}
ul.footer_menu li a i{
font-size: 24px;
}
ul.footer_menu li a {
border: none;
display: block;
color: #fff;
text-align: center;
text-decoration: none;
}
.footer_menu {
position: fixed;
bottom: 0;
left:0;
background: #000;
z-index: 9999999999;
-moz-opacity: 0.9;
opacity: 0.9;
}
/**********************
SNSの部分
***********************/
.modal-window .modal-inner.sns{
margin:0 auto;
text-align:center;
}
.modal-inner ul {
list-style:none;
}
.modal-inner li {
list-style:none;
float:left;
width:25%;
margin:3%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
}
.modal-inner li a:hover {
box-shadow:none;
}
.share li a {display : block;
padding : 10px 5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align : center;}
.share li a:hover {opacity :0.8;
color : #fff;}
.share li a:visited{ color: #fff;}
.tweet a{background-color : #55acee;}
.facebook a{background-color : #315096;}
.googleplus a{background-color : #dd4b39;}
.hatena a{background-color : #008fde;}
.line a{background-color: #00c300;}
.pocket a{background-color :#f03e51;}
.rss a {background-color: #ff8c00;}
.feedly a {background-color: #6cc655;}
.share-sm {margin:0;}
.share-sm ul:after {content : "";
display : block;
clear : both;}
/**********************
メニューの部分
**********************/
.mod li{
float:none;
display:block;
width:100%;
margin:0;}
.mod li a {
text-align: left; /* メニューを左寄せ */
font-weight: bold; /* メニューを太字に */
background: #000; /* メニューの背景色 */
margin: 2%;
font-size: 14px; /* メニュー文字サイズ */
}以下の記事を参考にさせていただきました。
ショボいウェブ制作

【コピペでOK】WordPressにスマホ用固定フッター(フロート)メニューを表示する方法とサンプルデザイン15
スマホ用メニューといえばWordPressデフォルトの機能ではハンバーガーメニューばかりで、フッターに固定できるメニュー(フロートメニュー)がなかったりします。 そこで固...
ありがとうございます。


