※この記事にはプロモーションが含まれています

ワードプレスサイトでヘッダーメニュー(グローバルメニュー)にアイコンをつける方法をご紹介します。
アイコンがあると、デザイン的な見やすさと、他の一般テンプレートではアイコンなしメニューが多いので、差別化が出来ます。
といっても、設置の仕方は難しくありません。
むしろ、とても簡単です。
ワードプレスのヘッダーメニュー(グローバルメニュー)にアイコンをつける方法
WordPressのヘッダーメニューにアイコンを付ける手順は3つです。
- テーマのheadタグにコードを貼りつける
- アイコンを選ぶ
- アイコンのコードを貼りつける
1.テーマのheadタグにコードを貼り付ける
アイコンは「FontAwesome」を利用します。
FontAwesomeとは、アイコンを文字として扱うことを可能にしたツール。
Webサイトの<head>〜</head>の中にコードを貼り付けることで使用できます。
以下のコードを</head>の直前に貼り付けましょう。
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
具体的なコードの貼り付け方
WordPressの管理画面、左メニュー「外観」>「テーマの編集」を選択します。
テーマファイルの中から「header.php」を選択して、</head>の部分を探します。
その手前に上記のコードを張り付ければOK。
2.アイコンを選ぶ
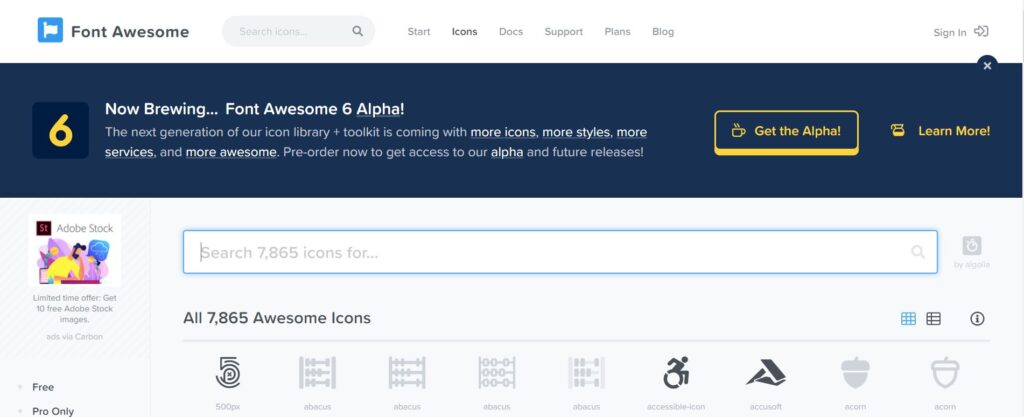
「FontAwesome」のサイトから、アイコンを選びます。

上のヘッダーメニュー「Icons」をクリックしてください。
下記のような画面になりますので、希望のアイコンを検索します。

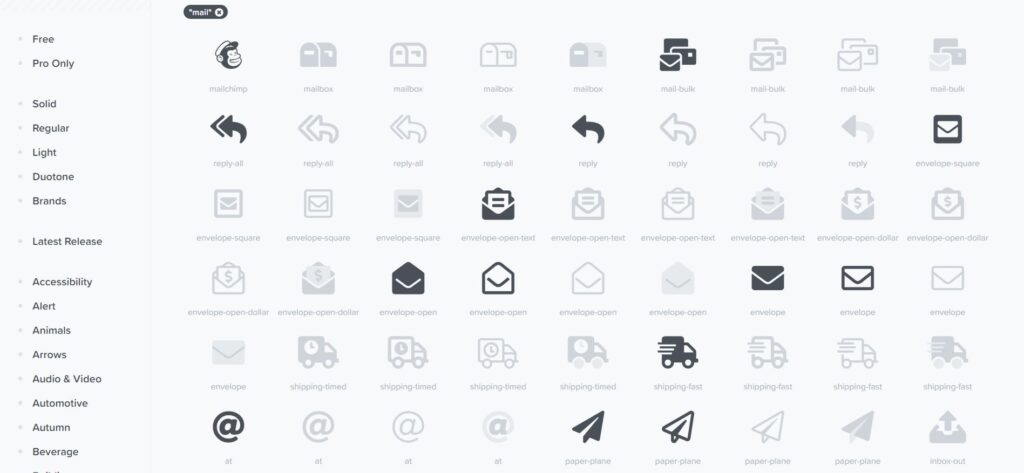
たとえば「問い合わせ」のアイコンを探す場合、「mail」で検索すると良いでしょう。
仮に「mail」で検索されると、下記のようにリストアップされます。

任意のアイコンが決まったら、アイコンを選択してください。
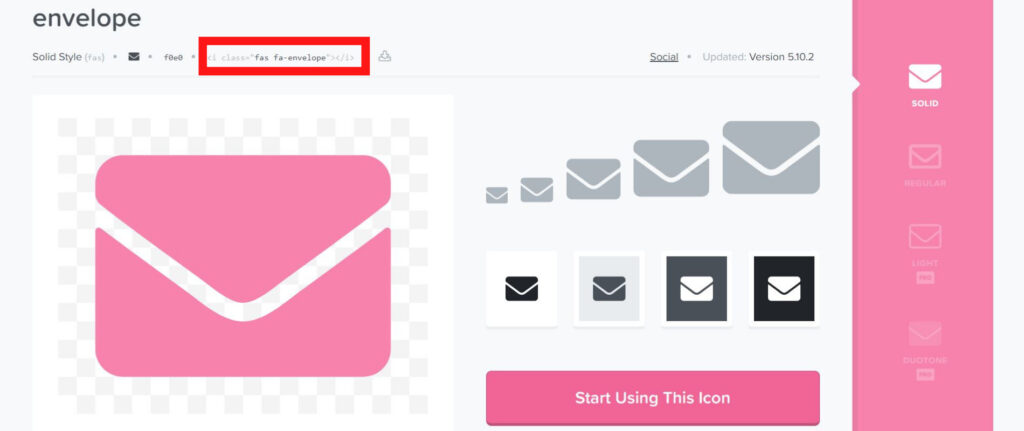
すると、下記のような画面になります。

赤枠で囲ったコードをコピーして控えておきます。
アイコンのコードを貼りつける
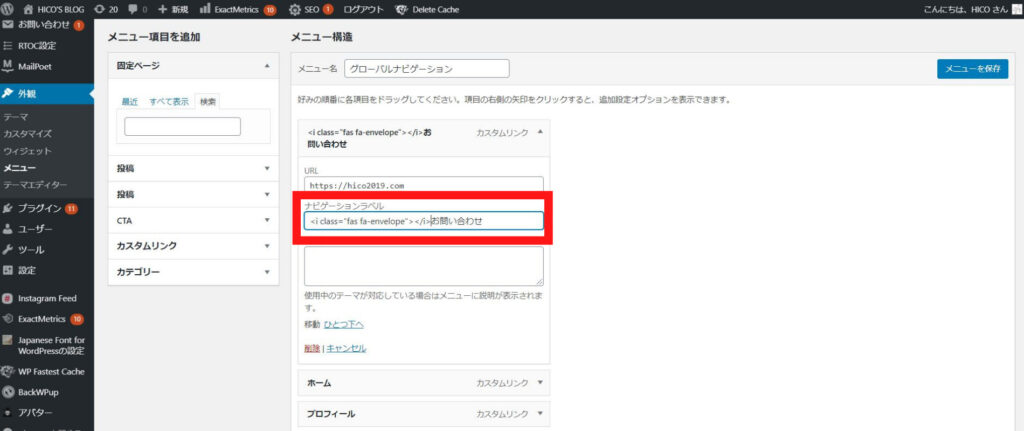
ワードプレス管理画面、左メニュー「外観」>「メニュー」を選択します。
下記画像のように、アイコンを追加したいメニューの詳細を表示させ「ナビゲーションラベル」に先ほどコピーしたアイコンのコードを張り付けます。

これで完了。


