※この記事にはプロモーションが含まれています

ワードプレスでホームページを開設後、突然、海外からの謎の問い合わせメールが急増することがあります。
それはある意味、ホームページのアクセスが増えてきた証拠なのですが、非常に迷惑ですよね。何より、重要なメールが埋もれてしまっては大変。長く放置すると、サイトの信頼性にも影響が出ることもあります。
ですが、解決策は簡単です。ワードプレスの問合せフォーム定番プラグイン「Contact Form 7」を利用しているなら、Googleの「reCAPTCHA v3」をセッティングするのがおすすめ。スパムと正当なアクセスをバックグラウンドで判断し、自動的にサイトを保護してくれます。手間もかからず、ユーザーの利便性も損ないません。
僕はこれまでに300件以上のホームページ制作に携わり、ココナラのWEB制作ランキングで100回以上1位を獲得してきました。数々のクライアントの悩みや課題に応えてきた経験をもとに、今回はこの「reCAPTCHA v3」を活用したスパム対策について、初心者でも簡単にできる設定方法をお伝えします。
この記事を最後まで読むことで、あなたのWordPressサイトがスパムから保護され、業務効率が大幅に向上すること間違いなしです。なお、「Contact Form 7」を利用していない場合は、下記の方法の方が良いかもしれません。

では、具体的な手順に進んでいきましょう!
まずは準備!reCAPTCHA v3のAPIキーを取得しよう
まずはGoogleから「APIキー」を取得しなければいけません。安心してください。手順はとてもシンプルです。
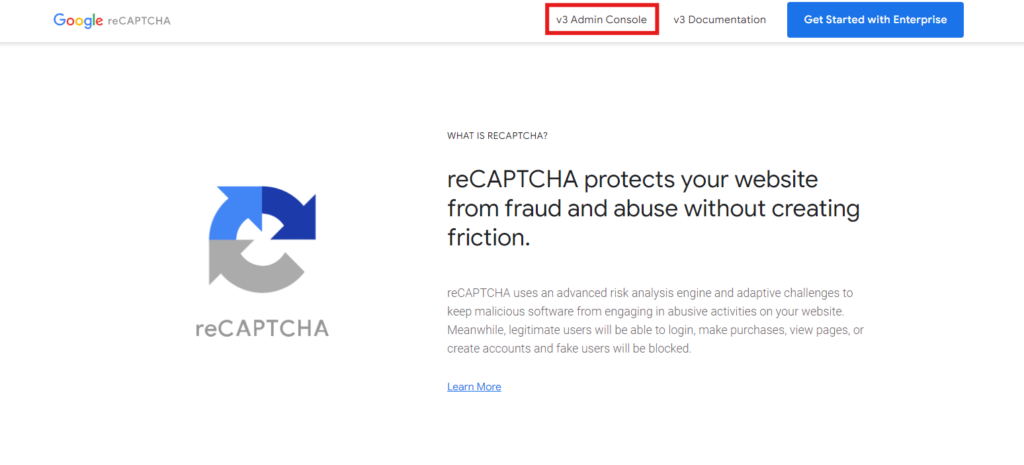
reCAPTCHAのサイトにアクセスして「v3 Admin Console」をクリック
▶URLはこちら: https://www.google.com/recaptcha/about/

※Googleアカウントにログインしていなければ、ログイン画面が表示されます。まだアカウントを持っていない方は、新規作成しましょう。
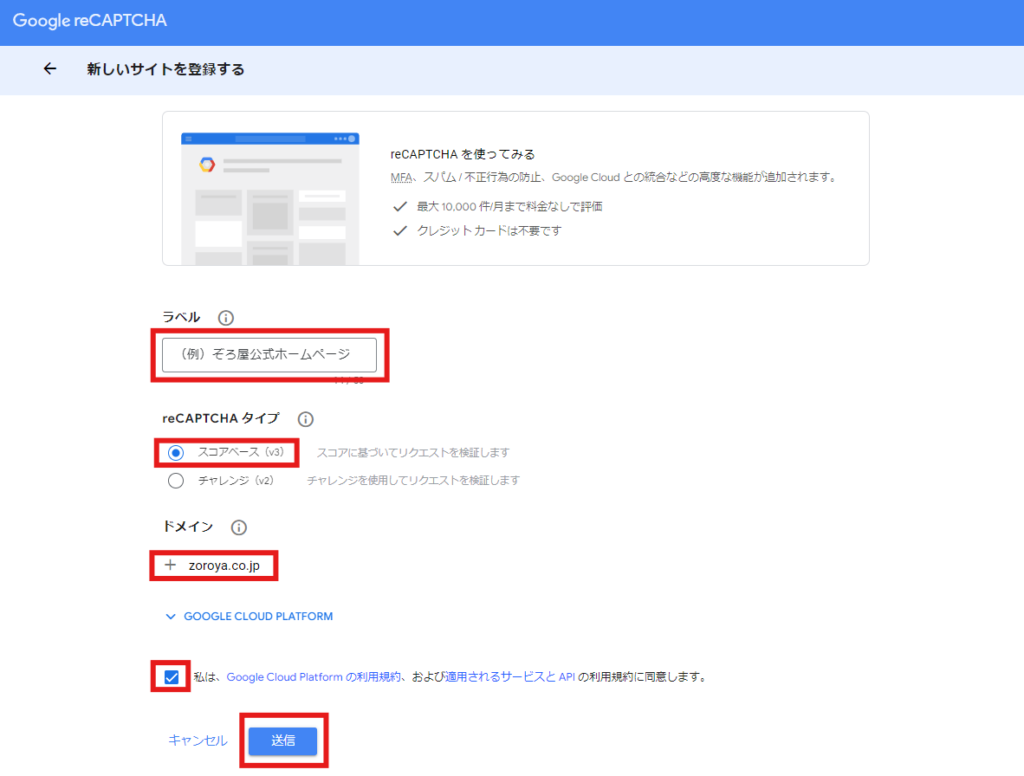
必要項目を入力して「送信」ボタンを押す

重要なのは、ドメインの適切な設定。ドメインのみを入力してください。たとえば「https://zoroya.co.jp/」ではなく、「zoroya.co.jp」のように。ラベル名は、何でも構いません。その他は、デフォルトのままで構いません。利用規約に✓を入れたら、「送信」ボタンを押してください。
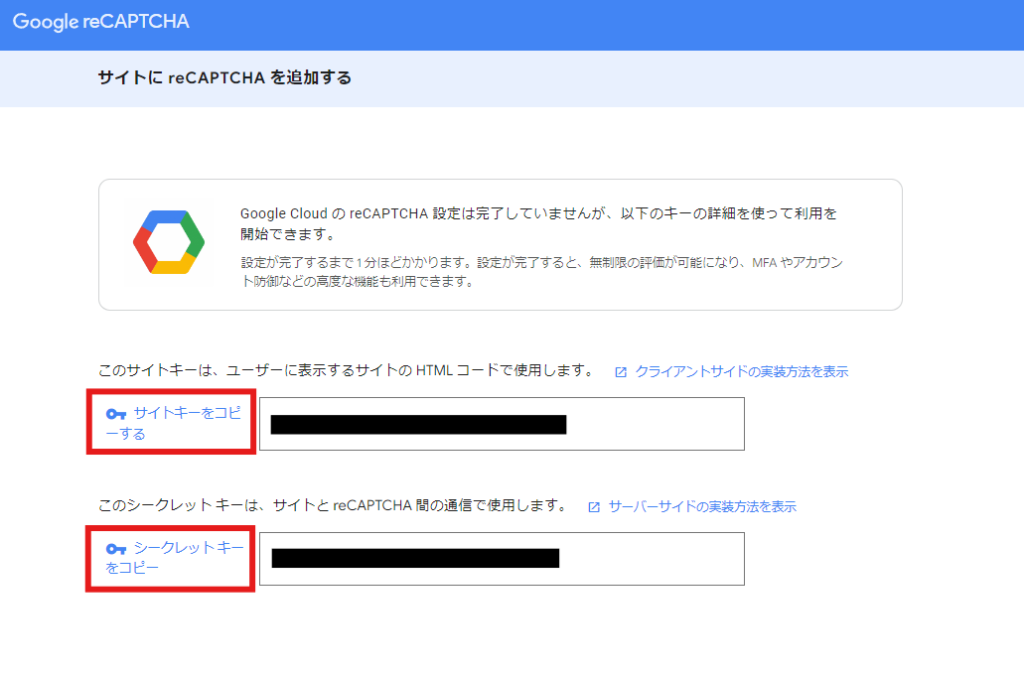
サイトキーとシークレットキーをコピー

サイトキーとシークレットキーが発行されるので、これらをコピーしてメモしておきましょう。後ほど使いますので、しっかり保管しておいてください。
以上で完了。
Contact Form 7にreCAPTCHAを実装する
次に、ワードプレスの管理画面に移ります。Contact Form 7にreCAPTCHAを組み込むのですが、コピペするだけなので、難しくありません。
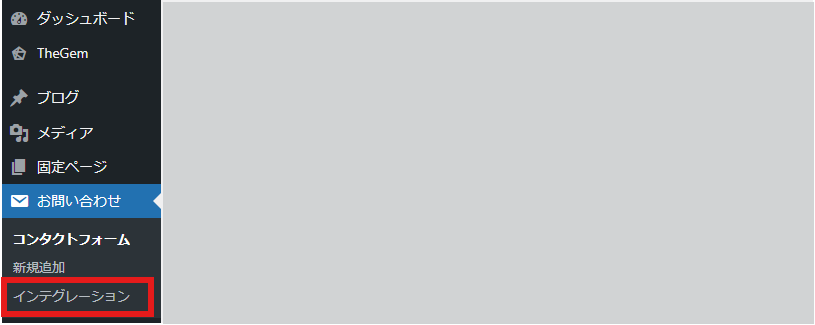
ワードプレス管理画面から「お問い合わせ」→「インテグレーション」を選択

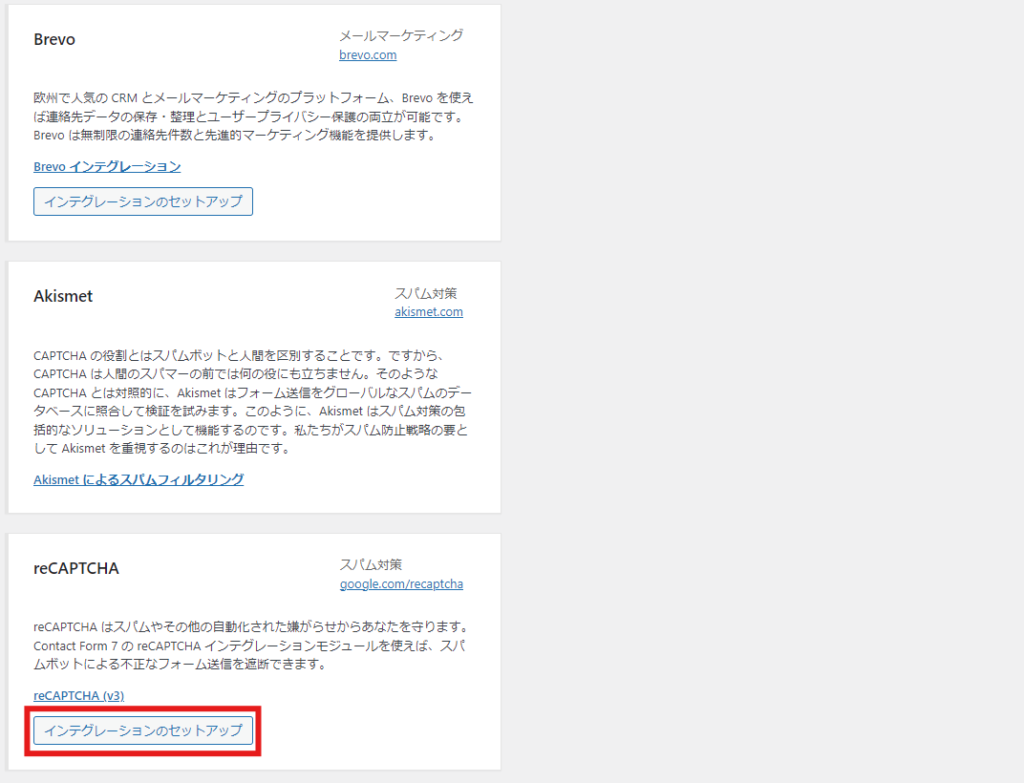
「インテグレーションのセットアップ」をクリック

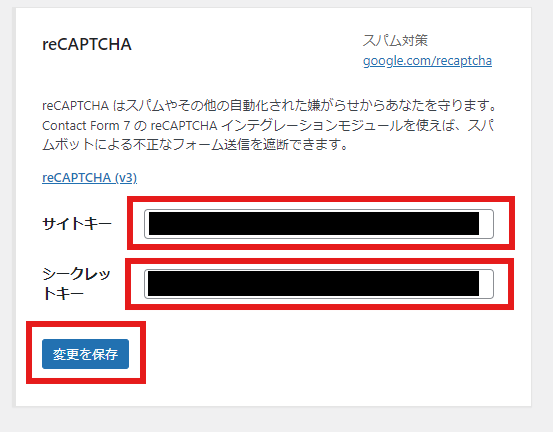
サイトキーとシークレットキーを、それぞれ入力欄に貼り付け、「変更を保存」

Googleの「reCAPTCHA v3」で発行された、サイトキー、シークレットキーを貼り付けて「変更を保存」ボタンを押してください。
これで、あなたのWordPressサイトにはreCAPTCHA v3が無事に導入され、スパムから守られる準備が整いました。設定が成功しているか確認するには、サイトを開いてみて、右下に「reCAPTCHA保護マーク」が表示されているかチェックしましょう。

このマークが表示されていれば、問題なく設定されています。
reCAPTCHAの保護マークのカスタマイズについて
reCAPTCHAを実装すると、デフォルトで保護マークがサイトの右下に表示されるようになります。ただし、問い合わせページ以外にも表示されてしまったり、サイトのデザインに影響を与えてしまうこともあります。
そんな場合は、保護マークを非表示にするか、表示位置を調整することができます。やり方は以下の通りです。
保護マークを非表示にする方法
保護マークを消したい場合は、まずCSSで非表示にする設定を行いましょう。WordPressの管理画面から「カスタマイズ」→「追加CSS」へ進み、以下のコードを追加します。
.grecaptcha-badge { visibility: hidden; }このコードを追加して公開ボタンを押せば、サイト上の保護マークは非表示になります。ただし、保護マークを非表示にする場合、必ず代わりに以下の文言を表示する必要があります。
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。この文言をお問い合わせフォームやフッターなど、ユーザーに見える場所に配置しましょう。
保護マークの位置を調整する方法
保護マークを非表示にせず、位置だけを変更したい場合も、CSSで簡単に調整できます。例えば、保護マークを下から80pxの位置に移動させるには、以下のCSSを追加します。
.grecaptcha-badge { bottom: 80px!important; }このようにして、保護マークが他の要素と重ならないように調整できます。デザインに合わせて、最適な位置に配置しましょう。
reCAPTCHAを実装したらメールが送信できなくなった時の対処法
reCAPTCHA v3を導入した後に、「メールが送信できなくなった」というトラブルが発生することがあります。このような場合、いくつかの原因とその解決策が考えられますので、以下を試してみてください。
1. reCAPTCHAキーの設定ミスを確認する
まずは、APIキーとシークレットキーが正しく入力されているかを確認しましょう。特に、キーをコピーペーストした際に、余分なスペースや間違った文字が含まれていないかチェックしてください。
もう一点、Googleの「reCAPTCHA v3」設定で、ドメインを正しく設定できているかも確認しましょう。設定していないドメインに反映することはできません。
経験上、もっとも多いのがこのケースです。
2. Contact Form 7プラグインの競合を疑う
他のプラグインとの競合が原因で、フォームが正常に動作しない場合もあります。特に、他のセキュリティプラグインやキャッシュプラグインが原因でreCAPTCHAの機能が妨げられることがあります。
対処法としては、一時的に他のプラグインを無効化してみて、メールが送信できるか確認してください。もし無効化した状態で正常に動作するようであれば、プラグインの競合が原因と考えられます。
3. テーマのカスタムコードを確認する
特にテーマにカスタムコードを追加している場合、フォームの動作に影響を与えている可能性もあります。reCAPTCHA v3とフォーム機能がうまく連携していない場合、テーマ側のコードが影響していることも。
テーマのカスタマイズやCSS、JavaScriptのコードにreCAPTCHA関連の設定が入っていないか確認し、必要に応じて調整しましょう。
とはいえ、やや専門的な知識が求められるので、1と2の可能性がなければ、専門家に相談することをおすすめします。
4. reCAPTCHAのスコアを確認する
reCAPTCHA v3はユーザーの行動に基づいて「スコア」をつけ、スパムかどうかを判断しますが、スコアが厳しすぎると正規のユーザーでも送信がブロックされることがあります。特に、スコアが高すぎると、スパムではないのに「スパム」として処理されてしまう可能性があるため、スコアを調整することが有効です。
対処法としては、「reCAPTCHA」のスコアを調整すること。ワードプレスの場合「functions.php」ファイルにコードを追加することで調整できます。
functions.phpでreCAPTCHAのスコアを調整する方法
WordPressテーマのfunctions.phpに、以下のコードを追加することで、reCAPTCHAのしきい値をカスタマイズできます。この方法を使えば、フォームの送信がブロックされる問題を解消する可能性があります。
add_filter( 'wpcf7_recaptcha_threshold', 'my_wpcf7_recaptcha_threshold' );
function my_wpcf7_recaptcha_threshold( $threshold ) {
return 0.4; // スコアのしきい値を0.4に設定
}このコードで、reCAPTCHAのスコアしきい値を0.4に設定することで、より多くの正規ユーザーがフォームを利用できるようにしています。デフォルトではスコアは0.5に設定されていますが、0.4にすることでスパム判定がやや緩和され、正規のユーザーでもブロックされることを防ぎます。
それでも、メールが届かないときは、0.3、0.2、0.1と下げてみてください。ただし、スコアが低すぎるとスパムが増える可能性もあるので、適切なバランスを見つけましょう。
5. reCAPTCHAがうまくいかない場合は「hCaptcha」に切り替える
もし、reCAPTCHAを導入しても、どうしてもうまく機能しない、もしくはメールが届かないという問題が解決しない場合は、hCaptchaに切り替えることも一つの手です。hCaptchaは、GoogleのreCAPTCHAと似たスパム防止ツールですが、プライバシー保護に力を入れている点で注目されています。
詳しくは下記の記事をご覧ください。

まとめ
大量のスパムメールにお困りの方も、これで安心ですね。今回は、ワードプレスのContact Form 7にreCAPTCHA v3を実装する方法についてご紹介しました。もう、深夜に「また怪しいメールが来た…」なんて思うことも減るはずです(笑)
「この記事に辿りつけてよかった」と思っていただけたら幸いです。あとはお茶でも飲みながら、自分のサイトがスパムからしっかり守られているのを安心して眺めてくださいね。


