※この記事にはプロモーションが含まれています

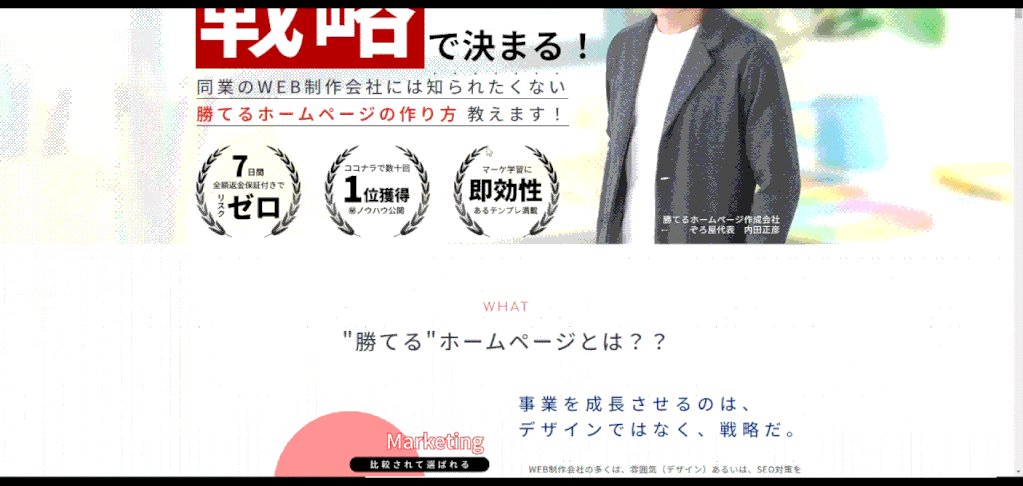
スプラッシュスクリーン、あるいはスプラッシュページは、ホームページのファーストインパクトを印象付けるのに効果的な手法です。たとえば、こんな感じ。

ブランディング的な価値の向上も期待できますし、強いメッセージがあれば「見ない壁」を一瞬で突破してしまうかもしれません。また、トップページのコンテンツが多すぎて、読み込む際の待ち時間が2秒以上かかるときは検討する価値があります。実装する際には、よくよく検討しないといけないこともありますが、訪問ユーザーに強烈な第一印象を与える方法の一つであることは確かです。
この記事では、コピー&ペーストするだけで、簡単にワードプレスサイトにスプラッシュスクリーンを実装する方法と、スプラッシュスクリーンを実装する際の注意点や戦略的価値についても当社の考えをお伝えします。
スプラッシュスクリーン(スプラッシュページ)とは?
スプラッシュスクリーン、またはスプラッシュページとは、WEBサイトやアプリケーションがロードされる際に最初に表示される画面のことを指します。
スプラッシュスクリーンを導入しているホームページの多くは、ロゴやアニメーションなど、ブランドのアイデンティティを強く印象づける目的で活用しています。わずかなローディング時間も離脱されないようにする効果もあるので、戦略的に実装するなら効果的でしょう。
なぜスプラッシュスクリーンが重要なのか?その戦略的意味
一般的には、スプラッシュスクリーンの目的を以下のように定義することが多いです。
- ブランド認識の向上:
スプラッシュスクリーンは、ユーザーに対してブランドを印象づけるのに効果的です。鮮明で記憶に残るデザインは、ブランドの価値向上を期待できます。 - ユーザー体験の向上:
ロード時間が若干長く感じられる場合でも、スプラッシュスクリーンを設置することでユーザーは離脱しにくくなります。ただし、一方で、何度も訪問してくれるユーザーにも同様に表示すると疎まれやすいことを考慮しなければなりません。 - コンセプト提示:
強く、短いメッセージがあれば、2秒ほどの短いロード中に伝えることで、ユーザーの期待値を高めることができるかもしれません。また、表示時間にもよりますが、ユーザーにとっての待ち時間のストレスを軽減できます。
このように大きなメリットも見込めるのですが、より長期の戦略視点で眺めたとき、はたして有効化か?ということは、よくよく検討しなくてはいけません。後ほど詳しくお伝えしますが、時にはユーザー体験を損なう可能性もあるからです。
しかしまずは、スプラッシュスクリーンをワードプレスに実装するための具体的な手順について詳しく解説しましょう!
スプラッシュスクリーンを実装するシンプルで持続性のある手法
スプラッシュスクリーンの実装は複雑に思えるかもしれませんが、実はそうでもありません。ここでは、ワードプレスサイトにスプラッシュスクリーンを追加するための基本的な手順を3ステップに分けて解説します。
まずは、スプラッシュスクリーンのスタイルを定義するCSSを記述します。以下のコードをサイトのCSSファイルに追加するか、適切な場所にインラインで記述してください。
.splash-screen {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: white;
display: flex;
align-items: center;
justify-content: center;
font-size: 20px;
color: black;
z-index: 1000;
}このCSSは、スプラッシュスクリーンを画面全体に表示し、中央にテキストメッセージを配置するためのものです。
次に、スプラッシュスクリーンが指定した時間後に非表示になるよう、JavaScriptを使用して制御します。以下のスクリプトをサイトのJavaScriptファイルに追加するか、<script>タグを使って直接ページに記述してください。
document.addEventListener("DOMContentLoaded", function() {
setTimeout(function() {
var splashScreen = document.getElementById("splash-screen");
if (splashScreen) {
splashScreen.style.display = 'none';
}
}, 2000);
});このコードは、スプラッシュスクリーンを2秒間表示した後に、非表示にします。
最後に、以下のHTMLをサイトの<body>タグ直下に挿入します。これが実際に表示されるスプラッシュスクリーンの内容です。
<div id="splash-screen" class="splash-screen">
さあ、戦略を学ぼう!
</div>以上のコードを実装すると、サイト表示前の2秒間、画面中央に「さあ、戦略を学ぼう!」というテキストが出てきます。下記のような感じです。

CSS、JavaScript、HTMLをどこに実装すれば良いか分からない方へ
スプラッシュスクリーンをワードプレスに追加するためには、CSS、JavaScript、HTMLのコードを適切な場所に挿入する必要がありますが「そもそも、どこに実装すればいいの?」と思われた方もいるかもしれません。ここでは、それぞれのコードをどこに実装すればよいか、簡単に補足しておきますね。
CSSの実装場所
CSSコードは、ワードプレスの外見をカスタマイズする基本的な部分です。
ワードプレスの場合、必ずしもstyle.cssのファイルに記載しなくても構いません。ほとんどのテーマでは、外観 > カスタマイズ > 追加CSSにコードを追加するだけで、反映されるでしょう。この方法ならスタイルシートを直接編集することもないので、初心者の方でも安全にCSSを適用できます。
JavaScriptの実装場所
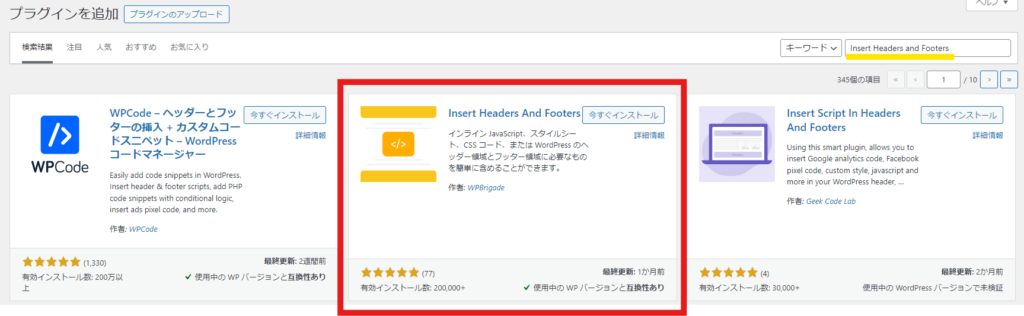
JavaScriptコードの実装は、お使いの環境によって異なります。初心者の方はプラグインを使用するのが良いでしょう。たとえば、「Insert Headers and Footers」のようなプラグインを利用すれば、直接テーマのファイルを編集することなく、簡単にJavaScriptを追加できます。

「プラグインを追加」で検索窓に「Insert Headers and Footers」と入力して、インストールします。有効化して、JavaScriptを設置できるところがあるので、そこにコードを貼り付けてください。
HTMLの実装場所
サイトの<body>タグ直下に記述する、といっても初心者の方ですと、構築環境により直接、書き込めない場合や、どこに書き込んだらいいのかわからないケースが少なくありません。プラグインを利用するなどHTMLの実装には様々な方法がありますが、ここでは汎用性が高く、あまり環境に左右されないやり方をシェアします。
テーマのfunctions.phpファイルに直接コードを追加する方法です。以下はのコードをコピペしてください。
add_action( 'wp_body_open',function() {
?>
<div id="splash-screen" class="splash-screen">
さあ、戦略を学ぼう!
</div>
<?php
}
);このコードは、wp_body_openアクションを利用してHTMLを追加するプログラムです。
WordPress の add_action 関数を使用して、特定のアクション(この場合は wp_body_open )が発生したときに実行される関数を登録しています。wp_body_open は、テーマの <body> タグ直後で実行されるアクションフックなので、<body> タグ直下に記述するのと同じことができるんですね。
この方法で子テーマのfunctions.phpファイルに記述しておけば、親テーマが更新された際にもカスタマイズが失われることはありません。ただ、コーディングに自信がない場合は、プラグインを利用する方が安全かもしれませんね。
wp_body_openがうまくフックしない場合の対処法
wp_body_openアクションフックは、ワードプレス5.2以降で導入された機能で、<body>タグ直下でコードを実行するためのものです。ただ、使用しているテーマによってはこのフックがうまく機能しないことがあります。
そんな時は、<body>タグ直下に次のPHPコードを設置することで、フックが存在するかどうかをチェックし、存在する場合にのみwp_body_openを呼び出すことができます。
<?php if ( function_exists( 'wp_body_open' ) ) { wp_body_open(); } ?>これで、テーマが古いものであっても、新しいものであっても、より幅広い互換性を持たせることができます。
【応用編】画像やアニメーションを入れたい場合
スプラッシュスクリーンをさらにリッチに、魅力的にするために画像やアニメーションを活用する方法を紹介しましょう。
スプラッシュスクリーンに画像を読み込ませたい場合
スプラッシュスクリーンに画像を組み込む場合は、上記のスプラッシュスクリーン3ステップのHTMLとCSSを変更すれば簡単に実現できます。以下に具体的なコード例を示します。
HTML
HTMLをサイトの<body>タグ直下に挿入します。
<div id="splash-screen" class="splash-screen">
<img src="表示させたい画像URL" alt="Splash Image">
</div>CSS
.splash-screen {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: #ffffff;
z-index: 1000;
}
.splash-screen img {
width: 30%; /* 表示幅の調整 */
}これで、画像はスプラッシュスクリーンの中央に表示され、スクリーンの幅の30%を占めるように調整されます。
下記が実装例です。

GIFアニメーションを表示させたい場合
上記を応用して、GIFアニメーションをスプラッシュスクリーンに実装すれば、より豊かな表現が可能です。基本的には、先ほどの画像URLをGIF画像URLに変更するだけですね。
<div id="splash-screen" class="splash-screen">
<img src="表示させたいGIF画像URL" alt="Splash Image">
</div>CSSは表示させるGIF画像によって、幅を調整するだけでOKです。すると下記のような表現も可能です。

ちなみにこうしたGIF画像は「Canva」で作れます。

アニメーションでリッチに演出したい場合
CSSを使用して、フェードイン、スライドレフト、フェードアウトなどのアニメーションをスプラッシュスクリーンに適用することが可能です。ここでは、スプラッシュスクリーンの画像にアニメーションを適用するためのCSS例をご紹介しましょう。
まずは、アニメーションを実行するためのclass属性を画像に追加します。スプラッシュスクリーン実装3ステップのHTMLを以下に置き換えてください。
<div id="splash-screen" class="splash-screen">
<img src="表示させたい画像URL" class="splash-image" alt="Splash Image">
</div>あとは、それぞれ実装したいアニメーションを実現するcssを記述すればOKです。それぞれのアニメーション効果の事例で共有しましょう。
フェードインの場合
フェードインは要素が透明から不透明へと変わるアニメーションです。画像が徐々に明るくなる効果を実現します。
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.splash-image {
animation: fadeIn 2s;
}2. スライドレフトの場合
画像が右から左へスライドするアニメーションです。
@keyframes slideLeft {
from { transform: translateX(100%); }
to { transform: translateX(0); }
}
.splash-image {
animation: slideLeft 2s;
}下記のようなイメージですね。

3. フェードアウトの場合
フェードアウトは要素が不透明から透明へと変わるアニメーションで、通常、スプラッシュスクリーンの終了時に使用されます。
@keyframes fadeOut {
from { opacity: 1; }
to { opacity: 0; }
}
.splash-image {
animation: fadeOut 2s;
}4. フェードイン&フェードアウトの場合
フェードインとフェードアウトを組み合わせることで、スプラッシュスクリーンが徐々に現れてから消える効果を作ることができます。
@keyframes fadeInOut {
0% { opacity: 0; }
50% { opacity: 1; }
100% { opacity: 0; }
}
.splash-image {
animation: fadeInOut 4s;
}【応用編】特定のページにだけスプラッシュスクリーンを表示したい場合
スプラッシュスクリーンは、新規ユーザーにとって興味関心を引きやすくする一方、固定客や既存ユーザーにとっては毎回表示されるとうっとうしいものです。ランディングページのような1ページで完結するようなサイトならまだしも、ページ遷移ごとに表示されてはたまりません。ほんの2秒間であっても「時間の無駄だ」と感じるユーザーは少なくないでしょう。
そこで、特定のページのみ表示させる方法も追記しておきます。実装は難しくありません。
トップページのみスプラッシュスクリーンを表示させる場合
テーマのfunctions.phpファイルに下記のコードをコピペして追加してください。css、JavaScript は変更の必要はありません。
add_action('wp_body_open', function() {
if (is_front_page()) { // この行を追加
?>
<div id="splash-screen" class="splash-screen">
さあ、戦略を学ぼう!
</div>
<?php
} // この行を追加
});固定ページのみスプラッシュスクリーンを表示させる場合
上記同様、functions.phpファイルに下記のコードをコピペして追加してください。こちらもcss、JavaScript は変更の必要はありません。
add_action('wp_body_open', function() {
if (is_page()) { // すべての固定ページで表示
?>
<div id="splash-screen" class="splash-screen">
さあ、戦略を学ぼう!
</div>
<?php
}
});特定のページのみスプラッシュスクリーンを表示させる場合
ちなみに、特定のページのみ表示させたい場合は下記の通り。
add_action('wp_body_open', function() {
if (is_page('about-us')) { // 'about-us' スラッグのページで表示
?>
<div id="splash-screen" class="splash-screen">
さあ、戦略を学ぼう!
</div>
<?php
}
});投稿ページのみスプラッシュスクリーンを表示させる場合
こちらも、上記同様functions.phpファイルに下記のコードをコピペして追加してください。css、JavaScript は変更の必要はありません。
add_action('wp_body_open', function() {
if (is_single()) { // すべての投稿ページで表示
?>
<div id="splash-screen" class="splash-screen">
さあ、戦略を学ぼう!
</div>
<?php
}
});特定の投稿のみスプラッシュスクリーンを表示させる場合
特定の投稿のみ表示させたい場合は下記の通り。
add_action('wp_body_open', function() {
if (is_single('my-first-post')) { // 'my-first-post' スラッグの投稿で表示
?>
<div id="splash-screen" class="splash-screen">
さあ、戦略を学ぼう!
</div>
<?php
}
});以上で、任意のページのみスプラッシュスクリーンを表示させることができます。
スプラッシュスクリーンデザインのコツと注意点
忘れてはならないのは、スプラッシュスクリーンを設計する際には、視覚的魅力だけでなく、ユーザー体験全体を考慮すること。実際、デザイン的にすごくカッコイイ、スプラッシュスクリーンを見かけますが、ユーザーの立場に立った設計をしているところは多くありません。むしろ、ほとんど「自己満足」ではないかと思っています。
そうならないためにも、ここではスプラッシュスクリーンデザインのコツと、ユーザー体験を損なわないためのポイントをお伝えします。
スプラッシュスクリーンデザインのコツ
- シンプルかつ明確なメッセージ:
スプラッシュスクリーンはブランドメッセージを簡潔に伝えるためのものです。テキストは短く、強くし、視覚的かつ感覚的要素でブランドの特徴やベネフィットを強調することで、はじめて戦略的効果を見込めます。 - 自己満足にならない、ユーザー体験を重視したビジュアル:
強い色彩や印象的なイメージは感情を喚起し、興味関心を引くのに役立ちます。しかし、過度に複雑なデザインや、戦略的意図のないものは避け、ユーザー体験を損なわないビジュアルを心がけることが重要です。 - 適切なアニメーションの利用:
アニメーションはユーザーの注意を引きつける効果的な手法ですが、出来る限り控えめにし、ロード時間を延長しないよう注意することが必要です。
スプラッシュスクリーン設計の注意点
- 新規ユーザーとリピーターへの配慮:
スプラッシュスクリーンは新規ユーザーには新鮮な印象を与える一方で、リピーターには「時間の無駄」と感じさせるリスクもあります。頻繁にサイトを訪れるユーザーにとっては、毎回同じスプラッシュスクリーンを見ることが煩わしく感じられるかもしれません。スプラッシュスクリーンをスキップするオプションを実装するか、表示時間を短縮することを検討しましょう。 - ロード時間の最適化:
スプラッシュスクリーンの表示が遅いと元も子もありません。長いロード時間はユーザーの不満を買い、サイト離脱の大きな原因となり得ます。 - 画像やアニメーションのサイズと複雑さ:
スプラッシュスクリーンに大きな画像ファイルや複雑なアニメーションを使用すると、それらが読み込まれるまでの時間が長くなり、結果的にページの表示速度が遅くなる可能性があります。特にモバイルデバイスでは、リソースが限られているため、影響が顕著になるので注意が必要です。 - 追加のHTTPリクエスト:
スプラッシュスクリーンに外部から画像やスクリプトを読み込む必要がある場合、それらのファイルを取得するための追加のHTTPリクエストが発生します。これらのリクエストはロード時間を増加させる可能性があるので、できるだけ使用すべきではありません。 - JavaScriptの実行時間:
JavaScriptを使用してスプラッシュスクリーンの動作を制御する場合、スクリプトの実行によりブラウザのレンダリングが遅延することがあります。特に、DOM操作が多いスクリプトはパフォーマンスに影響を与える可能性がありますので注意が必要です。
スプラッシュスクリーン実装のよくある質問(FAQ)
- スプラッシュスクリーンとは何ですか?スプラッシュページと一緒ですか?
スプラッシュスクリーンは、ウェブサイトやアプリがロードされる際に最初に表示される画面で、ブランドのロゴやキャッチフレーズなどが表示されることが一般的です。スプラッシュページも同様の意味を指すことが多いですね。
- スプラッシュスクリーンはウェブサイトに必要ですか?
必須ではありません。当社でも特に推奨しているわけではありません。特に、スプラッシュスクリーンの使用はサイトのロード時間に影響を与える可能性があるため、慎重に検討する必要があります。ただ、狙いをもって、適切に設計されたスプラッシュスクリーンはユーザーの注意を引き、ブランドイメージを強化したり、ユーザー価値を向上させる効果的な手段となりえます。
- スプラッシュスクリーンのロード時間を短縮するにはどうすればいいですか?
スプラッシュスクリーンのロード時間を短縮するには、使用する画像のサイズを最適化したり、不要なスクリプトを削除したりすることが有効です。また、必要最小限のコンテンツのみをスプラッシュスクリーンに含めることで、より速く表示させることが可能です。
- スプラッシュスクリーンをモバイルとデスクトップで異なるデザインにすることは可能ですか?
はい、CSSのメディアクエリを使用して、デバイスの画面サイズに基づいて異なるスタイルを適用することができます。これにより、モバイルデバイスとデスクトップで異なるユーザー体験を提供することが可能です。
たとえば、HTMLでスプラッシュスクリーンを定義し、画像はCSSで制御すると良いでしょう。以下に事例をご紹介しておきますね。
<div id="splash-screen" class="splash-screen"></div>/* デフォルトのスタイル(モバイル用) */ .splash-screen { height: 100vh; width: 100vw; background-image: url('path/to/mobile-image.jpg'); background-size: cover; background-position: center; } /* ミニマム幅768px以上のデバイス(タブレットおよびデスクトップ用) */ @media (min-width: 768px) { .splash-screen { background-image: url('path/to/desktop-image.jpg'); } }この設定では、モバイルデバイス用には
mobile-image.jpgを、タブレットやデスクトップデバイス用にはdesktop-image.jpgを使用しています。background-size: cover;とbackground-position: center;は画像が画面に完全にフィットし、適切に表示されるようにするための設定です。- スプラッシュスクリーンをスキップするオプションをユーザーに提供するべきですか?
ユーザーによってはスプラッシュスクリーンが煩わしく感じられる場合があります。僕もそういうタイプです(笑) なので、スキップするオプションを提供することを検討しても良いでしょう。
スプラッシュスクリーンとスキップボタンを含む基本的なマークアップは以下の通り。
HTML:
<div id="splash-screen" class="splash-screen"> <button id="skip-button">Skip</button> </div>CSS:
スプラッシュスクリーンとスキップボタンのスタイリングを設定します。スキップボタンは目立つようにスプラッシュスクリーンの上に配置します。
.splash-screen { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: url('path/to/image.jpg') no-repeat center center/cover; display: flex; justify-content: center; align-items: center; z-index: 1000; } #skip-button { position: absolute; top: 20px; right: 20px; padding: 10px; background: rgba(255, 255, 255, 0.7); border: none; border-radius: 5px; cursor: pointer; }JavaScript:
JavaScriptを使用して、スキップボタンがクリックされたときにスプラッシュスクリーンを非表示にする機能を追加します。
document.getElementById('skip-button').addEventListener('click', function() { document.getElementById('splash-screen').style.display = 'none'; });このスクリプトで、スキップボタンがクリックされるとスプラッシュスクリーンの表示スタイルを
noneに変更し、画面から消えるようにします。
まとめ
この記事では、スプラッシュスクリーン、およびスプラッシュページの実装方法について具体的にご紹介しました。スプラッシュスクリーンは、新規ユーザーにとってはブランドを印象づける効果的な役割を持ちますが、リピーター客によっては煩わしくなるリスクもあります。サイト表示速度を速めることがもちろん、ターゲット属性のユーザー体験を損なわないようにしましょう。
いちばんよくないのは、自己満足に陥ること。そんなサイトをしばしば見かけます。時には最も良質な顧客の反感を買うので、慎重に実装の是非を問うべきでしょう。顧客視点で、是か非か、お考えください。


