※この記事にはプロモーションが含まれています

自社サイトの流入増加やブランディング強化のために、SEO対策をしている企業は多いです。しかし、せっかく施策に取り組んでも思っているような成果が出ず、「自社は正しいSEO対策ができているのかな?」と不安に思っている方も珍しくありません。SEO対策を成功させるには、診断ツールを使って自社サイトを分析し、正しい運用をするべきです。
そこで、今回はSEO対策ができているのか診断するための無料ツールを紹介します。本記事を参考に、自社の目的を達成できる効果的なSEO対策を行いましょう。
SEO対策ができているのか診断するべき理由
SEO対策ができているのか診断するべき理由は、効果的に自社サイトの目的を叶えるためです。自社サイトの特定のキーワードで検索結果上位に表示させる「SEO対策」は、正しい施策を実施していなければ効果は見込めません。「なかなか上位に表示されない」など自社サイトに課題があるのなら、問題点を修正しなければ現状を打破することはできないのです。
ただ、SEO対策は、主にGoogleのアルゴリズムに沿った施策が求められますが、意識するべき基準が多いために手動で診断するのは難しいでしょう。本記事で紹介する無料のSEO対策診断ツールを利用すれば、簡単に自社サイトの課題と解決方法を把握できます。
SEO対策診断ツールを利用して、自社サイトの課題を解決し、最終目標のCV達成まで繋げましょう。
SEO対策の診断ツールができること
SEO対策の診断ツールは、Webサイトの質を検索エンジンの評価基準に沿って判断してくれます。
具体的にSEO対策の診断ツールができる代表例を以下にまとめてみました。
- タグが正しく使用されているか
- モバイルフレンドリーかどうか
- Webサイトの表示速度が最適か
では、上記3つの項目について詳しく解説していきましょう。
タグが正しく使用されているか
SEO対策の診断ツールを使えば、Webサイト内でタグが正しく使用されているのかを教えてくれます。タグが正確に使われているかどうかは、SEO対策の中でも重要な施策の1つです。検索エンジンは、Webサイトの情報をクローラーと呼ばれるロボットを用いて読み解きますが、その際にタグが利用されます。誤ったタグの使い方をしていると、検索エンジンに正確なWebサイトの情報を伝えられないため、上位への表示が難しくなるのです。
また、タグの使い方はユーザビリティにも大きく影響します。例えば、記事の見出しを表すhタグを正しい順番で使えなければ、内容が階層化できずに伝わりづらいです。SEO対策の診断ツールを利用することで、タグが正しく使えているのか、誤っている場合はどこを修正するべきか教えてくれます。
モバイルフレンドリーかどうか
モバイルフレンドリーとは、2015年にGoogleが公表したアルゴリズムです。Webサイトがモバイル端末上で閲覧しづらい場合、順位が下がる仕組みを指しています。
つまり、自社サイトがモバイル端末に対応した表示でなければ、スマートフォンで検索されたときの上位表示を目指すことはできないのです。総務省が公表している情報通信白書によると、2021年におけるモバイル端末の保有状況は97.3%といった結果が出ています。このため、パソコンでだけではなくモバイル端末の検索表示も気にしなければ、流入増加は見込めません。
また、モバイル端末に適したWebサイト作りができていない場合、「文字が小さくなってしまい読みづらい」などの事態が起こってしまいます。モバイルフレンドリーであるかを確認することで、検索エンジンとユーザーのどちらにも刺さるWebサイトを作成できるでしょう。
Webサイトの表示速度が最適か
SEO対策診断ツールを使えば、Webサイトの表示速度が最適かも把握可能です。2018年にGoogleは、Webサイトの表示速度が遅い場合、検索順位を下げると発表しています。このため、自社サイトの流入増加やブランディング強化を行う際は、Webサイトの表示速度を適切に保つ必要があります。
また、Webサイトの表示速度は、ユーザーエクスペリエンスにも関わる重大なポイントです。あるWebサイトを閲覧しているとき、表示速度が遅くて別のWebサイトを開いた経験はありませんか?
どれだけ良いコンテンツを作っていても、Webサイトの表示速度が遅ければ、直帰率や離脱率は上がってしまいます。CVR向上に繋げるために、SEO対策診断ツールを使用してWebサイトの表示速度を最適化しましょう。
SEO対策診断ツールは無料・有料のどっちを使うべき?
SEO対策診断ツールには、無料と有料のものがあるので、果たしてどちらを使うべきか迷ってしまいますよね。
こちらでは、無料ツールと有料ツールの利用シーンをお伝えしていきましょう。
最初は無料ツールでもOK
Webサイトを立ち上げたばかりや、SEO対策の診断を行なったことがない場合は、無料のツールで問題ありません。SEO対策診断のツールは、無料のものでも優秀な機能がついていることが多いです。本記事の後半で紹介するツールも、「無料でここまで分かるんだ!」と驚くような機能が搭載されています。
SEO対策の予算を抑えたい方は、まず無料ツールを利用してみてください。
有料SEO診断ツールはいつから利用する?
「無料で間に合うなら有料ツールは使わなくていいかな」と思うかもしれませんが、本格的なSEO対策をしたい場合は、有料ツールの使用がおすすめです。無料ツールは、分析に機能制限がついていることがあり、詳しいデータが欲しい場合に物足りなさを感じるでしょう。
ただ、次項で紹介する無料ツールは、詳細なデータを教えてくれるのでSEO対策に尽力したい大手のWebサイトにもぴったりですよ。
おすすめ!SEO対策を診断できる無料ツール3選
「SEO対策を診断できる具体的なツールが知りたい!」という方のために、以下3つの無料ツールを紹介します。
- Lighthouse(ライトハウス)
- モバイルフレンドリーテスト
- PageSpeed Insights(ページスピードインサイト)
それぞれの特徴と利用方法を解説するので、参考にしてみてください。
Lighthouse(ライトハウス)

Lighthouseとは、Googleの無料Webサイト診断ツールです。どんなツールを利用すればいいのか悩む方は、まず導入しておきましょう。
では、詳しい概要をお話します。
Lighthouseの特徴
Lighthouseは、以下の項目からWebサイトの質を判定してくれます。
- Performance(パフォーマンス)
- Accessibility(アクセシビリティ)
- Best Practices(ベストプラクティス)
- SEO
- ProgressiveWebApp(プログレッシブウェブアプリケーション)
上記5つは100点満点で点数がつけられ、評価は以下のように格付けされるのです。
- 0~49(赤):悪い
- 50~89(オレンジ):改善するべき
- 90~100(緑):良い
SEO以外にも、Webサイト内のスピードや、ユーザーと検索エンジンにとってわかりやすいWebサイトになっているのかなど、ユーザーエクスペリエンスも判断してくれます。100点を獲得できなかった場合は、どんなところを修正するべきか具体的に教えてくれるので、Webサイトのクオリティを向上できるでしょう。
利用方法
Lighthouseを利用するには、以下3つの手順で導入してみてください。
- Lighthouseをインストールする
- Webページを認識させる
- 「Generate Report」をクリックする
まずは、公式Webストアの「chrome ウェブストア」からLighthouseをインストールします。導入が完了した後、分析したいWebページを開き、ブラウザ右にある拡張機能を選択してください。すると、「Generate Report」というボタンが表示されるので、クリックすると診断が始まります。

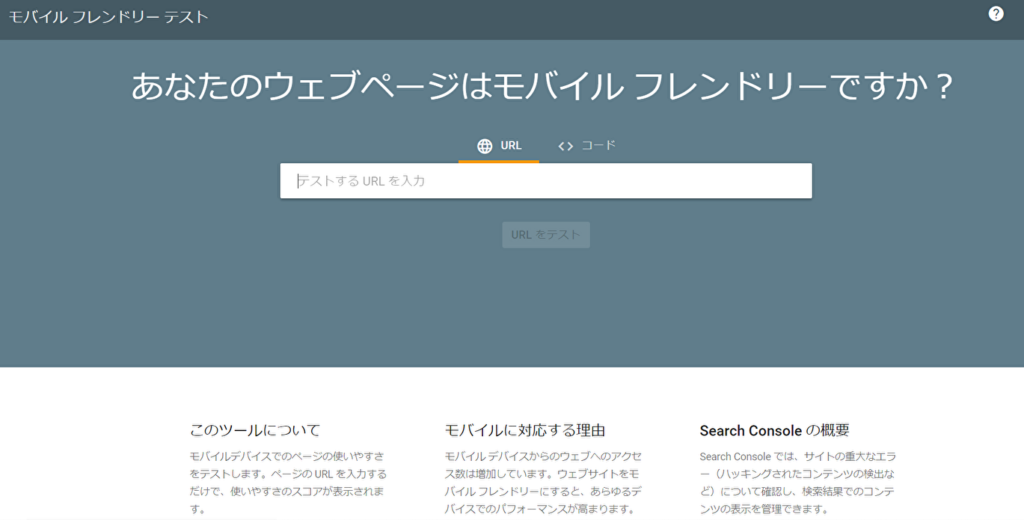
モバイルフレンドリーテスト

モバイルフレンドリーテストとは、Googleが提供する無料ツールです。それでは、具体的な詳細と利用方法を紹介しましょう。
モバイルフレンドリーテストの特徴
モバイルフレンドリーテストを利用すれば、Webサイトがモバイル端末に対応しているか2ステップで把握できます。モバイル端末に対応していなければ、解決策を伝えてくれるので、すぐにWebサイトを改善することが可能です。
以下に、モバイルフレンドリーテストの判断基準6つをまとめてみました。
- 互換性のないプラグインを使用していないか
- ビューポートが設定されているか
- ビューポートが「デバイスの幅」に収まるよう設定されているか
- コンテンツの幅が画面の幅を超えていないか
- フォントサイズが適切か
- クリックできる要素同士が近すぎないか
検索エンジンの代表Googleが運用しているツールだからこそ、正確な情報をゲットできます。
利用方法
モバイルフレンドリーテストを利用する手順は以下の通りです。
- モバイルフレンドリーテストにアクセスし、URLを貼り付ける
- 「URLをテスト」をクリックする
モバイルフレンドリーテストにアクセスしたら、診断したいWebサイトのURLを貼り付けましょう。後は、「URLをテスト」をクリックするだけで、該当のWebサイトがモバイルフレンドリーかどうか確認できます。
PageSpeed Insights(ページスピードインサイト)

PageSpeed Insightsも、他2つのツールと同じくGoogleが無料で提供している診断ツールです。では、PageSpeed Insightsの特徴と利用方法を解説しましょう。
PageSpeed Insightsの特徴
PageSpeed Insightsとは、Webサイトの表示速度を測定し、評価する診断ツールです。評価項目は、「実際のユーザーの環境で評価する」と「パフォーマンスの問題を診断する」の2つに分けられています。
「実際のユーザーの環境で評価する」で判断される基準は、以下6つです。
| Largest Contentful Paint(LCP) | ビューポート内で最もサイズが大きいコンテンツ要素の表示タイミング |
| First Input Delay(FID) | Webページが読み込まれる際の応答性 |
| Cumulative Layout Shift(CLS) | Webページを表示した際に生じるレイアウトの崩れを示す指標 |
| First Contentful Paint(FCP) | 最初のコンテンツ描画が表示されるまでの時間 |
| Interaction to Next Paint(INP) | Webページの読み込み開始からユーザーがページを離れるまでに発生する、ユーザーの操作に対する応答性 |
| Time to First Byte(TTFB) | 最初の1バイトを受信するまでの時間 |
「パフォーマンスの問題を診断する」では、先ほど紹介したLighthouseで把握できるデータと全く同じものが表示されます。他2つのツールと同様に、改善点がある場合は解決策を提示してくれるので、簡単にWebサイトの質を高められるでしょう。
利用方法
PageSpeed Insightsを利用するには、以下のステップを踏んでみてください。
- PageSpeed Insightsにアクセスし、URLを貼り付ける
- 「URLをテスト」をクリックする
PageSpeed Insightsにアクセスしたら、診断したいWebサイトのURLを貼り付けます。次に「URLをテスト」をクリックすれば、Webサイトの診断結果が表示されますよ。
まとめ|SEO対策ができているのか診断してWebサイトの目的を叶えよう
今回は、SEO対策ができているのか診断するための無料ツールを紹介しました。
SEO対策が正確に実施されているか診断しなければ、どれだけお金や労力をかけても期待した成果は達成できません。「Lighthouse」「モバイルフレンドリーテスト」「PageSpeed Insights」を利用して、資料請求や販売促進などの最終目的を叶えましょう。


