※この記事にはプロモーションが含まれています

インスタグラムとワードプレスサイトの連携をしたいときに、おすすめのプラグインを紹介します。
下記が最新記事になりますので、こちらも参照ください。

ワードプレスでインスタグラムのタイムラインを表示させる最も簡単な方法
「10Web Social Photo Feed」のインストール
まずは、プラグインのインストール。
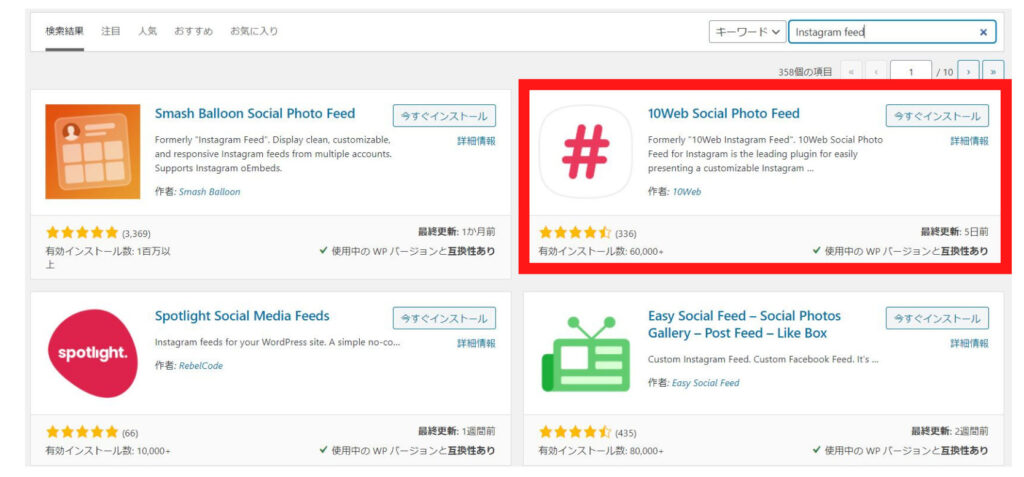
プラグイン⇒新規追加から「Instagram feed」で検索をかけてみてください。

こんな感じで検索されます。
選択してほしいのは、赤枠で囲ったプラグイン「10Web Social Photo Feed」(Instagram feed)。
これをインストールして、有効にしてください。
アカウント設定
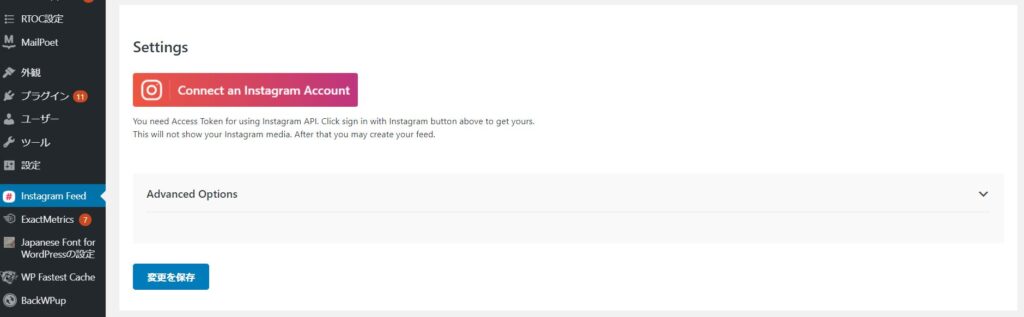
有効にしたら、ワードプレス管理画面左に「Instagram feed」のメニューが出ます。
それを選択すると下記のような画面が出るはずです。

登録したいアカウントでインスタグラムにログインしておく
ワードプレスサイトに表示させたいインスタグラムアカウントにログイン状態にしておきます。
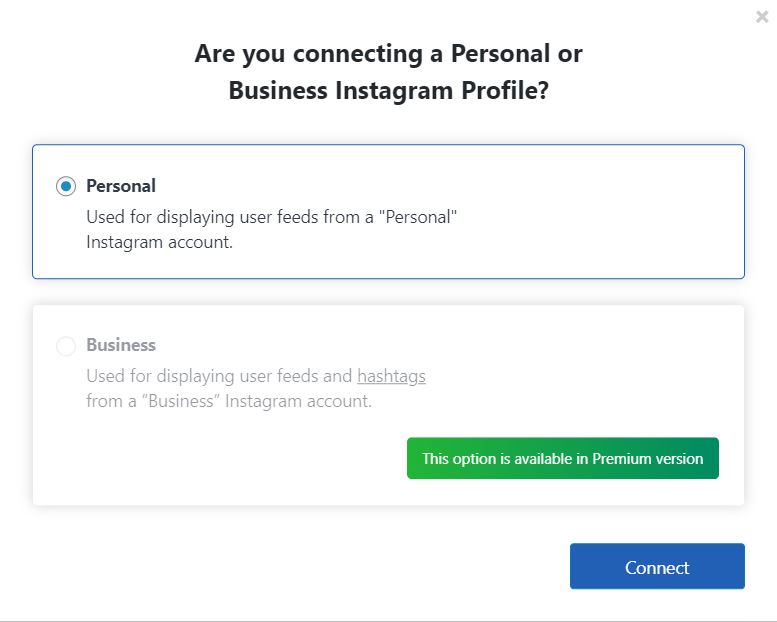
その上で、上記の赤いボタン「Connect an Instagram Account」を押すとこんな画面になります。

「うわっ、、、英語で訳が分からない」
と思った方、ご安心を。
ワードプレスサイトに表示させたいインスタグラムのアカウントにログイン状態であれば、問題ありません。
青いボタン「Connect」を押します。
インスタグラムアカウントに接続
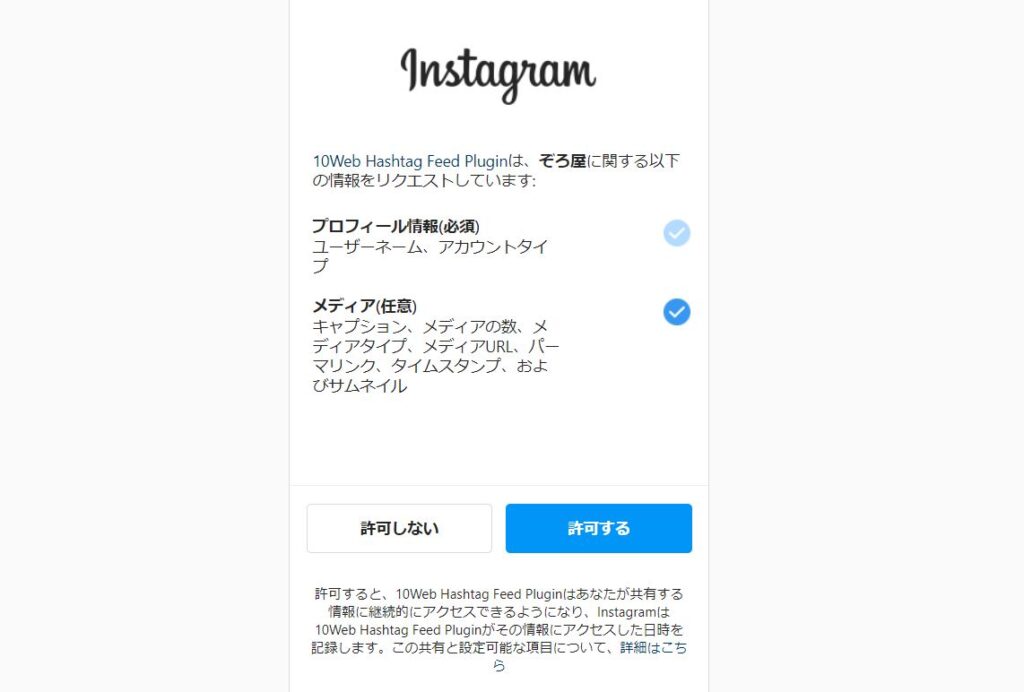
すると、下記のようなインスタグラムアカウントと連携する画面になりますので、青いボタン「許可する」をクリックします。

連携するのは、たったこれだけ。

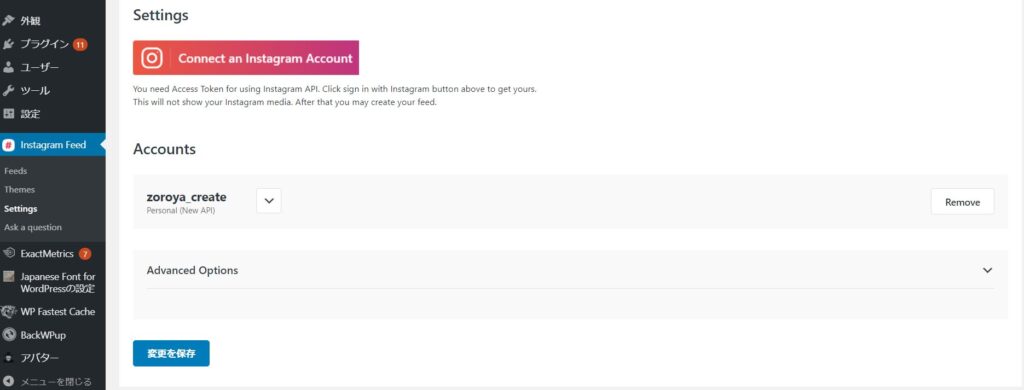
上記のように、追加したアカウントが「Accounts」のところに表示されていればOK。
簡単ですね!
インスタグラムのサイト表示設定
サイトに表示させるには、プログラムを追加しなくてはいけません。
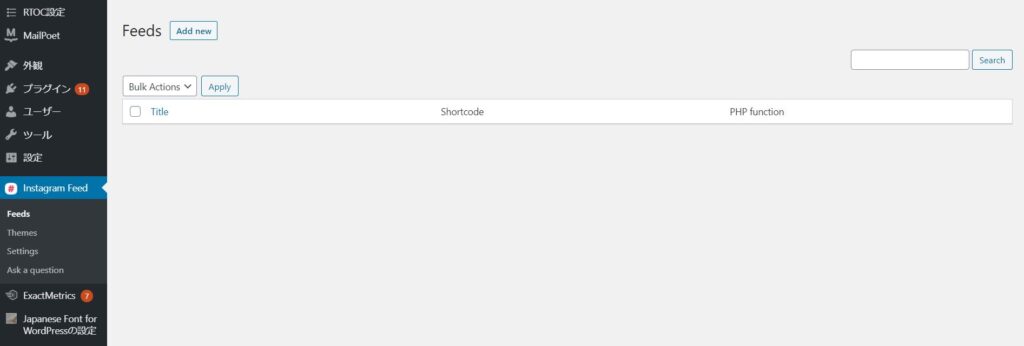
ワードプレス管理画面、Instagram feed「Feeds」を選択すると、下記画面になりますので左上の「Add new」を押します。

あとは、各設定を埋めていきます。
Google Chromeですと、右クリックで「日本語に翻訳」ができますので、あとは好きなように設定すれば完了です。


