※この記事にはプロモーションが含まれています

WEBサイトを作るときに、悩みがちなのがロゴについてですよね。
「Webサイトに使われるロゴってどんなもの?」「自社サイトを上手にアピールしたいけど、どんなロゴをデザインすればいいんだろう」「どんなサイズのロゴを作るのが正解?」
調べてみても、意外と最適な答えは出てきません。WEBサイトのブランドイメージ作りには欠かせないロゴですが、様々な見解があるので、疑問を持っている方も多いでしょう。
今回は、ロゴとは何かということから、マーケティング目線でロゴデザインはどうあるべきかを解説しました。WEB制作の際に、用意しておいた方が良いロゴデザイン3種類も紹介しているので、チェックしてみてください。
▼まずは記事の概要から把握したい方はこちら▼
ロゴとは
ロゴとは、企業のブランドイメージなどをシンボル化したものです。WEBサイトのロゴにおいて、まず押さえておきたいのが、「favicon(ファビコン)」と呼ばれるロゴでしょう。


Googleで検索を行い、好みのWEBサイトを表示したときに、上のような表示を見たことがありませんか?このように、Googlechromeのタブや、検索結果でWEBサイト名の隣に表示されるのが、ファビコンです。
ファビコンは、“favorite icon”の略語で、上記以外にもSNSのリンクなど様々なところで表示されるロゴのことを指します。ファビコンを筆頭としたロゴは、WEBサイトのイメージを一目で伝える役割を持っています。Googleの検索結果や広告に「ビジネス名」と「ファビコン」の表示が追加されたのも、2022年10月のこと。
Googleは、より直感的に検索しやすくなるよう進化しているといわれるので、ファビコンやロゴを適切に設置することは事業ブランディングとしてますます重要な施策となるでしょう。
ロゴデザインが大切な3つの理由
これからWEBサイトを制作するなら、以下3つの理由からロゴのデザインにこだわるべきです。
- 印象に残りやすい
- 差別化ができる
- ファン化につながる
3つの理由についてお話していきましょう。
印象に残りやすい
人の脳は、文章だけではなく、画像などのイメージのほうが印象に残りやすいといわれています。
「イチゴが1つ、リンゴが3つ、バナナが2つ」といった文章だけより、それぞれが描かれたイラストを見るほうが、記憶に刻まれますよね。
だからこそ、WEBサイトでコンテンツを充実させるだけではなく、ロゴとしてシンボル化、イラスト化した方がユーザーの印象に残りやすくなります。
差別化ができる
ロゴの認知度が上がれば、同じ業界の中でも差別化をすることができます。
「Mのロゴは、マクドナルド」というように、イメージにおいても差別化されているからこそ、たくさんあるファストフード店の中でもマクドナルドはひと際、目立っていますよね。
数え切れないほどWEBサイトが制作されているからこそ、一目で自社のイメージを伝えられるロゴは必要不可欠となっています。
ファン化につながる
ロゴデザイン自体に好感を持たれることで、顧客のファン化につながります。
例えば、「前に悩みを解決してくれたWEBサイトのロゴだ!」と好印象が残っていれば、検索結果で自社サイトが表示されたときも安心してクリックしてくれるでしょう。事業名を覚えてなくても、シンボルはなんとなく記憶に残っていることってありますよね。
ロゴは、人の脳に働きかける重要な役割を持つからこそ、デザインを意図的に考えることで効果を上げることができます。
WEBサイトのロゴデザイン作成に重要なマーケター的認識
WEBサイトのロゴデザインを作成するときに重要なのが、以下3つのポイントです。
- ぱっと見でわかりやすい色
- 直感的に何が描かれているか分かる
- ワンポイントでブランドを象徴する
何も考えていなくてもすぐに伝わるような、わかりやすく独自性のあるロゴを作成しましょう。
特に、検索結果の横に表示されるファビコンは、場合によっては16×16pxと非常に小さなサイズで表示されるため、細かなデザインは一切伝わりません。良いデザインを作れば事業ブランディングにつながるので、ぜひ参考にしてみてください。
とはいえ、ロゴの質でブランディングが全て決まるかというと、そうではありません。ユーザーはロゴだけでWEBサイトを判断するわけではありませんし、そもそも企業アイコンで差別化を図らなくても良いケースも多数あります。
ここでは詳しく述べませんが、小規模事業者はそうしたブランディングの前に、重要なことがあります。詳しくは、下記の記事をご覧ください。

WEBサイト制作で必要!ロゴデザイン3種類
WEBサイト制作で必要なロゴデザインは、以下の3種類です。
- ファビコン用のロゴデザイン(シンボル)
- サイト表示用の正方形ロゴデザイン(シンボル+ロゴ)
- サイト表示用の長方形ロゴデザイン(シンボル+ロゴ)
それぞれについて解説していきます。
1.ファビコン用のロゴデザイン(シンボル)

ファビコン用のロゴデザインは、事業やサービスの「シンボル」とお考えいただくと良いでしょう。まずは、事業やサービス、ブランドイメージを軸に、色や、哲学、理念、価値観を抽象的にした概念を30個くらいリストアップします。
それを図案化して、余計なデザイン、要素をそぎ落としていきます。パッと見て記憶に残りやすくなるまで、突き詰めていきましょう。小さく表示されることを考慮して、何となく事業やサービスのイメージに合致すれば成功です。
また、ファビコン用のロゴデザインの背景は白にした方が様々な表示箇所で、きれいに見えます。
ファビコンのファイル形式は「SVGファイル」推奨
ファイル形式は、SVGファイルがおすすめです。理由は2つです。
■ 画像を拡大しても画質が劣化せず、自由にカスタマイズできるから。
■ SVGファイルはテキストデータのため、音声読み上げが可能だから。
SVGファイルは、「.svg」の拡張子で表示されます。テキストベクター形式で表現されるため、写真などの複雑な画像にはむきません。しかし、配色を多く使わないロゴのようなシンボル的なデザインであれば、画像を拡大縮小しても画質が変わらず、ファイル容量も軽くできるので、ファビコンにはSVGファイルが適しています。画像サイズは「48×48px」で十分でしょう。
ただし、SVGファイルはJPEGやPNGファイルのように広く普及していないため、古いブラウザやデバイスではサポートされていない場合があり、サイトにアップロードしても正しく表示されないことがあるのでご注意ください。
もし、そのリスクを避けてJPEG形式で作成する場合は、注意点があります。多くのサイトでは、ファビコン用のロゴサイズとして48×48~192×192pxを推奨していますが、jpeg形式の画像だと全てをカバーできません。例えば、LINEでサイトリンクを送ると512×512pxで画像が表示されるため、48×48pxの小さい画像サイズだと画像が粗くなり、見栄えが悪いですし、デザインも伝わりづらくなります。jpeg形式で作成する場合は、512×512px以上にしましょう。
ファビコン用ロゴデザインまとめ
ファビコン用のロゴデザインを作成するときは、以下のサイズを参考にしてみてください。
| アスペクト比 | 正方形(1×1) |
| 推奨画像サイズ | 48×48px (※JPEGの場合は512×512px) |
| ファイル形式 | SVG推奨(JPEG) |
| 最大ファイルサイズ | 5120 KB |
| 画像のセーフエリア | 重要なコンテンツを画像の中央から80%の範囲に配置する |
2.サイト表示用の正方形ロゴデザイン(シンボル+ロゴ)

Webサイトの最下部「フッター」などにおすすめなのが、上記のような正方形ロゴデザイン。こちらは、会社などを図案化した「シンボル」と、文字だけで構成された「ロゴタイプ」が合わさったデザインです。
ロゴタイプとして社名やサービス、ブランド名を加えることで、より自社のイメージやブランド名を明確に伝えることができます。正方形ロゴデザインは、以下のサイズで作るのがおすすめです。
| アスペクト比 | 正方形(1×1) |
| 推奨画像サイズ | 512×512~1200×1200px |
| ファイル形式 | PNG、JPEG、SVG(WebP) |
ちなみに、ヘッダーに設置する場合は、上部中央に持ってくると、バランスがとりやすくなります。
正方形ロゴデザイン(シンボル+ロゴ)のファイル形式
正方形ロゴデザイン(シンボル+ロゴ)の場合、WEBサイトどこの個所で使用するか、その目的と意味合いにより、ファイル形式は柔軟に対応する必要があります。
ファビコンのようにSVG形式で作成する場合、古いブラウザやデバイスでは表示されないリスクを考えておくべきでしょう。ファビコンならば、ホームページの印象を大きく損ねることはありませんが、サイト内の画像となると話は別です。
そのため、JPEGか、PNG形式を当社ではお勧めすることが多いです。
どちらを使用するかは、背景を透過させるかどうかで判断します。JPEGだと、PNG形式よりファイルサイズは軽くなりますが、背景を透過させることはできません。背景透過しなくて良い場合は、JPEGにして、透過させる必要があるときはPNGを選択すると良いでしょう。
なお、Googleが提供する次世代画像フォーマット「WebP」ファイル形式は、背景透過もできるうえ、JPEGファイルよりもサイズが軽くなるので、検討の余地はあります。ただ、このファイル形式もSVG同様、古いブラウザやデバイスでサポートされていないケースがあり、環境によっては読み込めなかったりするので、今のところ、PNG化JPEGファイルが良いと考えています。
3.サイト表示用の長方形ロゴデザイン(シンボル+ロゴ)

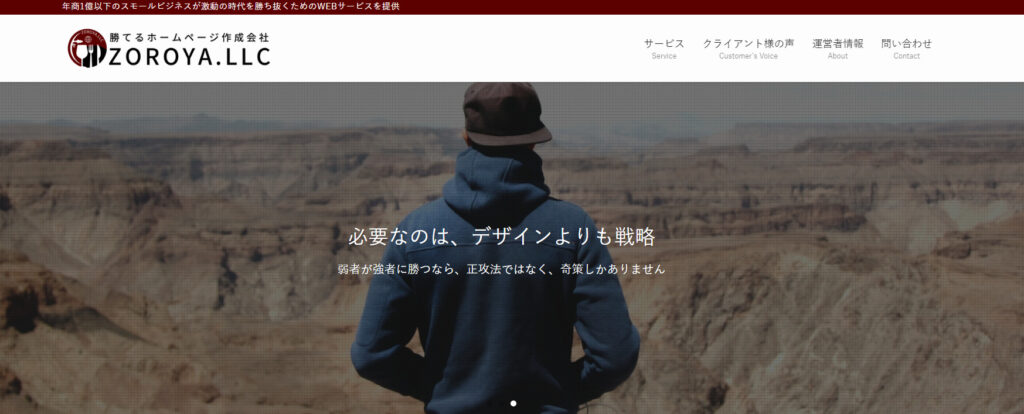
Webサイトの構成にもよりますが、最上部「ヘッダー」などには上記のような長方形ロゴデザインがしっくりきますね。メインコンテンツを大きく見せられます。画面をスクロールしてもついてくる「追従ヘッダー」を実装する際は、なおさら細長のロゴデザインの方が、コンテンツを邪魔しないので良いでしょう。
こちらも、先ほど紹介した正方形ロゴデザインと同じく、シンボルマークとロゴデザインで構成されています。アスペクト比1:1の正方形だと、サイトコンテンツの邪魔になる場合があるため、アスペクト比1:35~1:5くらいが最適です。
以下に当社でよく使用するサイズを記載してみたので、ご参考ください。
| アスペクト比 | 長方形(縦横比は1:35~1:5) |
| 推奨画像サイズ | 90×315~450px |
| ファイル形式 | PNG、JPEG、SVG(WebP) |
ファイル形式は、正方形ロゴのところでお伝えしたように、背景透過しなくて良い場合は、JPEGにして、透過させる必要があるときはPNGを選択すると良いと思います。SVG、およびWebPは、ファイルサイズが軽くて画質も良いのですが、古いブラウザやデバイスでサポートしていないケースがあるので、注意が必要になります。
【番外編】文字だけの「ロゴタイプ」を使用する場合の注意点

WEBサイトでは、上記のような文字だけを綴ったロゴデザインである「ロゴタイプ」はあまりおすすめしていません。GoogleやYahoo!に見られるように、言わずと知れた大手企業なら問題ないでしょう。
最初にお伝えしたように、グーグルの検索結果に「ファビコン」が表示されるようになったので、おそらくですが、ファビコンを設定しないとSEO検索上も不利になるのではと考えています。
また、ザイオンス効果といって、何度も繰り返し接触すると、好感度や親近感が増していくという心理効果が人にはあります。文字よりも、図案化したシンボルやイラストの方が、そうした心理効果も期待できます。記憶にも残りやすいですしね。
WEBサイトには、基本的に「シンボル」+「ロゴタイプ」=「ロゴ」とお考えください。
ロゴデザインの作成方法
では、こうしたロゴを作成するにはどうすれば良いでしょうか?
選択肢としては、2つです。外注するか、自作するか。
外注する場合は、ここまでお伝えしてきたように、事業のブランドを象徴する印象に残りやすいシンプルなもので、競合他社と差別化できる設計を事前に考えてから依頼してください。マーケティングを理解しているデザイナーさんは多くないので、制作側のセンスに100%依存するのはお勧めしません。
ココナラやランサーズなどのクラウドソーシングサービスを利用すれば5000~50000円ほどで作成してくれます。あるいはインスタグラムで「#WEBデザイン」「#ロゴデザイン」と検索して、デザインしてくれる人に直接連絡をとっても良いかもしれませんね。出来るだけ実績のあるところを選んだ方が失敗がありません。
ロゴデザインを外注するなら、実績のある会社がおすすめ
もし、相当にこだわってロゴで差別化したい場合は、圧倒的な実績と、受賞歴のあるデザイナー会社「わたしのロゴデザイナー」さんなどにお任せした方が良いでしょう。

そこまでこだわりがなければ、ロゴコレのようなサービスもあります。安価で、見栄えの良いロゴ作成をしてくれます。
ロゴを自作するならCanvaがおすすめ
自作する場合はCanva(キャンバ)がおすすめです。
具体的なデザイン案が浮かばなくても「ロゴ 業種」で検索すればアイデアのネタになるデザインがずらっとでてきます。そこから選んで自社用に加工すればお金をかけず、ロゴ作成することも可能です。数年前でしたら、イラストレーターやフォトショップなど画像加工の専用ソフトが使えないと良いロゴは作れませんでしたが、今はそんなこともありません。Canvaでも十分、デザイン性が高いロゴが作れます。
有料プランを申し込めば、専用ソフトを使わず、SVG画像も作れるようになり、ますます使いやすくなりました。Cnavaの使い方については下記の記事で詳細に解説してますので、参照してください。

まとめ
今回は、ロゴとは何かということや、良いロゴデザインを作るポイント、ロゴデザインの種類について解説しました。
自社のイメージを伝えられるロゴを作れば、ブランディング強化にもつながります。
ロゴを設定するときは、サイト名やドメイン名ごとに同じデザインを使用し、ユーザーを混乱させずに認知度を高めましょう。
以下には、今回紹介した3種類のロゴにおける詳細をまとめたので、参考にしてみてください。
| ファビコン用 | 正方形ロゴ | 横長ロゴ | |
|---|---|---|---|
| 推奨画像サイズ | 48×48px | 512×512px以上 | 90×315~450px |
| ファイル形式 | SVG | PNG、JPEG | PNG、JPEG |
| ライトモード対応か ダークモード対応 | ライトモード | ライトモード・ダークモード対応 | ライトモード・ダークモード対応 |
| WEBサイトで使用する場所の例 | ファビコン | サイトフッター(ヘッダー) | サイトヘッダー(フッター) |


