Googleマップで表示される口コミをワードプレスサイトに埋め込む方法を、ご紹介します。
店舗型ビジネスの場合は特に、SEO対策と並んで重要視されるようになったMEO対策。
あわせて読みたい 【誰でもできる!】MEO対策とは?おさえるべき4つのポイント ホームページを作成したら、MEO対策をすることが重要になってきました。 MEOとは「Map Engine Optimization」の略で、つまり、Googleマップの検索で上位表示されるよう… MEO対策と並行して、お考えになると良いですね。
目次
ワードプレス(Wordpress)サイトにGoogleの口コミを埋め込む方法
以下、6ステップで進めていきます。
- Google Cloud Platform のアカウント作成する
- Places APIを有効化する
- APIキーを作成して、キー制限をする
- Google Maps Platform/Place IDs で<実店舗ID>を取得する
- プラグイン「Widget for Google Reviews」でショートコードを生成する
- ショートコードを任意の場所に設置する
1.Google Cloud Platform のアカウント作成する
まずは、Google Cloud Platform のアカウントを作成ください。
上記、右上の「無料で開始」ボタンを押してすすめてください。Googleアカウントがあれば、すぐに登録できます。

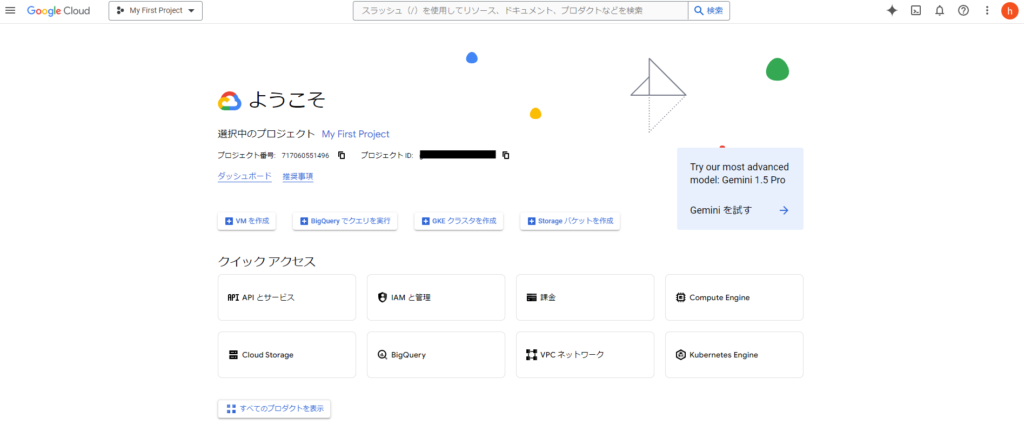
こちらがGoogleクラウドのメイン画面。(※2024年4月現在)
バージョンアップされている場合、画面が異なる場合があります。
2.Places APIを有効化する
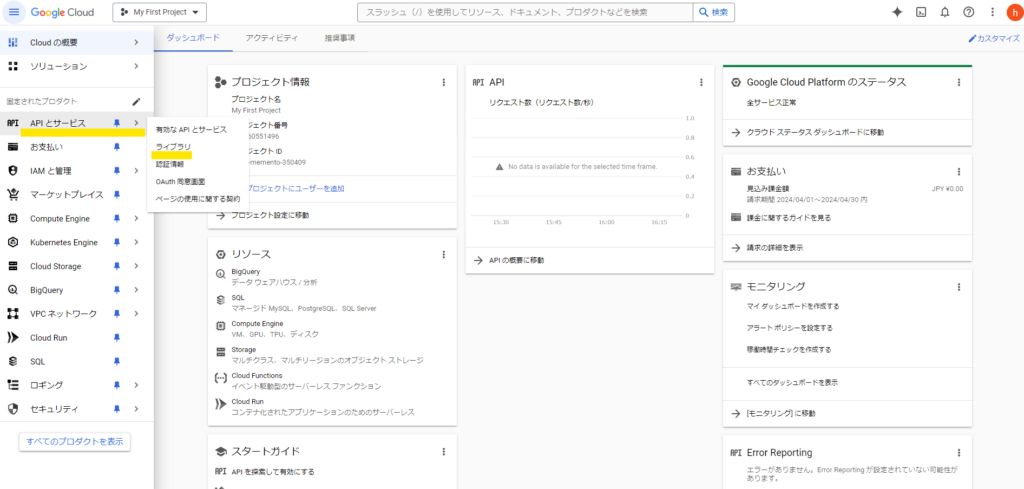
Google Cloud Platformのダッシュボードを開きます。

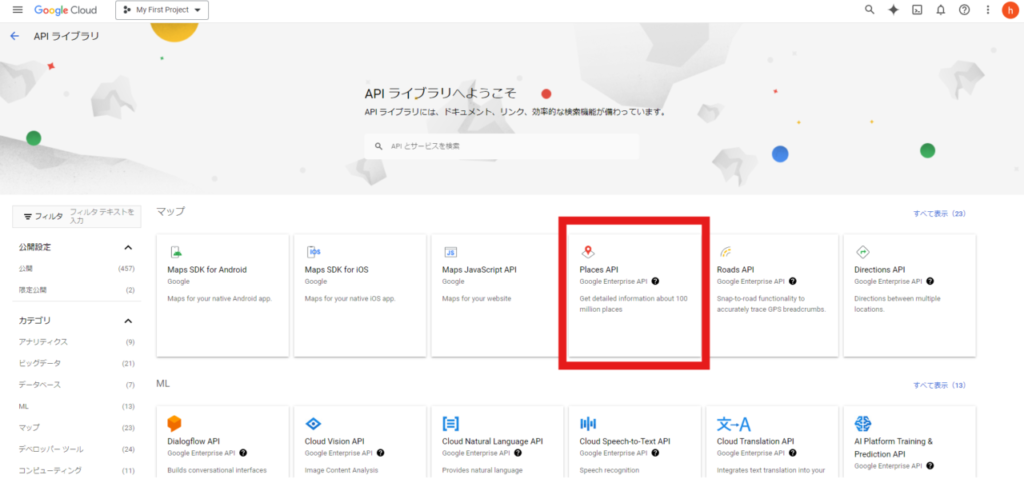
「APIとサービス」>「ライブラリ」と進めていくと下記のような画面になると思います。

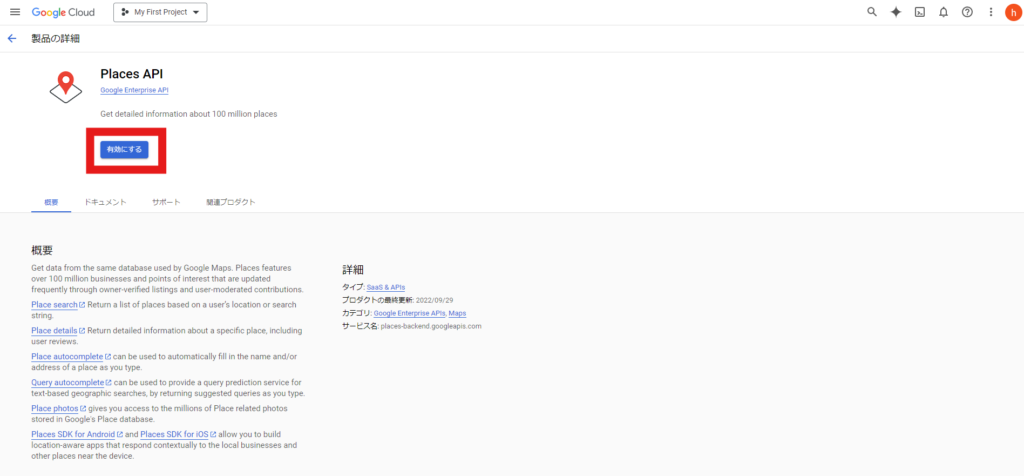
「Places API」をクリックすると、APIを「有効にする」ボタンがあるので、有効にしてください。

3.APIキーを作成して、キー制限をする
「Places API」を有効にすると、APIキーを発行できるようになります。

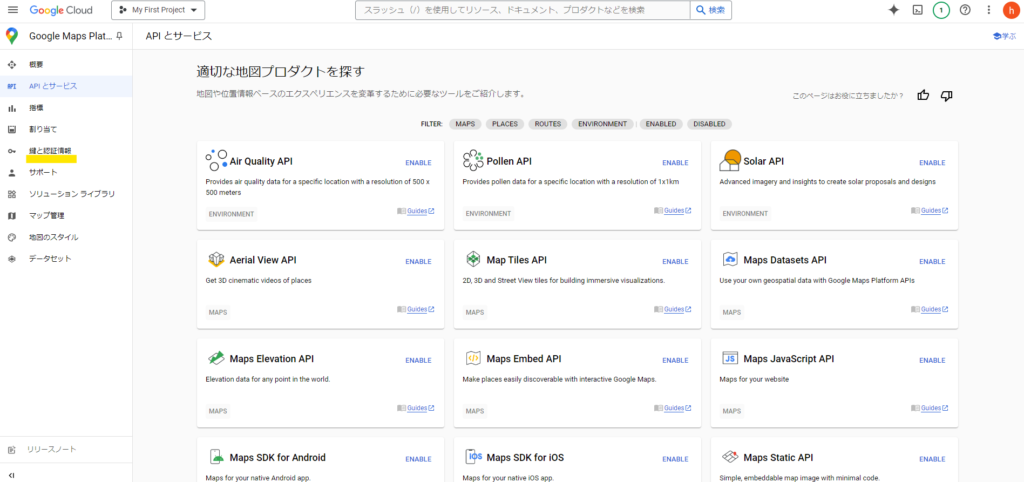
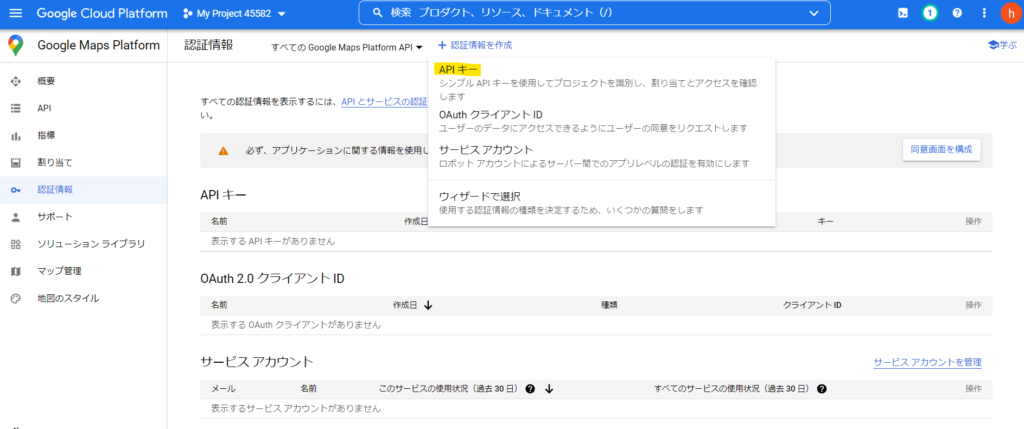
上記画面のように「APIとサービス」>「鍵と認証情報」と進めていくと、下記のような画面になるかと思います。
上記画面の「+認証情報作成」をクリックすると、ウインドウが出ますので「APIキー」を選択してください。
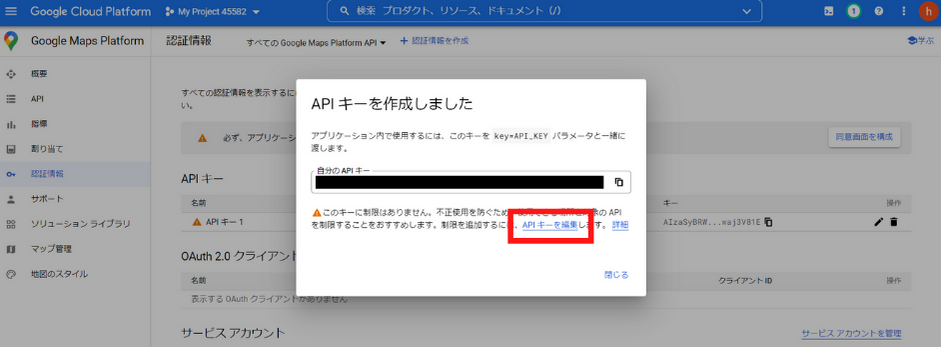
するとAPIキーが作成されます。なお、この時点でコピーして控えておかなくても大丈夫です。続いて「APIキーを編集」のリンクをクリックします。
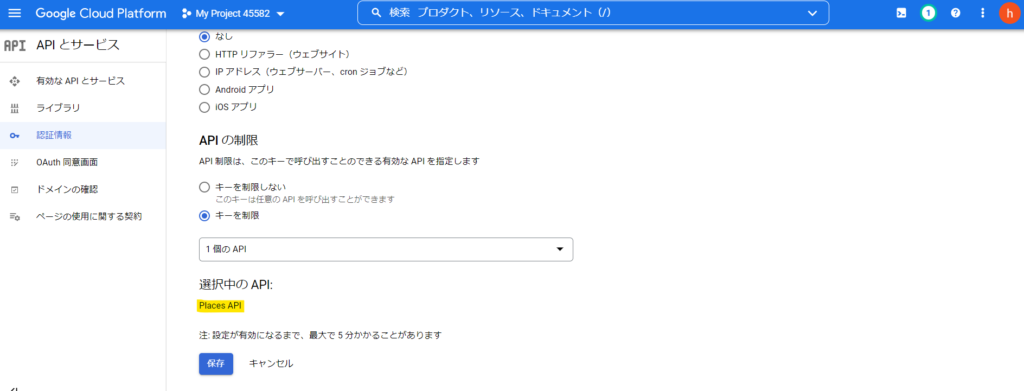
画面が切り替わるので、任意のわかりやすい名前「google_review」など付けていただいて、下にスクロールすると下記のような画面になります。
キーを制限にチェックし、APIを選択できますので「Places API」を選び、保存すれば完了。

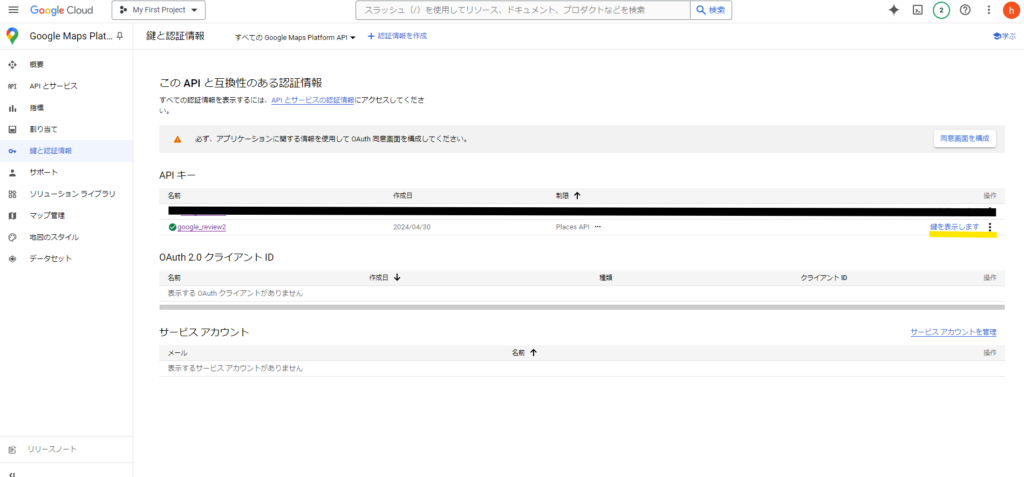
「鍵を表示します」をクリックすると、APIキーが表示されます。このキーは後ほど使用しますので、ウインドウをこのままにしておくか、メモ帳などに控えておいてください。
4.Google Maps Platform/Place IDs で<実店舗ID>を取得する
Google Maps Platform > Place IDs
上記リンクのグーグルマッププラットフォームのPlace IDsで、口コミを掲載したい店舗の地図IDを取得します。
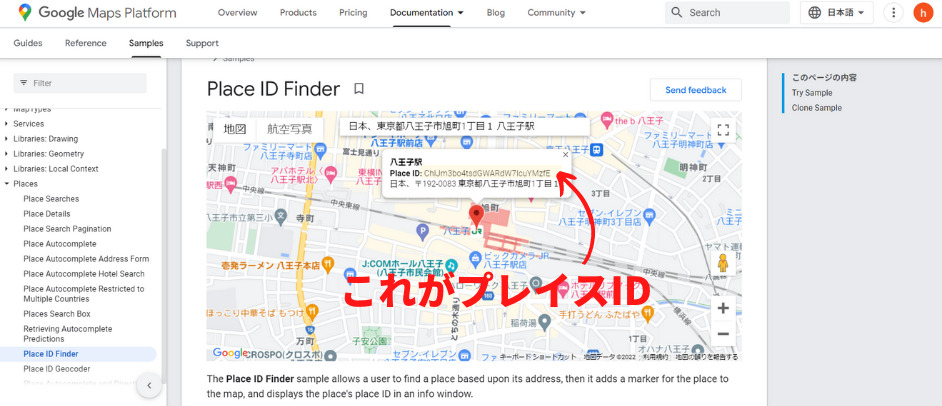
ここでは、仮に東京の「八王子駅」とします。
直接住所を入力しても出てこないことがあるので、検索する形の方が出てきやすいですね。たとえば、「東京 八王子 駅」と入力するようにすると、候補が出るので「八王子駅」を選択します。
上記のプレイスIDをコピーして、控えておいてください。
5.プラグイン「Widget for Google Reviews」でショートコードを生成する
下記、「Widget for Google Reviews」というプラグインをインストールして、有効化します。
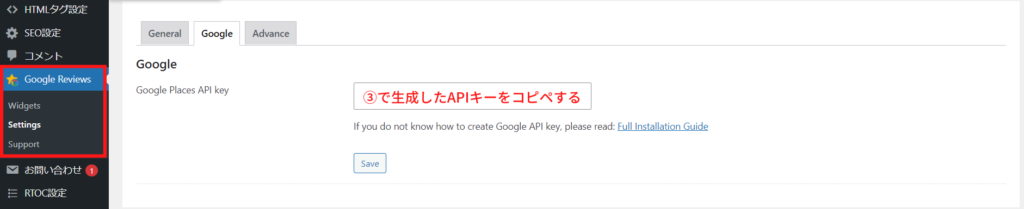
次に、上記プラグインの「Settting」編集画面に、STEP3で生成したAPIキーをコピペします。
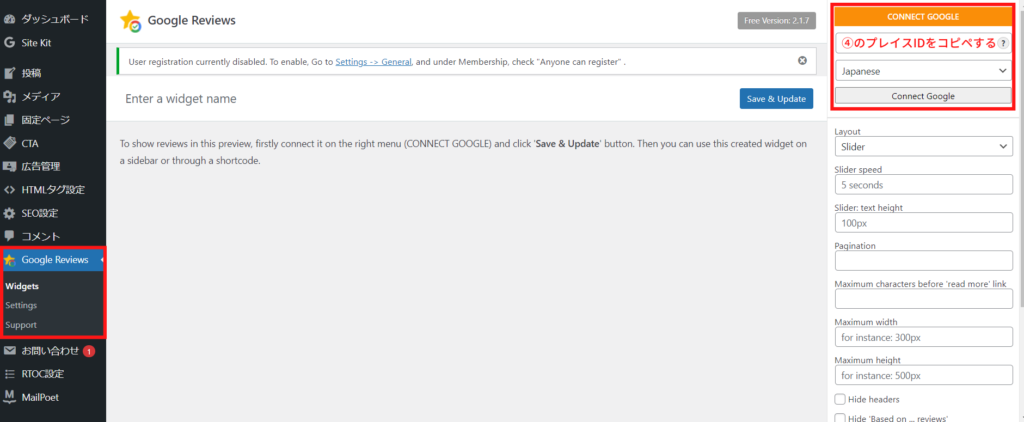
今度は、「Widgets」編集画面で、「Create Widget」ボタンを押して、新しいレビューを表示させるウィジェットを作ります。
画面右上の「CONECT GOOGLE」ボタンを押し、STEP4で生成したプレイスIDをコピペします。言語は「Japanese」を選択。そして、「Conect Google」を押せば完了です。
6.ショートコードを任意の場所に設置する
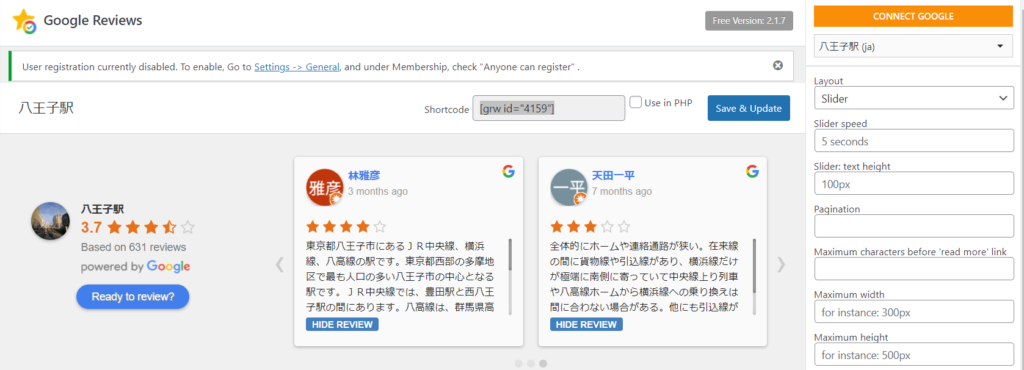
あとは、上記で生成されたショートコードを、記事に挿入すれば表示されます。
画面右側のメニューでカンタンなデザイン調整ができますので、設置するサイトに合わせて、調整してください。下記が実際に、上記のショートコードを埋め込んだ時の事例です。
 お池
お池13:15 20 Jul 24
JR東日本の駅で中央線・横浜線・八高線に所属する横浜線は終点、八高線は起点といういわゆるジャンクションの駅島式ホーム3面6線を有する地上駅ホーム間に側線があり跨線橋が結構な長さでつながっている橋上駅舎を持つ東京都唯一の中核市であり多摩地域最大の人口を擁する八王子市の中心駅首都圏にありながらかつての国鉄の大きな駅を彷彿させる駅の北側はペデストリアンデッキが色々な方向に伸びていて小倉駅などを思わせるけど人の流れが違いさすが首都圏と思わせる
 みかん
みかん03:55 10 Jul 24
横浜線は相変わらず混みすぎてうんざりする 22:00過ぎても混んでる時が結構ある 特に金曜の夜は酷い どいつもこいつも連日遅くまで飲んだくれてるのか? 夕勤の帰りにはキツイわ 出来れば乗りたくないホームドア設置工事してた時期は立ってる警備員?が目障りだった ドア閉まりますとか大声出してるけど要らねえ セルフ車掌か 町田駅のホームドア設置工事してた時期に居たのも ガン飛ばしたり 前出過ぎだとか絡んできた 他の施設に行っても思うけど やっぱり警備員なんか他では使い物にならない痛い奴がやる仕事なんだな 育ちの悪さが立ち振る舞いで分かるぞ 他人に注意して己れが偉いと勘違い
 K K
K K10:49 21 Jun 24
八王子駅にはJR中央線、中央本線、横浜線、八高線が乗り入れています。特急は、中央線の特急かいじと特急あずさです。*特急かいじ、特急あずさは、東京駅、新宿駅、立川駅、八王子駅、高尾駅、甲府駅、松本駅などを経由して長野駅まで運行しています。上り八王子駅から新宿駅までの最短時間は約46分です。下り八王子駅から長野駅までの最短時間は2時間30分です。バスは西東京バス、京王バスなど多数の路線が発着しています。江戸時代、甲州街道の宿場町として栄えた八王子は、1889年に甲武鉄道(現JR中央線)が開通し、交通の要衝として発展しました。駅舎は度重なる改築を経て、現在の駅ビル「セレオ八王子」となりました。
八王子駅に降り立ってやっと気が付いた…どこの街に行っても同じチェーン店が立ち並んでいるこの街にも同じチェーン店が並んでいる自分の住む街と同じチェーン店を見ると安心するのか???
 H M
H M09:58 02 Jun 24
八王子駅は、中央線(快速・特急)、八高線、横浜線が乗り入れるターミナル駅です。神田駅から中央線特快に乗り(神田駅から八王子駅まで約50分)、北口側にある「八王子市夢美術館」を訪れる際に利用させていただきました。ターミナル駅で特急も停車する駅なので、駅内も駅周辺も人の量が凄く😱💦、とても賑わっていて活気を感じました❗️何か催し物をしていたのか、ユーロードという歩行者専用道路は人で溢れかえっていました😅💦
駅も大きくて、隣にはビックカメラもありとても便利です。
どこにでもある不味い蕎麦屋とキオスクがある以外、何も無い。
JR八高線、横浜線、中央線の主要接続拠点。駅の外にある京王線へのアクセスは、標識に従ってください。門の外にはたくさんのショップ、カフェ、レストランがあります。普段はとても混んでいますので、気をつけて通勤してください。
駅は広い、駅の前は色々な場所があります、食やとか、カラオケとか、良い駅です
駅も大きいですが、駅ビルセレオを中心に駅前はとても大きな都市です。約500m徒歩5~6分離れたところに、京王線八王子駅もあります。駅の中には山梨の信玄餅のお店などもあり、雰囲気も東京中心部よりも東京西部から山梨県の雰囲気も感じさせます。多摩地域最大の人口を擁する八王子市の中心駅であり多摩地域にあるターミナル駅の一つだけあって、東京から山梨方面へを結ぶ「中央線」、神奈川県横浜方面から八王子へと結ぶ「横浜線」、埼玉県川越から八王子を結ぶ「八高線」が乗入れし、「かいじ」「あずさ」「富士回遊」「はちおうじ」などの特急列車も全て停車する。大学も創価大学、中央大学、東京都立大学、工学院大学等があり学園都市としての駅の役割も果たしています。改札中にはお蕎麦屋さんやお土産コンビニも、改札を出れば駅ビルセレオ、地下には駐車場や駐輪場も完備され、国道20号から駅までは地下道で結ばれている為、雨でも濡れないでアクセスすることが出来とても便利です。
羽村の自動車工場に出張時に乗り換えで利用しました。関西人の私でも知っている有名な駅です。乗り換えに使っただけですが、買い物など便利そうで、住みやすそうです。
 大
大07:38 15 Feb 24
乗降客の多さと比較すると、中央線下りホームの狭さが気になります。改札口へ向かう階段エスカレーターも混み合います。暁町の萩生田光一宅や、裏金男が生稲晃子を連れてった子安町の統一教会施設の最寄駅です。
多方面への乗り換えに優れた駅です東京や新宿からも快速や特別快速で一本で観光地の松本や上諏訪までも特急使えば1本です、ちなみに近くには京王八王子駅があり他鉄道会社ですが新宿までは申し分ないくらいの利便性の良さでたまにゲリラ的な事に遭遇して長野総合車両センターへの廃車車両の輸送とか西武車両の輸送とか東急車両の輸送等があり、撮り鉄がいる時はかなりのレアな車両が通ると見ても良いかと
3路線(中央本線、八高線、横浜線)4方面が乗り入れ、中央本線の西(山梨)方面から来る列車の終点になることも多い運転上の要衝だけあって構内は広大です。京王電鉄の八王子駅とは少し離れています。(徒歩5分程度)

ただ、無料のサービスのため、限界はあります。今後、サービス提供が廃止になる可能性もあるので、その際はご了承ください。
まとめ
この記事では、ワードプレスサイトにGoogleマップの口コミを埋め込むための詳細な手順をご紹介しました。店舗型ビジネスにとって重要なSEO対策とMEO対策を強化するための一環として、口コミの可視化は非常に効果的です。
この方法を利用すれば、ユーザーに対して信頼性を高め、より具体的な情報提供が可能になります。ぜひご参考ください。