※この記事にはプロモーションが含まれています

Elementerはワードプレスの高機能プラグインのひとつです。コード不要で直感的にWEBサイトを構築できるので、初心者の方はもちろん、コードの記述を極力、避けたいデザイナーや作業効率を高めたい制作者にとって手放しがたいワードプレスエディターです。
とはいえ、高度なデザインやサイト表現となるとhtmlやcssがわからないと難しいです。ただし、ある程度、土台ができていればテキストの編集や画像の変更など、デザインを崩さず、誰でも編集することが可能なので、当社でもクライアント様により活用しています。
ここでは、Elementer(エレメンター)での基礎的な使い方、編集方法を解説します。
これだけ理解すればOK!エレメンターの基礎的な編集方法
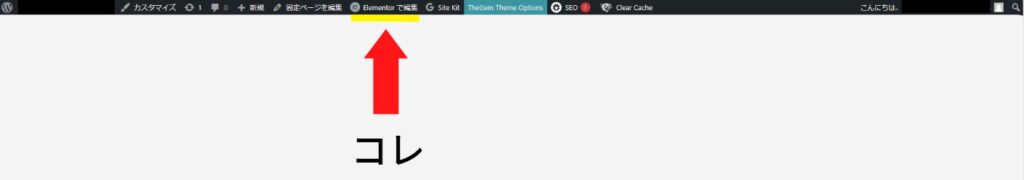
ワードプレス管理画面にログインした状態で、サイトを表示し、編集を行いたいページの上部バーに「Elementerで編集」という項目がありますので、クリックします。

※なお、そのサイト内で複数のElementerのテンプレートを作成している場合、カーソルを合わせると編集リストが出てきますがいずれも選択しなくてOKです。
下記が「Elementer」の編集画面です。

簡単に全体感をご説明しましょう。
ヴィジュアルエディター
Elementerの強みである、実際のサイト表示画面に近いエディター画面なので視覚的に、直感的に編集できます。左画面に表示されているウィジェットリストを積木のように積み重ねていくことでコンテンツを作成していきます。
ウィジェットリスト
見出し、テキスト、画像などのウィジェット(編集パーツ)リストです。テーマやプラグインの追加で、使えるウィジェットは変わります。
なお、右側のヴィジュアルエディター画面のパーツにカーソルを合わせて選択すると、編集ウインドウへと切り替わります。
ナビゲーター
ページ構造がどのような構成になっているかをガイドしてくれるウインドウです。ここから設置済みのパーツを選択することもできます。日常的な更新では、あまり使わないので非表示にしてもかまいません。
エレメンターの基本操作
基本操作は、編集したいところにマウスでカーソルを合わせクリックすると、左側に編集ウインドウが現れますので、ここでテキストなり、画像の変更を行います。
「見出し」や「テキスト」などの文章を変更する場合

「ここに見出しテキストを追加」とあるところに、任意のテキストを追加すれば完了。なお、HTMLタグというところで、見出しタグの種類を選択できます。

画像を変更する場合

左画面の画像マークをクリックすると、アップロードできるウインドウが出ますので、画像をアップロードしてください。なお、アップロードしたらalt画像設定も設定されることをお勧めします。デザイン上の画像、意味のない画像は未設定でも構いません。
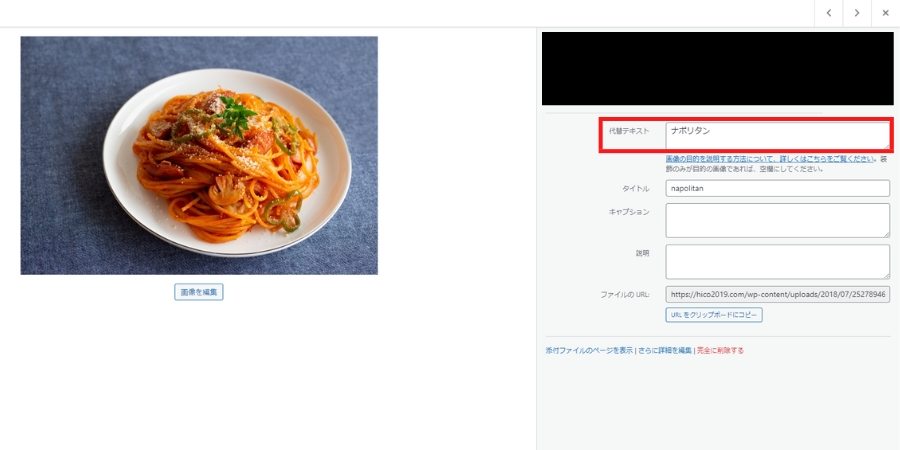
下記のようにメディアアップロード画面から「代替テキスト」とあるところに、画像を説明する言葉を入力すればOKです。

Elementerにおける基礎的な操作方法は以上です。次章では、エレメンターでサイト作成していくにあたって、知っておくと便利なノウハウをご紹介しますね。
(参考)Elementerなら5つのパーツを駆使するだけでもサイトがある程度作れる!
ここまでお伝えしたことをご理解いただければ、簡単なWEBページは作れます。さらに、あとは5つのウィジェットを駆使するば、ちょっとWEBデザインを勉強した人よりも自由な構築ができるでしょう。高度なデザインは難しいかもしれませんが、簡単なランディングページであれば問題ありません。
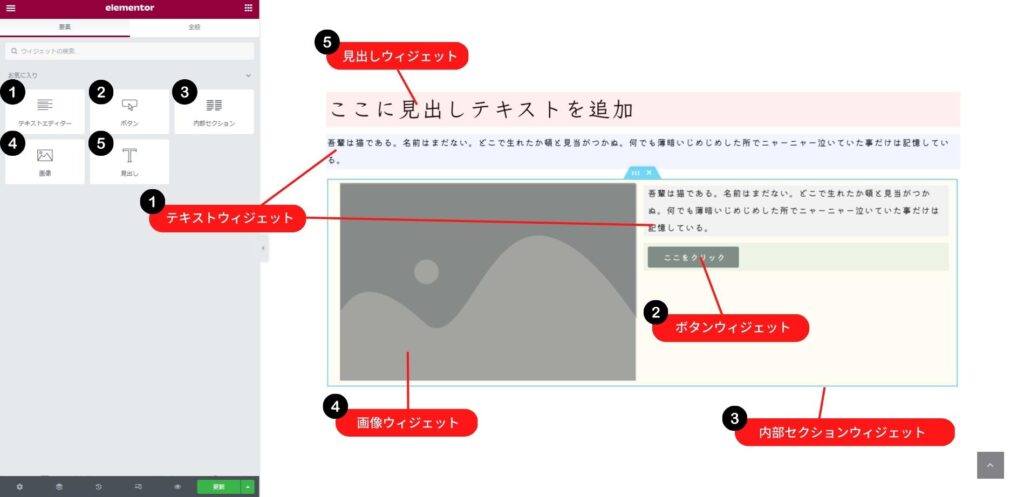
コンテンツを構成する5つの基本ウィジェット

テキストエディター
Htmlの構造上、「段落」「本文」となるパーツです。見出しを補足する説明や、会話文などを記述するのに向きます。
ボタン
リンク先を設定することで、簡単にボタン設置できます。
内部セクション
画像やテキストを横並びに配置したいときに使います。2列ではなく、3列にすることも可能です。
画像
画像を設置したいときに使います。
見出し
見出しを設置します。「HTMLタグ」のところで、見出しタグの種類を変更できます。
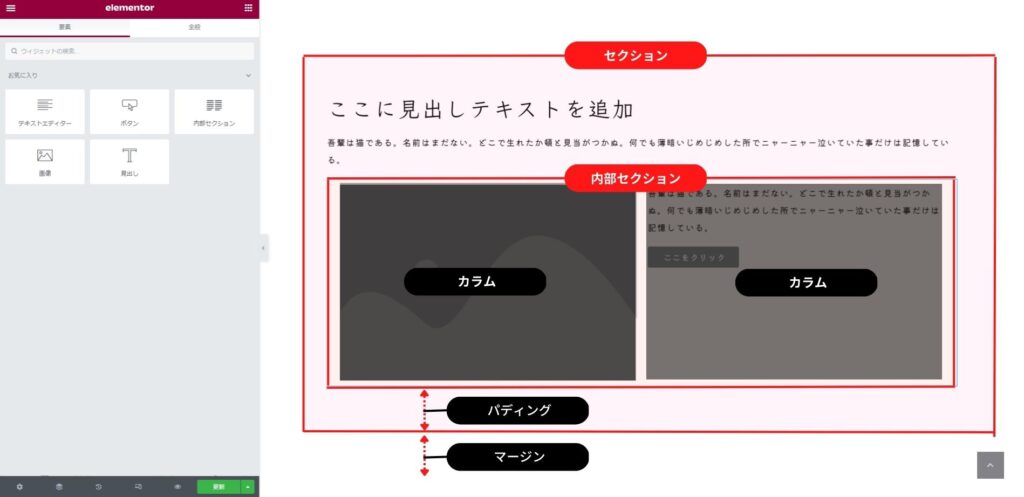
Elementerで作るサイト構造
ご参考までに、WEBページの構造をざっくりとご説明しますね。

多くのWEBページは、このように入れ子構造になっています。WEBサイトは、セクションの連なりがひとつのサイトになるのだとお考え下さい。なお、空間を作るために欠かせない指標、パディングは内側のスペースを、マージンは外側のスペースを指します。
実際はもっと複雑な構造がたくさんあるのですが、これらが基礎となりますので、上記を理解すれば日々のサイト更新の中でも、攻めた訴求が可能になると思います。


