※この記事にはプロモーションが含まれています

日々お忙しい、中小零細企業のブログ担当の方のために、知っておくだけで効果的にSEO対策ができるポイントをまとめてみました。
もし、競合がこれらを知らずにブログ運営していたら、あなたは日々実践するだけでも、勝ちやすくなるでしょう。ただし、競合がすでに実践していて、あなたが知らなかったら、危ない。今すぐに取り組んで、なおかつコンテンツ力で上回ることを目指してください。
なお、ポイント内には専門用語もあり分かりづらいかと思いますが、できるだけ初心者の方でもわかるように解説しています。
▼まずは動画で概要を把握したい方はこちらをどうぞ▼
- 1記事1テーマ2~3キーワードを心がける
- タイトルは28文字以内に収め、キーワードを含める
- ディスクリプションは80文字以内
- パーマリンクは意味の分かる英語で、できるだけ短くする
- 見出しタグを適切に使用する
- アンカーテキストはリンク先タイトルに合わせる
- 画像のalt属性を設定する
1記事1テーマ2~3キーワードを心がける
Googleの検索アルゴリズムは、ユーザーにとって価値のある情報に、ユーザーがアクセスできるようにするため、作られています。
Googleの使命は、世界中の情報を整理し、世界中の人がアクセスできて使えるようにすることです。
これがGoogleのミッション。
何が言いたいかというと、ブログやコラムなどの情報発信においてやってはいけないコンテンツ作りとは、
- 自分本位で、相手のことを意識して作られていない分かりづらいコンテンツ
- 話があちらこちらに飛んで、結局何が言いたいのかわからないコンテンツ
- 結論にいたるまでダラダラと前置きが長かったり、必要のない表現や文章が多すぎるコンテンツ
- 詩的でナルシスティックな表現に終始している自己満足のコンテンツ
- やたらと専門用語が多く、多くの人が理解に苦しむコンテンツ
こうしたコンテンツがGoogleから評価されることはありません。もちろん「Googleに評価されなくてもいいんだ!」という場合は、構いません。ですが、事業をしている多くの中小零細企業の皆さんはそうではないはず。できるだけ、見込み客に見てもらえるよう、検索順位をあげていきたいですよね。
1記事1テーマにするべき理由
そのためにはどうするか?
ユーザーが求めている情報を、適切に、知りたい順番で伝えてあげることでしょう。伝えたい相手をイメージして、言いたいことは一つに絞り、ユーザーが検索するキーワードを用いて、記事を書くのが理想です。それはそのまま、SEOにも効果のあるコンテンツとなります。
つまり、1記事1テーマ。
マーケティングとはそもそも「必要としている人に、必要な価値を、適切に届け、必要な行動を起こしてもらう仕組みづくり」です。当社でホームページを作成する際に、もっとも意識しているのがこのこと。マーケティング上、機能しないホームページはあってもなくても一緒。存在しないのと同じだからです。
ちなみにこの記事のテーマは「(忙しい中小零細企業のブログ担当者に向けた)SEOに効果的なブログ記事の書き方」です。
2~3キーワードにする理由
SEO対策は、ユーザーの検索キーワードに基づいて施策をします。どんなにすばらしい内容でも、キーワードにひっかからなければ、検索上位は見込めません。見てもらうには、まず検索されなくてはいけない。そのために、検索されやすいキーワードを探していきます。様々な手法がありますが、もっとも簡単に効果的なキーワードを抽出できる方法をご紹介しますね。
書きたいテーマが決まったら、下記の5ステップで、キーワードを選定してください。
キーワード選定5つのステップ
できれば30個以上はピックアップしたいところですが、そこまで余裕がない方が大半だと思うので、5~10個でも構いません。
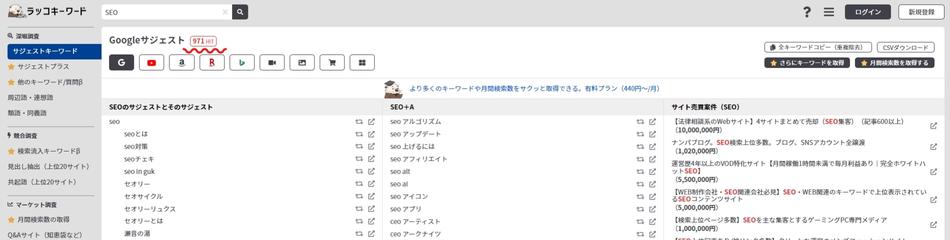
キーワード分析ツール「ラッコキーワード」でリストアップしたキーワードをひとつひとつ入力して調べてみます。なお、ID登録(無料)すれば50回まで無料で使えます。

このようにキーワードごとにHIT数を見て、その数値を比較していきます。ちなみに、SEOは971HIT、SEO対策では423HITでした。
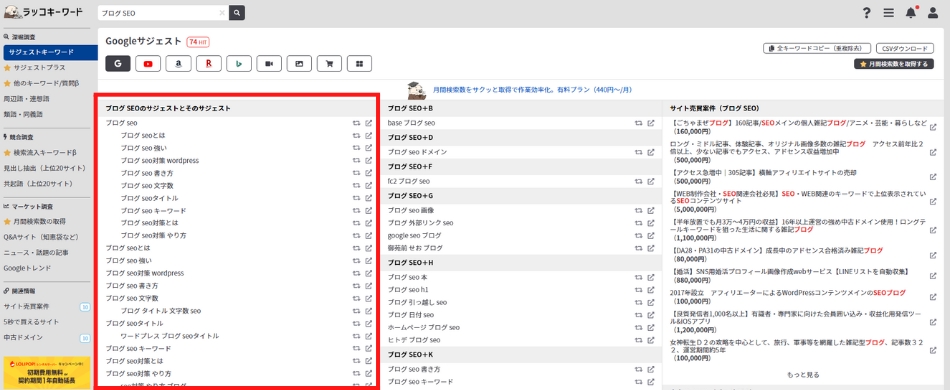
HIT数を比較して、なおかつ、意味のかぶらないキーワードを2~3個抽出してみます。たとえば、SEOとSEO対策では、意味がかぶるので、HIT数の多いSEOを選択し、ブログと記事では、ブログの方が圧倒的にHIT数が多いのでブログを選択します。

上記の赤枠で囲った部分が、キーワードを組み合わせたときに一緒に検索されているキーワードの候補になります。これを見ると、ユーザーがどんな困りごとや悩みがあって、検索するかが見えてきます。キーワードを3つにした方が、より見込み客が欲しがっている情報を救えると思ったら、3つ設定するといいでしょう。たとえば「ブログ SEO キーワード」など。
キーワードから、テーマを決める方法もあり
普段からユーザー目線を徹底されている方は、こう思われたかもしれません。
「キーワードからテーマを決めた方が、ユーザーの価値あるコンテンツを作れるんじゃないの?」
おっしゃる通りです。ユーザー視点で、キーワード選定5つのステップを繰り返すことで、ユーザーの悩み、困りごとが見えてきます。それをテーマに記事を書けば、より訴求力は高くなるでしょう。ただ、時間がかかることと、ラッコキーワードを無料で使える枠がすぐに消費されてしまうのがデメリット。
日々お忙しい中小零細企業のブログ担当の方には、そんな暇はないかなと思い、テーマから考えた方が継続しやすいだろうと考えました。
いずれにしても、記事を書く前に「1記事1テーマ2~3キーワード」を決めておくだけで、ユーザーにとって価値あるコンテンツ作りのための最適なタイトル決めから、どんな言葉を使うべきか、見出しはどうするかなどが、分かります。
タイトルは28文字以内に収め、キーワードを含める
ブログタイトルは28字以内に収めてください。
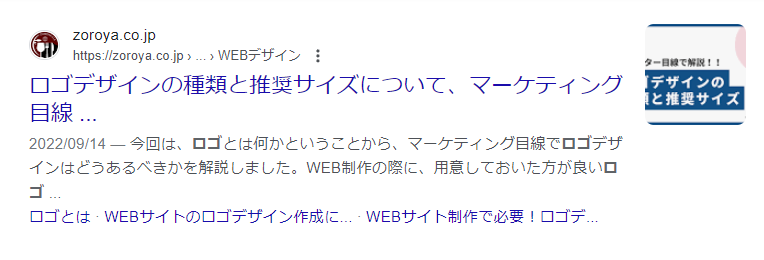
なぜかというと、検索結果に表示されるときに28文字以内だとPCでもスマホでもそのまま反映されやすいからです。

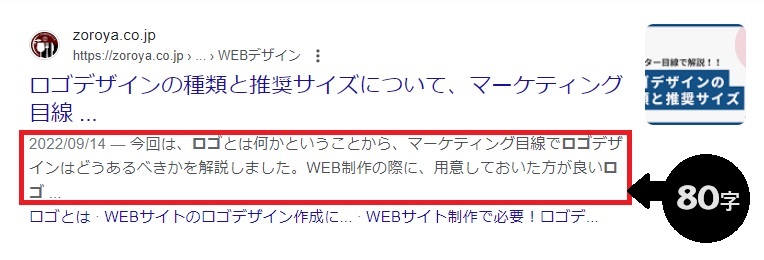
字数が多いと、上記の画像のようにタイトルが省略されてしまいます。 上記の記事は32文字ですが、29字以降「…」となってしまいました。デバイスによっては32文字くらいまで表示されるので、長くても32文字を目安にしましょう。
なお、Googleが自動で、記事内容から短縮したタイトルを表示させる場合もあったり、36文字まで表示させるケースもあったりと、絶対の法則はありません。しかし逆に短すぎると、記事の内容が薄いと捉えられるかもしれませんので、28字程度がベストかなと思います。
また、タイトルはSEO対策として、もっとも重要な施策のひとつとされますので、思い付きで決めず、明確な根拠をもって設定してください。タイトルは、そのページの内容を検索エンジンに伝える役割があるのです。
日々の業務に追われ、更新がままならないときでも顧客(ユーザー)が検索するキーワードを想定して、設定されることをおすすめします。注意点としては、キーワードを含めるといっても、盛り込みすぎないこと、重複させないこと。ページの内容を適切に伝える、簡潔で説明的なタイトルが良いとされます。さらに、狙っているタイトルは左寄せにすると、ユーザーの目にも止まりやすく、結果として検索エンジンの評価も上がるといわれます。
たとえば、この記事のタイトルは、下記でした。
ワードプレスブログSEO対策!記事更新7つのチェックポイント
文字数は30文字。狙っているキーワードは「ブログ SEO対策」。
余裕があれば、検索ボリュームをチェックして最終判断する
より効果的なタイトルを決めようと思えば、そのキーワードがどのくらい月間検索されているかを調べてからにすると良いでしょう。この記事でも、同じ内容で、さまざまなタイトルをつけることが可能です。たとえば……
【初心者向け】ブログ記事更新7つのチェックポイントを徹底解説(30文字)
SEO検索上位を狙うブログ更新7つのチェックポイントを徹底解説(30文字)
上級者だけが知っているブログのテクニカルSEO、7つのポイント(30文字)
これらに関連するキーワードを調べてみると、下記のような結果が得られました。
・ブログ seo 対策:320件/月
・初心者 ブログ:170件/月
・ブログ 更新:210件/月
・検索上位 ブログ:10件/月
・テクニカルSEO:320件/月
※なお、キーワードの月間検索ボリュームはGoogle広告の「キーワードプランナー」を使いますが、広告を出稿していないと使えません。
本記事で、なぜ「ワードプレスブログSEO対策!記事更新7つのチェックポイント」としたかは、一目瞭然ですよね。ちょっと調べるだけでも、より効果的なブログ記事が書けるはずなので、余裕のある方は心がけてみてください。
なお、キーワード選定の際は、検索ボリュームだけが基準ではありません。そのキーワードが想定しているユーザーのニーズに記事の内容が対応しているかを検討してから設定することが望ましいです。上記の事例でいえば、「ブログ seo 対策」と「テクニカルSEO」の月間検索ボリュームは同じです。しかし、想定しているユーザーは「テクニカルSEO」というキーワードを使わない、初心者寄りの方を想定していました。そのため、本記事のタイトルになったわけです。
主観的に判断しない。ということは、記事の執筆でも重要なことだと思いますので、ぜひ参考にしてください。
ディスクリプションは80文字以内に設定
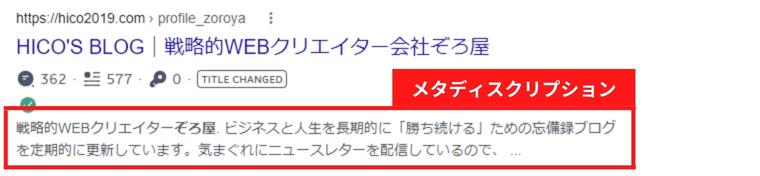
ディスクリプション(正確にはメタディスクリプション=meta description)とは、記事の要約で、検索結果でタイトルの下に表示される文章です。現在のところ、ディスクリプションの有無は検索ランキングには影響を与えないとされています。

しかし、適切な記事の内容を要約することで、ユーザーにクリックされやすくなりますから、手間でも設定されることをおすすめします。ランキングに影響を与えないとはいえ、クローラー(グーグルが定期的に巡回する検索ロボット)の理解を助けますし、クリック率は間接的に検索上位表示に効果があります。
効果的なディスクリプションの書き方、3つのルール
効果的なディスクリプションを書くには、下記3つのルールを守りましょう。
- 文字数は80文字以内を意識する
- 対策キーワードを含める
- 記事の内容を適切に要約する

文字数は、80文字以上ですと上記の画像のように「…」と略されてしまうので、80文字以内を意識してください。なお、以前は構造的なSEOに影響を与えるmeta descriptionの長さは、スペースやその他の記号を含めて160文字以内に収めることが強く推奨されていました。検索結果とデバイスによっては、最大160字まで表示されるようなので、当社では80字以内を意識しながら、160字まで書くことをおすすめしています。
また、ユーザーが検索したキーワードがディスクリプションに含まれていれば、太字で表示されますので、対策キーワードを盛り込むことも重要です。記事の内容を適切に要約をすることで、ユーザー満足度にもつながり、サイトの滞在時間やサイト内遷移率があがると、検索優位になります。
パーマリンクは意味の分かる英語で、できるだけ短くする
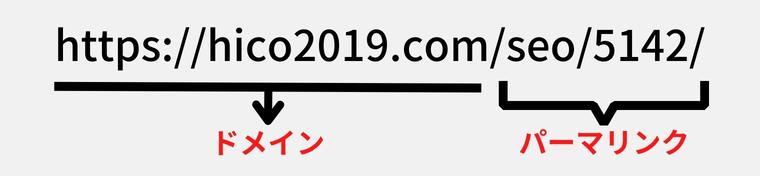
パーマリンクとは、ドメインの後に続く、URLのこと。ドメイン+パーマリンクがつくことで、個別のWEBページと認識されます。

パーマリンクは、SEOに直接的な影響を与えません。しかし、ディスクリプション同様、クローラー(グーグルが定期的に巡回する検索ロボット)の理解を助けるので、適切な評価を受けることができるでしょう。
また、ユーザー視点で見たときに、URLの構成が訳の分からない表示になっているよりも、スマートであり、親切だと考えています。Googleでもシンプルで分かりやすい表記が望ましいとされていました。
サイトのURL構造はできる限りシンプルにします。論理的かつ人間が理解できる方法でURLを構成できるよう、コンテンツを分類します。可能な場合は、長い IDではなく意味のある単語を URL に使用します。
Google検索セントラル
たまに、日本語のパーマリンクを設定したサイトを見かけますが、その場合は、こんな感じになります。
https://zoroya.co.jp/%D3%83%96%AE3%83%E%B3%82%AE0%E3%81%AD%D5%A7%8B%D3%82%81%
これよりも、
https://zoroya.co.jp/seo
の方が信頼性が高いですよね。
見出しタグを適切に使用する
見出しタグは、諸刃の刃です。適切に使用しないと、サイトに悪影響を及ぼしますが、適切に使用すれば、SEOでも効果を発揮します。コンテンツを作成していくうえで、もっとも慎重に設定すべき重要事項といえるでしょう。
見出しタグ(別名、hタグ)の役割は、主に2つあります。
- 検索エンジンロボットに、コンテンツの構造と内容を伝える
- ユーザーに視覚的な見やすさ、構造的な分かりやすさを与える
では、それぞれのポイントをご説明しましょう。
検索エンジンロボットに、コンテンツの構造と内容を伝える
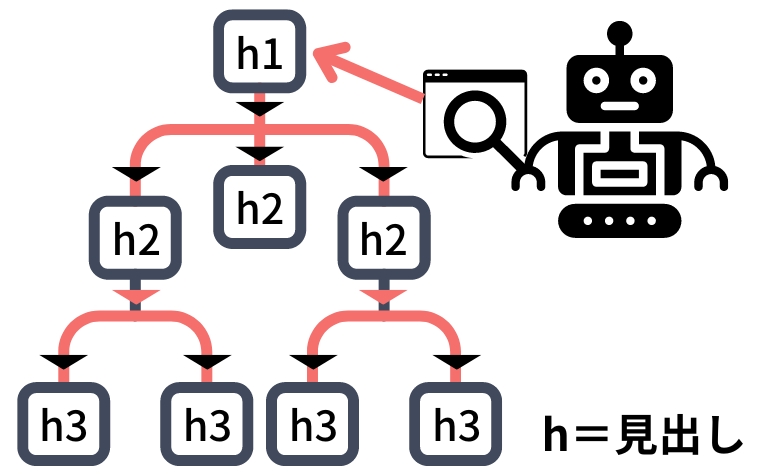
検索エンジンロボットは、そのコンテンツの内容を見出しを通じて、把握しています。ツリー構造をイメージするとわかりやすいかもしれません。下の図は、検索エンジンが見出しタグを通して、コンテンツを理解していくプロセスをイメージしたものです。

h1は、主にページタイトルに使われますが、そこから図のようにh2➡h3と下っていって、コンテンツを把握していくんですね。ということは、
見出しだけ読んでも記事の内容が分かるようにしなければならない
ということがお分かりになると思います。h1で「ワードプレスブログSEO対策!記事更新7つのチェックポイント」としておきながら、h2で「おいしいスパゲッティの茹で方」なんて書いてしまったら、訳が分かりません。
また、見出しだけ読んでも内容が分かるようにするということは、あまり抽象的な表現や漠然とした言葉の選び方は避けるべきでしょう。よくある間違いとして、「●●について」という見出しだけではわからない場合があります。この記事でいうと「見出しタグを適切に使用する」がh2タグですが、「見出しタグについて」だけではまだ不十分だということです。

もう一点、検索上位を目指すなら、
キーワードを見出しに含める
ということも意識してください。
ユーザーに視覚的な見やすさ、構造的な分かりやすさを与える
Googleがユーザーファーストで、アルゴリズムを決めていることは広く知られています。
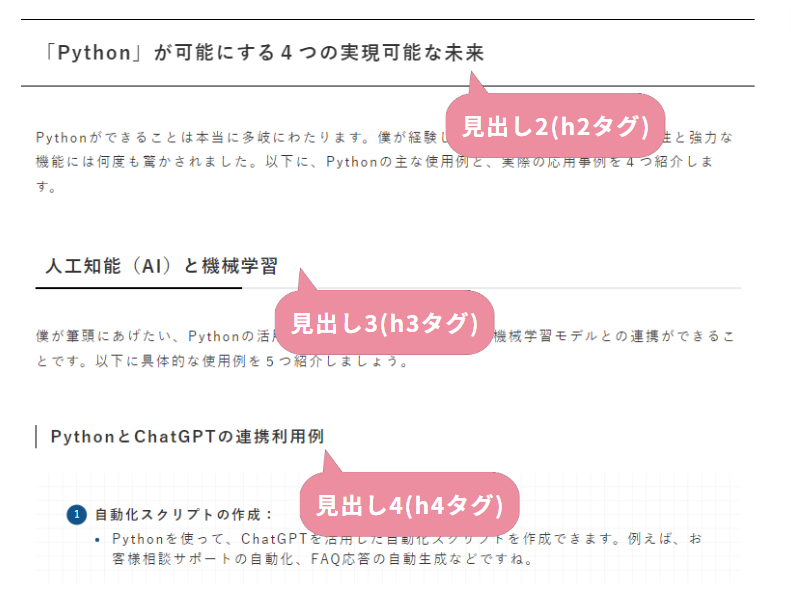
見出しタグの活用は、デザインにも大きな影響を与えます。見出し1(h1)見出し2(h2)見出し3(h3)と数字が大きくなるにしたがって、フォントの大きさが小さくなっていくのが一般的ですが、それぞれに装飾をする作り方もあります。
コンテンツ内容をユーザーに見やすく正確に、伝えられるよう工夫してみましょう。SEO対策は、迷ったら「ユーザーファースト」。どちらがユーザーにとって快適化、親切か、と考えると大きく間違いません。
まとめると、
見出しだけ読んでも記事の内容が分かるようにすること
これが極めて重要です。なお、下記では、具体的な見出しタグの設置方法を解説しているので、参考にしてください。

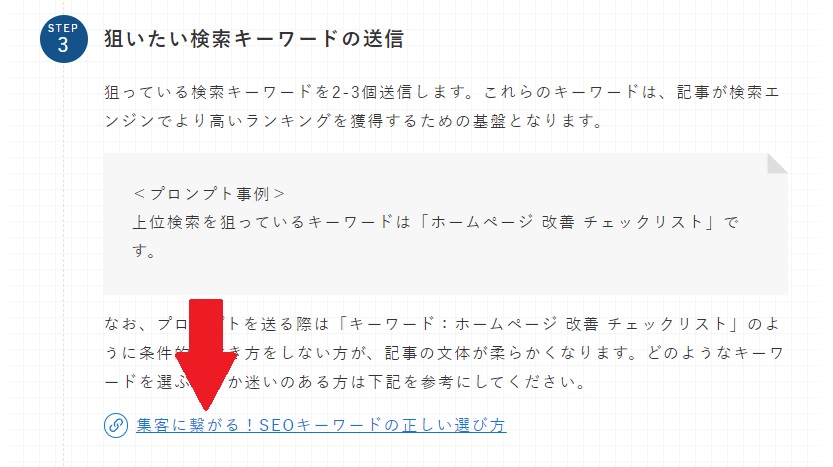
アンカーテキストはリンク先タイトルに合わせる
アンカーテキストとは、クリックすると設定したリンク先へと飛ぶテキストのことです。たとえば、このような感じ。
Googleの検索ロボットは「リンク先がどんなページなのか?」を理解する手がかりにするそうです。そのため、「詳しくはこちら」「ここをクリック」などのアンカーテキストは、検索エンジン対策としてはおすすめできません。
また、WEBサイトを巡回して、コンテンツを見回り、Googleのデータベースにインデックスする際に、検索ロボットはリンクをたどって、WEBサイトの把握に役立てることがわかっています。そうした意味でも、リンク先のタイトルに合わせた文言で、アンカーテキストを設置するべきでしょう。そうすれば、WEBサイトとコンテンツを適切に評価してくれるはずです。
テキストリンクのデザインは一般的な表記がベスト
それともう一点、ユーザーファーストで考えると、「明らかにクリックしたら別のページに飛ぶ」ということがわかるように設定した方がいいですね。リンクのデザインは、一般的な共通認識だと「テキスト青色+下線」です。

多くのユーザーがこの形式をアンカーテキストだと認識するので、デザイン上理由がない限りは、「テキスト青色+下線」を基本にしましょう。
画像のalt属性を設定する
alt属性とは、WEBサイトに設置する画像のテキスト情報のことです。読み込みが遅かったり、通信速度が不安定だったり、ユーザーが画像を表示しない設定にしている場合にも、画像の意味を伝えることができるので、意味があって設置した画像には必ず設定しましょう。
まとめると、画像の”alt属性”の設定には、SEO対策として、下記のような大事な役割があります。
- 検索エンジンに画像の意味を伝える
- 読み上げ機能やソフトを使う時にも画像の意味を伝える
- 検索エンジンの画像検索で検索される
- アンカーテキストの役割を果たす
Googleは「すべてのユーザーに最適なサービスを提供する」ことを理念に掲げています。
視覚障害のある方に対しても同様で、読み上げ機能を活用する場合、alt属性が設定されていないと、解釈ができません。適切な設定をしていれば、スクリーンリーダーを使用してWebページを閲覧する際に画像の内容を理解するのに役立ちます。
これにより、Webサイトのアクセシビリティが向上し、より多くのユーザーにとって利用しやすいサイトになるとGoogle側は捉えるわけです。
画像のalt属性を設定する際のポイント
alt属性を設定する際のポイントとしては、以下の3つを抑えておきましょう。
- 具体的かつ簡潔な説明:
画像の内容を正確にかつ簡潔に説明します。 - キーワードの使用:
適切な場合には、ターゲットとするキーワードを含めますが、キーワードの詰め込みすぎは逆効果になるのでご注意ください。 - 意味のある画像にのみ使用:
デザイン目的の装飾的な画像には設定しなくて構いません。空のalt属性(alt=””)を使用しましょう。
SEO対策としてだけでなく、ユーザーの利便性を考えて、対策することが重要です。
alt属性を設定する方法
画像のalt属性を設定する方法は、HTML内で画像を埋め込む際に行います。基本的な形式は下記のような感じです。
<img src="画像のURL" alt="画像の説明テキスト">src属性で画像の場所(URL)を指定し、alt属性で設定するものがスクリーンリーダーを使用している場合に読み上げられるテキストです。
具体的な例
◎製品画像の場合
<img src="example-product.jpg" alt="青と白のストライプのTシャツ">◎ロゴ画像の場合
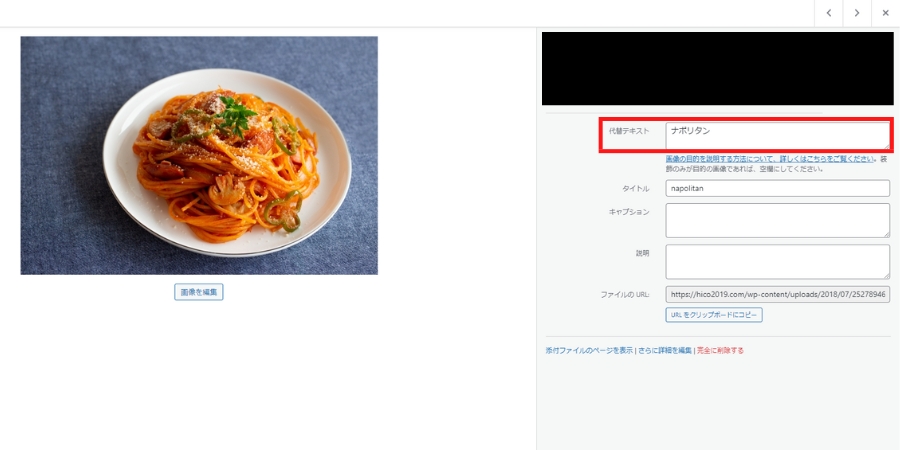
<img src="logo.svg" alt="企業名ロゴ">ワードプレスのブロックエディターでalt属性を設定する方法
WordPressでは、メディアをアップロードした時に「代替テキスト」というボックスがあるので、そこに記載すればOK。(下記参照)


SEO対策、記事更新の7つのチェックポイント まとめ
いかがでしたでしょうか。中小零細企業の記事更新担当の方は特に、日々の業務をこなしながら、SEOのことを考えて、記事をアップするのはとても大変だと思います。今回まとめた7つのチェックポイントは、覚えて慣れてしまえば何のその。日々の記事更新にちょっとだけ、手間を加えることで、効果的な記事が書けるはずです。
これらのルールを守った上で、ユーザーに役立つ情報や、自社ならではのコンテンツ作りが出来たら、御社のサイトは日を追うごとにSEOに強くなるでしょう。
ただし、ご理解いただきたいことがあります。WEBサイトのコンテンツは1つのページだけで価値が決まりません。総合力が求められます。1つのページだけがSEO上、完ぺきでも上位検索はのぞめないんですね。そこで、重要な考え方が、成果は右肩上がりに一直線で生み出せるものではなく、最初の頃は横ばいで、ほぼ成果が出ないものの、ある地点から急激に上がっていくという「成功曲線」を意識してください。

いきなり結果は出ません。早々に諦めては、もったいないです。私はいちばんのSEO対策は、ここでおつたえしたテクニカルな要素を理解した上で、
コツコツと継続すること。
これこそが、最強のSEO対策だと考えております。


