※この記事にはプロモーションが含まれています

WordPress5.0以降は、従来のクラシックエディタからブロックエディタ「Gutenberg(グーテンベルグ)」がデフォルトとなり、バージョンアップするごとに改良されています。
ここでは、基礎的な「Gutenberg(グーテンベルグ)」の使い方を解説します。なお、記事を更新・作成するデバイスは、スマホではなく、パソコンを想定していますので、パソコンで操作してください。
ワードプレスの新ブロックエディタ「Gutenberg(グーテンベルグ)」の基礎的な使い方
基本は、3ステップ。

- 投稿・新規追加
- 記事を書く
- 公開する
以上、3ステップで記事ができます。順番に解説していきますね。
※なお、使用するテーマ、プラグインなどにより、参考画像とメニューや画面配置が異なります。
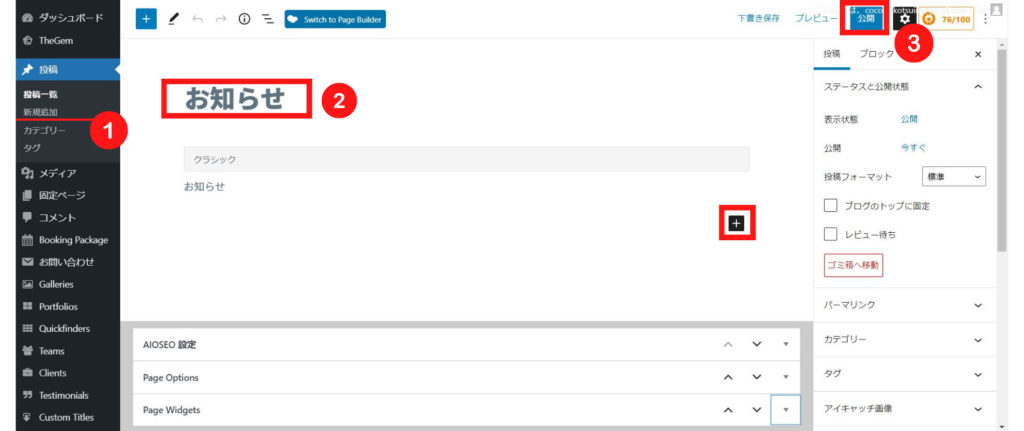
投稿・新規追加する
ワードプレス左メニュー「投稿」>「新規追加」をします。これで新しい記事が生成されます。
もし、あなたがSEOに効果的な記事を書きたいとのことでしたら、記事を作成する前に、準備が必要です。慣れれば10分程度、事前準備をするだけで将来的に自然集客できる記事が書けるようになるので、ご興味があれば以下をご参考ください。
とにかく操作を覚えたい、という方は無視して進んでくださいね。

記事を書く
記事の構造は、<タイトル>と<本文>。
<本文>は、積木を下に積み重ねていくように構築します。従来のクラシックエディターと違い「Gutenberg(グーテンベルグ)」に扱いづらさを感じる人が一定数いるのは、ブロック要素で構築するブロックエディタだからでしょう。
ブロック要素の考え方
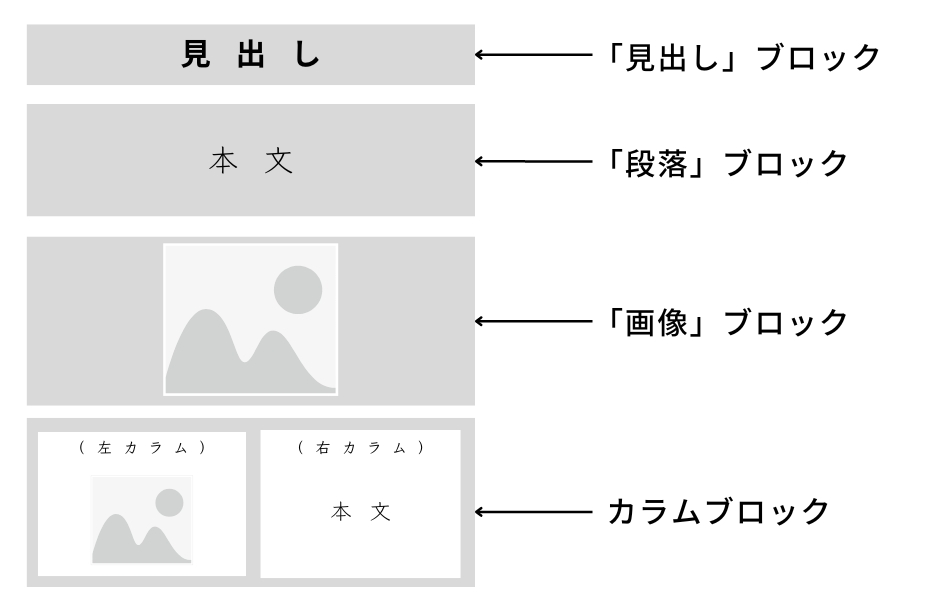
ブロックエディタの構造は、下記のようになっています。

こうした各ブロック要素を積み重ねていくことで、コンテンツを構築していくわけです。
ブロック要素の追加の仕方
では、具体的にどうやって、ブロックを追加していくのか?
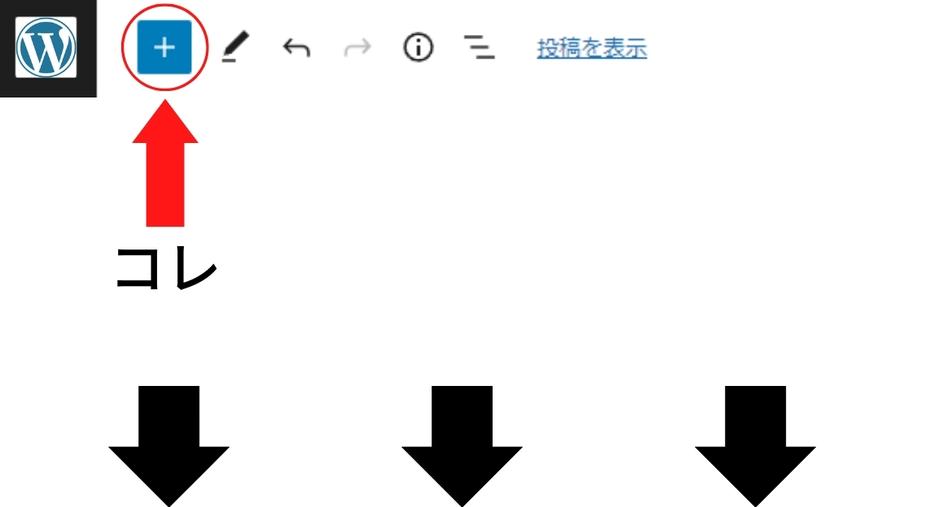
基本的には、左上の「+」ボタンをクリックすると、ブロック要素リストの一覧がでてくるので、任意のブロック要素を選択するだけです。


また、下記のように文末にカーソルを合わせてクリックすると「+」ボタンが出てくるので、任意のブロック要素を選択して構築していきます。

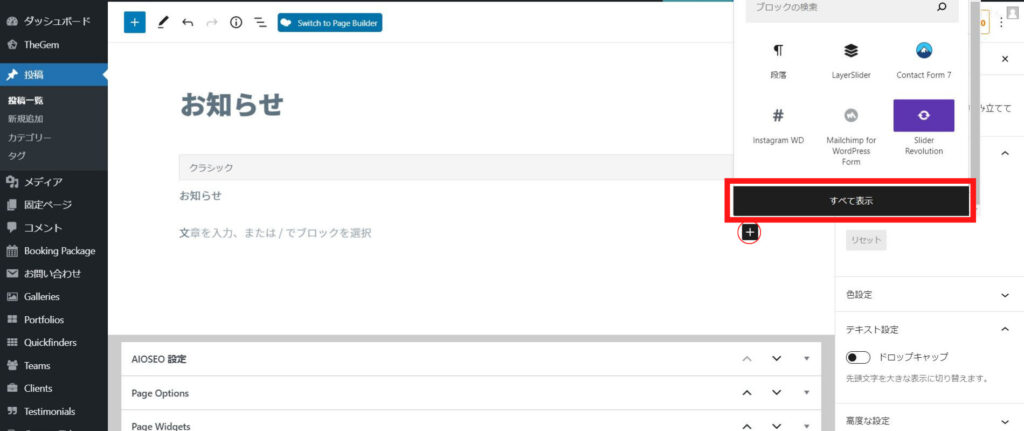
「+」ボタンを押すと、よく使う6つのブロック要素が表示されるようになっています。使用したいブロック要素がない場合は、赤枠で囲った「すべて表示」を選択してください。

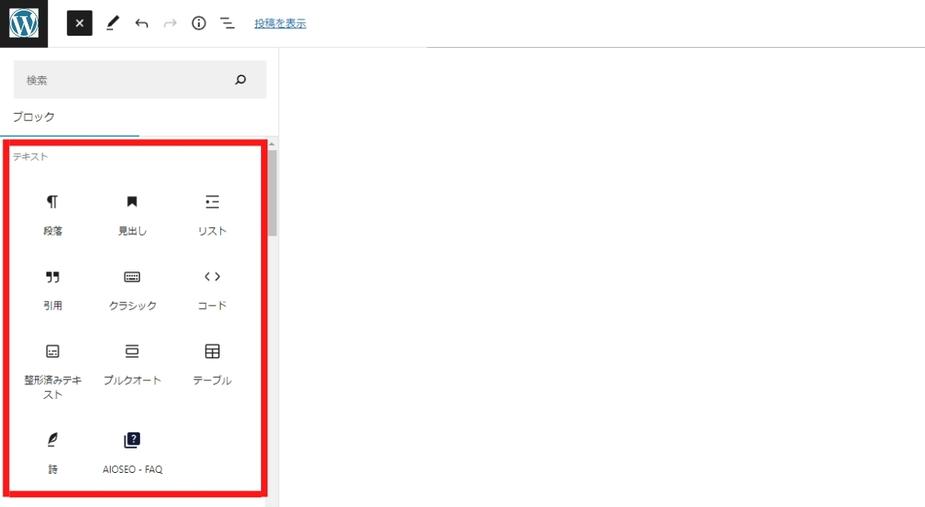
すると、左側にブロック要素が表示されます。下にスクロールしていくと、使用できるすべてのブロック要素がアイコンとともにリストになっているので、必要なものを選択してください。
なお、これらのブロック要素はワードプレスのデフォルト要素以外にも、テーマならではの要素やプラグインの要素があり、カスタマイズ可能です。ですが、コンテンツを運用していくのに最低限必要なのは、「見出し」「段落」「画像」の3つ。まずは、この3つで記事を構成することを覚え、余裕が出てきたら色々と試してみることをお勧めします。
これだけ使いこなせればOK!のブロック要素とは?
「もっと簡単な機能ないの?」という方は、クラシック要素をおすすめします。
たしかにブロックエディタ「Gutenberg(グーテンベルグ)」は多機能で良いのですが、いろいろありすぎて初心者にとっては使いづらい場合があります。普通にブログ発信するなら、クラシック要素ひとつあれば、更新していけるでしょう。

実はこのクラシック要素は、旧ワードプレスのエディタなのです。古くからワードプレスを扱っている人は、このスタイルに慣れているので、従来通りの編集をしたい場合や、あまり色々と覚えたくない方にはおすすめしています。文章を書いて、画像を入れるくらいなら、これだけで9割できてしまいますから。
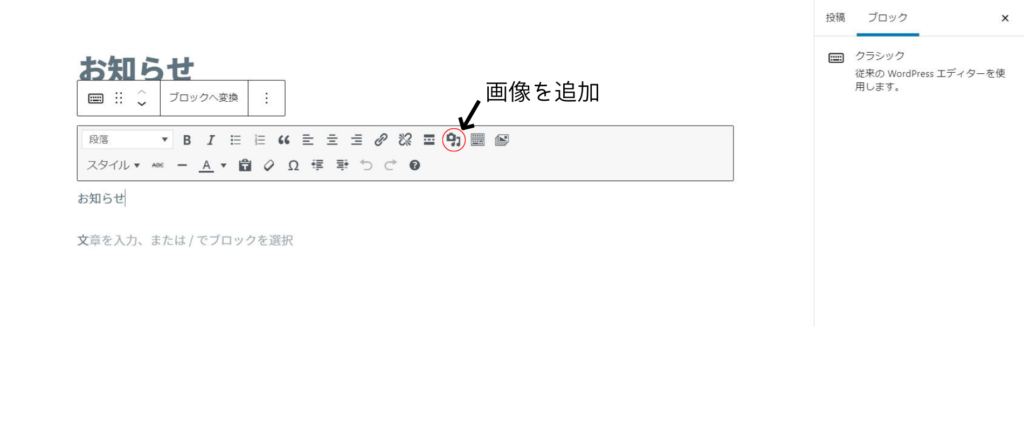
たとえば、画像を追加するなら、下記のアイコンをクリックして、画像をアップロードすればOK。

なお、ご参考までに、旧エディタの更新の仕方を以下に紹介しておきます。

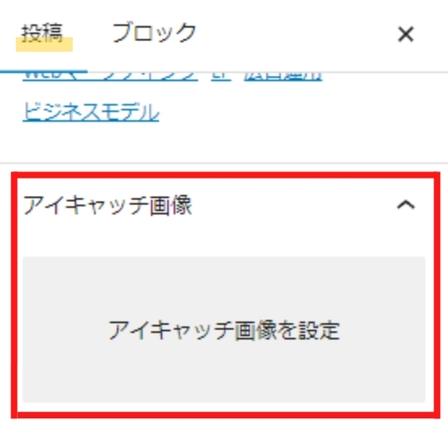
アイキャッチ画像の設定の仕方
アイキャッチ画像とは、ブログ記事の顔になる画像で、一覧表示されたときに「サムネイル画像」として表示されるものです。


設定の仕方は、編集画面右ウインドウから「投稿」を選択し、スクロールすると「アイキャッチ画像」のパーツがあるので、ここから設定してください。なお、画像サイズは、解像度が小さいと画像が荒くなってしまうので横幅750~1200で設定いただくと良いかと思います。
ファイル形式は、サイト軽量化のため「jpeg」がおすすめです。

カテゴリーの追加方法
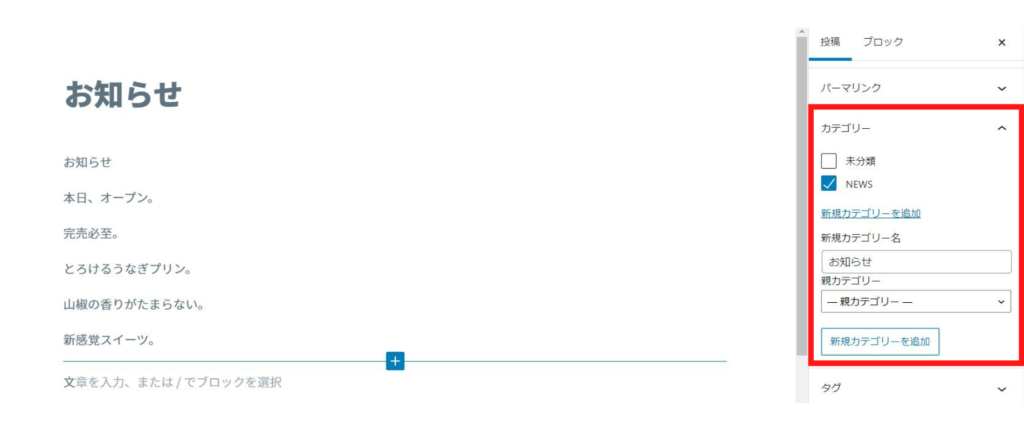
記事を整理し、ユーザーの利便性を高めるために、カテゴリーの設定は欠かせません。こちらも簡単に解説しておきますね。編集画面の右メニュー「投稿」のタブの中に「カテゴリー」があります。

上記画像の赤枠で囲ったところです。すでに設定済みのカテゴリーから選ぶこともできますし、新しく追加したいときは「新規カテゴリー名」を入力して、「新規カテゴリーを追加」ボタンを押せば新しく作れます。
カテゴリの編集の仕方
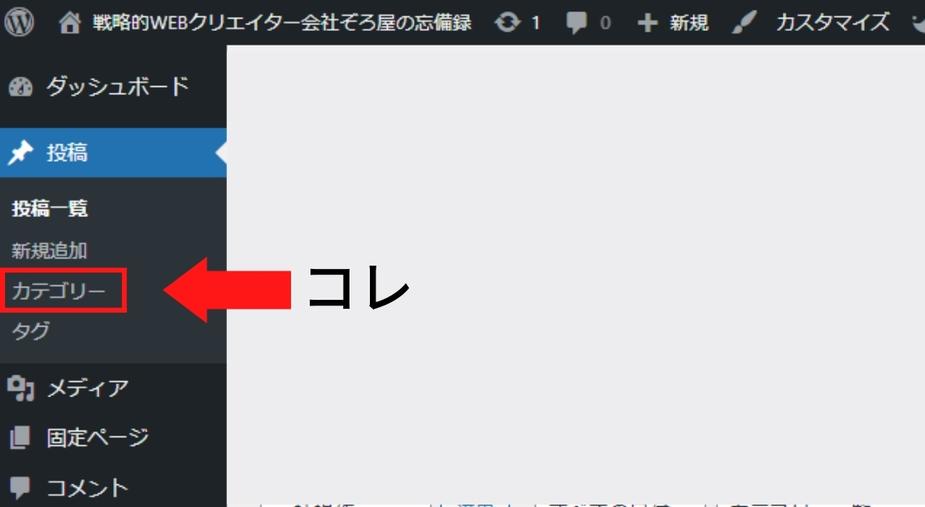
「NEWS」をやっぱり、「ニュース」に変えたいんだけど……など、カテゴリの編集は、別のページで行います。ワードプレス管理画面、左メニュー「投稿」の中にある「カテゴリ」を選択してください。

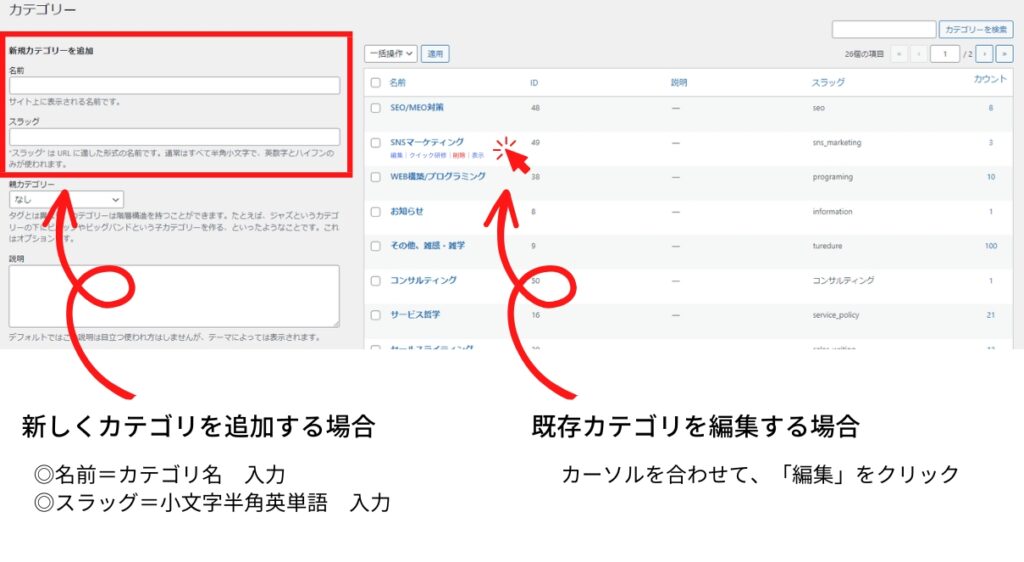
すると、下記の画面になるので、任意の作業をしてください。

新しくカテゴリを追加する場合
些細なことですが、SEO対策上、カテゴリ名はユーザーが認知しやすい表記を。スラッグは、半角英単語で登録いただくと良いかと思います。ちなみに英単語が2語になる場合、たとえば「sns marketing」になるときは、アンダーバーを加え「sns_marketeing」とすると良いですよ。
既存カテゴリを編集する場合
カーソルを合わせると「編集」ボタンが表示されるので、クリックします。すると「新しくカテゴリを追加する場合」と同様カテゴリ名とスラッグを編集できるので、設定します。
記事を公開する
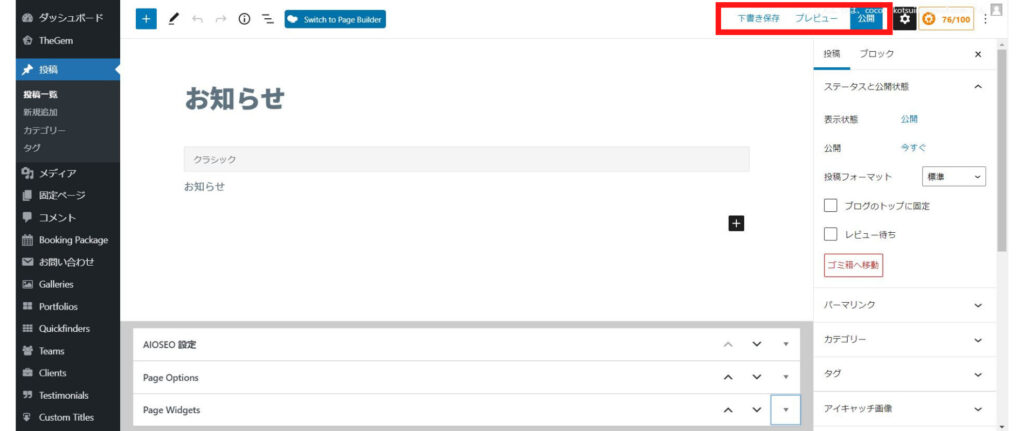
記事が完成したら「公開」ボタンを押します。

もし、公開前に、プレビューを見て調整したいときは、「プレビュー」ボタンを押して確認して下さい。
予約投稿の仕方
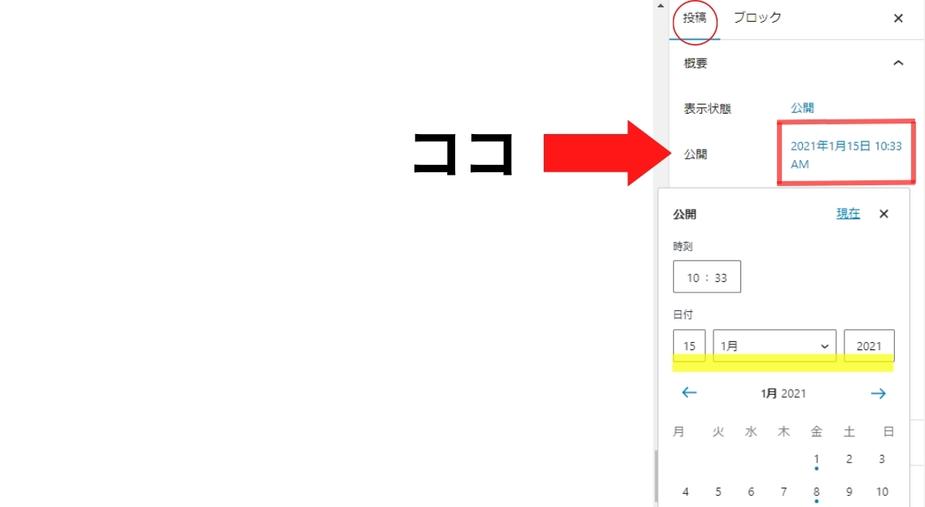
ちなみに、公開日を先の日付に設定すれば「予約投稿」が可能です。

「投稿」タブの「公開」設定より、先の日付を設定すれば完了。
使い始めのときによくある「困った」
「Gutenberg(グーテンベルグ)」に慣れないうちは「あれ?なんか、いろいろ消えてんだけど…」「+ボタンどこだっけ?」など、ちょっとした「困った」シーンがあるかもしれません。下記によくある「困った」をまとめましたので、参考にしてください。
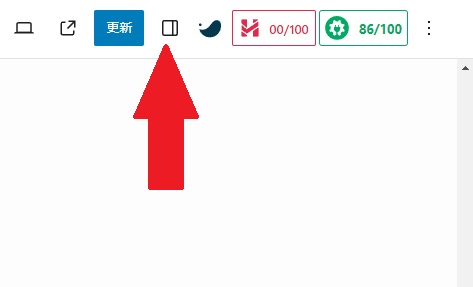
右側の編集ウインドウが消えて、テキストの装飾や、色変更が出来なくなりました……

こちらの「マーク(※旧バージョンでは歯車マーク)」をクリックしてください。するとウインドウが出てきます。なお、タブは一般的に「投稿」と「ブロック」2つあるかと思います。記事全般の設定は「投稿」ブロック要素の設定は「ブロック」です。
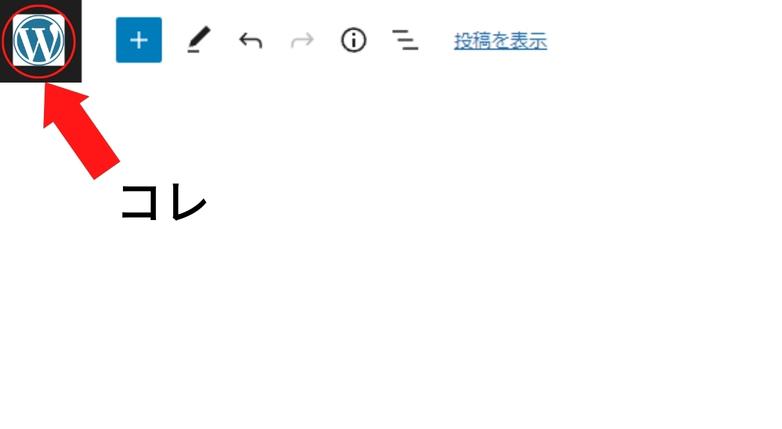
管理画面に戻るのって、どうしたらよかったんだっけ??

記事を更新したのを確認したら、左上にあるファビコン(設定していない場合は、ワードプレスのマーク)をクリックすればも出れます。
せっかく書いた記事がなくならないよう、保存してからにしてくださいね。
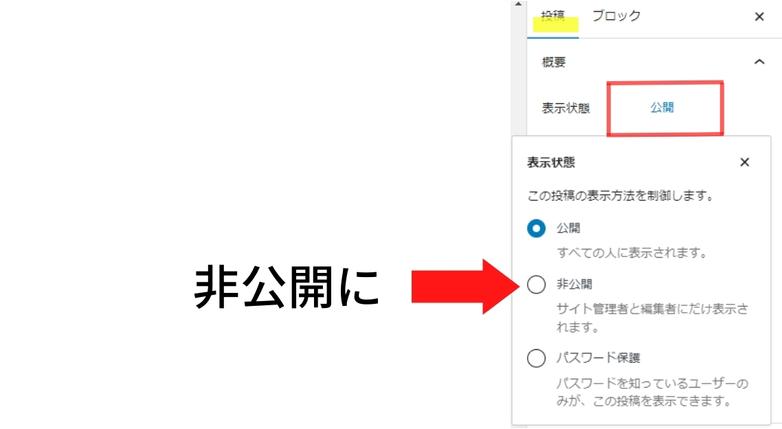
ヤバッ!まだ「公開」したくないのに「公開」しちゃった!

右ウインドウの「投稿」タブより「公開」をクリックすると「非公開」のメニューが出るので、非公開にチェックして「更新」すれば大丈夫です。
まだ公開しないときは画面上の「下書きへ保存」を選択するようにしてください。
思ったような行間が空かないんだけど…

「グーテンベルグ」では段落ブロックで、Enterを押して行間を作ろうと思っても、Microsoft Wordのように改行が作れません。
そんなときは、いくつか方法はありますが、ブロックエディタの「スペーサー」を使うのも手です。