※この記事にはプロモーションが含まれています

ワードプレステーマ「The Gem」はその美しいデザインと強力なカスタマイズ機能で、海外では大人気のwordpressテーマです。

その多様なデザインオプションと機能を最大限に活用するためには、ThemeOptions(テーマオプション)の詳細な理解が欠かせません。
しかし、日本国内で「The Gem」を活用している制作者はあまりおらず、解説記事もないのが現状です。そこでこの記事では、日本国内ユーザーの方向けに「The Gem」のThemeOptionsを一つ一つ丁寧に解説し、どのようにしてホームページを理想の形にカスタマイズできるかを完全ガイドとしてまとめました。
これを読めば、初心者から上級者まで、どんな方でも「The Gem」のポテンシャルを最大限に引き出せるようになります。
では、さっそく「The Gem」の世界に飛び込んでいきましょう!
「The Gem」のThemeOptions(テーマオプション)完全ガイド
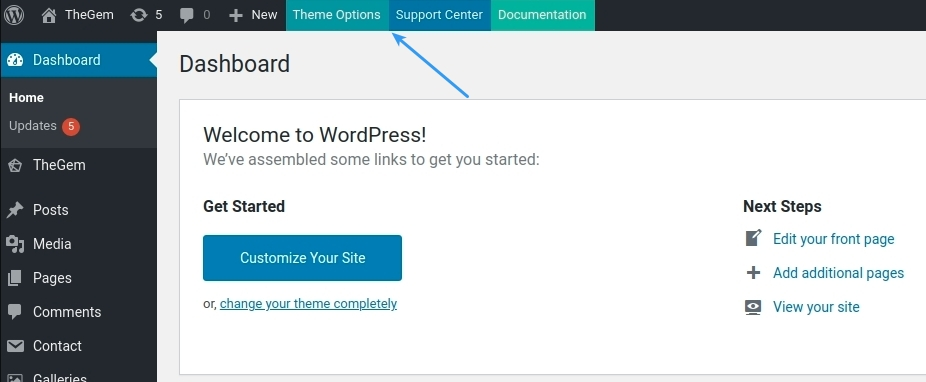
ThemeOptions(テーマオプション)は、WordPressページのテンプレート階層に基づいて、サイトのグローバル設定を制御します。テーマオプションには、WordPress 管理画面の上部パネルにある [ThemeOptions] ボタンをクリックしてアクセスできます。

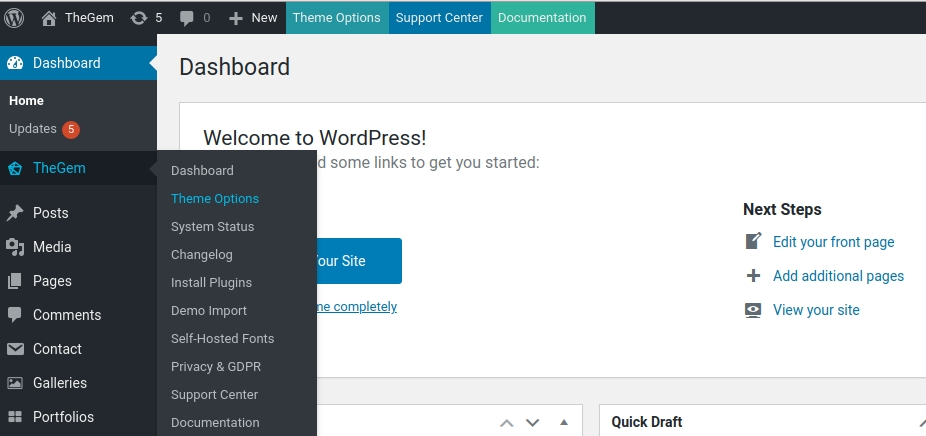
または、左側のメニューでこのメニュー項目を選択します。

まずは、[ThemeOptions] 全体に共通する機能について、解説します。
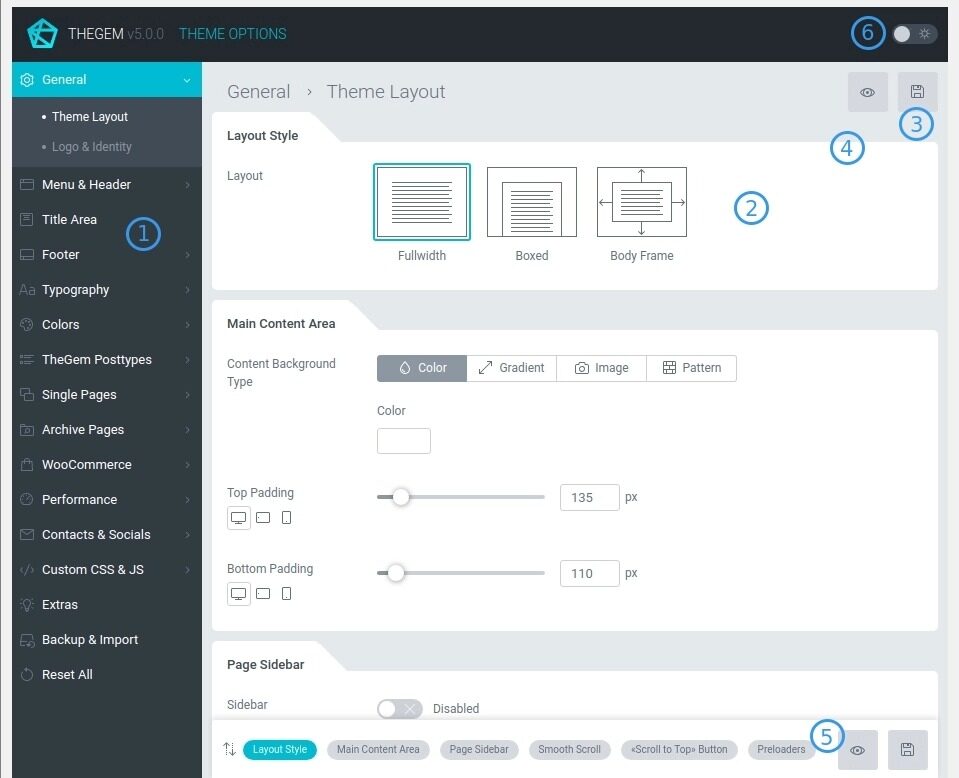
ThemeOptions 管理画面の役割
まずは基本的な管理画面の役割について把握しましょう。感覚的にわかりやすくしてくれているので、見なくてもわかるよ、という方は飛ばしてください。

- 設定メニュー:
設定は 2 レベルの階層にグループ化されています - 設定セクション:
選択したメニュー内で、設定がグループ化され、セクションに分かれています。 - 保存ボタン:
このボタンはテーマ オプションを保存するために使用されます。何らかの変更が加えられるとすぐにアクティブになります。 - プレビュー ボタン:
このボタンは、Web サイトのプレビューを確認するのに役立ちます。 「保存」ボタンをクリックして変更が保存されるとすぐにアクティブになります。 - クイック ナビゲーション:
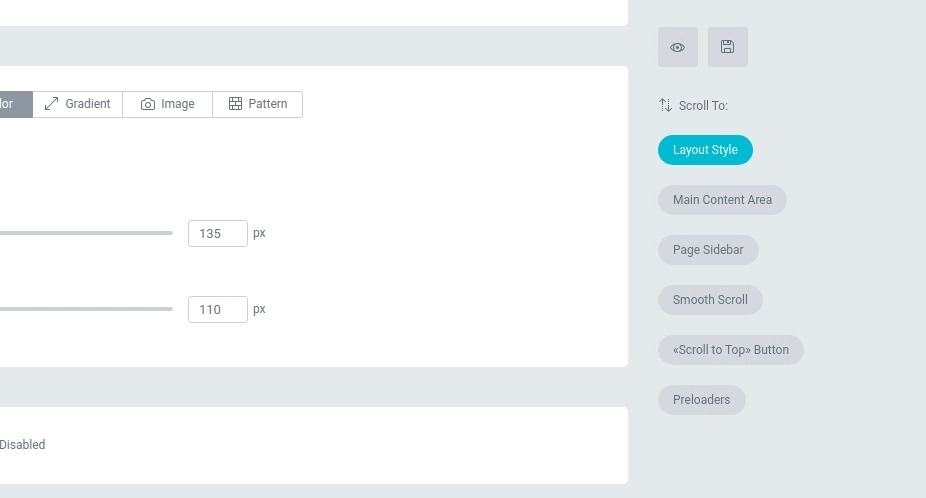
このパネルは、選択した設定メニュー内の設定セクション間をすばやく移動するのに役立ちます。ノートブックの画面解像度では下部に、デスクトップの画面解像度では右側にあります。

ダーク モード:
ここで、テーマ オプションのライト モードとダーク モードを切り替えることができます。
レスポンシブ対応の設定
TheGem テーマ オプションでは、さまざまな画面デバイスに対して個別の設定を行うことができます。
一部の設定を画面解像度ごとに異なる設定にできる場合は、このコントロールがあります。

「デスクトップ」、「タブレット」、または「モバイル」をクリックすると、デバイスごとに異なる値を切り替えることができます。
それでは、それぞれ、どのような役割や機能があるのかご紹介しましょう。
General
「General」は一般的な、という意味の通り、サイト全般に適用される設定項目です。
サイトの見た目を大きく左右するレイアウト設計や、ロゴ設定などホームページ構築に欠かせない設定になります。
Theme Layout

テーマオプションで「Theme Layout」を選択すると、Web サイトの一般的なグローバルレイアウトを定義できます。
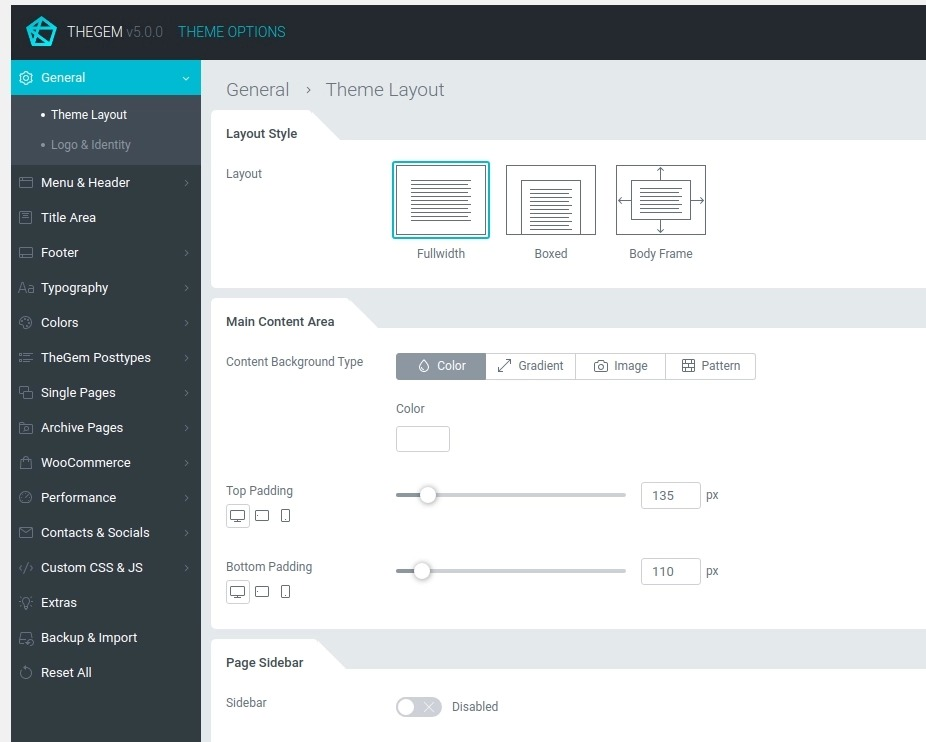
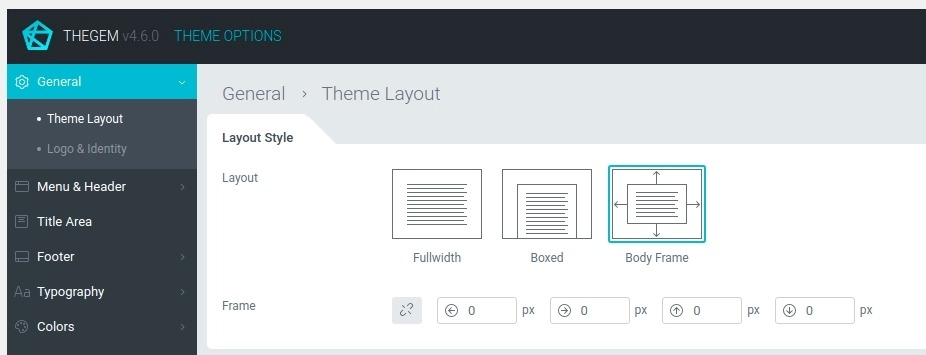
Layout Style
このセクションでは、1260 ピクセル以上のデスクトップ解像度の一般的な Web サイト レイアウトを選択できます。

Fullwidth:
ページ本文はブラウザの幅全体をカバーします。
Boxed:
ページ本文は幅 1260 ピクセルのボックス内にあり、全幅の背景があります。
Body Frame:
ページ本文の周囲にフレームがあります。
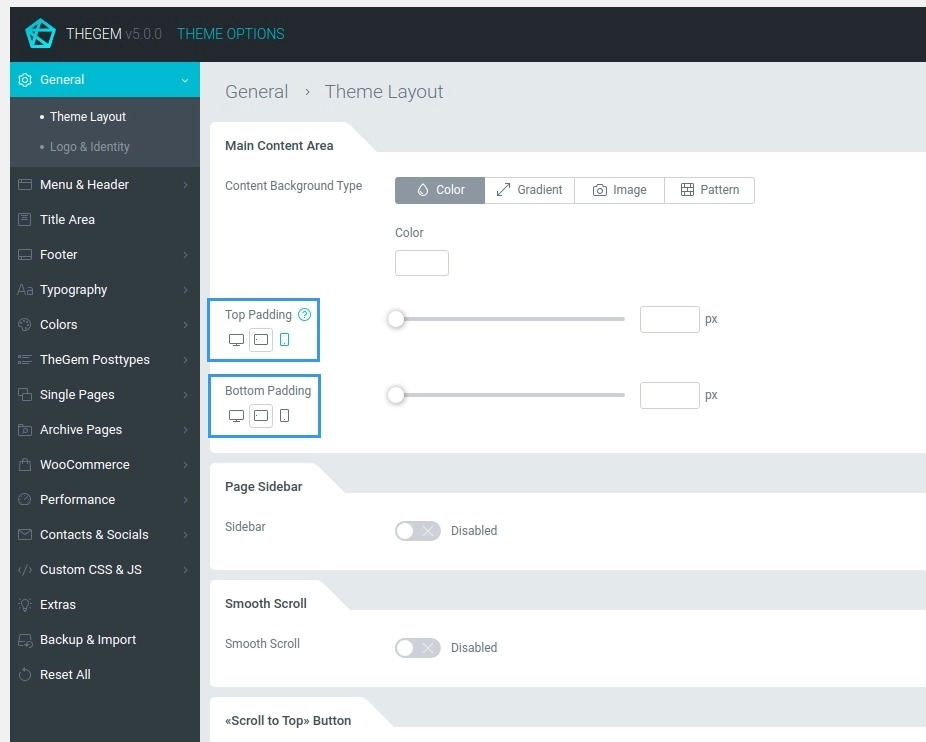
Main Content Area
メインコンテンツ領域のグローバル スタイル設定を定義します。

Page Sidebar
ウェブサイトのすべてのページ/投稿のサイドバーを有効または無効にします。個々の投稿タイプと個々の投稿/ページのサイドバーを個別にオン/オフに切り替えることもできます。
Smooth Scroll
この設定により、Web サイトでスムーズな垂直スクロールを有効にすることができます。
«Scroll to Top» Button
ウェブサイトの下部に表示される「トップへスクロール」ボタンを有効/無効にすることができます。
Preloaders
このセクションでは、Web サイトでページ プリローダーをグローバルに使用するかどうかを定義し、その色を指定できます。また、Ajax コンテンツ要素 (ポートフォリオ グリッドなど) のプリローダー タイプを選択することもできます。
インポートされたデモ コンテンツのデフォルトのプリセットを変更したい場合は、TheGem をインストールした後に最初に行うことは、Web サイトの主な一般設定を行うことです。 TheGem – Theme Optionに移動して (または、管理ダッシュボードの上部バーにある「テーマ オプション」ボタンをクリックして)、TheGem の管理パネルを取得します。
Logo & Identity
ウェブサイトのロゴを設定するには、「Logo & Identity」に進みます。
Logo

Desktop Logo
メニューとヘッダー領域の背景色に応じて、最適なコントラストと視認性を維持するために、TheGem ではロゴの 2 つのカラー バージョンをアップロードすることができます。1 つは明るい背景用、もう 1 つは暗い背景用です。次に、3 つのレベルすべての「Menu」設定の「Use light menu & logo」設定を使用して、デフォルト (明るい背景) と明るい (暗い背景) ロゴを切り替えることができます。
- Global: テーマオプションの「Menu & Header – Layout」設定メニュー内

- Single & Archive Pages:テーマオプションの「Single Pages」または「Archive Pages」設定メニュー -> 「Menu & Header」設定セクション

- ページオプションの「Menu & Header」設定メニューの個々のページまたは投稿

Mobile & Sticky Menu Logo
このロゴは、モバイル デバイスおよびスティッキー メニュー (スティッキー メニューが有効な場合) で使用されます。
最良の Retina 結果を得るには、スライダーで指定された幅の 3 倍の幅の画像ファイルをアップロードしてください。

Favicon
ウェブサイトのファビコンを設定するには、「Favicon」設定セクションに移動します。ここでファビコン ファイルをアップロードできます。

Menu & Header
この設定メニューでは、Web サイトのメニューとヘッダーのレイアウトとスタイルを定義できます。
Layout

このセクションには、メニューとヘッダーのレイアウトを定義するための一連の設定が含まれています。TheGem には、Web サイト ヘッダーを追加するための 2 つのオプションが付属しています。
オプション 1: Built-in-Header
組み込みヘッダーには、テーマ オプションを使用して柔軟に管理できるさまざまなヘッダー レイアウトが含まれています。以下の説明をご確認ください。
オプション 2: Header Builder
ヘッダー ビルダーは、選択したページ ビルダー (Elementor または WPBakery) を使用して、柔軟かつ快適な方法でヘッダー レイアウトを作成できる機能です。この記事の説明を確認してください
Menu
このセクションでは、ウェブサイトのメニューの追加設定をグローバルレベルで制御します。ここでは、メニューの透明度を有効にして不透明度を設定し、ウェブサイトのヘッダーの背景が暗い場合にメニューとロゴを明るく切り替えることができます。また、ヘッダーの検索ボタンを有効/無効にすることもできます。さらに、ここではスティッキーメニューを有効/無効にすることができます (垂直スクロール中にメニューバーが上部に固定されます)。
TopArea
トップエリアは追加のトップバーで、有効になっている場合はメインメニューの上に表示されます。

Website Search
ここでは、Web サイト検索を有効にし、検索レイアウト (ドロップダウンまたは全画面オーバーレイ) を指定し、AJAX ライブ検索をアクティブ化し、追加の設定を行うことができます。
Typography
Main Menu
ここでは、Web サイトのメイン メニューの書体を定義し、メイン メニュー項目のフォント メニューの色を指定できます。
Submenu
ここでは、Web サイトのサブメニューのタイポグラフィを定義し、サブメニュー項目のフォント メニューの色を指定できます。
Overlay Menu
「Overlay」メニューレイアウトのタイポグラフィ設定。
Top Area
上部領域のフォント色。
Colors

Backgrounds
このセクションでは、メニューとヘッダーの背景色を制御します。「Background Type」コントロールを使用すると、ヘッダー領域の背景タイプを切り替えることができます。レベル 1、レベル 2、レベル 3+ の色では、メニュー項目の背景色を指定するオプションが提供されます。
Hamburger Menu
「Hamburger(ハンバーガー)」、「Perspective(パースペクティブ)」、「Overlay(オーバーレイ)」メニュー レイアウトのハンバーガー アイコンの色設定。
Overlay Menu
「Overlay」メニューレイアウトを選択した場合のオーバーレイ背景の色設定。
Mega Menu
メガメニューの色設定。
Top Area
上部領域の背景タイプと追加の色設定。
Title Area
タイトル領域には、投稿/ページのタイトル、抜粋、パンくずリストが含まれます。

General

- Regular Title:
タイトル領域のレイアウトとスタイルは、以下のテーマ オプションによって制御されます。

- タイトルテンプレート:
TheGem では、ページビルダーを使用してタイトルエリアのレイアウト/テンプレートを作成できます。WordPress管理画面の「Templates Builder -> Title Area」メニューオプションでこのテンプレートを作成し、 「Select Title Template」で選択できます。タイトルエリアテンプレートの詳細については、「タイトルエリアビルダー」の章を参照してください。


タイトル領域に「Title Template」を選択した場合、選択したカスタム タイトルに追加のスタイル オプションを動的に埋め込むオプションがあります。「Dynamic Settings」オプションを有効にすると、タイトルと抜粋の色、およびタイトル領域の背景の追加設定が得られ、選択したカスタム タイトルに自動的に適用されます。

さらに、「Title Area」設定の「General」セクションでパンくずリストを設定できます。
Style & Alignment
この設定セクションでは、通常のタイトルのさまざまなレイアウトとスタイル設定を制御できます。
Background
ここでタイトル領域の背景タイプを指定できます。
Footer
Web サイトのフッターのレイアウトを定義するための設定のセット。
Layout

General
ここで、Web サイトのフッターをグローバルに有効または無効にすることができます。
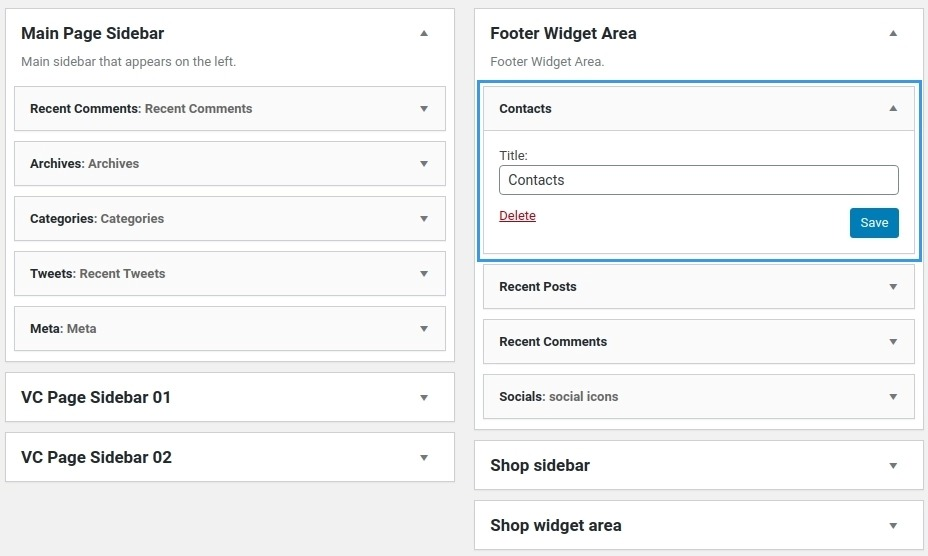
Footer Widget Area
フッターウィジェットエリアは、Web サイトのフッターに表示できるウィジェット化されたエリアです。フッターウィジェットエリアは、本体の下にあるさまざまなサイドバーウィジェットを使用できるエリアです。

WordPress 管理画面の「外観 – ウィジェット」メニューで、フッター ウィジェット領域にさまざまなウィジェットを配置できます。

Bottom Area
下部の領域は、Web サイトの著作権領域としても参照されます。ここで、Web サイト全体に対してこの領域をグローバルに有効または無効にすることができます。

Footer Template
TheGem では、お好みのページ ビルダーを使用してフッターのレイアウト/テンプレートを作成できます。「Footer Builder」について詳しくはこちらの記事をご覧ください
TheGem を使用してフッター テンプレートを構築する方法については、このビデオ チュートリアルも確認してください。
Typography

H1 – H6 Font
H1 ~ H6 の見出しのデフォルトのフォントとフォントの色を指定します。
Body Font
ウェブサイトの本文のデフォルトのフォントとフォント色を指定します。
Excerpt Font
抜粋のデフォルトのフォントを指定します。タイトル領域に抜粋を使用できます。
Styled Subtitle Font
スタイル付き字幕のデフォルトのフォントを指定します。
XLarge Title Font
XLarge タイトルのデフォルトのフォントを指定します。
Thin Title Font
ライト (または薄い) タイトルは、タイトルを他のフォントで表示するための追加のスタイル オプションです。このようにして、スタイリッシュな「太字と細字」のタイトルの組み合わせを作成できます。ここでは、薄いタイトルのデフォルトのフォントを指定できます。
Elements

Buttons
ここでは、ボタンのデフォルトのタイポグラフィ設定を指定できます。 TheGem には、ボタン用の 2 つのデフォルトのタイポグラフィ スタイル (標準と細字) が含まれています。これはページビルダーでさらにカスタマイズできます。
Tabs & Accordions
ここでは、タブとアコーディオンのデフォルトのタイポグラフィ設定を指定できます。 TheGem には、タブとアコーディオン用の 2 つのデフォルトのタイポグラフィ スタイル (レギュラーとシン) が含まれています。これはページビルダーでさらにカスタマイズできます。
Counters
ここでは、カウンター番号のデフォルトのタイポグラフィ設定を指定できます。これはページビルダーでさらにカスタマイズできます。
Sidebar Widgets
サイドバー ウィジェットのタイポグラフィ設定。
Colors
Buttons
ここでは、ボタンのデフォルトのタイポグラフィ設定を指定できます。 TheGem には、ボタン用の 2 つのデフォルトのタイポグラフィ スタイル (標準と細字) が含まれています。これはページビルダーでさらにカスタマイズできます。
Tabs & Accordions
ここでは、タブとアコーディオンのデフォルトのタイポグラフィ設定を指定できます。 TheGem には、タブとアコーディオン用の 2 つのデフォルトのタイポグラフィ スタイル (レギュラーとシン) が含まれています。これはページビルダーでさらにカスタマイズできます。
Counters
ここでは、カウンター番号のデフォルトのタイポグラフィ設定を指定できます。これはページビルダーでさらにカスタマイズできます。
Sidebar Widgets
サイドバー ウィジェットのタイポグラフィ設定。
Icons

Icon Colors
このセクションでは、TheGem で使用されるアイコンのデフォルトの色設定を定義できます。
- Content Icons: TheGem のコンテンツ要素で使用されるアイコン。ヘルプ ツールチップのスクリーンショットをチェックして、それが使用されている場所を確認してください。
- System Icons:ブログ投稿、ポートフォリオ アイテム、製品グリッド、サイドバー ウィジェットなどで使用されるアイコン。ヘルプ ツールチップのスクリーンショットをチェックして、どこで使用されているかを確認してください。
- Icons in Portfolio & Gallery hovers:ホバーで使用されるアイコン。ヘルプ ツールヒントのスクリーンショットをチェックして、どこで使用されているかを確認してください。
- Social Icons:ソーシャル アイコンのデフォルトの色
Pagination

Pagination Colors
ここでは、ページネーション要素のデフォルトの色を指定できます: 古典的な「数字」ページネーションとドット ページネーション
Forms

Contact Forms
TheGem には、コンタクト フォーム用の 2 つのカラー プリセットが付属しています。ライト スタイル (コンタクト フォーム用、明るい背景で使用) とダーク スタイル (コンタクト フォーム用、暗い背景で使用) です。ここでは、連絡先フォームの色のデフォルトを指定できます。
Newsletter Forms
TheGem は、コンテンツにニュースレター フォームを追加するために、Mailchimp 用の EasyForms を使用します。このセクションでは、メイン コンテンツ、サイドバー、フッターのニュースレター フォームのデフォルトの色設定を指定できます。
Comments & Content Forms
コメントフォームのデフォルトの色の設定。
Hovers

Hover Defaults
TheGem で使用されるさまざまなホバー タイプのデフォルトの色を指定する設定。
The Gem Posttypes
Portfolio Grids
ポートフォリオ グリッド (ポートフォリオ投稿タイプ) のデフォルトのタイポグラフィと色の設定。どこで使用されているかを確認するには、ヘルプ ツールチップのスクリーンショットを確認してください。
Testimonials
お客様の声投稿タイプのデフォルトの書体と色の設定。どこで使用されているかを確認するには、ヘルプ ツールチップのスクリーンショットを確認してください。
Single Pages
ここでは、固定ページ、投稿ページ、ポートフォリオページ、プロダクトページ、404ページの設定を行います。
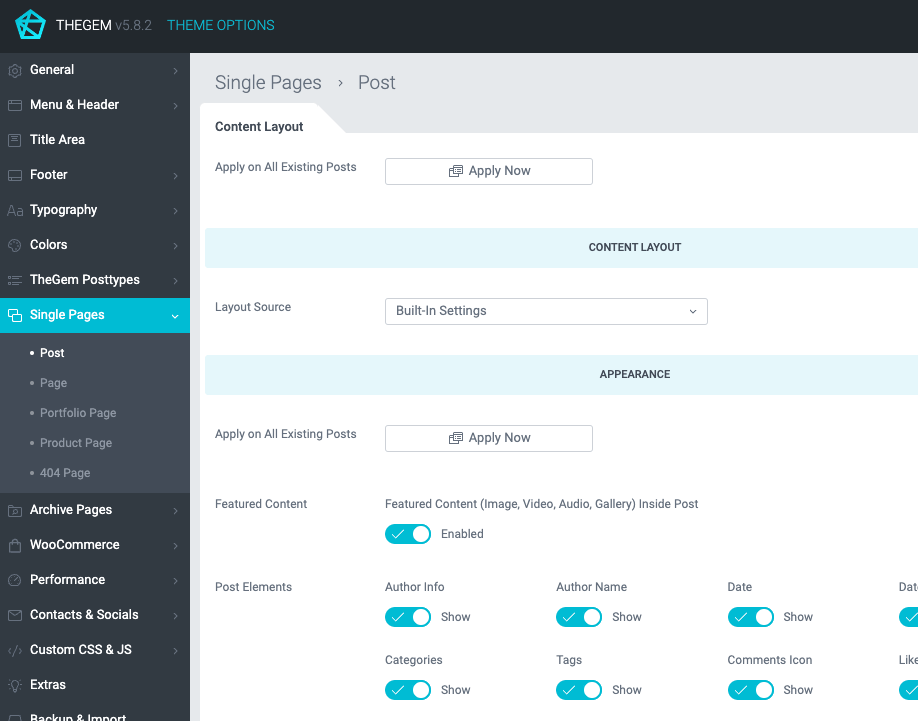
Post

ここでは、すべてのブログ投稿に対して個別の設定を有効にすることができます。これは、グローバル Web サイト設定 (ティア 1 ) を上書きし、ブログ投稿 (ティア 2 )にのみ適用されます。単一ページ オプション (ティア 3 )で異なる設定を指定しない限り、ここにリストされているすべてのオプションは、すべてのブログ投稿に反映されます。
デフォルトでは、この個別のブログ投稿設定はすべての新しい投稿に適用されます。ただし、各設定セクションの「すべての既存の投稿に適用」ボタンを使用すると、以前に作成されたすべての既存のブログ投稿にこの設定を適用できます。
Content Layout
このセクションでは、「レイアウト ソース」コントロールを使用して、ブログ投稿のコンテンツ レイアウト設定を指定できます。これは、ブログ投稿のコンテンツ部分、つまりヘッダー/タイトル領域とフッターの間の領域の一般的なレイアウトを定義します。
Layout Source
TheGem には、ブログ投稿のコンテンツ レイアウトの設定とテンプレート ビルダーが組み込まれており、ページ ビルダーを使用してブログ投稿テンプレートを作成できます。ここでは、ブログ投稿全体でグローバルに使用するコンテンツ レイアウト設定の種類を指定できます。
Appearance
ブログ投稿のさまざまな要素の外観を制御する設定。ヘルプ ツールヒントのスクリーンショットをチェックして、どこで使用されているかを確認してください。
Menu & Header
ブログ投稿のメニューとヘッダーを制御する設定。「メニューとヘッダー」設定の詳細をご覧ください。
Title Area
ブログ投稿のタイトル領域を制御する設定。 「タイトル領域」設定の詳細をご覧ください。
Content Area & Sidebar
ブログ投稿のメイン コンテンツ領域とサイドバーを制御する設定。「コンテンツ領域とサイドバー」設定の詳細をご覧ください。
Footer
ブログ投稿のフッターを制御する設定。「フッター」設定の詳細をご覧ください。
Custom Fields
ここでは、ブログ投稿で使用するカスタム フィールドを追加できます。カスタム フィールドの詳細については、こちらをご覧ください。
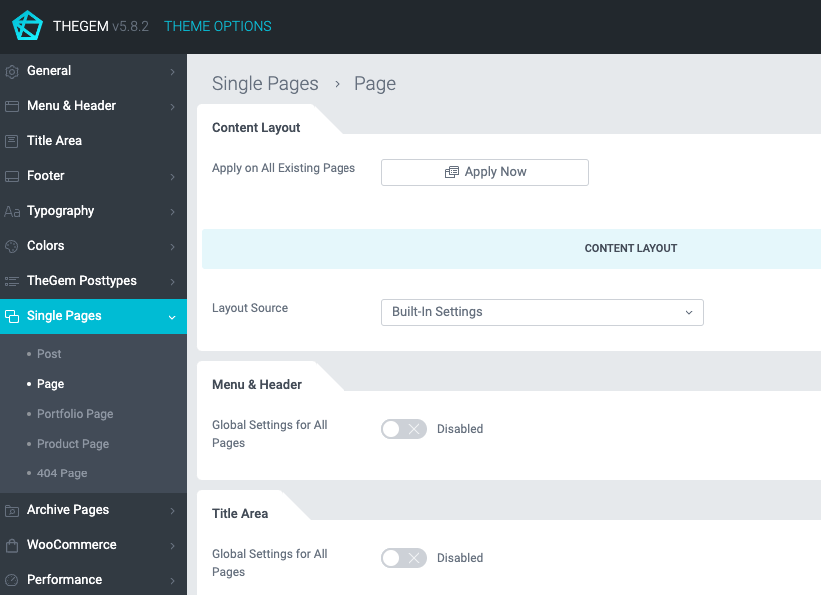
Page

ここでは、すべてのページに対して個別の設定を有効にすることができます。これは、グローバル Web サイト設定 (ティア 1 ) を上書きし、ページ (ティア 2 )にのみ適用されます。単一ページ オプション (ティア 3 )で異なる設定を指定しない限り、ここにリストされているすべてのオプションはすべてのページに反映されます。
デフォルトでは、この個別のページ設定はすべての新しいページに適用されます。ただし、各設定セクションの「既存のすべてのページに適用」ボタンを使用すると、以前に作成されたすべての既存のページにこの設定を適用できます。
Content Layout
このセクションでは、「レイアウト ソース」コントロールを使用して、ブログ投稿のコンテンツ レイアウト設定を指定できます。これは、ブログ投稿のコンテンツ部分、つまりヘッダー/タイトル領域とフッターの間の領域の一般的なレイアウトを定義します。
Layout Source
TheGem には、ブログ投稿のコンテンツ レイアウトの設定とテンプレート ビルダーが組み込まれており、ページ ビルダーを使用してブログ投稿テンプレートを作成できます。ここでは、ブログ投稿全体でグローバルに使用するコンテンツ レイアウト設定の種類を指定できます。
Menu & Header
ブログ投稿のメニューとヘッダーを制御する設定。「メニューとヘッダー」設定の詳細をご覧ください。
Title Area
ブログ投稿のタイトル領域を制御する設定。 「タイトル領域」設定の詳細をご覧ください。
Content Area & Sidebar
ブログ投稿のメイン コンテンツ領域とサイドバーを制御する設定。「コンテンツ領域とサイドバー」設定の詳細をご覧ください。
Footer
ブログ投稿のフッターを制御する設定。「フッター」設定の詳細をご覧ください。
Custom Fields
ここでは、ブログ投稿で使用するカスタム フィールドを追加できます。カスタム フィールドの詳細については、こちらをご覧ください。
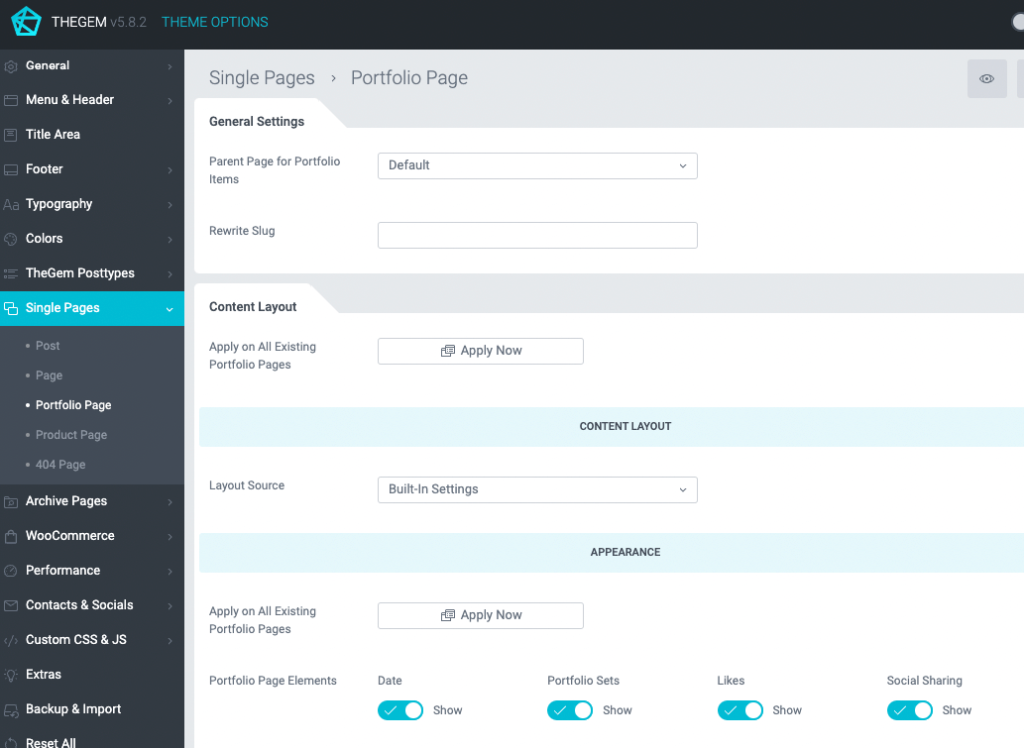
Purtfolio Page

ここでは、すべてのポートフォリオ ページに対して個別の設定を有効にすることができます。これは、グローバル Web サイト設定 (ティア 1 ) を上書きし、ポートフォリオ ページ (ティア 2 )にのみ適用されます。単一のポートフォリオ ページ オプション (ティア 3 )で異なる設定を指定しない限り、ここにリストされているすべてのオプションは、すべてのポートフォリオ ページに反映されます。
デフォルトでは、この個別のポートフォリオ ページ設定はすべての新しいポートフォリオ ページに適用されます。ただし、各設定セクションの [既存のすべてのポートフォリオ ページに適用] ボタンを使用すると、以前に作成されたすべての既存のポートフォリオ ページにこの設定を適用できます。
General Settings
ポートフォリオ アイテムの親ページ: ポートフォリオ アイテムのメインの親ページを選択します。この設定は、ポートフォリオ ページのパンくず構造を定義するのに役立ちます。
スラッグの書き換え: ここでは、ポートフォリオの URL の一部として表示される独自のスラッグを定義できます。デフォルトでは /pf/ が使用されます。
重要: このスラッグを変更した後は、「パーマリンク設定」ページにアクセスし、「変更を保存」をクリックしてください。
Content Layout
このセクションでは、「レイアウト ソース」コントロールを使用してポートフォリオ ページのコンテンツ レイアウト設定を指定できます。これは、ブログ投稿のコンテンツ部分、つまりヘッダー/タイトル領域とフッターの間の領域の一般的なレイアウトを定義します。
Layout Source
TheGem には、ポートフォリオ ページのコンテンツ レイアウトの設定とテンプレート ビルダーが組み込まれており、ページ ビルダーを使用してポートフォリオ ページ テンプレートを作成できます。ここでは、ブログ投稿全体でグローバルに使用するコンテンツ レイアウト設定の種類を指定できます。
Appearance
ポートフォリオ ページ上のさまざまな要素の外観を制御する設定。ヘルプ ツールチップのスクリーンショットをチェックして、どこで使用されているかを確認してください。
Project Details
ここでは、ポートフォリオ項目で使用するプロジェクトの詳細を追加できます。プロジェクトの詳細について詳しくは、こちらをご覧ください。
Content Layout
このセクションでは、「レイアウト ソース」コントロールを使用して、ブログ投稿のコンテンツ レイアウト設定を指定できます。これは、ブログ投稿のコンテンツ部分、つまりヘッダー/タイトル領域とフッターの間の領域の一般的なレイアウトを定義します。
Layout Source
TheGem には、ブログ投稿のコンテンツ レイアウトの設定とテンプレート ビルダーが組み込まれており、ページ ビルダーを使用してブログ投稿テンプレートを作成できます。ここでは、ブログ投稿全体でグローバルに使用するコンテンツ レイアウト設定の種類を指定できます。
Menu & Header
ブログ投稿のメニューとヘッダーを制御する設定。「メニューとヘッダー」設定の詳細をご覧ください。
Title Area
ブログ投稿のタイトル領域を制御する設定。 「タイトル領域」設定の詳細をご覧ください。
Content Area & Sidebar
ブログ投稿のメイン コンテンツ領域とサイドバーを制御する設定。「コンテンツ領域とサイドバー」設定の詳細をご覧ください。
Footer
ブログ投稿のフッターを制御する設定。「フッター」設定の詳細をご覧ください。
Custom Fields
ここでは、ポートフォリオ アイテムで使用するカスタム フィールドを追加できます。カスタム フィールドの詳細については、こちらをご覧ください。
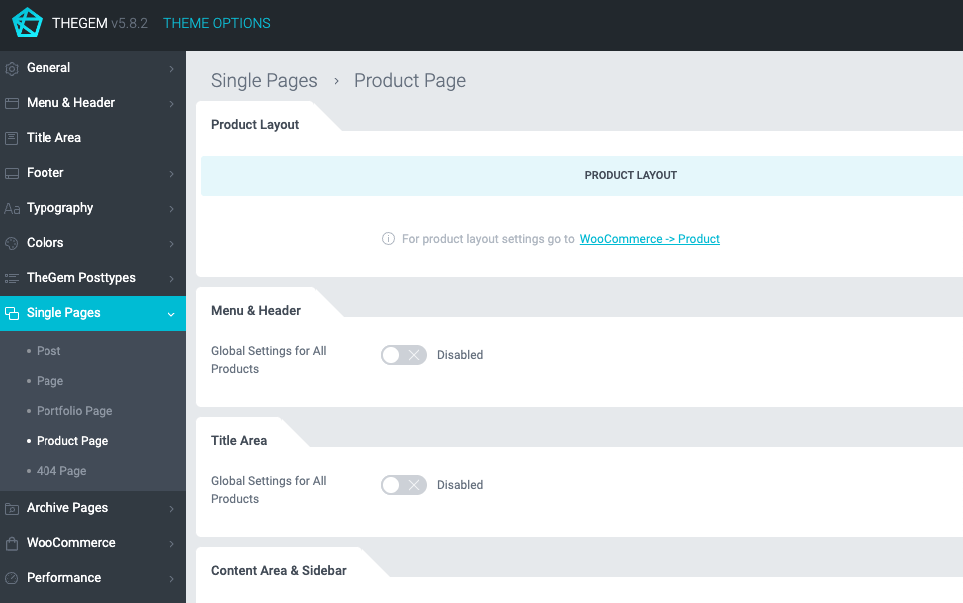
Product Page

ここでは、すべての製品ページに対して個別の設定を有効にすることができます。これは、グローバル Web サイト設定 (ティア 1 ) を上書きし、製品ページ (ティア 2 )にのみ適用されます。個別の製品のページ オプション (ティア 3 )で異なる設定を指定しない限り、ここにリストされているすべてのオプションは、すべての製品ページに反映されます。
デフォルトでは、この個別の製品ページ設定はすべての新しい製品ページに適用されます。ただし、各設定セクションの「すべての既存の製品に適用」ボタンを使用すると、以前に作成されたすべての既存の製品ページにこの設定を適用できます。
Product Layout
製品ページのコンテンツ部分 (つまり、製品ページのヘッダー/タイトル領域とフッターの間の領域) の一般的なレイアウトを設定するには、テーマ オプション -> WooCommerce -> 製品に移動してください。 製品レイアウトの設定方法の詳細をご覧ください。
Menu & Header
ブログ投稿のメニューとヘッダーを制御する設定。「メニューとヘッダー」設定の詳細をご覧ください。
Title Area
ブログ投稿のタイトル領域を制御する設定。 「タイトル領域」設定の詳細をご覧ください。
Content Area & Sidebar
ブログ投稿のメイン コンテンツ領域とサイドバーを制御する設定。「コンテンツ領域とサイドバー」設定の詳細をご覧ください。
Footer
ブログ投稿のフッターを制御する設定。「フッター」設定の詳細をご覧ください。
Custom Fields
ここでは、ポートフォリオ アイテムで使用するカスタム フィールドを追加できます。カスタム フィールドの詳細については、こちらをご覧ください。
404 Page
ここで、Web サイトで使用するカスタム 404 ページを有効にして選択できます。
Archive Page
ここでは、ブログアーカイブ、プロダクトアーカイブ、検索結果の設定ができます。

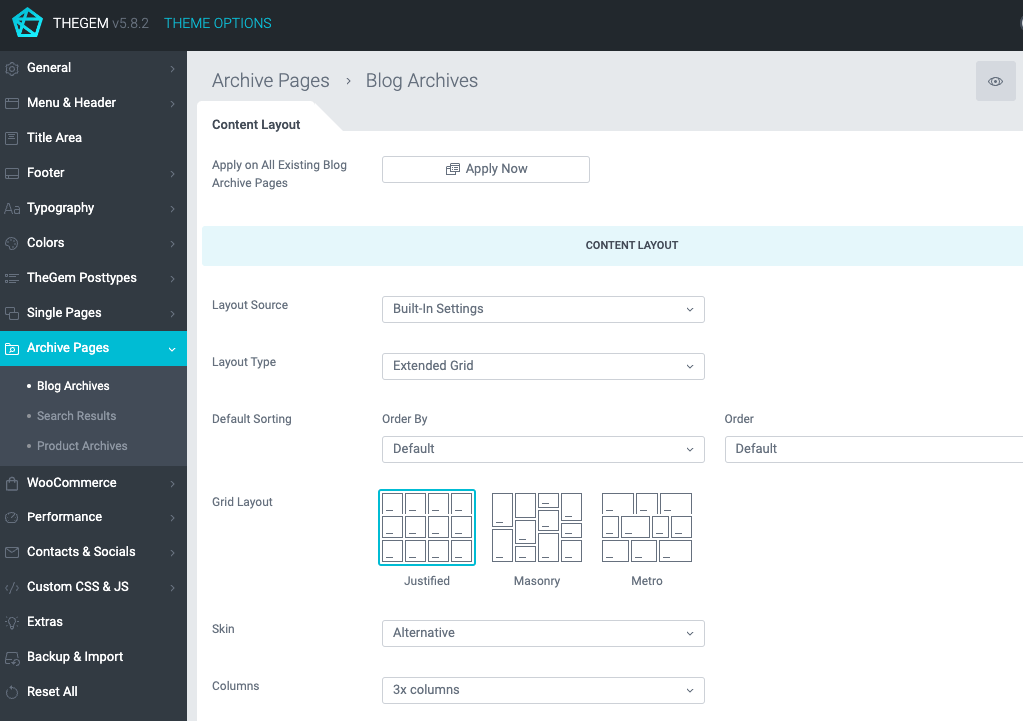
Blog Archive
ブログ アーカイブは、ブログ カテゴリやブログ タグのようなページです。
ここでは、すべてのブログ アーカイブに対して個別の設定を有効にすることができます。これは、グローバル Web サイト設定 (階層 1 ) を上書きし、ブログ アーカイブ (階層 2 )にのみ適用されます。個別のブログ アーカイブ (階層 3 )のページ オプションで異なる設定を指定しない限り、ここにリストされているすべてのオプションはすべてのブログ アーカイブに反映されます。
デフォルトでは、この個別のブログ アーカイブ設定はすべての新しいブログ アーカイブに適用されます。ただし、各設定セクションの「既存のすべてのブログ アーカイブに適用」ボタンを使用すると、以前に作成されたすべての既存のブログ アーカイブにこの設定を適用できます。
Content Layout
このセクションでは、「レイアウト ソース」コントロールを使用して、ブログ アーカイブのコンテンツ レイアウト設定を指定できます。これは、ブログ アーカイブのコンテンツ部分、つまりヘッダー/タイトル領域とフッターの間の領域の一般的なレイアウトを定義します。
Layout Source
TheGem には、ブログ アーカイブのコンテンツ レイアウトの設定とテンプレート ビルダーが組み込まれており、ページ ビルダーを使用してブログ アーカイブ テンプレートを作成できます。ここでは、ブログ投稿全体でグローバルに使用するコンテンツ レイアウト設定の種類を指定できます。
Menu & Header
ブログ投稿のメニューとヘッダーを制御する設定。「メニューとヘッダー」設定の詳細をご覧ください。
Title Area
ブログ投稿のタイトル領域を制御する設定。 「タイトル領域」設定の詳細をご覧ください。
Content Area & Sidebar
ブログ投稿のメイン コンテンツ領域とサイドバーを制御する設定。「コンテンツ領域とサイドバー」設定の詳細をご覧ください。
Footer
ブログ投稿のフッターを制御する設定。「フッター」設定の詳細をご覧ください。
Custom Fields
ここでは、ポートフォリオ アイテムで使用するカスタム フィールドを追加できます。カスタム フィールドの詳細については、こちらをご覧ください。
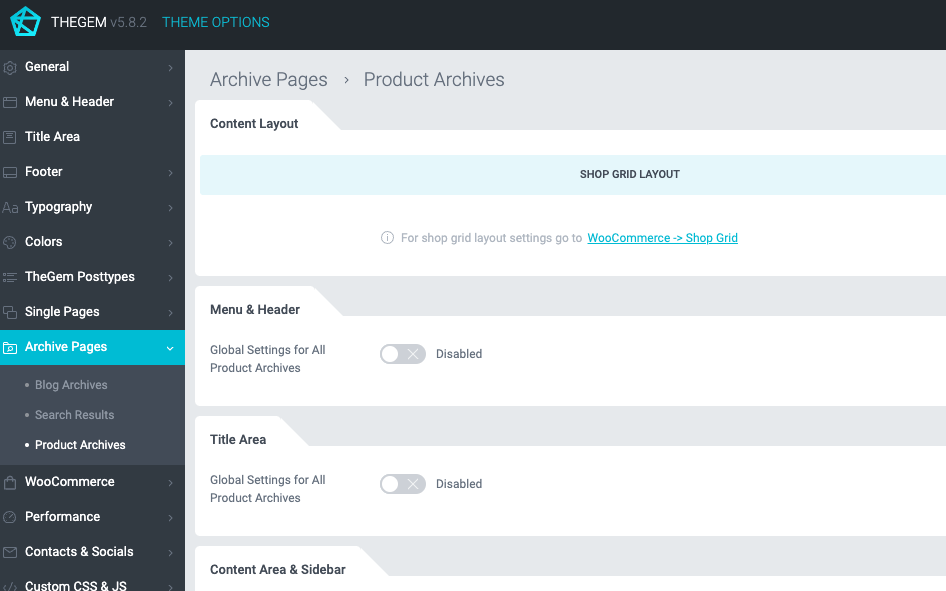
Product Archive

製品アーカイブは、製品カテゴリ、製品属性、製品タグなどのページです。
ここでは、すべての製品アーカイブに対して個別の設定を有効にすることができます。これは、グローバル Web サイト設定 (ティア 1 ) を上書きし、製品アーカイブ (ティア 2 )にのみ適用されます。個別の製品アーカイブ (ティア 3 )のページ オプションで異なる設定を指定しない限り、ここにリストされているすべてのオプションは、すべての製品アーカイブに反映されます。
デフォルトでは、この個別の製品アーカイブ設定は、すべての新しい製品アーカイブに適用されます。ただし、各設定セクションの「すべての既存の製品アーカイブに適用」ボタンを使用すると、以前に作成されたすべての既存の製品アーカイブにこの設定を適用できます。
注意: 既存の製品アーカイブに適用すると、この製品アーカイブの現在の設定がすべて上書きされます。
Content Layout
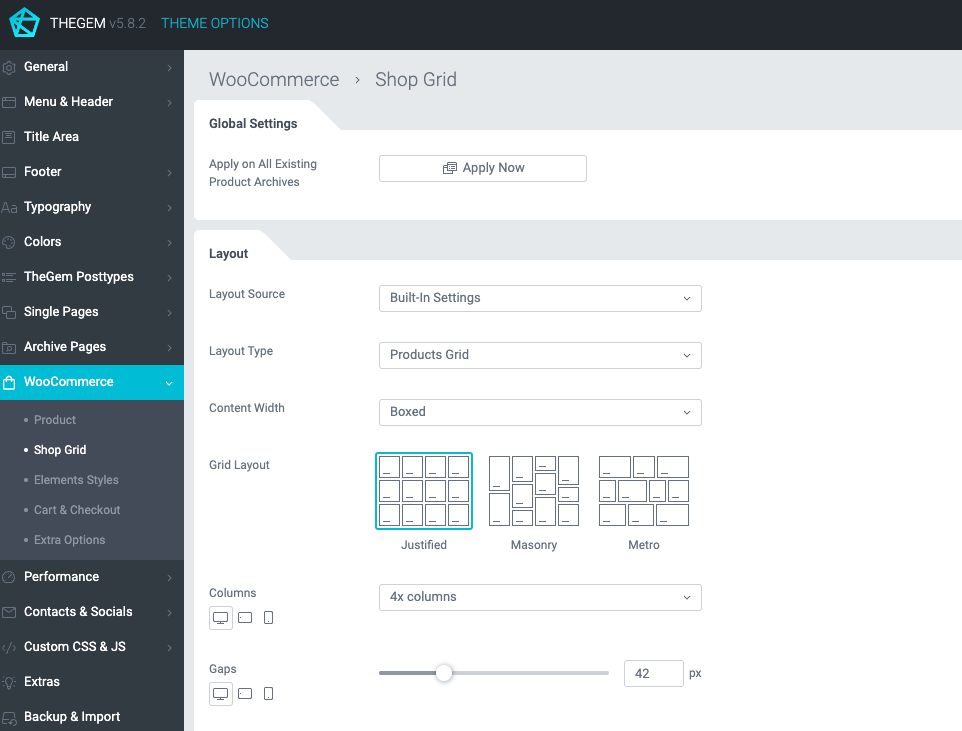
製品アーカイブ ページのコンテンツ部分 (つまり、製品リストを含む製品ページのヘッダー/タイトル領域とフッターの間の領域) の一般的なレイアウトを設定するには、テーマ オプション -> WooCommerce -> ショップ グリッドに移動してください。 製品アーカイブのコンテンツ レイアウトを設定する方法の詳細をご覧ください。
Menu & Header
ブログ投稿のメニューとヘッダーを制御する設定。「メニューとヘッダー」設定の詳細をご覧ください。
Title Area
ブログ投稿のタイトル領域を制御する設定。 「タイトル領域」設定の詳細をご覧ください。
Content Area & Sidebar
ブログ投稿のメイン コンテンツ領域とサイドバーを制御する設定。「コンテンツ領域とサイドバー」設定の詳細をご覧ください。
Footer
ブログ投稿のフッターを制御する設定。「フッター」設定の詳細をご覧ください。
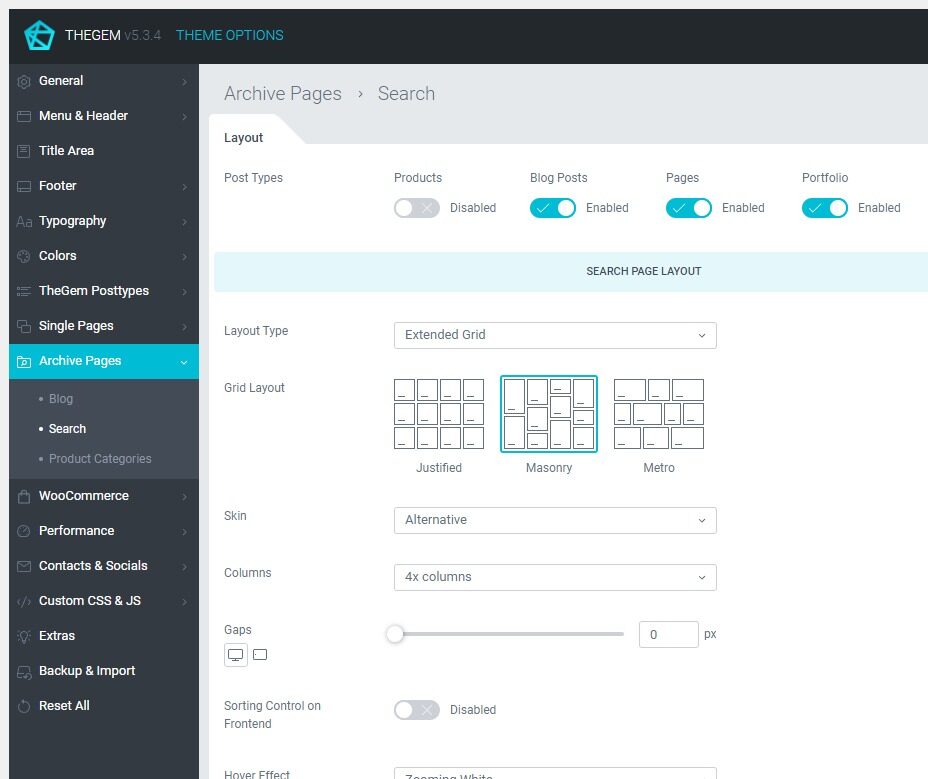
Search Results

ここでは、検索結果ページを設定するための設定があります。ウェブサイト検索コントロールのタイプ(ドロップダウン、オーバーレイ)を設定し、ライブ AJAX ウェブサイト検索を有効にするには、「テーマオプション -> メニューとヘッダー -> ウェブサイト検索」に移動します(詳細はこちら)
Layout
このセクションでは、検索ページに表示する投稿タイプを選択し、検索結果を表示するさまざまなレイアウト スタイル (デフォルトの Masonry または拡張グリッド) を選択できます。[拡張グリッド] を選択すると、追加のグリッド オプションが表示され、プロジェクトの要件に合わせて調整できます。
「商品」と他の投稿タイプが検索結果ページに同時に表示されるように有効になっている場合、検索結果ページには自動的に「混合」グリッドが表示されます。つまり、「WooCommerce – Shop Grid」で設定された商品グリッド (上) と他の投稿タイプを含む検索結果グリッド (下) が表示されます。
Custom Settings
ここでは、検索ページに対して個別の設定を有効にすることができます。これは、グローバル Web サイト設定 (Tier 1) を上書きし、検索ページ (Tier 2) にのみ適用されます。
Menu & Header
ブログ投稿のメニューとヘッダーを制御する設定。「メニューとヘッダー」設定の詳細をご覧ください。
Title Area
ブログ投稿のタイトル領域を制御する設定。 「タイトル領域」設定の詳細をご覧ください。
Content Area & Sidebar
ブログ投稿のメイン コンテンツ領域とサイドバーを制御する設定。「コンテンツ領域とサイドバー」設定の詳細をご覧ください。
Footer
ブログ投稿のフッターを制御する設定。「フッター」設定の詳細をご覧ください。
WooCommerce
EC機能を付ける場合、WooCommerceプラグインを導入します。その際に、設定できる項目です。
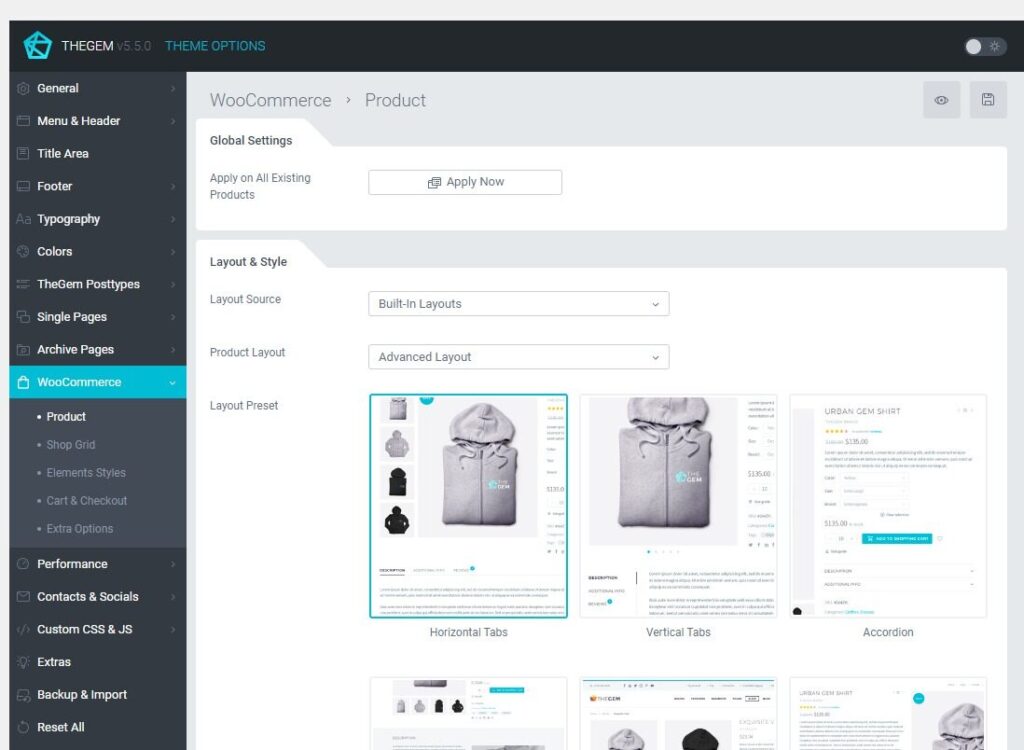
Product

商品ページ(商品ページのコンテンツ部分)での商品の外観を制御する設定。
Global Settings
ここでテーマ オプションで製品に対して行ったすべての設定は、すべての新しい製品またはテーマ オプションから設定を継承する製品に自動的に適用されます。[既存のすべての製品に適用] を使用すると、ページ オプションで個別に設定したすべての既存の製品にもこの設定を適用できます。
Layout & Style
ここでは、商品ページでの商品の外観のレイアウトとスタイル設定を調整できます。
Layout Source
TheGem には、製品のコンテンツ レイアウトの設定とテンプレート ビルダーが組み込まれており、ページ ビルダーを使用して単一の製品テンプレートを作成できます。ここでは、ブログ投稿全体でグローバルに使用するコンテンツ レイアウト設定の種類を指定できます。
Product Gallery
製品ページの製品ギャラリーのさまざまな設定(「レイアウト ソース」として「組み込みレイアウト」を選択した場合)。
Description & Reviews
製品ページの説明とレビュー セクションの外観の設定 (「レイアウト ソース」として「組み込みレイアウト」を選択した場合)。
Elements
ここでは、製品ページ上の他のすべての要素の外観を制御できます (「レイアウト ソース」として「組み込みレイアウト」が選択されている場合)。
Additional Tabs
デフォルトでは、WooCommerce には製品ページ用の 3 つの標準コンテンツ タブが含まれています。
- 説明
- 追加情報
- レビュー
TheGem を使用すると、製品にカスタム タブを追加し、さまざまなコンテンツ ソースを入力できます。カスタム タブを追加して設定する方法について詳しくは、こちらをご覧ください。
Shop Grid

メインショップページとショップアーカイブページでの商品リストの表示を制御する設定(カテゴリ、属性、タグなど)
メインショップページと製品アーカイブページの作成および設定方法については、次のナレーション付きビデオチュートリアルをご覧ください。
Global Settings
ここでテーマ オプションでショップ グリッドに対して行ったすべての設定は、テーマ オプションから設定を継承するすべての新しい製品アーカイブ ページまたは製品アーカイブに自動的に適用されます。[既存のすべての製品アーカイブに適用]を使用すると、ページ オプションで個別に設定したすべての既存の製品アーカイブ ページにもこの設定を適用できます。
Layout
ここでは、商品アーカイブ ページとメイン ショップ ページでの商品リストの表示のレイアウトとスタイル設定を調整できます。
Layout Source
TheGem には、製品リストの設定とテンプレート ビルダーが組み込まれており、 ページ ビルダーを使用して製品アーカイブ テンプレートを作成できます。ここでは、製品アーカイブ全体でグローバルに使用するコンテンツ レイアウト設定の種類を指定できます。
Product Caption
ショップ グリッド内の商品項目に商品キャプション (タイトル、価格、ボタンなど) を表示するためのさまざまな設定。
Pagination
ショップ グリッドのページ区切りオプションを制御する設定。
Labels
ショップ グリッド内の商品アイテムのラベル (セール、新着、在庫切れ) の表示を制御する設定。
Sidebar
ここで、製品アーカイブ ページのサイドバーを有効にすることができます。
Filters
ショップグリッドで商品フィルターを指定するための設定。
Additional options
ショップグリッドのさまざまな追加オプション。
Style
このサブセクションでは、ショップ グリッド内の製品アイテム プリセットのさまざまなデフォルトの TheGem スタイルをカスタマイズできます。
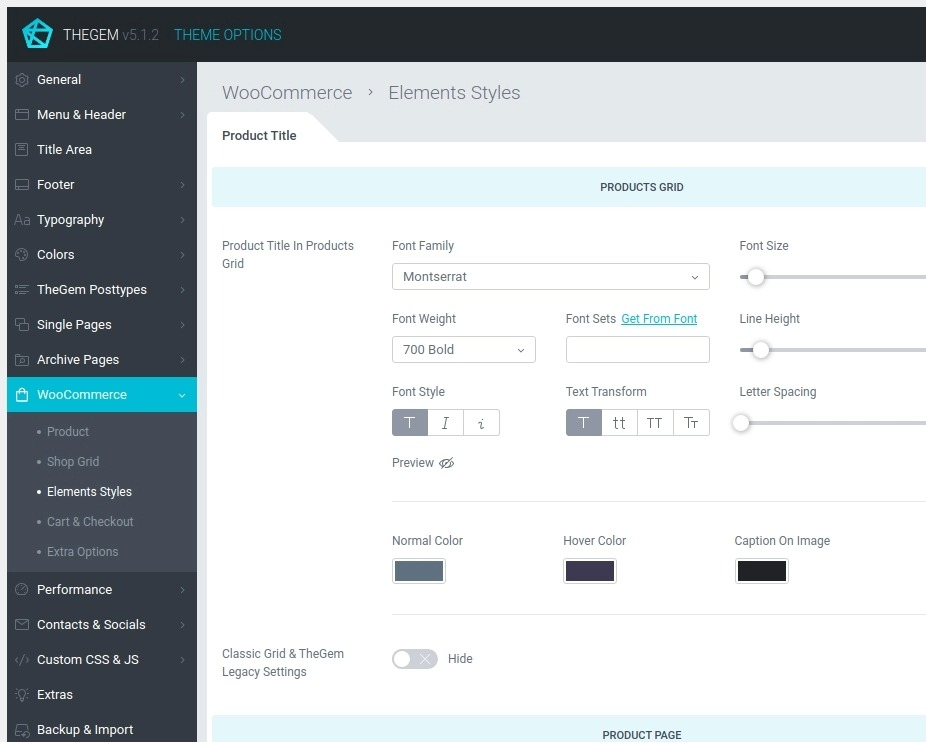
Element Styles

商品のタイトル、商品の価格、ラベルなど、さまざまなショップ要素のスタイル (書体、色) を制御するための設定。
Product Title
ここでは、ショップと製品のグリッド、製品ページ、サイドバー ウィジェット、カートとチェックアウトでの製品タイトルの表示スタイルを指定できます。
Product Categories
ここでは、ショップと製品のグリッドおよびカテゴリ グリッド内の製品カテゴリのタイトルと製品数の表示スタイルを指定できます。
Product Price
ここでは、ショップと製品のグリッド、製品ページ、サイドバー ウィジェット、カートとチェックアウトでの製品価格の表示スタイルを指定できます。
Buttons
WooCommerce ストアのボタンのスタイル設定: 製品とショップ グリッドおよび製品ページのボタン。
Icons
WooCommerce ストアのアイコンのスタイル設定: 製品とショップ グリッドのアイコン。
Labels
製品グリッドおよび製品ページに表示される「新着」、「セール」、「在庫切れ」などの製品ラベルの設定。ここでは、さまざまなラベルプリセットを選択することもできます。
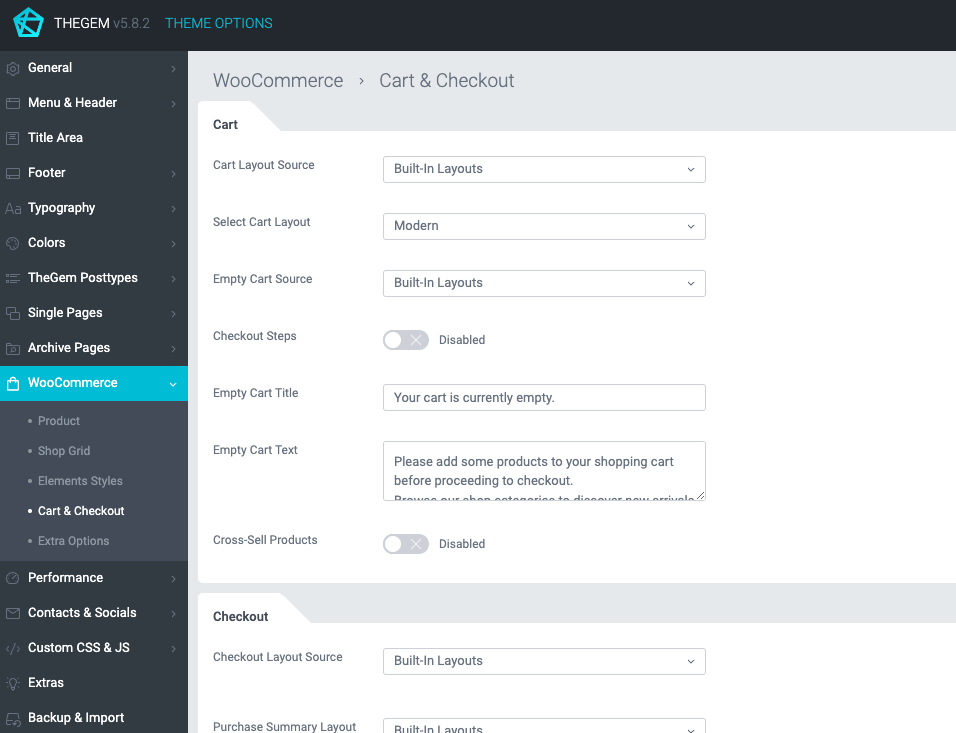
Cart & Checkout

カートとチェックアウトのレイアウトの設定。
Cart
Cart Layout Source
TheGem には、カート レイアウト設定 と テンプレート ビルダーが組み込まれており、ページ ビルダーを使用してカート テンプレートを作成できます。ここでは、ショッピング カートに使用するレイアウト設定の種類を指定できます。カートとチェックアウト ビルダーの詳細をご覧ください。
Empty Cart Source
TheGem には、組み込みのカートの空のカート デザイン と テンプレート ビルダーが含まれており、ページ ビルダーを使用してグローバル セクション テンプレートとして空のカート デザインを作成できます。ここでは、空のカートに使用するレイアウト設定の種類を指定できます。グローバル セクション テンプレートの詳細をご覧ください。
Checkout
Checkout Layout Source
TheGem には、チェックアウト レイアウト と テンプレート ビルダーが組み込まれており、ページ ビルダーを使用してチェックアウト テンプレートを作成できます。ここでは、チェックアウト ページに使用するレイアウト設定の種類を指定できます。カートとチェックアウト ビルダーの詳細をご覧ください。
Purchase Summary Layout Source
チェックアウト ページと同様に、ここでも組み込みの「ありがとう」ページ デザインと TheGem テンプレート ビルダーで構築されたテンプレートのどちらかを選択できます。
Cart Icon
ストア内のカート アイコンとミニカートの外観を制御する設定。
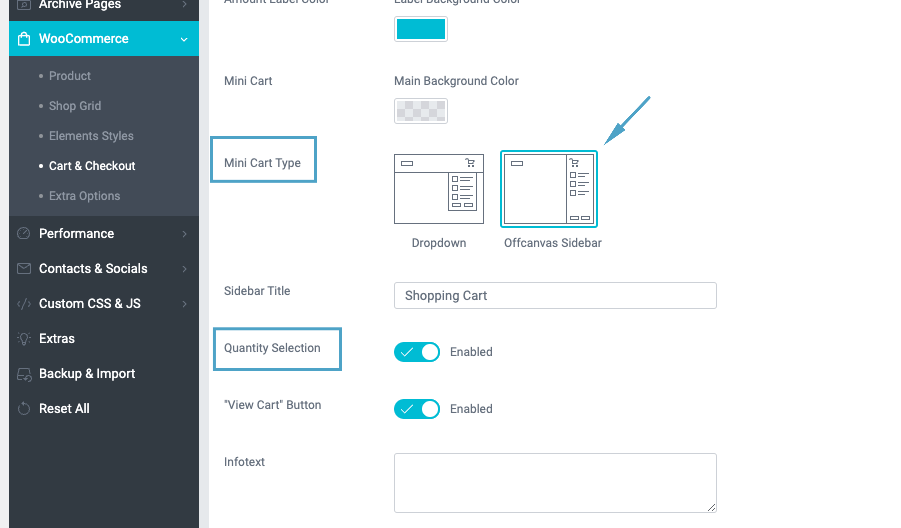
Off Canvas Cart
ストアでオフキャンバス カートを有効にする場合は、「ミニ カート タイプ」設定までスクロールし、「オフキャンバス カート」を選択します。さらに、「数量選択」を有効にして、オフキャンバス カート内に数量コントロールを表示することもできます。

Extra Options
WooCommerce ストアの追加オプション。
Extra Options
ここで、ストアのカタログ モードを有効/無効にすることができます。カタログ モードでは、価格、カートへの追加、カートとチェックアウトなど、カートとチェックアウト固有の機能はすべて無効になります。
Ajax notifications
ストアの AJAX 通知の設定を指定します。この通知は、商品をカートに追加したり、商品をウィッシュリストに追加したりするなどの特定のアクションの後に表示されます。
Performance
ページの表示速度改善などサイトパフォーマンスを向上するための設定が可能です。
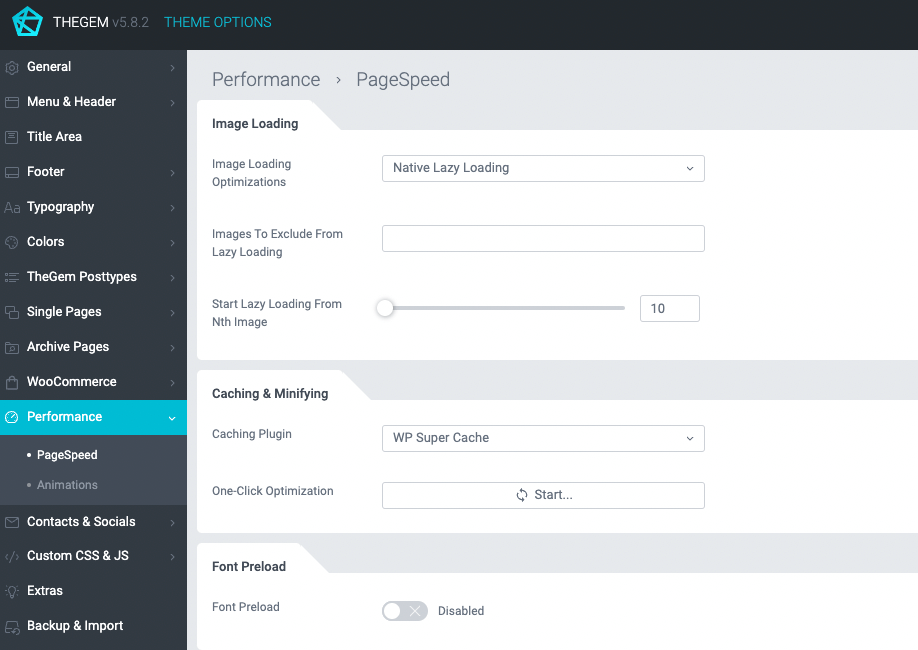
PageSpeed

Image Loading
Image Loading Optimizations
有効にすると、Web ページ上のすべての画像は、デスクトップ デバイスのビューポートに近づいたときにのみ読み込みが開始されます (遅延読み込み)。この方法では、Web ページを読み込むと、折り返しより下のすべての画像 (ユーザーにすぐに表示されない) は物理的に読み込まれません。折り返しより下の画像は、ページを下にスクロールすると読み込みが開始されます。ここで、遅延読み込み方法を選択したり、画像の遅延読み込みを無効にしたりできます。
- JS遅延読み込み: 遅延読み込みはJavaScriptを使用してビューポート内の要素を検出し、遅延読み込みします。しきい値を手動で指定できます。
- ネイティブ遅延読み込み: 遅延読み込みでは、ブラウザを使用してビューポート内の要素を検出し、遅延読み込みします。ブラウザはしきい値をインテリジェントに計算します。
Caching & Minifying
ここで、「ワンクリック最適化」機能を有効にできます。この章で「ワンクリック最適化」について詳しく学びます。
Font Preload
Google Pagespeed では、ページの読み込みの後半で現在要求されている自己ホスト型フォントの取得を優先するために、`<link rel=preload>` の使用を推奨する場合があります。このような要求をプリロードすると、ページの読み込みが速くなります。ページのページスピード テストでこのような推奨が表示された場合 (スクリーンショットを確認)、[フォント プリロード] オプションを有効にして、ページスピードの結果で推奨されているフォントをプリロードします。詳細
Animations
ここで、モバイルでのアニメーションを有効/無効にすることができます。モバイルでのパフォーマンスを向上させるには、モバイルの遅延読み込みアニメーションを無効にしておくことをお勧めします。
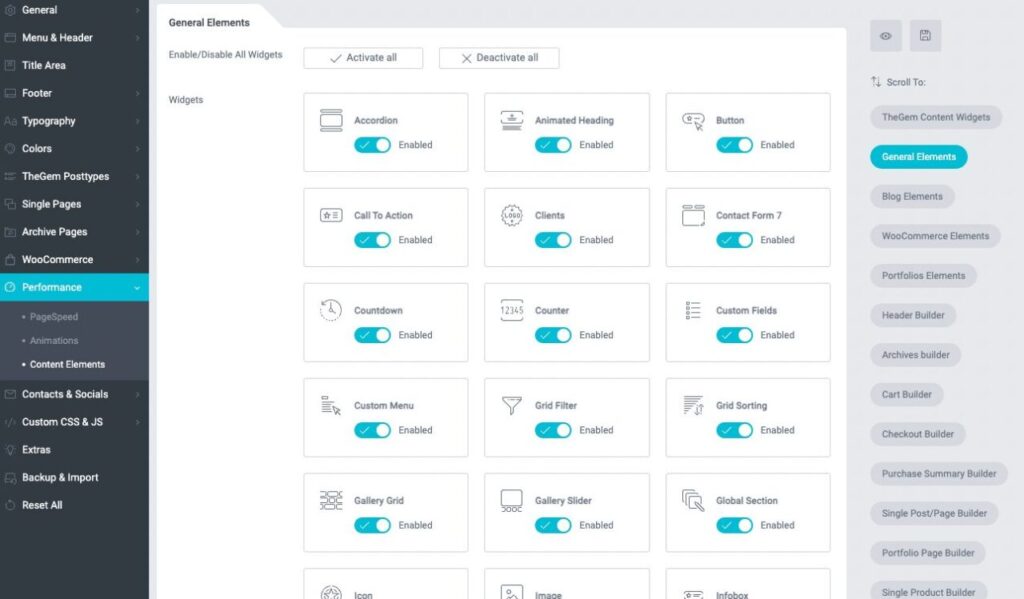
Content Elements

TheGem は、Web クリエイターに幅広いコンテンツ要素を提供し、Web デザインに大きな柔軟性をもたらします。ただし、読み込み時間を短縮し、ワークスペースを整理するために、ページ ビルダー (WPBakery または Elementor) で利用可能な要素の数を最小限に抑えることもできます。
「Performance -> Content Elements」で、不要なコンテンツ要素を無効にすることができます。これにより、ページ ビルダーの読み込み速度を最適化し、エディターのエクスペリエンスを向上させることができます。
注意: ここでコンテンツ要素を無効にすると、ページ ビルダーと Web サイトの両方からコンテンツ要素が削除され、全体的なレイアウト、デザイン、訪問者のエクスペリエンスに影響する可能性があります。
Conatcts & Socials
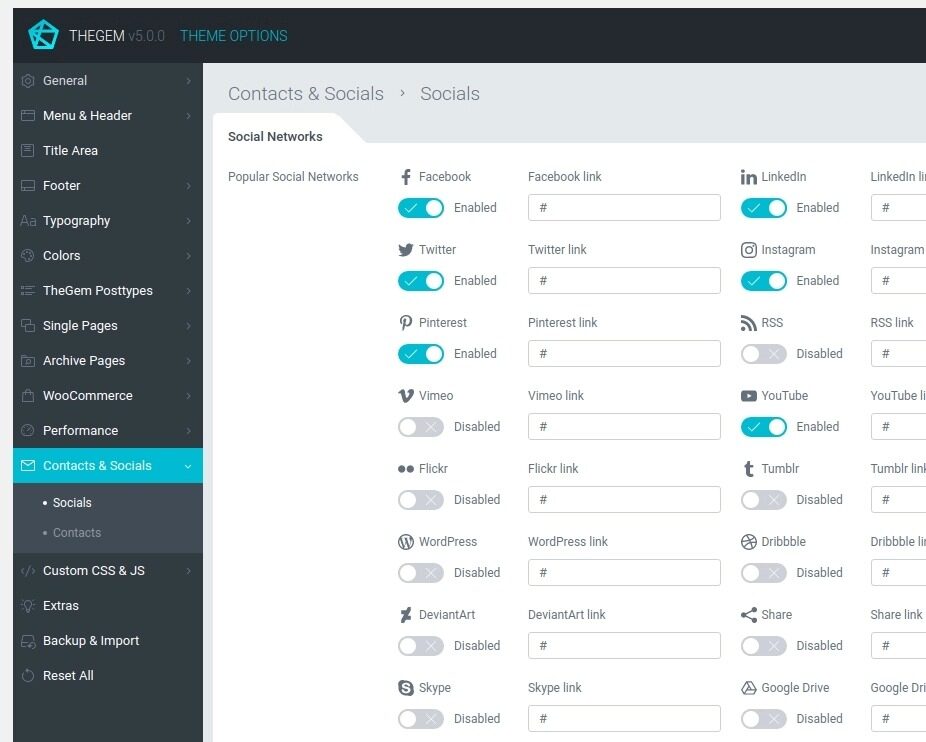
Socials

Social Networks
ここで、あなたが紹介されるソーシャル ネットワークを選択し、ソーシャル プロファイルへのリンクを指定できます。これは、オプションで、上部領域、フッター、サイドバー、コンテンツ要素に表示できます。
Colors
ウェブサイトのさまざまな位置(上部領域、フッター、コンテンツ、WooCommerce ストア)でソーシャル アイコンの色を指定します。
Add New Social
上記のリストにこのネットワークがない場合、ここで新しいソーシャルネットワークを追加できます。
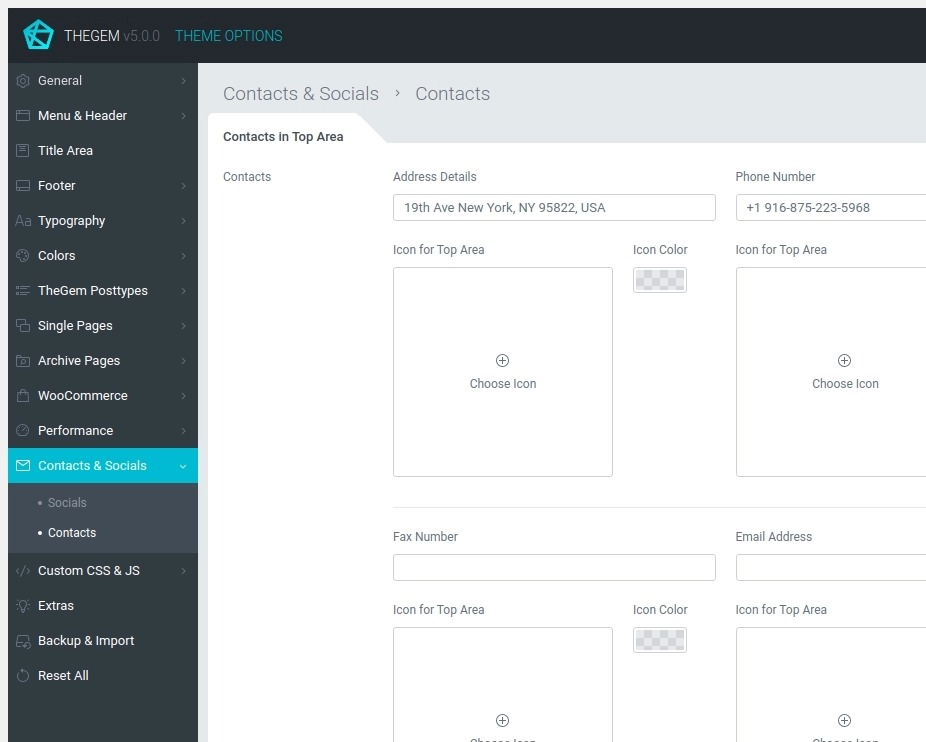
Contacts

Contacts In Top Area
連絡先の詳細を指定します。この連絡先は、Web サイトの上部領域に表示されます (有効な場合)。

Contacts Widget
「連絡先」ウィジェットの連絡先の詳細を指定します。このウィジェットは、ページ コンテンツ、フッター ウィジェット領域、サイドバーに追加できます。

Custom CSS & JS
Custom CSS
カスタマイズを挿入する必要がある場合は、組み込みの CSS エディターを利用してカスタム CSS コードを挿入できます。保存すると、カスタム CSS が Web サイトに自動的に適用されます。
Custom JS
カスタム js コードを挿入する必要がある場合は、組み込みの js エディターを利用してカスタム js コードを挿入できます。保存すると、カスタム js は Web サイトに自動的に適用されます。
Tracking Code
<head>~</head>に設置する、Google アナリティクス、Google タグ マネージャー、Facebook ピクセルなどのコード スニペットを挿入する必要がある場合は、組み込みエディターに貼り付けることができます。
Extras
Regenerate CSS
TheGem テーマ オプションで設定されたスタイルは CSS ファイルに保存されます。ここでは、テーマ オプションで設定された最新の設定に従ってこの CSS ファイルを再作成できます。
TheGem’s Open Graph Tags
TheGem は、投稿/ページにタイトル、説明、画像などのオープン グラフ タグを自動的に提供します。サードパーティの SEO プラグインのオープン グラフ タグを使用する場合は、TheGem のオープン グラフ タグを無効にすることをお勧めします。
Thumbnails Cache
ホスティングから画像サムネイル(ポートフォリオ グリッド、製品、ギャラリーなど)を削除する場合、またはストア内の製品画像にカスタム画像サイズを指定する場合は、このボタンをクリックしてデータベース内のサムネイル キャッシュをクリアし、新しいサムネイルを再生成できるようにする必要があります。
Version Control
現在の TheGem バージョンで問題が発生していますか? ここで以前のテーマ バージョンにロールバックできます。
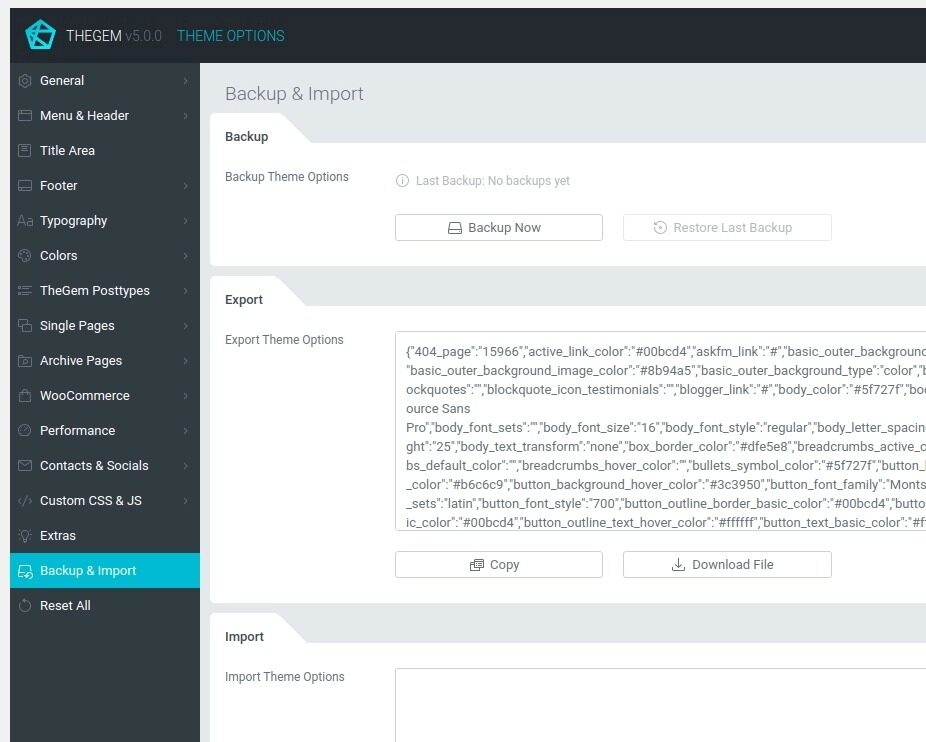
Backup & Import

Backup
テーマの設定を試してみたいが、以前の設定を失いたくない場合は、「設定のバックアップ」ボタンを使用して現在のテーマ オプションをバックアップします。これらのオプションは、後で「設定の復元」ボタンを使用して復元できます。
Export
この TheGem インストールのテーマ オプション設定を、TheGem を実行している別の Web サイトに適用するには、テキスト ボックスの設定をコピーするだけです。または、設定を含むファイルをダウンロードして、TheGem を実行している別の Web サイトにアップロードすることもできます。
Import
別のウェブサイトで使用されている別の TheGem インストールの設定を適用するには、設定をコピーしてテキスト ボックスに貼り付け、「適用」をクリックします。または、別の TheGem インストールでダウンロードしたファイルからこの設定をインポートすることもできます。
Reset All
ここで、すべてのテーマ オプション設定をデフォルト状態にリセットできます (工場出荷時の設定にリセット)。
まとめ
WordPressテーマ「The Gem」ThemeOptions(テーマオプション)の各機能と設定オプションを使いこなせれば、よりパワフルで、あなたが実現したい以上の成果を生み出せるでしょう。あまりに多機能ゆえに迷うこともあるかと思いますが、あなた独自のWEBサイトを作るためには、上手に活用することがかえって近道。
最後に、常にユーザー体験を念頭に置き、見込み客が快適にサイトを閲覧できるように心がけてください。
もし何か疑問があれば、気軽にご連絡ください。また、「The Gem」はwordpressのアップデートに随時対応しており、定期的にアップデートされています。記載している情報と違う可能性もありますのでご容赦ください。
あなたの成功を心から願っています!



