※この記事にはプロモーションが含まれています

コンテンツマーケティングの手法としても注目されているインスタグラム。
でも、「インスタグラム運用を始めたいけど、どんな画像を作れば効果的なんだろう?」「できるだけ労力をかけず、効果的な投稿をするにはどうすればいいのかな?」と思われている方も多いでしょう。
たしかに、どんなに発信内容がよくても、見てもらえなければ意味がありません。見てもらえたところで、その価値が十分に伝わらなければ、もったいないですよね。
この記事では、熟練のマーケターが、インスタグラム画像の効果的な作り方を、実際の事例を用いて解説します。最後まで読んでいただくと、インスタグラム初心者の方でも価値を上手に伝えるポイントがわかるようになりますので、ぜひお付き合いください。
なお、画像の作成にはCanvaというツールを使います。基礎的な使い方については、下記の記事をご覧ください。

インスタグラム画像を効果的に作成する3ステップ
インスタグラムで効果的な発信をするには、大きくわけて3つのステップがあります。
ポイントは、いきなり画像作成しないこと。テーマと構成を決める<設計>から入ることで、テーマがブレず、伝わりやすく、見てもらいやすい投稿になります。
ステップ1:テーマと構成を決める
テーマと構成の決め方については、様々な手法がありますが、ここでは、ブログなど既存コンテンツのインスタグラム化を事例として解説しますね。既存コンテンツがない場合は、メモ書きやマインドマップでまとめたものでも構いません。発信内容をある程度、まとめてから取り組んでください。
事例として、下記のブログ記事をインスタグラム化していきます。
投稿する文章を簡潔にする
Instagramの投稿は10枚まで作成できます。
とはいえ、表紙や、最終ページを固定している場合は、コンテンツに使える枚数が7~8枚程度になります。また、インスタグラムは画面の大きなデスクトップではなく、スマホ画面で見られることが多いプラットフォームです。多くのユーザーは、指を上下左右に動かし、自分に関心のある投稿を素早く探していくでしょう。
そうした中で「いいね」をもらったり、「保存」や「フォロー」をしてもらうには、いかに表紙で引き付けるか、という問題もあるのですが、たとえ表紙で引き付けたとしても続きのコンテンツで伝えたい情報を詰め込みすぎれば、見てもらえません。文字だらけでは読みづらくて、ユーザーにとってストレスだからです。面倒くさい、と思われたら離脱されると考えてください。
そのため、1ページに記載する文章を簡潔にまとめていきます。
ブログ記事をインスタグラム化する場合は、まず、その記事の中で伝えようとしている趣旨をノートやマインドマップに抜き出していくと良いでしょう。
この際、注意してほしいのは、結論をひとつに絞ること。インスタグラムはブログ記事のように、いくらでもコンテンツを積み重ねられる媒体ではありません。10枚という制限があり、表示できる範囲も決まっています。基本は1投稿、1テーマ。これが原則。
PREP法に基づいて組み立てる
では、抜き出したコンテンツをどのようにして組み立てていくのか。その際に使えるのが、PREP法という文章校正の王道フォームです。

PREP(読み方:プレップ)法とは?
PREP法とは、下記の流れで情報を伝える文章構成のことです。
Point :結論・主張
Reason :理由・根拠
Example:具体例
Point :結論・主張
インスタグラムの投稿では「導入」として、投稿を見ることでどんな学びやメリットがあるのか、という説明を入れると最後まで読んでもらえる確率が上がりますので、結論の前に、導入を入れると良いでしょう。
まとめると、インスタグラム投稿の構成は下記4つの手順で考えます。
- 導入:「はじめに」としてテーマの説明と問題提起、あるいはベネフィットの提示
- 結論:◯◯の理由からお勧めします
- 理由・具体例:各理由・項目についての解説、説明
- 結論(まとめ):以上〇〇の理由でおすすめです
実際に、事例のブログ記事をPREP法で構成したものがこちらです。

もちろん、この時点で、完ぺきにまとまっていなくても大丈夫です。ここからさらに訴求を絞り、インスタグラムならではの画像に視覚化していくため、さらに準備します。
表現方法を工夫する
インスタグラムはブログ記事と違い、視覚的な表現が重要な媒体でもあります。そのため、見た目のデザイン性や、雰囲気で、読ませる工夫が必要でしょう。
そこで、文章説明だけでわかりにくいところや、表や図、記号、イラストにした方が、明らかに短時間で理解できる場合には、画像化を検討します。文章はできるだけ短くそぎ落として、箇条書きでまとめられるところは、箇条書きにすると良いかと思います。
発信者のキャラやブランディングによりますが、丁寧な言葉づかいをすると文字数が増えるので注意してください。
ポイントは短時間でユーザーに伝わるよう、文章、図、表、記号、イラストなどを駆使して、表現を工夫することです。
ステップ2:Canvaで画像化する
ここまで下ごしらえができたら、Canvaで画像化を進めます。
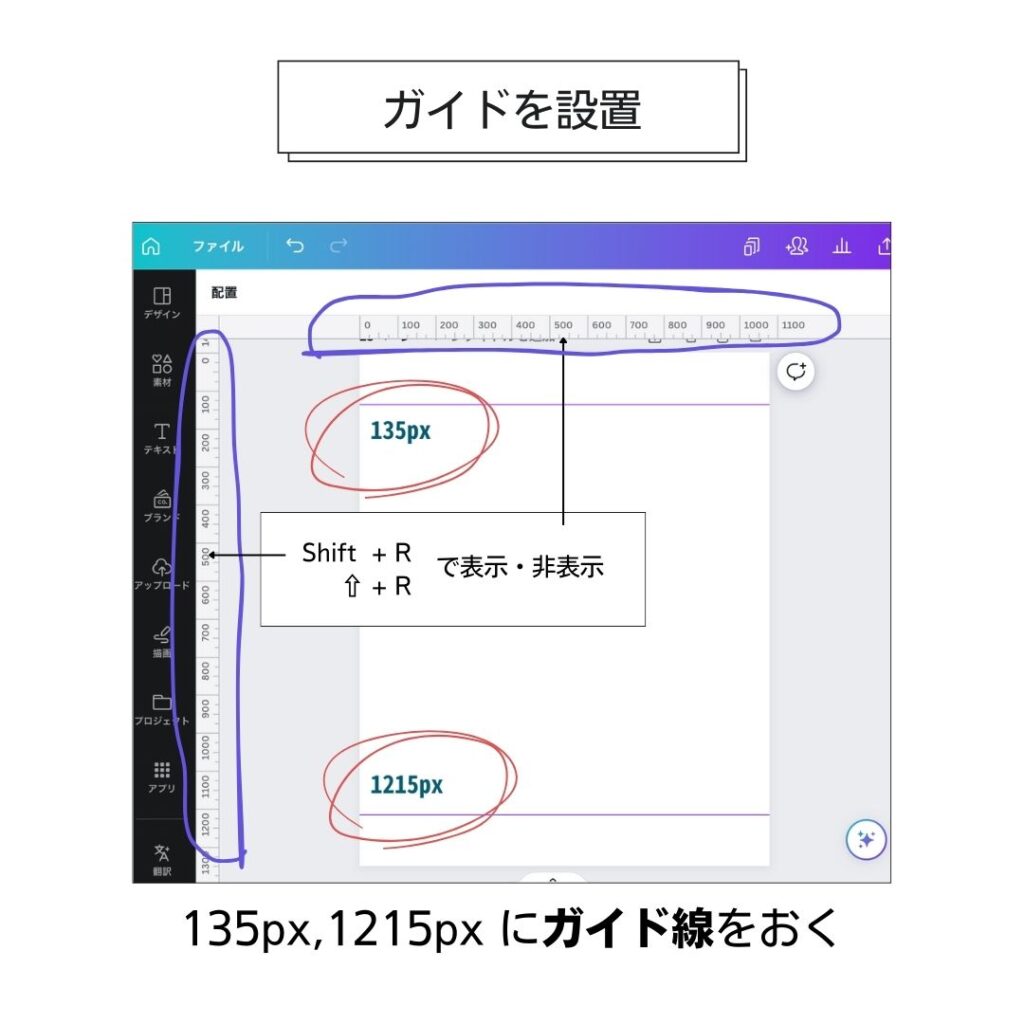
ガイド表示をし、表示範囲を確定させる
まずは、作業性と、効率化のためにガイド表示をしましょう。
インスタグラムの投稿画像は、1:1の正方形と4:5の縦長、16:9の横長のサイズが選べます。画像の解像度はそれぞれ、下記がおすすめ。
| 正方形 | 1,080×1,080px |
| 縦長 | 1,080×1,350px |
| 横長 | 1,080×566px |
今回、事例として作成するのは1,080px x 1,350pxの画像です。ただ、プロフィールページにおける表紙の表示範囲は正方形の1,080px x 1,080pxなので上下が見切れないように設定しなければなりません。見切れている画像はだらしない印象を与えてしまうおそれがあるので注意が必要です。
そこで、Canvaでガイド表示をするわけです。下記の動画をご覧ください。
①定規の表示・非表示の仕方
ファイル→表示の設定→定規とガイドの表示をクリック(ショートカット:Shift+R、⇧R)
②横にガイド線を設定する
上の定規部分をクリックして、そのままドラッグし設定する場所まで移動させ、上から135px,1215pxの地点に設定しておく。
表紙以外は、表示用ガイドは不要ですが、要素を揃えるときに役立ちますので積極的に使うと良いですよ。

文字を入れる
STEP1でまとめた構想を元に、各ページに文字を入れていきます。この際に、文字の大きさやバランス、見え方の確認をしておきましょう。強調したい部分は大きさと太さを変えて一目でわかるようにします。
モノクロの段階で、どこを強調したいかわかるようにしておくと、投稿の軸がブレません。

見やすさの工夫
STEP1の「表現方法を工夫する」でもお伝えしたように、文章だけでは伝わりにくいことが多いので、工夫が必要になってきます。よく使うパターンとして、下記のアイデアを参考にしてください。
- 図や表を作成:文字列や数字だけでは頭に入ってきづらい内容もわかりやすくなる。
- 比較表やフローチャートの作成:データや分析内容が感覚的に理解しやすくなる。
- イラストや記号を活用:視覚的な遊びを持つことで、飽きずにみてもらえる。
なお、この段階も作成はモノクロでおこないます。
このとき、画像のように文字入力の縦書き機能を使うとPC版とスマホ版で位置がズレるので適宜確認が必要です。
PCで画像をダウンロードして使う分には問題ありませんが、出先などでスマホから開いた時にズレが起こるのでびっくりするかもしれません。
荒技ですが、縦書き機能を使わず一文字ずつ改行して縦書きに見せるとこのズレは起こりません。その際は行間を調節することで文字間の違和感を消します。

ステップ3:Canvaでデザインを強化する
コンテンツを配置し、図や表、イラストなど、配置したら、デザインを強化していきます。なお、デザインはあくまで、訴求内容をより効果的に伝えるものです。あまりこだわりすぎて、かえって伝わりづらくなっているケースをよく目にするので、お気を付けください。
背景と色
インスタグラム投稿は、視覚要素が強いので、背景と色選びは慎重にしましょう。選択をミスると、一気に見づらくなったり、ダサすぎたりします。
背景写真の選定
必ずしも背景画像が必要なわけではないのですが、ここでは背景画像を設定するケースについて、解説します。
まずは、当然ですが、テーマに沿った写真を選びます。今回、事例として制作しているインスタグラム投稿は「クラウドファンディング」がテーマなので、canvaの「素材」の検索窓で「クラウドファンティング」と検索しました。イメージしていた画像が検索されないときは、類義語や英語で検索すると出てくることがあるのでお試しください。
縦長の写真だとよりスムーズに配置できます。

色を入れる
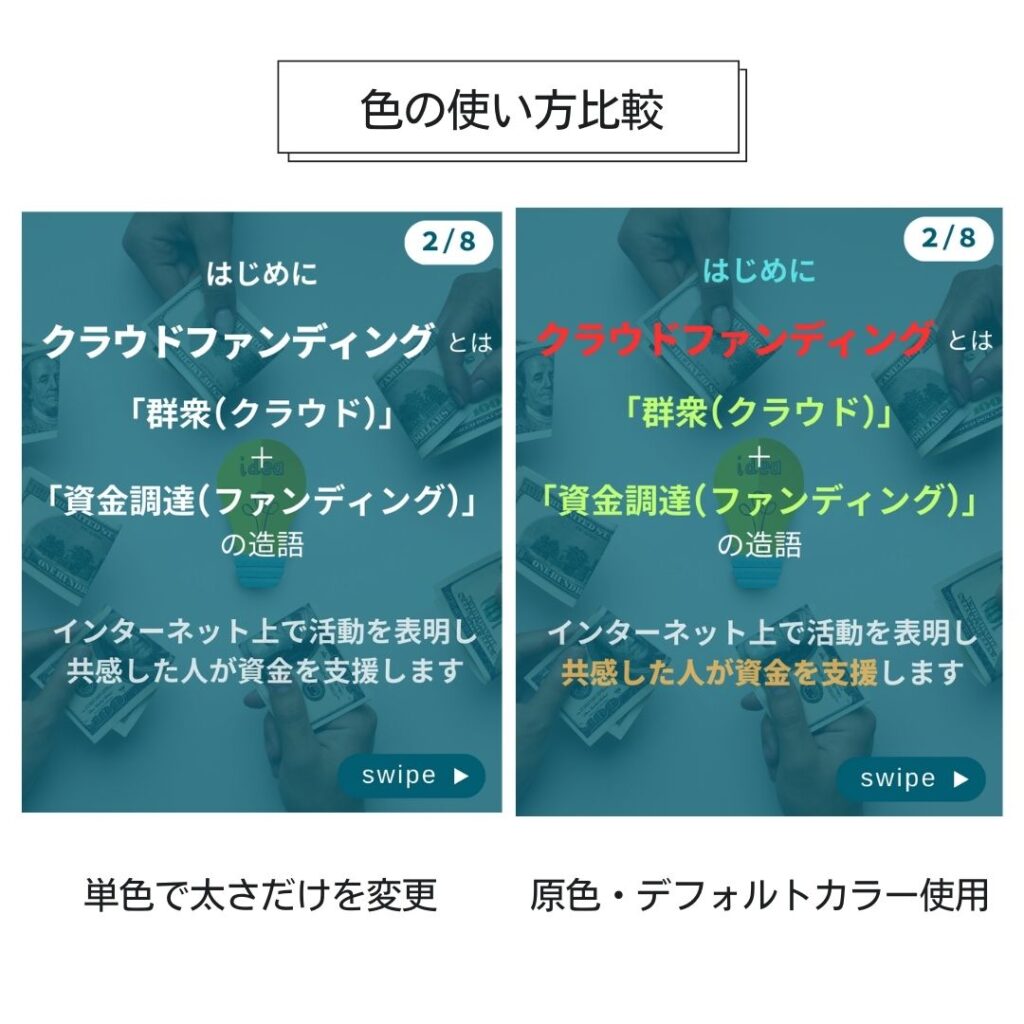
発信者であるインスタグラムアカウントのカラーや、テーマカラーを入れていき、世界観を整えます。基本的に3色+無彩色まで抑えるようにしてください。デザインを学んだ方ならまだしも、素人が色を使いすぎると、間違いなく失敗します。3色+無彩色までに抑えれば、ユーザーにまとまった印象を与えることができます。
間違っても、原色同士やcanvaデフォルトカラーのみで構成すると目がチカチカするので避けましょう。組み合わせに困ったら配色の参考になるサイトを活用してください。
参考:配色まとめサイト

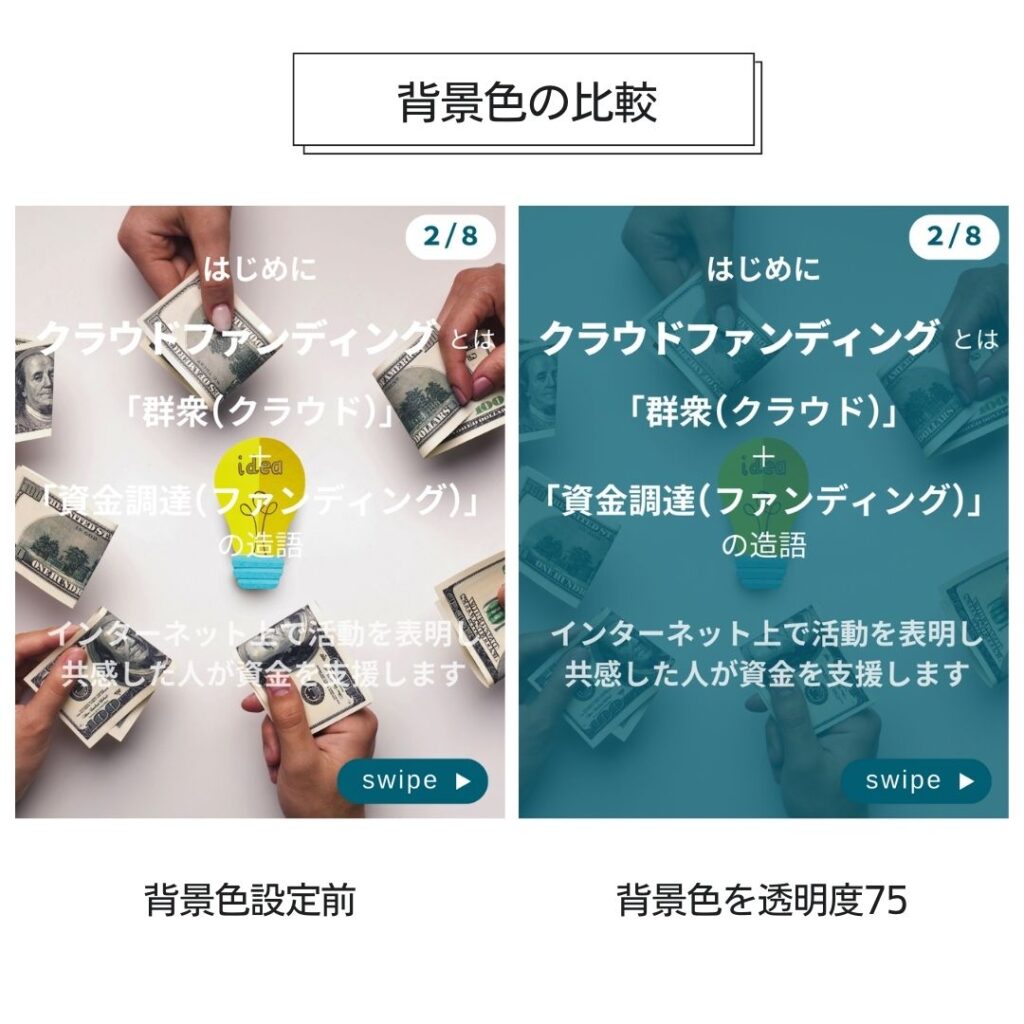
背景写真を配置したら上から自分のカラーを被せると統一感が出やすいです。
今回はメインの文字色が白であること、使用写真が明るいことから、載せる色を透明度75に設定して文字が読みやすくなるようにしました。

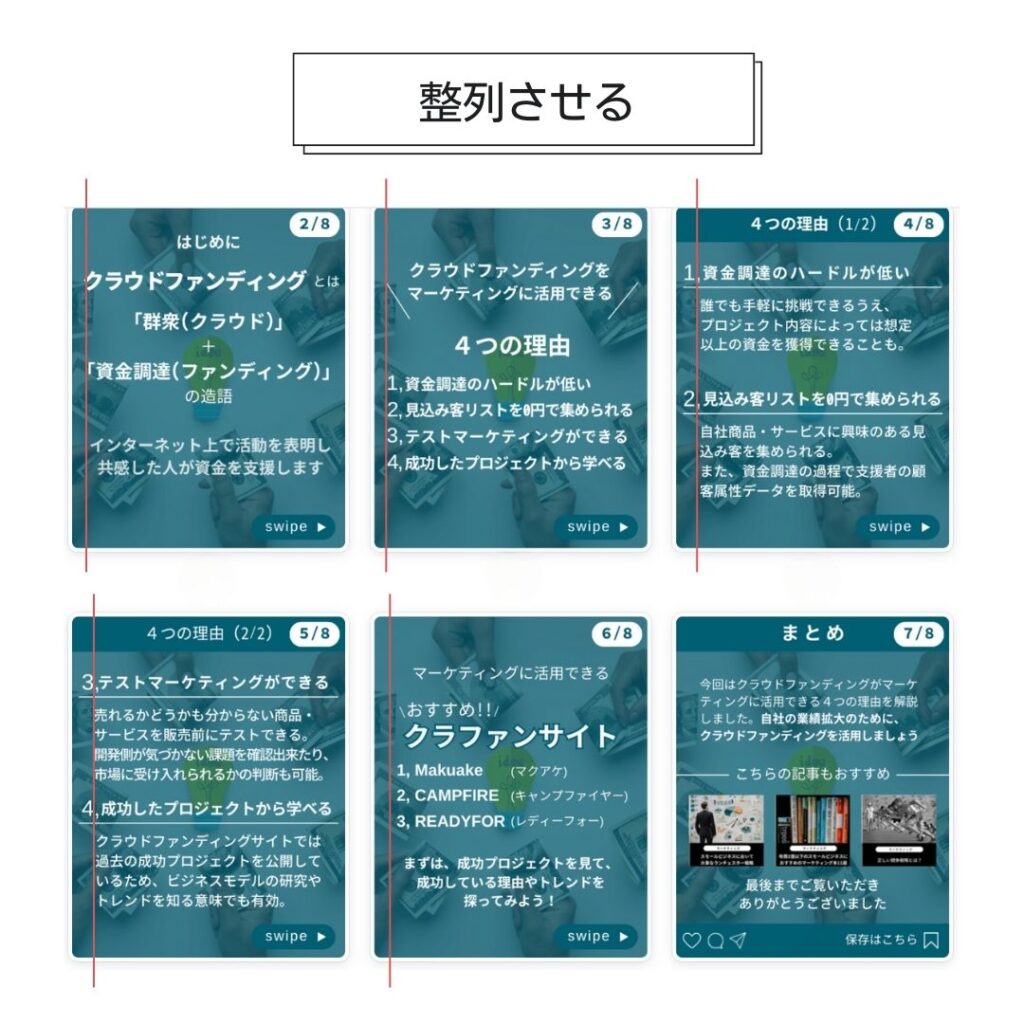
整列させる
文字の大きさでメリハリをつけたらぱっと見バラバラに見えますが、要素要素を整列させることで揃って見えます。
ガイドを使用し1px単位で整列させることで信頼感も増しますので丁寧に揃えましょう。また、文字間隔・行間隔を調整し見やすくします。
フォントによっては、デフォルトの状態でも文字間隔、行間隔が狭くてみづらいケースがあります。英語だと気にならないのですが、日本語にすると途端に読みづらくなるのは、日本には縦読みの習慣があるからでしょう。行間幅が狭いと、縦にも読めるので混乱するのだと思います。

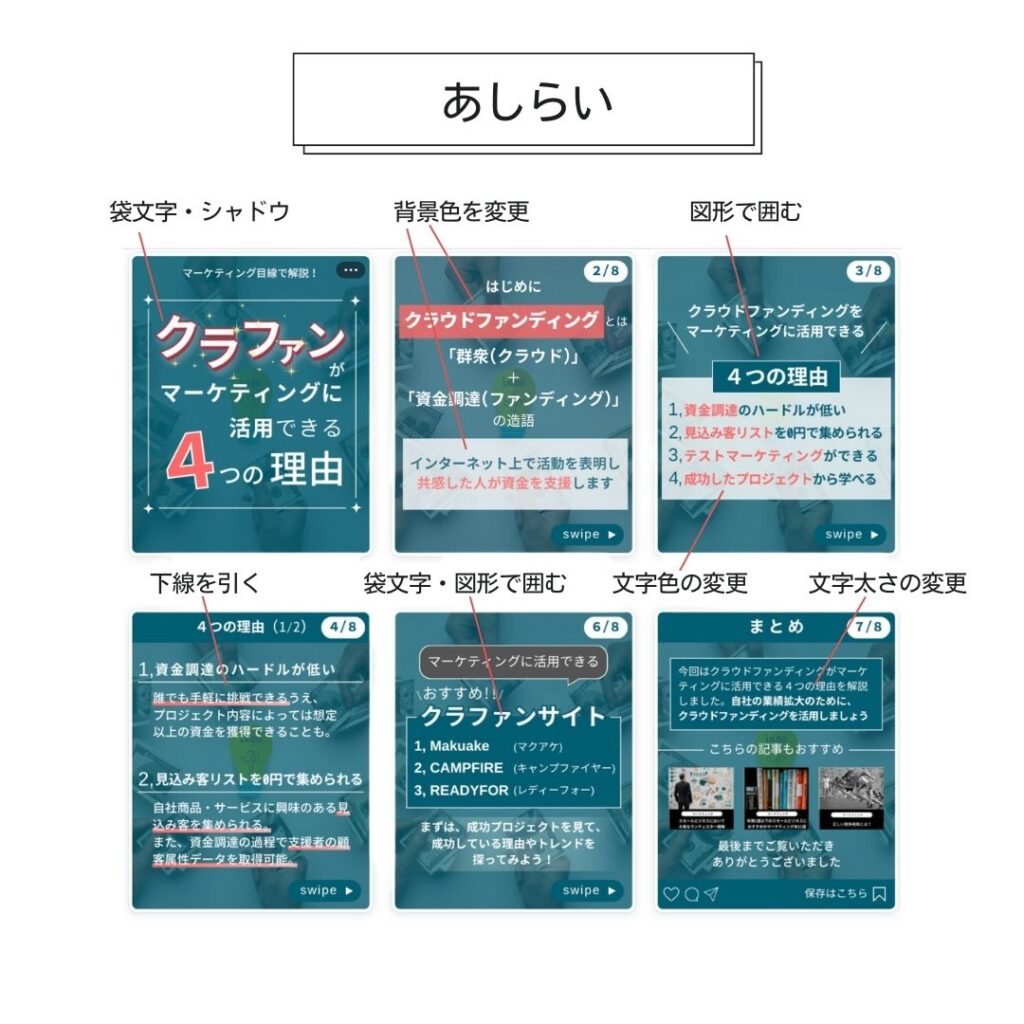
あしらいをほどこす
最後に、コンテンツ内容を最大限、効果的に伝えるために「あしらい」をほどこしていきます。
特に1枚目の表紙は、重要です。表紙を見て、その投稿を見るか、見ないかを決めるからです。ホームページには「見ない」「信じない」「行動しない」の3つの壁があるとお伝えしていますが、インスタグラムも同様で、まずは「見ない」壁を突破しないことには話になりません。

表紙では一目で何について書かれた記事なのかわかるよう、狙ったキーワードを強調すると良いでしょう。強調するための手法はたくさんありますが、中でもよく使う方法を8つご紹介しますね。
- 影をつける
- 文字を図形で囲む
- 背景色を変える
- 下線を引く
- 文字を袋文字にしてみる(ゴシック体に使用する場合は太くしすぎないようにする)
- 文字の色を変える
- シャドウをつける
- キラキラのあしらいを加える
各ページでも、パッと見ただけで伝えたいところを目立つようにあしらいをつけていきます。ただし、つけすぎるとごちゃごちゃするので、ご注意ください。
1要素1あしらいを心がけていただくと良いのではないかと思います。

プロフィールと投稿キャプションについて
インスタグラムでは、投稿の最後にプロフィール画像を設けるのが鉄板です。必須ではありませんし、業種業態によっては、不要な場合もあるでしょう。
当社も、正直なところ、プロフィールへの導線は必要なのか、まだ判断できていません。なぜなら、投稿に興味をもってくれた方は、アカウントのプロフィールページを誘導せずとも見に来てくれるからです。毎回、最後にセールスに近い誘導をするのも「なんだかな」と思いますし、クライアント様とは中長期的な関係を築いていきたいと考えているので、あまり性急なことはしたくありません。

現在は、まだ始めたばかりなので、上記のようなプロフィールへの導線を設けていますが、いずれはセールスを一切しないつもりです。
なので、プロフィールへの導線は、インスタグラムの運用目的や段階により事業ごとにご判断いただくことをおすすめします。
投稿キャプションの書き方
投稿キャプションとは、フィード投稿における画像や動画の下に表示される説明文のことです。(下記参照)

運用する人によっては、投稿キャプションで多くを語る人もいて、考え方はさまざまです。インスタグラムは視覚要素の強いメディアなので、当社では画像中心にしていますが、画像作りが苦手な場合は、投稿キャプションに軸を置いても良いでしょう。
ある程度、テンプレを作っておいて、投稿のたびに
よく「ハッシュタグ」をつけた方が良いのか聞かれますが、投稿の質に比べれば、重要度は高くありません。「いいね」や「フォロー」をくれたユーザーのニーズを探りながら、ターゲット顧客にとって関心の深い属性やテーマをキーワードにすると良いと思います。
まとめ
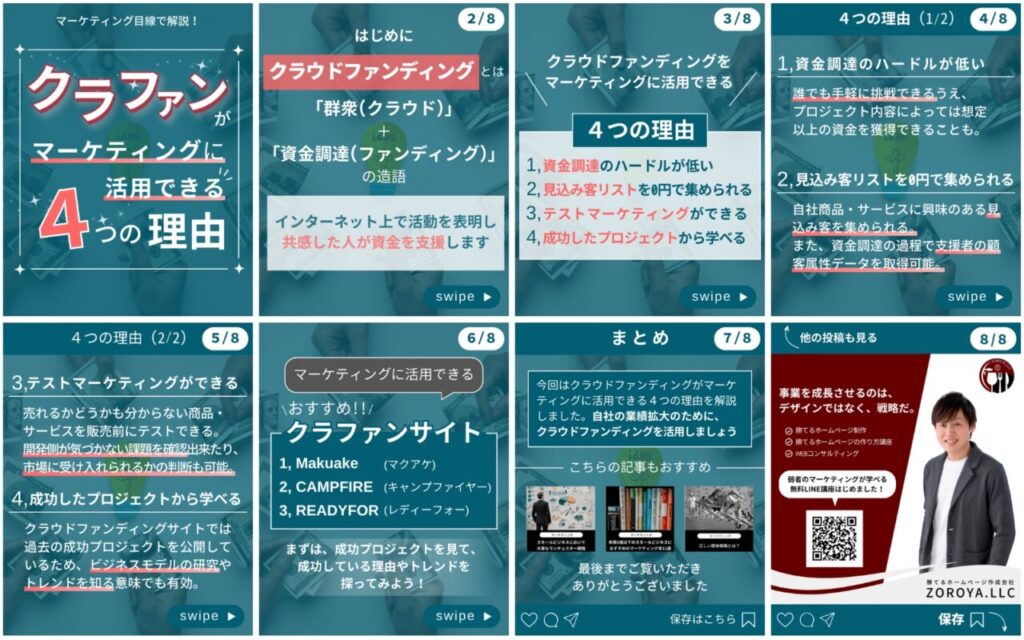
さて、こちらが、完成した投稿です。

インスタグラムは、ユーザー側の視点に立つと、パッ、パッ、と、深く考えもせずに何となく流し見してる状況で見られることが多い媒体です。そのため、一瞬で「自分に関係がある投稿だ!」と感じてもらわなければいけません。
ビジネスで活用する場合は、あらたな見込み客との出会いともなりますので、どんどん活用すべきですが、更新しても更新しても反応がないときは、この記事でお伝えした作り方を参考に、ユーザーがぱっと見で理解できる状態を目指しましょう。
まずはテーマや構成を決めて、モノクロで表現することで、多色にならずごちゃごちゃした印象になることを防げますし、整列を意識して配置をするだけで整った印象に見せることができ、伝わりやすい投稿になります。


