※この記事にはプロモーションが含まれています

ホームページを作ったは良いけど、どんな人が見てくれて、どんなページが見られてるんだろう?また、ユーザーが見ている時間は?どういった経路で、サイトに来てくれたのかな?性別や年齢層は?
など、サイトに訪れてくれた人の動向を通してあらゆることが解析できたら素晴らしいですよね。しかもコストをかけずにできたら最高です。
そんな願いをかなえてくれるのが、Google Analytics(グーグル・アナリティクス)。無料ながら、非常に高性能なサイトのアクセス解析ツールです。
なお、グーグル・アナリティクスとは別に、SEO対策の基礎の基礎、Google Search Console(グーグルサーチコンソール)を未設定の場合は、そちらを先にしておかないと、解析以前にアクセスがない、ということになりかねませんので、下記をご参考ください。

Googleアナリティクス(GA4)の登録~設定までの4ステップ
グーグル・アナリティクスGA4の設定方法は、たったの4ステップです。
GoogleアナリティクスGA4のアカウント作成
Googleアナリティクスは、Googleが提供するサービスなので、Googleアカウントが必須です。サーチコンソール登録時に登録しますので、すでにお持ちかと思いますがまだの場合は、下記をご参考ください。

Googleアカウントをお持ちでしたら、Google Analyticsのページを開いてください。
右上の「無料で利用する」あるいは「アナリティクスにログイン」を選択すると、ログイン画面が表示されるので入力して「次へ」進み、Googleアナリティクスのアカウント作成・登録を行います。
GA4のプロパティを作成
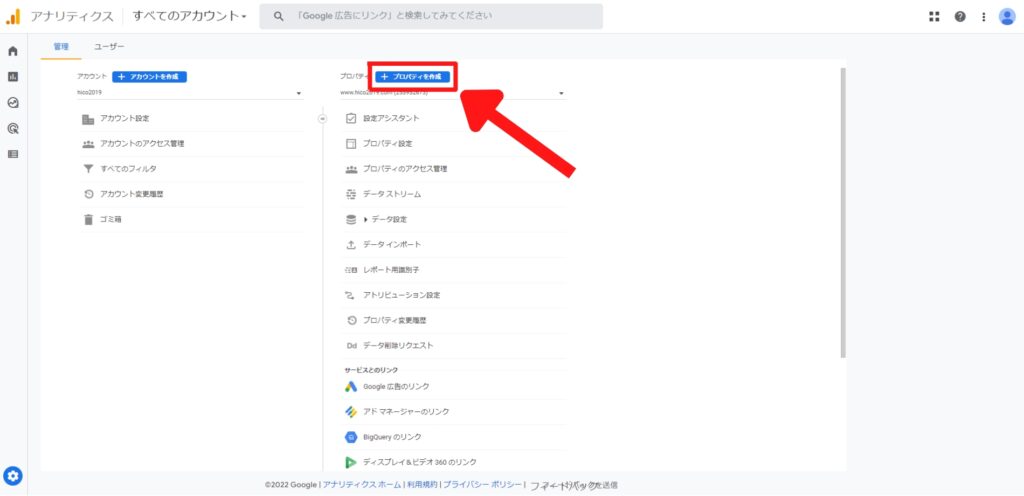
キャプチャ画面を使って、ご紹介しますね。まずは「プロパティを作成」します。下記、画像の赤枠で囲った「プロパティを作成」ボタンを押してください。

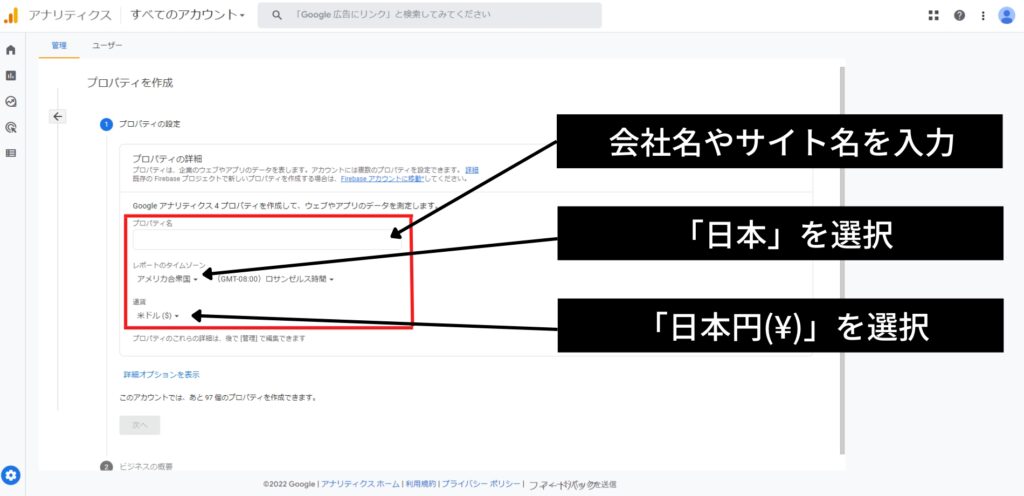
次に、ウインドウが現れるので、それぞれ必要項目を入力します。「プロパティ名」には、会社名やウェブサイト名を。「レポートのタイムゾーン」は、日本。「通貨」は、日本円です。
入力出来たら「次へ」のボタンをおします。

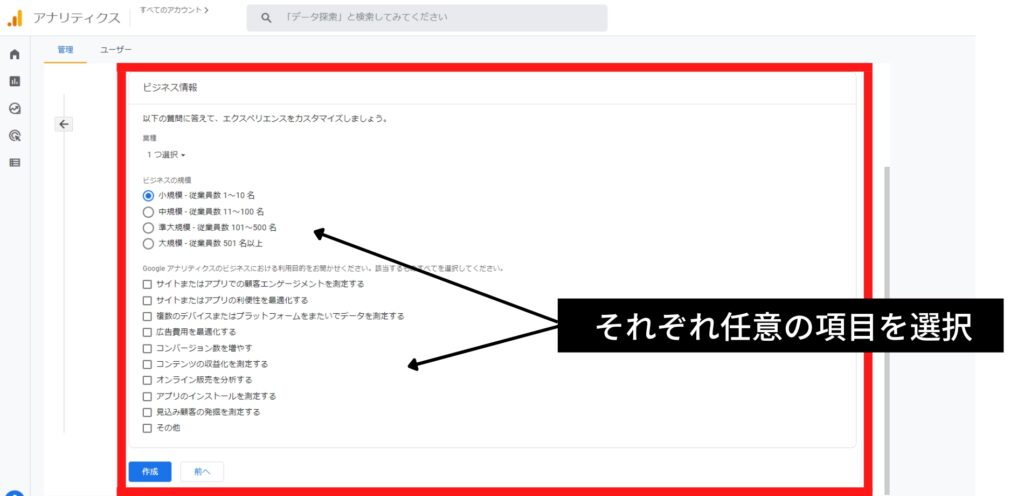
今度は「ビジネス情報」の入力を求められますので適宜、選択してください。「利用目的」は、ホームページの場合、とりあえず「サイトまたはアプリでの集客エンゲージメントを測定する」が良いでしょう。

データストリームを追加する
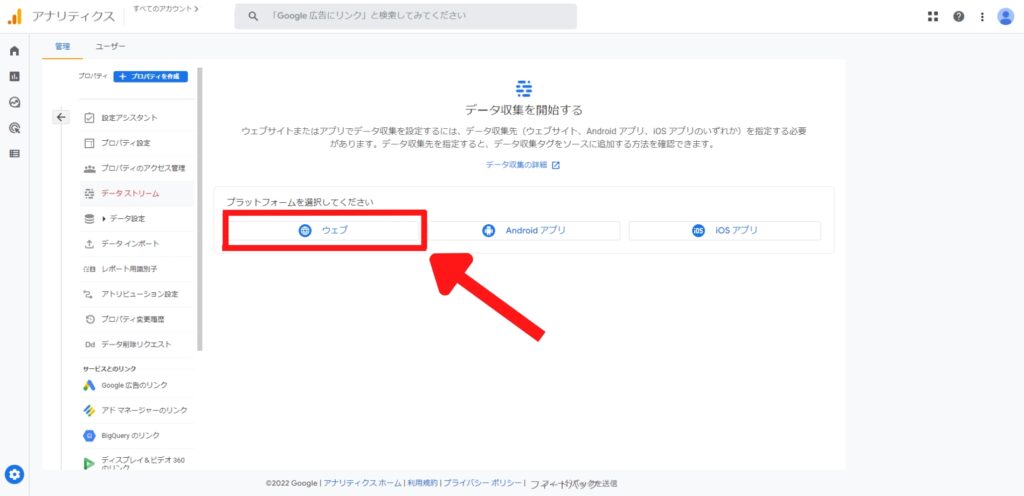
続いて、データストリームを追加します。下記のような画面に切り替わるので、ホームページの場合は「ウェブ」を選択してください。

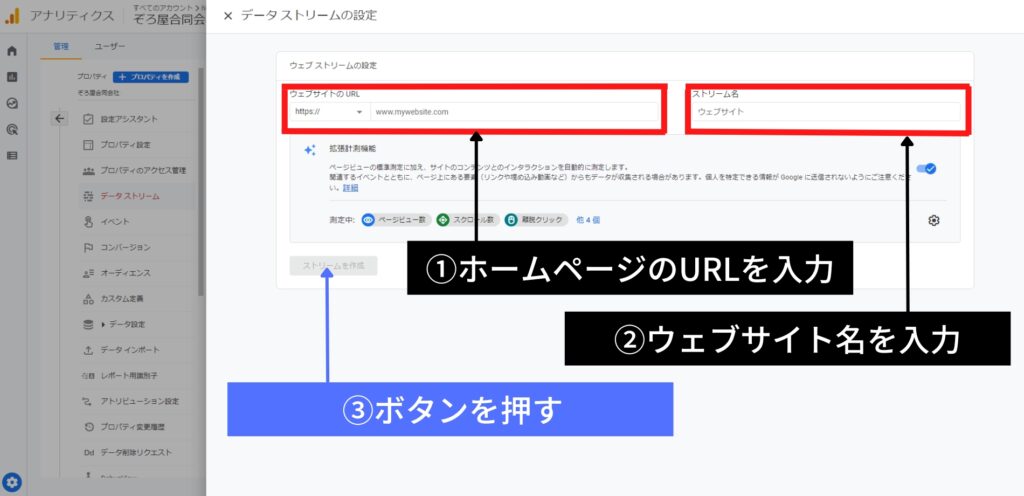
次に、「①ホームページのURL」「②ウェブサイト名」を入力し、「ストリームを作成」ボタンをおします。なお、URLは「http://」あるいは「https://」は入れなくて大丈夫です。

Googleアナリティクスのタグをサイトに設置する
データストリームが追加できると、Googleタグが発行されます。これをホームページに埋め込むのですが、方法がいくつかあります。ここでは3つ紹介します。
- Googleアナリティクスのタグをサイトに直接設置する
- 「All in one SEO」プラグインを使用して、アナリティクスのコードを設定する
- Googleタグマネージャーにアナリティクスタグを設置する
それぞれ解説しますね。
Googleアナリティクスのタグをサイトに直接設置する
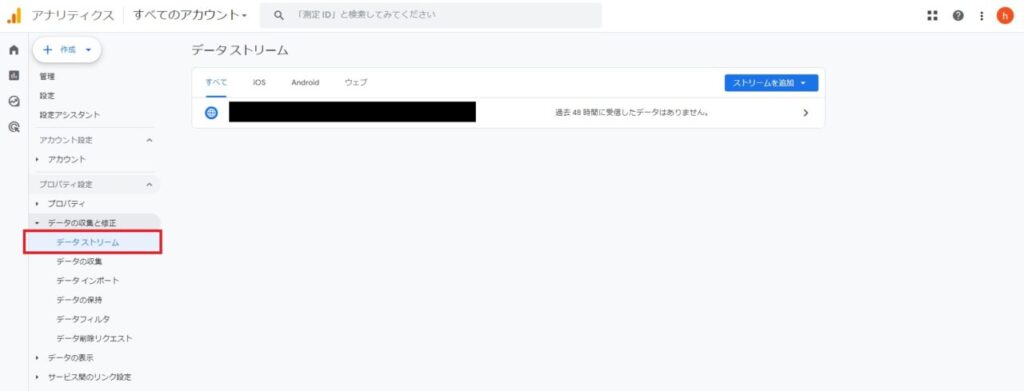
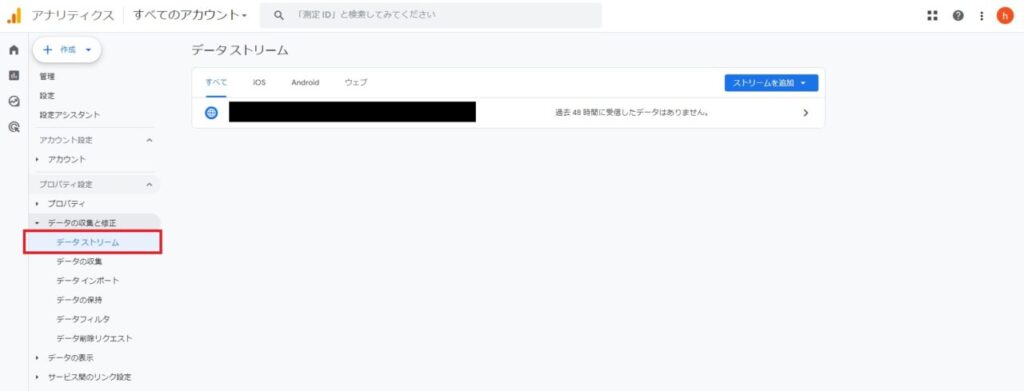
Googleアナリティクスのタグを、直接、ホームページに埋め込む場合は先ほどのアナリティクスの設定画面「データの収集と修正」>「データストリーム」を選択します。

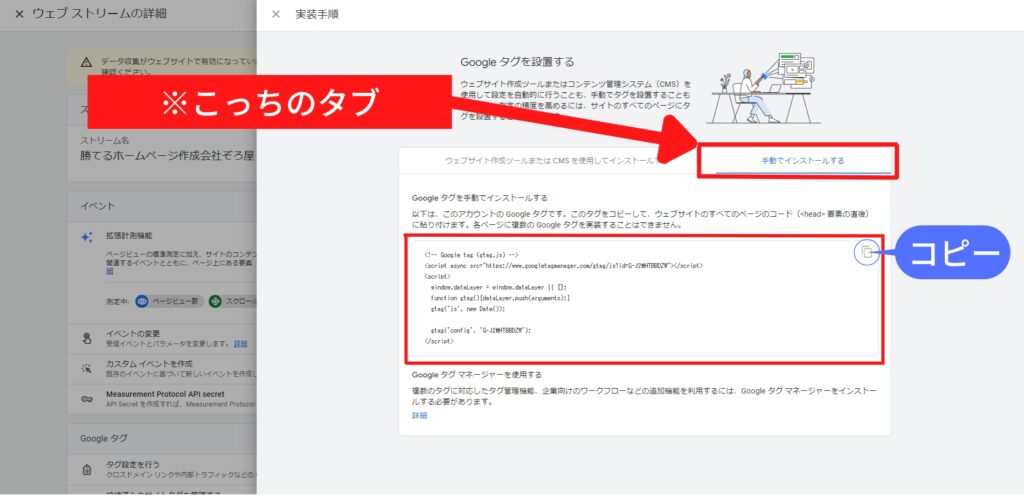
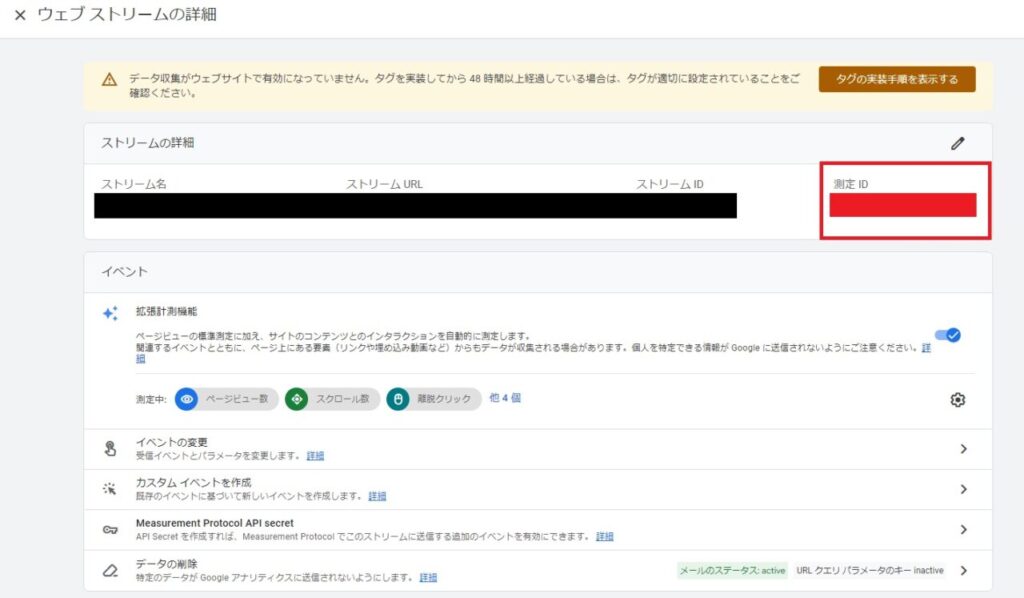
設定するサイト名を選択すると「ウェブストリームの詳細」ウインドウが開くので「実装手順」から「手動でインストールする」のタブを選択し、コードをコピーします。

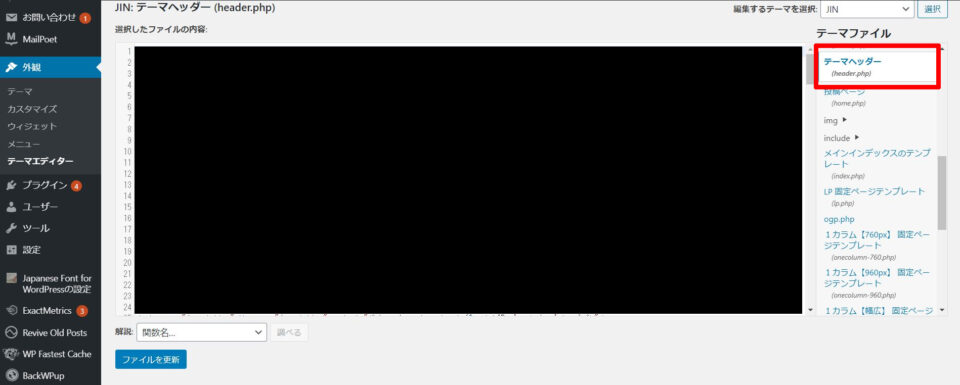
次に、そのコードをサイトの<head>~</head>にコピペします。<head>~</head>の間とは、ワードプレスの構成でいうと、テーマヘッダーに設置することになります。
ワードプレス管理画面左メニュー「外観」から「テーマエディター(テーマの編集)」を選び、テーマヘッダーのファイル(header.php)を選択します。

この中から~</head>に該当する部分を探し、その手前に、コードを設置すれば完了です。

また、テーマによっては、直接貼り付けなくても、トラッキングコードを挿入できるようカスタマイズされている場合がありますので、上記の限りではありません。
「All in one SEO」プラグインを使用して、アナリティクスのコードを設定する
初心者の方には、直接テーマファイルを触らずに安全に設置できるので、プラグインを使用するのがおすすめです。
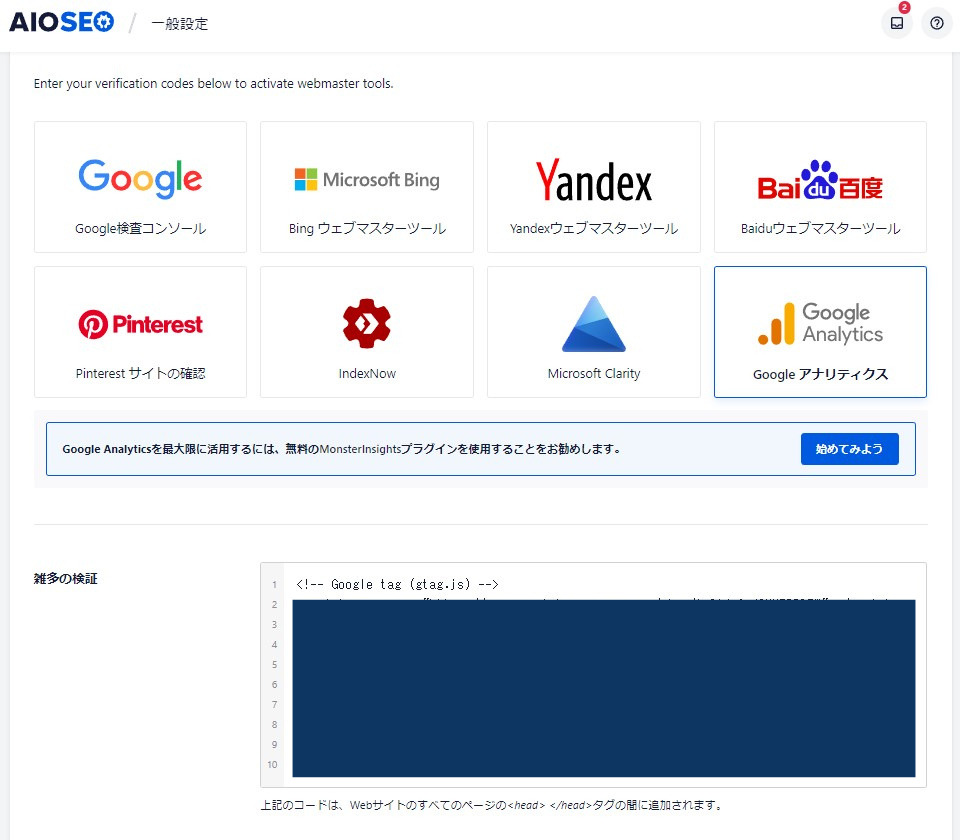
たとえば「All in one SEO」を導入しているワードプレスサイトなら、下記画面のように「一般設定」のメニューからコードを貼り付けることができます。「All in one SEO」はとても便利なプラグインで、SEO対策も同時にできちゃいますので、初心者におすすめのプラグインですね。
では、アナリティクスの設置を具体的に解説しますね。
「All in on SEO」プラグインをインストールして「有効化」
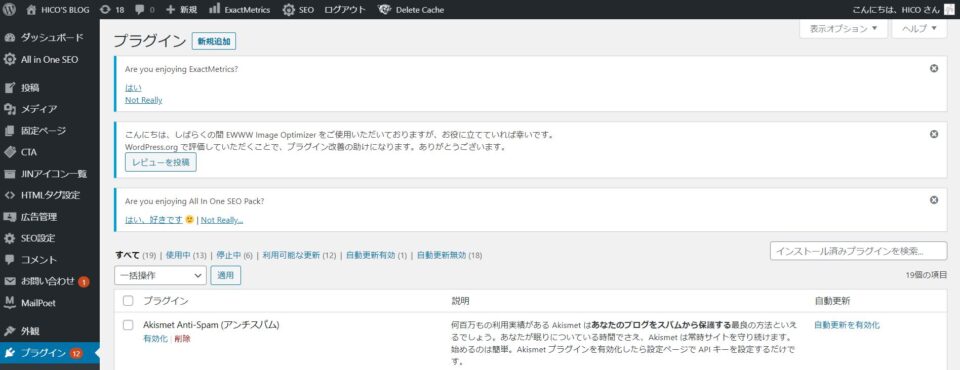
ワードプレスの管理画面左メニューの「プラグイン」を選択し、下記画面の左上にある「新規追加」ボタンを押します。

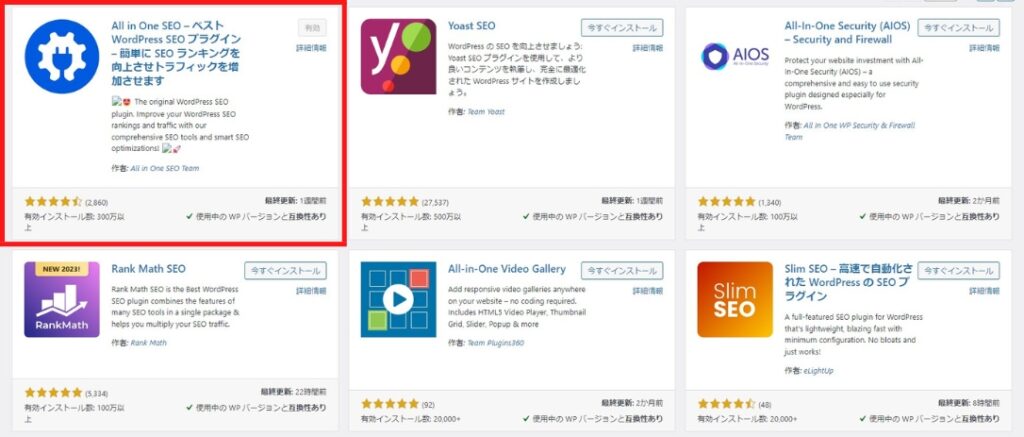
下記画面の検索窓に「All in one SEO」をコピペで貼り付けると、リストが出てきます。

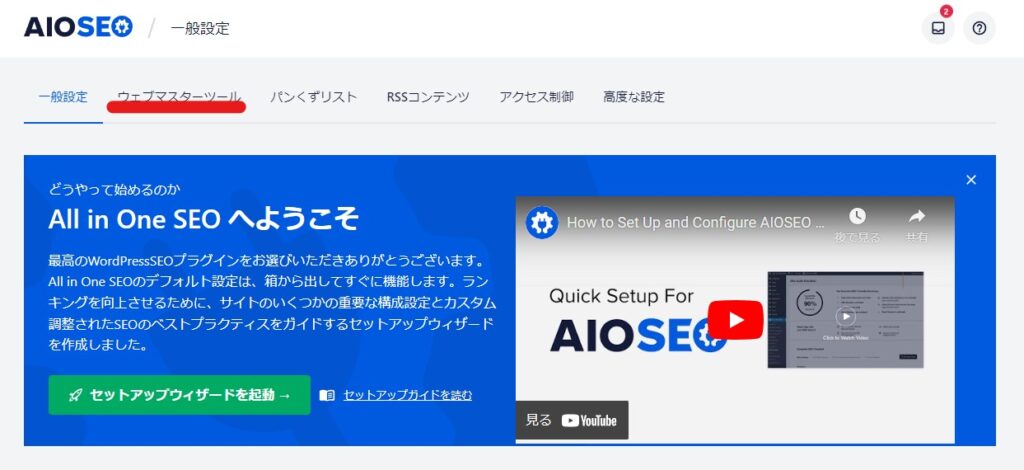
赤枠で囲ったのが、インストールしていただきたいプラグインです。これをインストールし「有効」にします。有効化できたら「All in one SEO」>「一般設定」より、「ウェブマスターツール」のタブを選択してください。

「Google Analytics」を選択し、コードを埋め込めば完了です。

Googleタグマネージャーにアナリティクスタグを設置する
Googleタグマネージャーとは、Googleが提供しているタグ管理ツールで、サイトに埋め込むタグを一括管理できる便利なツールです。例えば、広告タグやGoogleアナリティクスなど各種サイトの計測タグも一括管理できます。ひとつのアカウントで、違うサイトも一覧で見れるので、いくつもサイトを管理する担当者の方や、広告を積極的に運用していく場合は、Googleタグマネージャーで管理した方が良いでしょう。
ただし、ひとつのサイトで、多くのタグを埋め込む必要がない場合には、上記の方法で十分ではないかと考えます。
まずは、Googleタグマネージャーのアカウントを登録する必要がありますが、下記の記事で紹介しているので、詳しくはこちらをご覧ください。

Googleタグマネージャーのアカウント登録が出来たら、Googleアナリティクスの設定画面「データの収集と修正」>「データストリーム」を選択します。

設定するサイト名を選択すると「ウェブストリームの詳細」ウインドウが開くので「測定ID」をコピーします。

続いて、Googleタグマネージャーの画面に移動し、「タグ」メニューから「新規」で作成します。

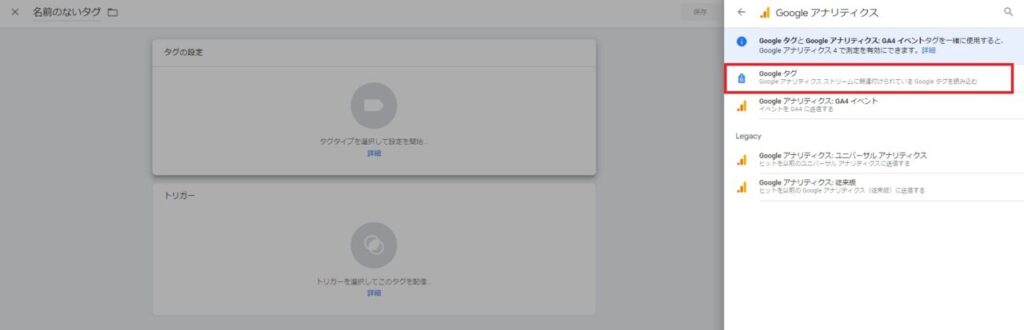
「タグの設定」>「Googleアナリティクス」>「Googleタグ」を選択します。

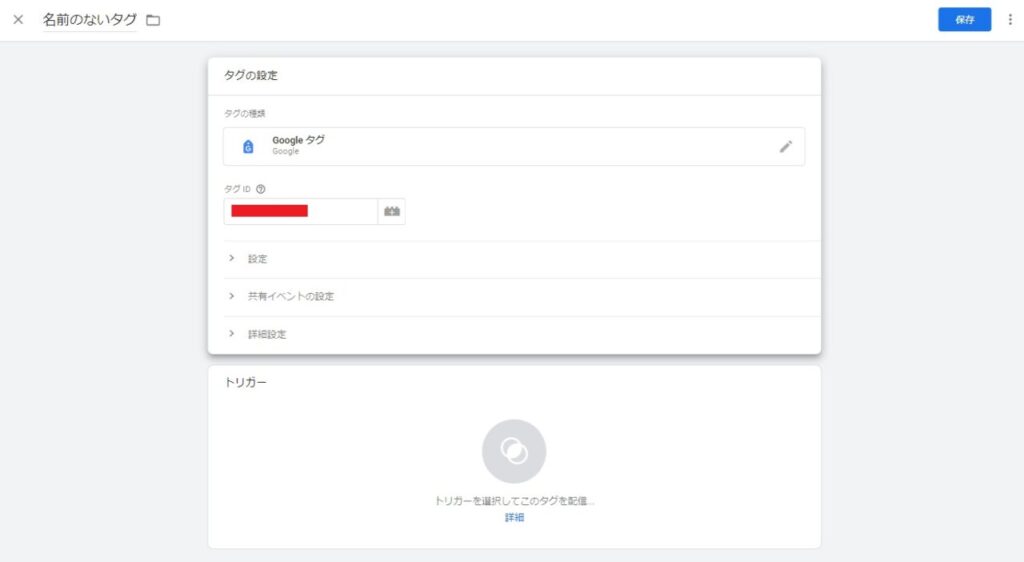
次に先ほどコピーしておいた「測定ID]を貼り付けてください。

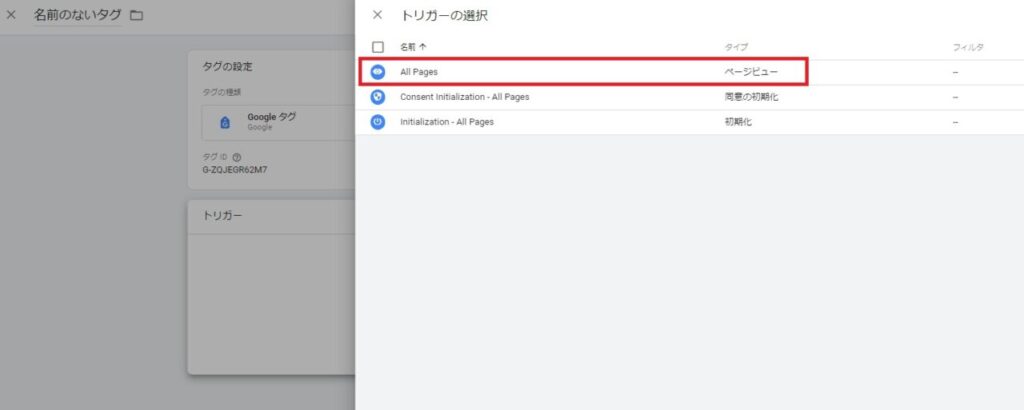
「トリガー」は「All Pages」を選択します。

その後、右上の「保存」ボタンを押せば完了です。なお、左上の「名前のないタグ」は「保存」ボタンを押すと、自動で「Googleタグ」と入力されるのでそのまま「保存」ボタンを押して構いません。
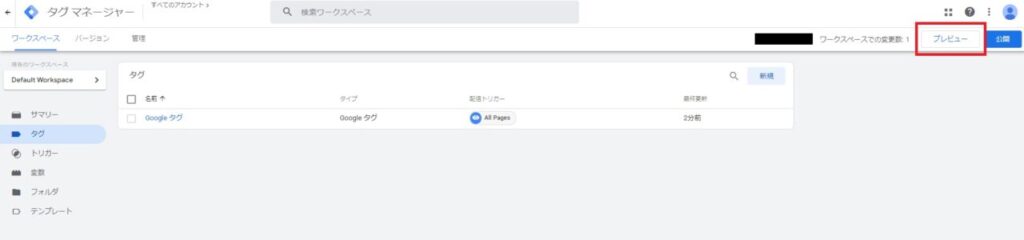
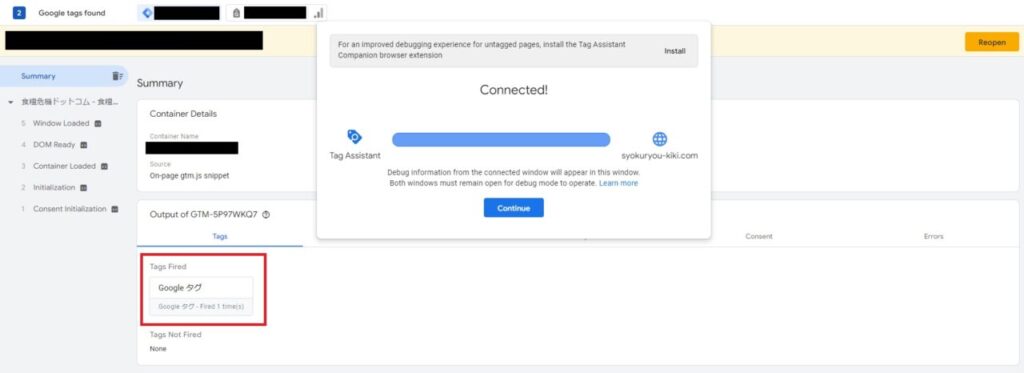
これですべてのページビューをGoogle アナリティクスで計測できるようになりました。念のため、きちんとタグが設置されているか、確認してみましょう。画面右上の「プレビュー」ボタンを押し、遷移先の画面でサイト名を入力して「connect」ボタンを押します。

下記の画像のように「Tags Fired」となっていればOKです。

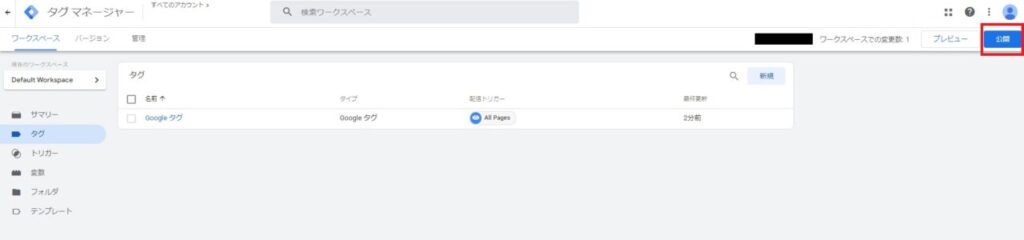
なお、Googleタグマネージャーでは「公開」ボタンを押さないと反映されません。忘れずに下記の「公開」ボタンを押してください。

これで完了です。