※この記事にはプロモーションが含まれています

インスタグラムは、SNSの中でも視覚で訴求する分野に適しています。
画像や動画を通してコミュニケーションのきっかけにするソーシャルネットワークなので、当然といえば当然ですが、目的と手法を戦略的に活用することでその強みを最大限活かすことができます。
ホームページを運営する中で、インスタグラムを埋め込むことも有効活用する手段のひとつ。
たとえば、こんな場面。
- わざわざブログ投稿するまでもないけど、タイムリーに新着情報を届けたいときに。
- ホームページが常に更新されていることを印象づけたいときに。
- 一部のWEBスキルをもった人ではなく、アルバイトのスタッフでも情報発信できるようにして、業務をフラット化したいときに。
- ユーザーが見えないバックグラウンドを視覚情報として伝えることで、顧客との親近感を深めたいときに。
- インスタグラムをしていないユーザーにも、発信した情報を共有したいときに。
- ターゲットとするユーザー層に10代~20代を設定しているときに。
- インスタグラムとホームページを連動させることで、違うチャネルの顧客の流入を相互に促したいときに。
しかし前提として、定期的に更新されなくては意味がありません。
更新もせず、狙いもなしに何となく設置するだけなら、ない方がましです。
ホームページは、ユーザーにどのような行動を促したいか(=マーケティング)、どんな印象を持ってもらいたいか(=ブランディング)を意図的に構築してはじめて成果の上がるものなので、そこに狙いがなければ散漫になります。

ワードプレスサイトにインスタグラム(Instagram)を埋め込む方法
ワードプレスサイトにインスタグラムのタイムラインを埋め込む手順は、難しくありません。
プラグインを使います。
1.プラグイン「Smash Balloon Instagram Feed」をインストール
インスタグラムを埋め込むためのプラグインは複数ありますが、いろいろ試した結果、下記プラグインが現時点(2021年10月)ではベストだと思います。
※似たようなプラグインがあるのでインストールの際はご注意ください。
インストール出来たら「有効」にします。
2.インスタグラムアカウントを紐づける
インストールすると、ワードプレス管理画面の左メニューに「Instagram Feed」と表示されるようになります。
それを選択してください。

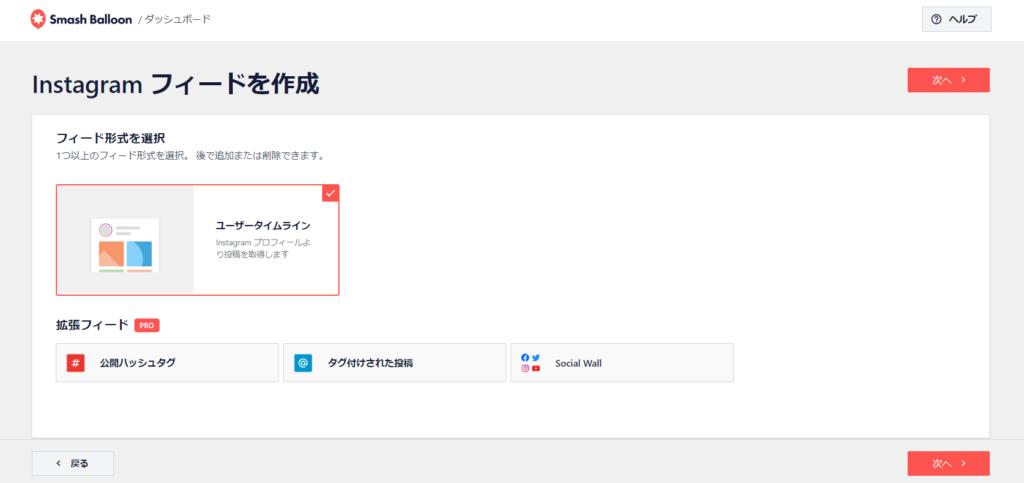
ダッシュボードが開きますので、「+新規作成」のボタンを押します。

さらに「次へ」と進みます。

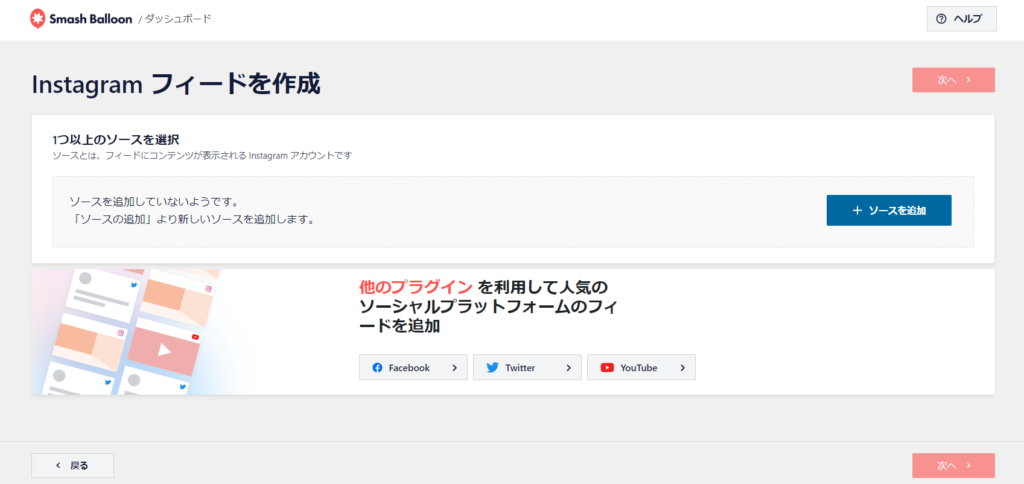
「+ソースを追加」を選択。
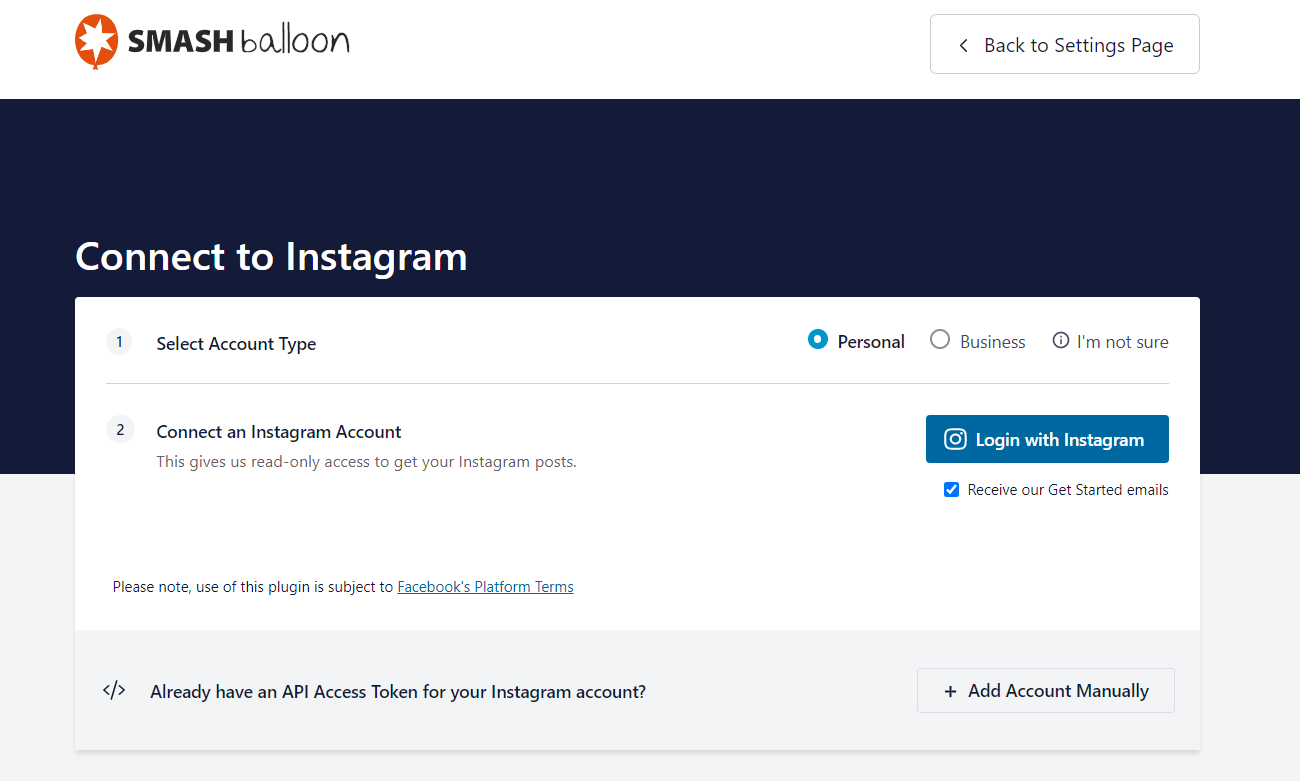
バージョンによりデザイン変更があるかもしれませんが、大体この流れでインスタグラムアカウントを紐づけるための下記画面に切り替わると思います。

あとは、「Login with Instagram」のボタンをおして、お手持ちのインスタグラムアカウントでログインすれば完了。
3.ショートコードを任意の場所に挿入する
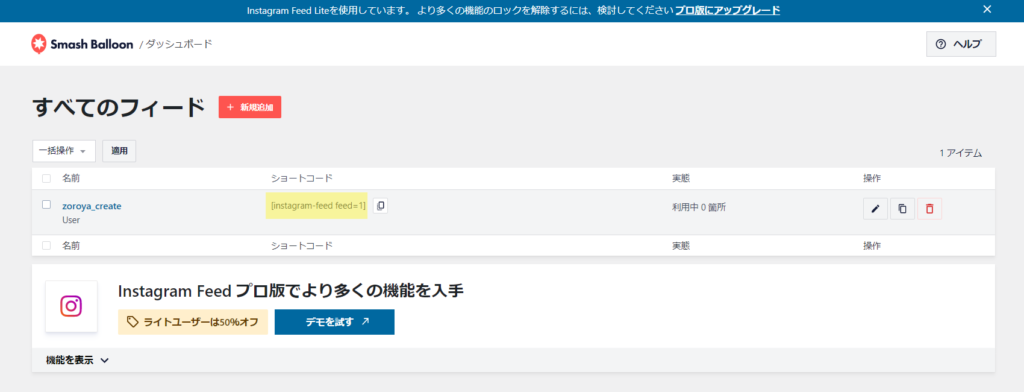
アカウントが紐づくと、ホームページに埋め込むためのショートコードが生成されます。

上記の画像の黄色く塗りつぶした部分 [instagaram ~]というところですね。
ショートコードの隣にあるコピーマークをクリックすると、コピーできます。
これを、任意の場所へ挿入すれば、完了。
4.デザイン調整
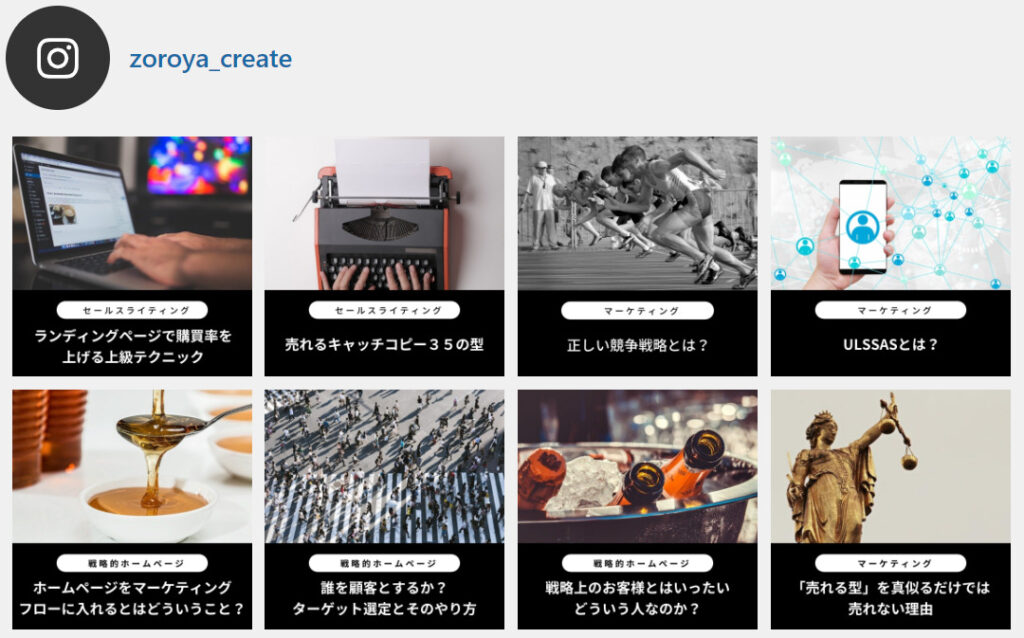
デフォルトでは、こんな感じになっています。

表示する件数や、デバイスごとの表示列、ヘッダーのアイコンなど調整することができます。
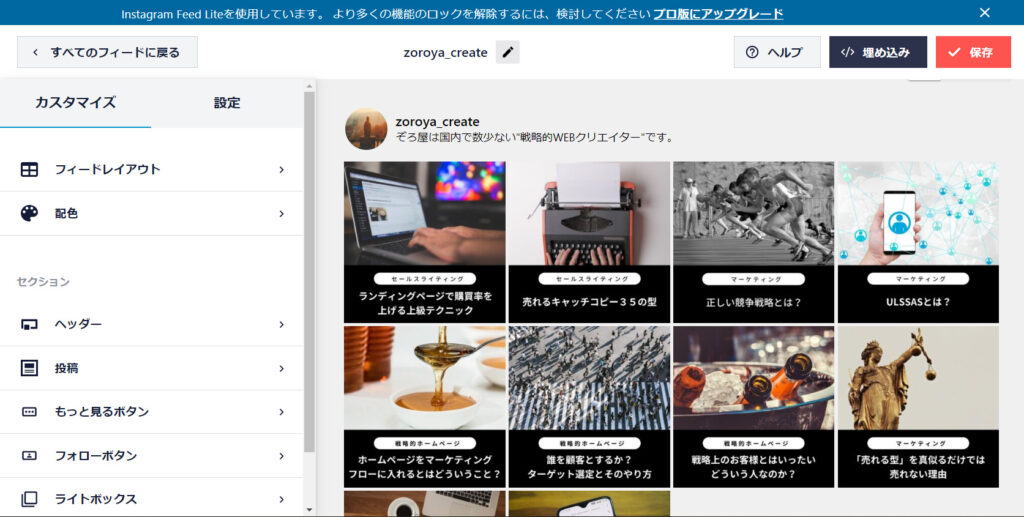
ワードプレス管理画面左メニュー「Instagram Feed」を選択し「すべてのフィード」から紐づけたアカウントをクリック。

このように、デザインを調整する画面になりますので、お好みにカスタマイズしてください。
無料プランでは、できることに限りがありますが、運用する分には問題ありません。
下記が、調整後の実際のインスタグラムフィードです。
参考
下記記事で、今回同様、インスタグラムのプラグイン導入についてご紹介しています。

当時はもっとも簡単でしたが、2021年10月現在は、今回ご紹介したプラグインがおすすめです。
ただ、技術の進歩、革新は早いので、以前ご紹介したプラグインの方がよくなることがあるかもしれません。
念のため、控えておきます。