※この記事にはプロモーションが含まれています

マーケティングとは「売れる仕組み作り」です。
分解すると4つの段階があります。

- 集客
- 見込み客を育てる
- 販売
- 顧客化
中でも②見込み客フォローが最も難しく、軽視しがちで、そもそもそれが重要だと知らない事業所が多いと感じます。理由は、すぐに成果が出るわけではないので、後回しにされがちなのでしょう。
ホームページであれば、コンテンツの質と量が見込み客フォローにあたりますが、それを揃えるには時間も労力もかかります。また、まだ顧客化していない見込み客とコミュニケーションを取るのは意外と難しい。
15年前はメルマガが主流でした。
ですが、メルマガはどちらかというと顧客への一方通行でした。
SNSが解決したのは、ここです。
SNSの登場で、手軽に見込み客と双方向コミュニケーションができるようになりました。
特にスモールビジネスにとっては、見込み客とコミュニケーションを図る最適なツールとなったです。
ホームページにツイッターのタイムラインを埋め込む方法と意味
コロナ禍で、SNSはますますその有効性を発揮するようになりました。
利用者も増えています。
上記で述べたように、見込み客とコミュニケーションを図るツールとしてSNSは今のところ最適です。
どのSNSを使うか?というのは、事業戦略により変わりますが、ここでは広範なビジネスで使えるTwitterを例に、ホームページに埋め込む意味と方法を簡単に解説します。
なぜ、ホームページにツイッターを埋め込むのか
ホームページを開設しても訪れてもらわなければ意味がありません。
SEO対策はもちろん、大切ですが、開設したばかりのサイトがすぐに検索上位に表示されることはないので、サイトの価値をあげる工夫が必要です。
サイトの価値をあげるのは、被リンクといって、他のサイトからリンクを貼られたり、更新回数を多くしたり、こつこつと地道な努力が必要です。
SNSならホームページのリンクを貼って、興味を持ったユーザーを検索順位に関係なく連れてくることができるわけです。
そうして、サイトのアクセスが増えることで、サイト価値も上がるので、SNSとつながない理由はありません。
ユーザーにとってのコミュニケーション手段
ホームページにツイッターのタイムラインを埋め込むと、実はデザイン的にも変化が出ます。
常に更新していると、ホームページを見る度に変化があって、飽きさせません。
また、ツイッター利用者からすると、ホームページ⇒Twitterへと遷移し、その投稿を見たり、コミュニケーションを取ることもできます。
Twitterのコンテンツは、ホームページよりも担当者の素が出たものになりやすいので、ユーザーからすると「親近感」を得やすいのですね。

そのように意図して、構築していくこともホームページの設計段階で必要です。
Twitterのタイムラインをホームページに埋め込むには?
Twitterのタイムラインをホームページに埋め込むのはとても簡単です。
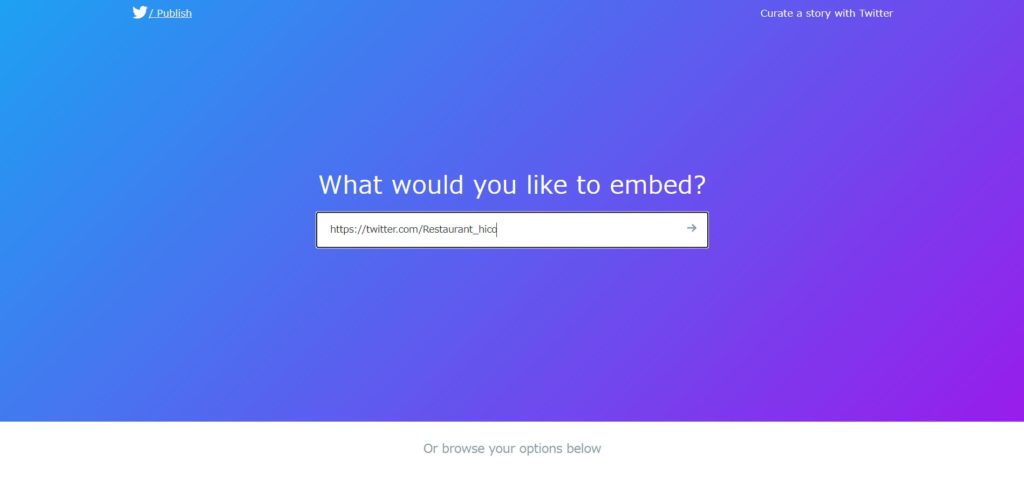
ツイッターのヘルプにも解説がありますが、https://publish.twitter.com/#をクリックし、下記のようにタイムラインを表示させたいTwitterアカウントのプロフィールページをコピペして「➡」ボタンを押せばOK。
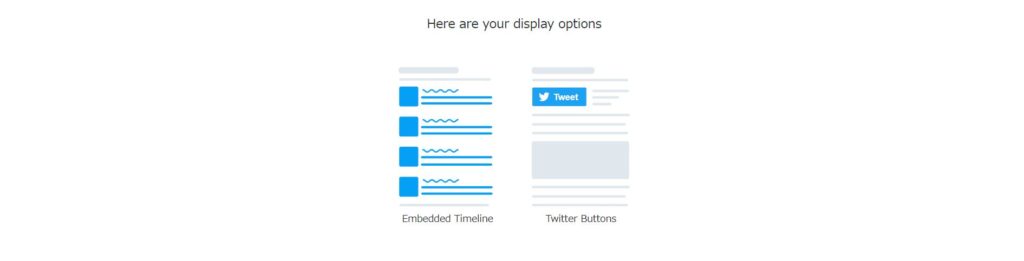
すると、下記のように表示するタイプを選べます。

タイムラインなら、左を選択すればよいでしょう。
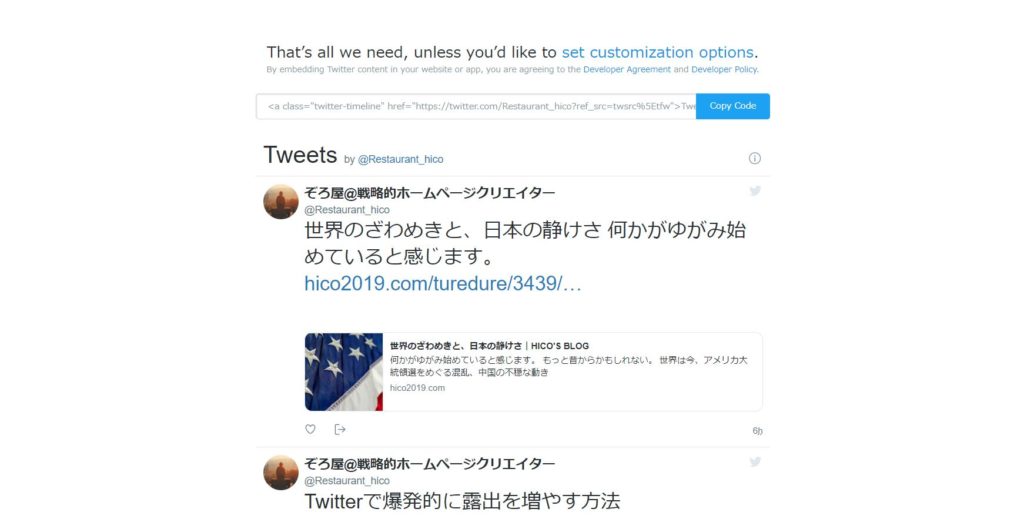
すると、次はこんな画面になります。

「Copy Code」を押して、サイトの表示させたいところにhtmlで貼り付ければ表示できます。
デザインをカスタマイズ
ただこのままだと、下に長く、おさまりが悪かったりするので、実際にサイトに反映する際には、サイズを調整した方が良いでしょう。
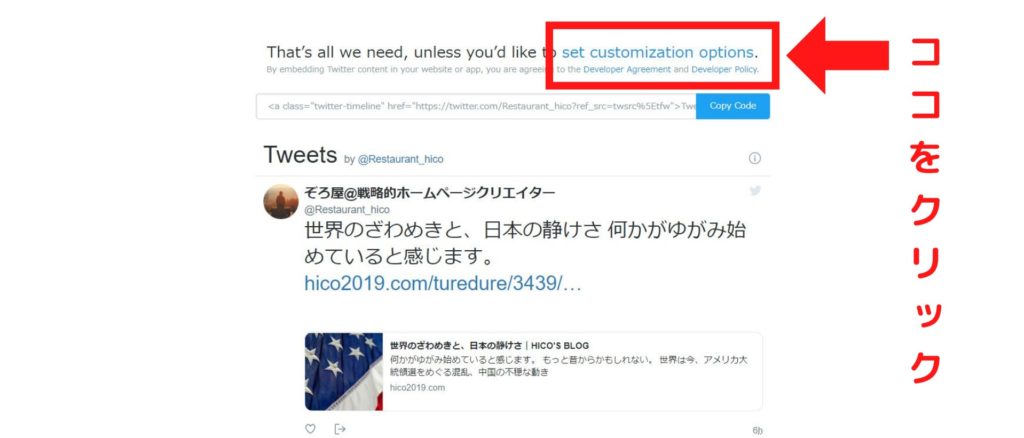
下記の青字部分をクリックしてください。

すると、表示する高さや幅、カラーを選択できる画面に映ります。
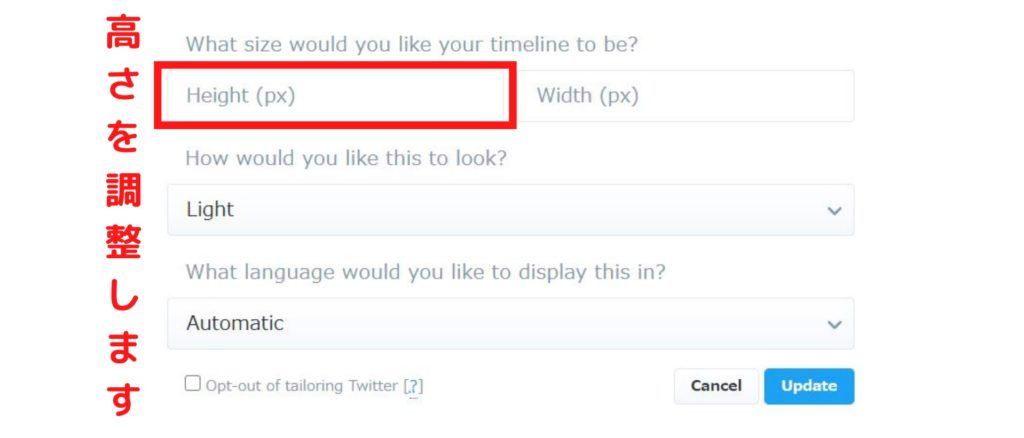
下記をご覧ください。

調整するのは、主に高さになります。
サイドバーなら350-450くらいがちょうど良いと思います。
幅は必要に応じて変更してください。
ちなみに「How wouild you like to this look?」とあるのは「Light」か「Dark」かしか選択できません。
「Light」は白背景、「Dark」は黒背景。
それだけの違いですね。
設定したら「Update」を押して、「Copy Code」でサイトの表示させたいところにhtmlで貼りつけます。
ワードプレスで表示させる場合
ワードプレスでサイドバーやフッターに表示させてみましょう。
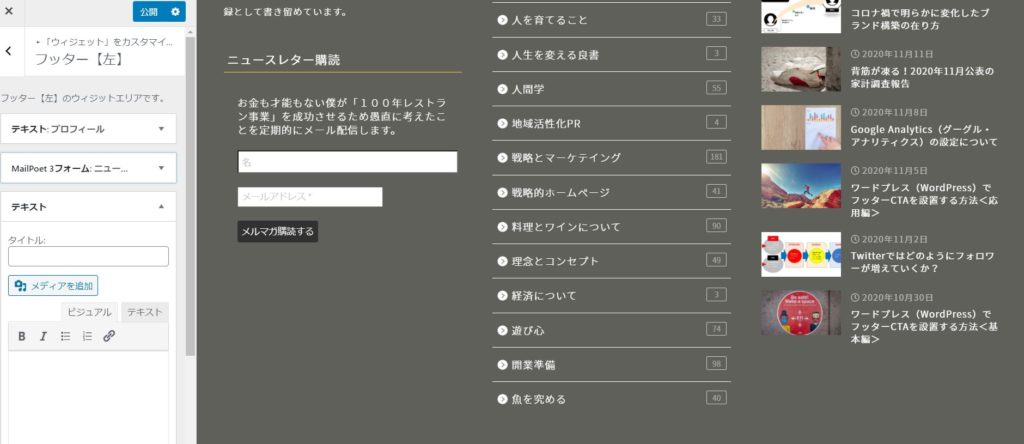
「カスタマイズ」⇒「ウィジェット」から任意の表示エリアを選択し、テキストを選びます。
そこに、コピーしたコードをhtmlでペーストすればOK。
例えば、下記のようなテキスト編集のタブに「ビジュアル」「テキスト」とありますが「テキスト」を選択し、そこに貼り付けます。

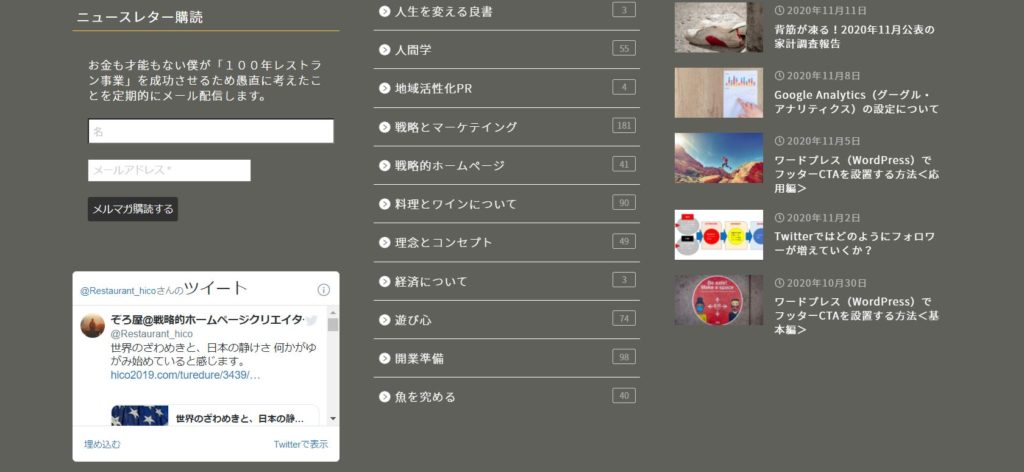
すると、下記のように表示されます。

ちなみに、このブログでは積極的な集客をしていません。むしろ、排他的集客という独特のコンテンツ構成をしており、SNSマーケティングの点では参考にならないのでご注意ください。