※この記事にはプロモーションが含まれています

どんなwordpressテーマを選べば他と差別化できるだろう……と思われたことはありませんか?
ワードプレステーマは国内外に星の数ほどあります。Web制作初心者の方は誰もが一度は思い悩むことでしょう。実を言えば、5年前の僕もそうでした。できるだけコードを書かずに、デザインも良く、成果の出るホームページを作る方法はないかと日夜、研究を重ねていました。
今でこそ、cssもPHPもJavaScriptも習得しましたが、当時はまだ勉強中で、HTMLが多少わかる程度。そんな技術的にまだまだ未熟な僕でも、あるワードプレステーマとの出会いがきっかけで、一気にデザインの質があがり、戦略を反映しやすくなって、成果の上がりやすいホームページが作れるようになりました。
そのワードプレステーマというのが、ここでご紹介する「The Gem」。海外の有料テーマですが、デザインテンプレートが豊富で、実現したいアイデアや設計を容易にしてくる神テーマなんです。

しかし、不思議なことに日本で「The Gem」を活用して制作している人も、紹介している人もなかなか見かけません。それは逆に言えば、他の制作者とはそれだけで差別化できるということ。もしあなたが、Webデザインのスキルだけでなく、マーケティングスキルも高い方なら、最強のパートナーとなるでしょう。
WEB制作を生業としている当社(勝てるホームページ作成会社ぞろ屋)としては、本当は秘密にしておきたい、とっておきのノウハウです。でも、当社で常々、伝えているのは「大事なのはデザインよりも戦略」ということ。デザインはマネできても、戦略は目に見えません。ならば公開してしまおう!と考えました。
それに、もっと、たくさんの人に使ってもらった方が、情報交換もできて、質も高くなります。自分では思いもつかないような使い方をする人も出てくるでしょう。そのシナジー効果は良い影響を与えてくれるに違いありません。
Web制作をしている方は必見の内容です。ぜひご参考ください。
「The Gem」がワードプレスの神テーマだといえる7つの理由
「TheGem」は、超高品質で常に最新のWordPressに対応した海外のワードプレステーマ。プログラミングを苦手とするWebサイトの制作者にとって、最強のパートナーになります。また、一般のユーザーが視覚的に簡単に操作できますので、クライアントに納品後の更新作業も簡単。テンプレートが400以上ありますので、事前にホームページの設計ができていれば、迅速にwebサイトを構築することができます。
以下に「The Gem」が神テーマだと豪語する理由を7つ挙げます。
プログラミング知識に乏しくても活用できる
Web制作初心者の方は特に、有料、無料を問わず何かしらのワードプレステーマを適用して、ある程度デザインが決まったレイアウトの中で構築するケースが多いのではないでしょうか?
たとえばTCDなどの国内テーマは、デザインも美しく、レスポンシブ対応も整っています。欠点は、型通りのデザインしか作れないこと。結果として、同じようなWebサイトが量産されてしまいます。
また、プログラミングを学びたての頃は、HTMLやCSSのコードをほぼコピペして、そこからちょっとカスタマイズする程度にならざるを得ないでしょう。差別化できるほど、デザインが作れるようになるにはかなりスキルを身につけないといけません。
「TheGem」では、「Elementer」というビジュアルエディタツールを拡張した仕様になっているので、特別なスキルがなくても、デザインが作れます。そうですね、およそ全体の9割は、直感的なドラッグ&ドロップ操作で対応可能なので、ウェブサイト全体からランディングページまで、あらゆるものを制作できます。
もちろん、css/javascriptを使いこなせれば、さらに上級者の使い方が可能になります。
デザインや機能がとにかく豊富で、洗練されている
「The Gem」には、2023年12月現在で400以上のデザインテンプレートがあります。また、730を超えるページセクションがあり組み合わせは無限大。

海外で開発されたテーマなので、フォントや文字の大きさなど、調整する必要はありますが、デザインは洗練されているものが多く、使い勝手が良い。ちょっとデザインに困ったら加工して使えば、ひとりでウンウン唸って作成するよりも、短時間で、しかも洗練されたデザインが実現できます。
日本で使っている制作者が少ないので、差別化しやすい
WordPressのシェアは、世界中のWEBサイトの43.1%、CMS(簡単にいうとホームページ作成ツール)の63.7%。(https://w3techs.com/technologies/overview/content_management)
日本においては、なんとCMSの83.2%がワードプレスで作られています。世界でも日本でもNo.1を誇るWordPressの大きな特徴のひとつが、豊富なテーマにより手軽にオシャレなサイトが作れること。
しかし、日本で使われる人気のテーマは結構、偏っています。同じテーマを使っていれば、デザインがどうしても似通ってしまいますよね。日本で開発されているTCDは、優れたワードプレスデザインテーマですが、それだけに、TCD感が強く出てしまいます。業態ごとに使いやすい設計をしているので、競合と被ってしまうことも珍しくありません。
そこでおススメなのが「TheGem」。試しに「TheGem 使い方」と検索してみてください。2024年4月現在、日本語で詳細に解説された情報は当社の記事以外皆無です。ほぼ検索されません。「TheGem」を日本では活用している制作サイドは少ないので、その時点で差別化ができます。
当社でも案件によっては一からプログラムを作りコーディングするケースもありますが、多くのクライアント様の制作で活用してきました。
マーケティング重視で自由度の高い設計が可能
ホームページは、コンバージョン率(ユーザーが行動する確率)が非常に重要になってきます。
せっかく見込み客が訪問してきてくれても、問い合わせや購入、メルマガ登録など、何らかの行動を起こしてもらえなければ、再訪問してくれる確率は極めて低くなるでしょう。いかに離脱させないか? 工夫することはすべてのホームページにおいて欠かせない設計となります。
実際、データを取ってみると、ホームページのファーストビュー(最初に表示される画面)で離脱する人が9割以上のWEBサイトも少なくありません。スクロールして先に進めてもらえたとしても「自分のほしい情報にたどりつけない」「目的の商品を探せなかった」「料金表が見つからない」「書いてあることがよくわからない」など、導線設計やシナリオがまずければ、すぐに離脱されます。
「TheGem」を使えば、離脱されないという意味ではありません。しかし、プログラミング知識に乏しくても、自由度の高い設計が可能なので、ユーザー視点で行動誘導を緻密に構成すれば、コンバージョン率の高い設計が作ることは可能です。
また、デザインテンプレートの中にはユーザーを引き付けるインパクトのあるテンプレートがたくさんあります。それらを活用しながら、シナリオを描ければ、マーケターにとっても使い勝手の良いテーマとなるでしょう。
クライアントに納品後の更新作業がカンタン
ホームページは、どんなに良いWEBサイトができても、クライアント側で運用・更新できなければ意味がありません。
当たり前ですが、ホームページの更新頻度を上げることは重要な検索エンジン対策となります。その際、クライアント側が面倒くさがらず、気が向いたときにいつでも更新できるような環境を作っておくべきです。更新するのに、難しい作業があると、多くの人は続きません。あなたもよく見かけませんか?「ホームページができました」という更新から2つ3つほどしか記事がなくて、ずっと放置されているサイトを。
「TheGem」では、「Elementer」というビジュアルエディターツールがベースなので、直感的に操作できますし、ブログ記事の更新はワードプレスの優れたエディターを使うこともできます。もともとワードプレスはブログ制作ツールとして開発され、進化してきました。日々の記事更新に優れたCMSなのです。
「Elementer」はノーコードで使えるので、画像や文章の修正ならば、クライアント側で運用が可能です。納品の際に、マニュアルとして補足してあげれば、操作がカンタンなので忙しいクライアントでも気軽に更新することができるでしょう。どんな操作感か知りたい方は下記の記事をご覧ください。

国内テーマに比べ、非常に安価
国内の日本製ワードプレステーマは海外のものと比べると非常に高価です。国内のユーザーのみがターゲットとなるので、販売数が伸ばせないのも要因の一つかもしれません。
しかも日本製のテーマは、海外製のテーマに比べると種類も非常に少なく、機能性や拡張性に乏しいというのが現実。デザインの自由度が低いものも多く、ワードプレスのアップデートにより不具合が出ることもありました。個人的な心情としては国内のテーマを応援したいのですが、背に腹は代えられない。
「TheGem」はなんと、59ドルです。為替レートで前後しますが、1ドル130円として8060円。デザイン、機能、拡張性において、非常に優れているのに、日本製の高価なテーマと比較すれば半額以下です。

またライセンスをまとめ買いすれば、さらに20%OFFで買えたり、時々、セールで39ドルになったりします。
圧倒的に時間と利便性を短縮できる
一からワードプレステーマを構築できるプログラミングスキルの高い人にとっても、まったくゼロから開発することは少ないでしょう。CSSフレームワークや既存のワードプレスファイルをカスタマイズして制作すると思います。それもまた、思い入れがあり、味わい深い制作となるのは確かですが、「The Gem」なら1クリックで、優れたデモサイトができてしまいます。もちろんレスポンシブ対応済みで、デザインはお洒落。さらに海外の優れたマーケティングノウハウが反映されたテンプレートもあるので、手間と時間を削減できるだけでなく、費用対効果を劇的に高めてくれるはずです。
「TheGem」のような海外製ワードプレステーマは他にも星の数ほどありますが、当社が試してきた中で、デザイン、機能性、マーケティング活用において、もっとも優れていると感じます。
組み合わせ可能なページセクションやテンプレート、多くの切り替え可能なデザインスキンを持つコンテンツ要素、そして直感的なライブ編集。これらを必要に応じて、カスタマイズすれば、かなり独自性の高いホームページを作れるでしょう。
ワードプレステーマ「The Gem」のデメリット
「TheGem」はワードプレスの神テーマだと思います。ですが、デメリットがないわけではありません。下記、3点はお伝えしておく必要があります。
海外テーマのため、やや仕組みがわかりづらい
「The Gem」のシステム表記は英語で、お問い合わせやサポートは充実しているものの、英語での対応が必要になってきます。
ただ、Google Crhomであれば右クリックで翻訳できるので、大半のことは理解できると思います。「The Gem」のホームページではドキュメンテーションで動画や画像付きで詳しく解説しているのでChromeで翻訳しながら進めるとよいでしょう。
最初は難しく感じますが、しばらく格闘しているとだんだんと使い方が分かってきます。当社でも日本向けに解説していこうと思いますが、検索してもやり方が分からないときは、挑戦してみることをおススメします。
日本人用にデザイン調整が必要なケースがある
日本語と英語では、文字の行間や字間の視認性が異なります。
たとえば、英語だとフォントサイズが大きくてもかっこいいのに、日本語だとダサくなるケース。こうしたケースはよくありますね。そんな時は、フォントサイズや、フォントそのものを調整しなくてはなりません。
ポイントは、フォントの役割からデザインを考えていくこと。ホームページにおけるフォントの役割とは、自社の提供価値を正しくユーザーに伝えることです。ターゲットユーザーが高齢の方であれば、大きく表示させる必要がありますし、若年層なら、見出しと本文の文字の大きさを極端に変えて、センス良く見せてもよいでしょう。
こうした見せ方の調整は、海外と日本国内では大きく異なるケースがあるので、調整が必要になります。
なお、「Noto Sans JP」「Kosugi Maru」「Zen Kaku Gothic」「Shippori Mincho」などGoogleフォントで使える日本語のフォントはひととおり揃ってますので、フォント選びに困ることはありません。
対策を施さないとサイト表示がやや重くなる
サイト表示が遅いと、SEOやユーザーの利便性において悪影響を与えます。
「TheGem」のデザインベース「Elementer」は、何も対策しないと、サイト表示が遅くなります。視覚的に編集ができ、初心者でも使い勝手が良いのですが、多機能な分、記述しているプログラム量が多く、どうしても表示速度が重くなってしまうのです。なので、サイト表示速度を改善させるプラグインの導入や、画像サイズの調整など、一定の対策が欠かせません。
ここでは、「The Gem」とも相性の良いサイト表示速度を速めるプラグインを軽くご紹介しておきますが、詳しくは、下記の記事をご覧ください。

WordPressのサイトを高速化するためのプラグイン
WordPressのサイトを高速化するためには、以下のようなプラグインの導入すると良いでしょう。
- LiteSpeed Cache(データベースを最適化する)
- EWWW Image Optimizer(画像を圧縮したり、次世代画像フォーマットに変換する)
- Autoptimize(CSS/JSの読み込み遅延などを調整したり、キャッシュを削除する)
WordPressのサイトが遅い原因を一気に解決するプラグインはないので、上記のようなものを利用しながら一つ一つ高速化を進めてください。
ワードプレステーマ「The Gem」をおすすめしない用途
「The Gem」はほぼすべての業種業態、事業にとって使えますが、ブログなどコンテンツマーケティング用Webメディアを構築したいときには、おすすめしません。
Webメディアを運用する際の利便性においては、それに特化した優れたワードプレステーマが数多く存在するからです。当社でも使用している「SWELL」はその筆頭でしょう。

ただし、デザインの自由度やユーザーがサイト訪問してからコンバージョンに至らせるための導線づくりには「TheGem」に軍配があがります。
「The Gem」のインストール方法
ここからは「TheGem」のインストール方法を解説します。
「TheGem」を購入する
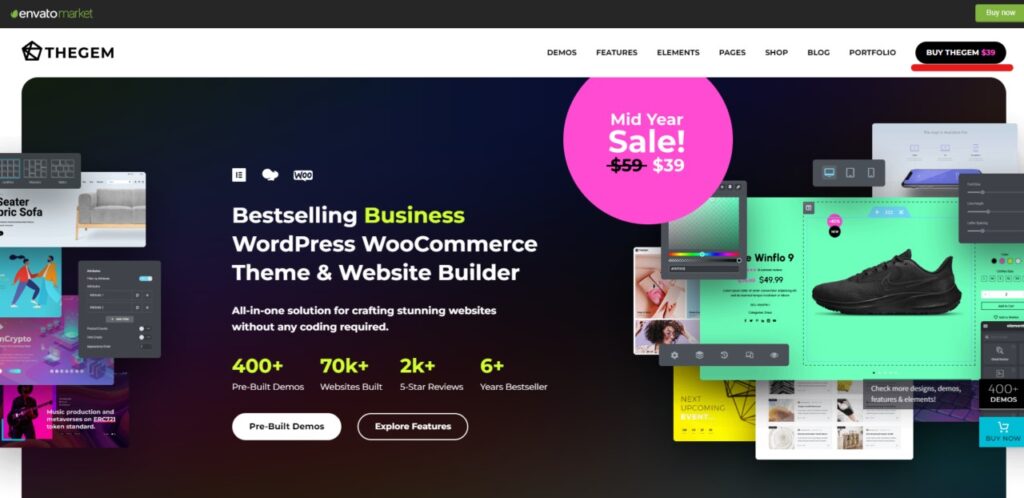
まずは、ワードプレステーマ「The Gem」を購入します。右上の「BUY THE GEM」ボタンを押すと、購入画面できます。

レートにより変わりますが、通常59ドル(9,000円前後)。時々セールで39ドルになることがあります。
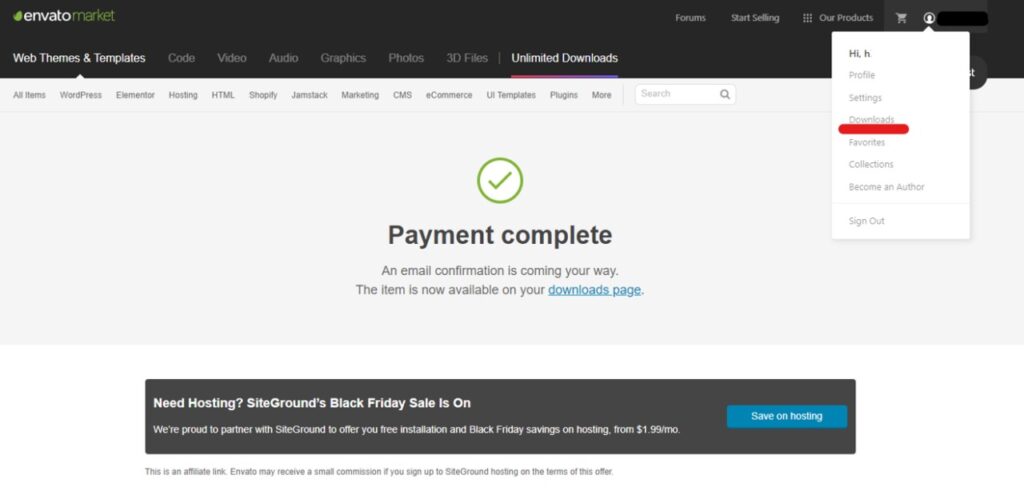
themeforest のユーザー登録を促されると思いますので画面に沿って入力いただき、テーマを購入すると下記のような画面になります。

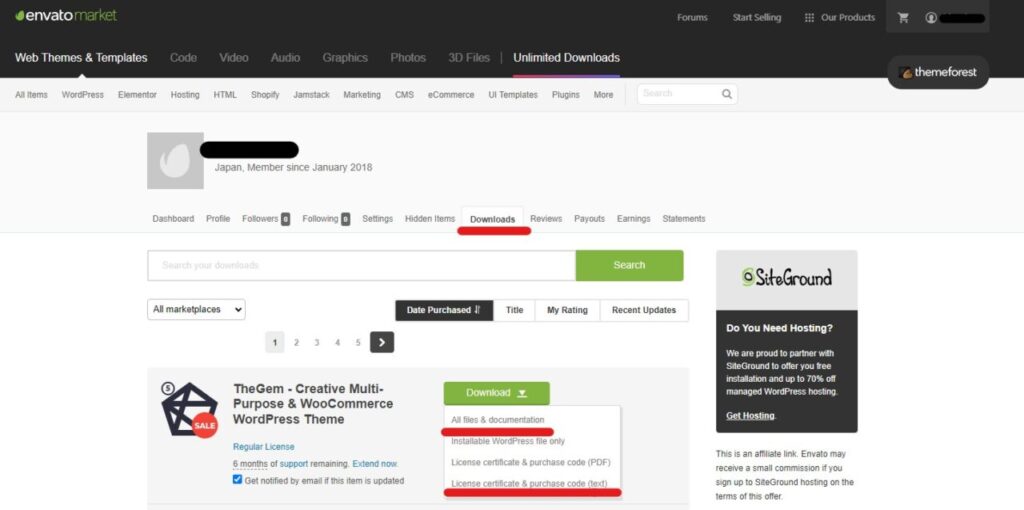
画面右上のユーザー名にカーソルを合わせると、メニューが表示されるので「Downloads」ボタンを押してください。

すると上記のような画面になるので、画面中央の「Downroad」ボタンをクリックし「All Files & documentation」と「License certificate & purchase code(text)」をダウンロードします。
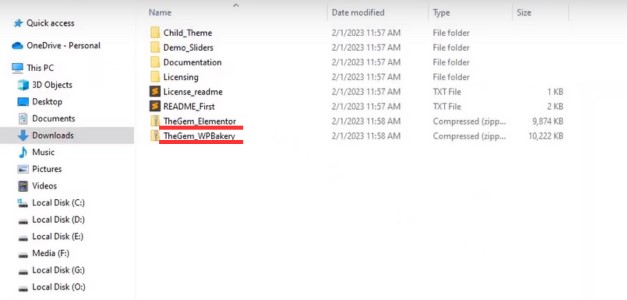
「All Files & documentation」をダウンロード出来たら、ファイルを解凍しておいてください。
なお「TheGem」には 2 つのバージョンがあります。 1 つのバージョンは WPBakery ページ ビルダー用です。もう 1 つは Elementor ページ ビルダー用です。どのページビルダーを好むかに応じて、それぞれのテーマのバージョンを使用してください。当社では、これまでお伝えしてきたように自由度の高い設計ができることから「Elementor」を選択することをお勧めします。
「TheGem」をワードプレスにインストール
次に、「TheGem」をワードプレスにインストールします。自身のワードプレスサイトの管理画面にログインしてください。まだワードプレスサイトを持ってないよ、という方は下記をご覧ください。
![外観 → テーマ を開き、[新しいテーマを追加] をクリック](https://zoroya.co.jp/wp-content/uploads/2023/12/6.jpg)
外観 → テーマ を開き、[新しいテーマを追加] をクリックし、アップロード リンクをクリックします。


ファイルを選択し、先ほどダウンロードした「TheGem_Elementor.zip」を見つけて、[今すぐインストール] ボタンを押します。
次に、同じ要領で、子テーマをインストールします「Child_Theme」>「For_TheGem_Elementer」>「TheGem_Elementor_child.zip」を選択して、[今すぐインストール] ボタンを押します。
そして、子テーマである「TheGem_Elementor_child」を「有効化」します。親テーマではなく、子テーマを「有効化」する理由は、テーマのアップデートなどで構築したプログラムが上書きされてしまうことを防ぐためです。子テーマを選択して、そこで構築したオリジナルのプログラムは、親テーマがアップデートしても変更されません。詳細は割愛しますが、子テーマを有効化するようにしてください。
「TheGem」に「Purchase Code」を登録する
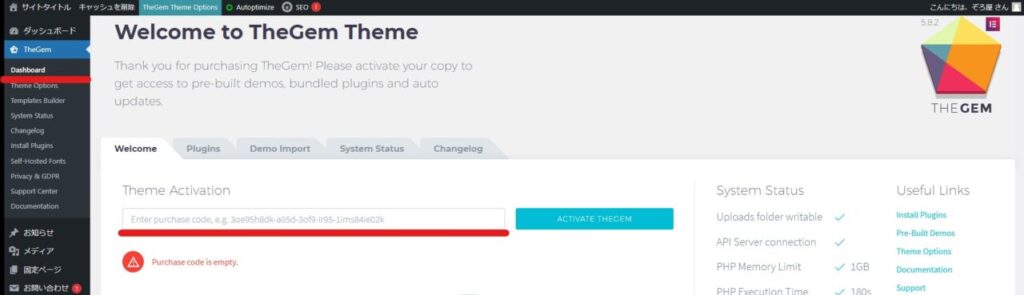
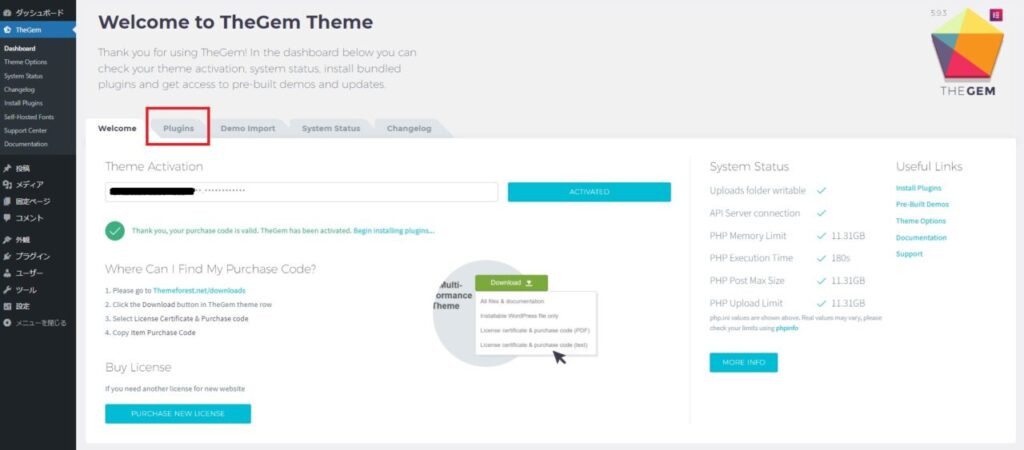
管理画面左メニュー「The Gem」>「Dashboad」の画面に進んでください。

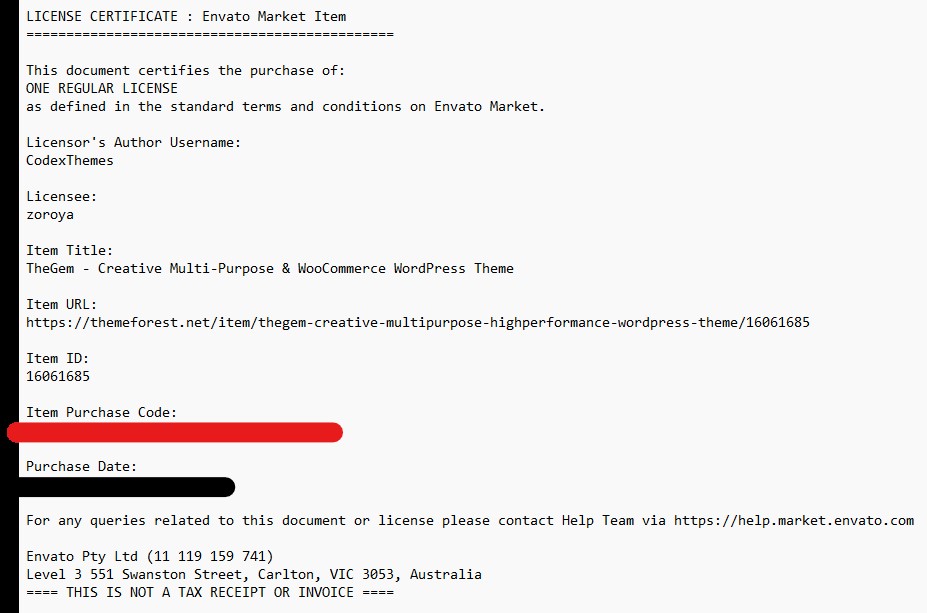
上記、赤のアンダーラインのところに、ライセンスを証明するため「purchase code」を登録する必要があります。この章の最初に「The Gem」を購入して「License certificate & purchase code(text)」をダウンロードいただきました。そのファイルを開いてください。

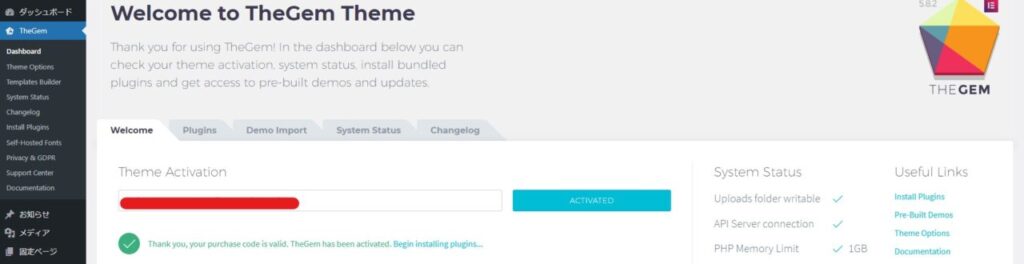
上記で赤く塗りつぶしているところが「Purchase Code」です。このコードを先ほどの「The Gem」>「Dashboad」に貼り付けます。

上記画面のように「Thank you, your purchase code is valid.」とメッセージが出れば完了です。
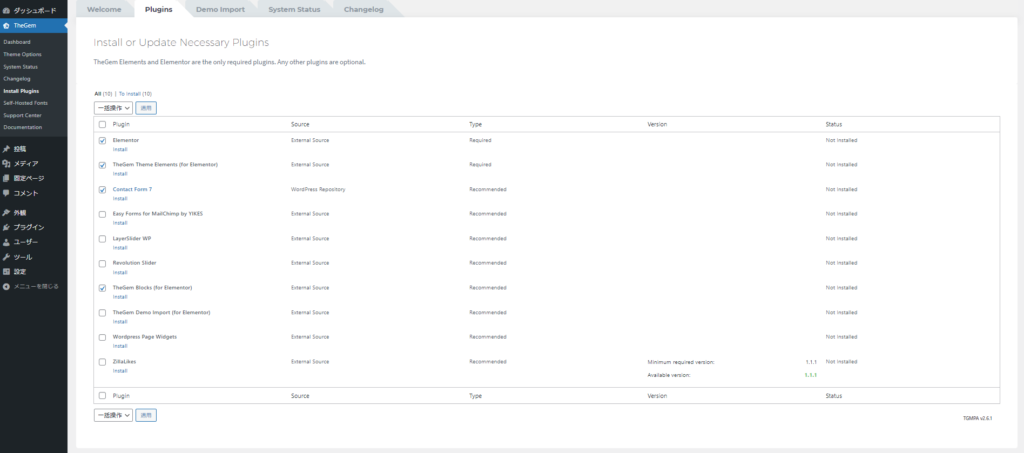
「TheGem」に必須プラグインをインストール
次に「The Gem」を使いこなすためのプラグインをインストールしましょう。

上記の「Pulagins」タブを選択します。

構築に必要不可欠なプラグインは以下の4つです。
Elementor
TheGem Theme Elements (for Elementor)
Contact Form 7
TheGem Blocks (for Elementor)
上級者の方は上記4つだけでOKです。
デモサイトをインポートしてそれをカスタマイズする場合は、すべてのプラグインをインストールしてしまいましょう。不要であれば、あとから削除できます。
チェックボックスにチェックを入れ、左下の「一括操作」のドロップダウンから「Install」を選び「適用」すれば完了です。
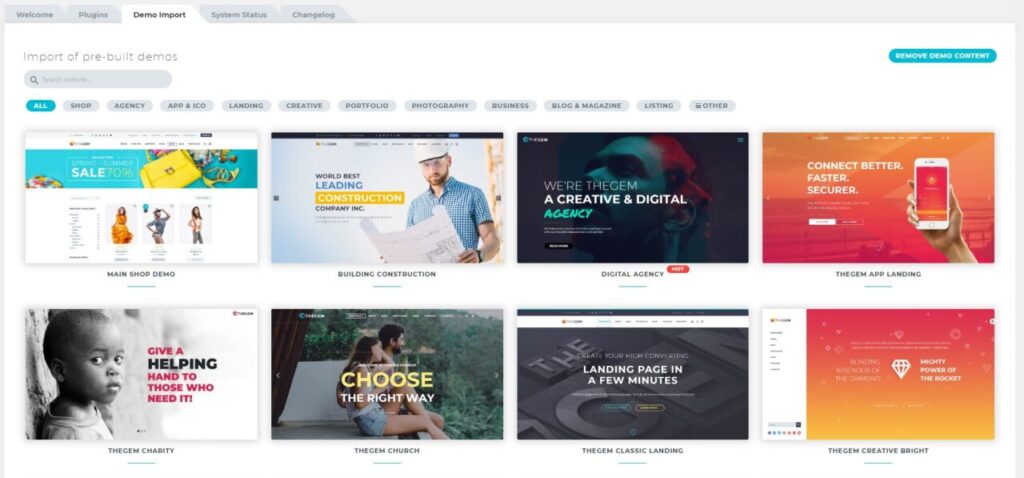
「TheGem」の優れたデモサイトをインポート
ここまでで「TheGem」でWEBサイト制作ができる環境が整いました。ここからどのようにデザインを作っていくのかによりますが、「TheGem」にはすでに優れたデモサイトが400以上あります。
初心者の方は、これらの中からイメージに近いサイトを選び、カスタマイズしていく方法がおすすめです。上級者の方も、テンプレートをカスタマイズすることで作業効率が劇的に上がるかもしれません。
「TheGem」デモサイトのインポート方法
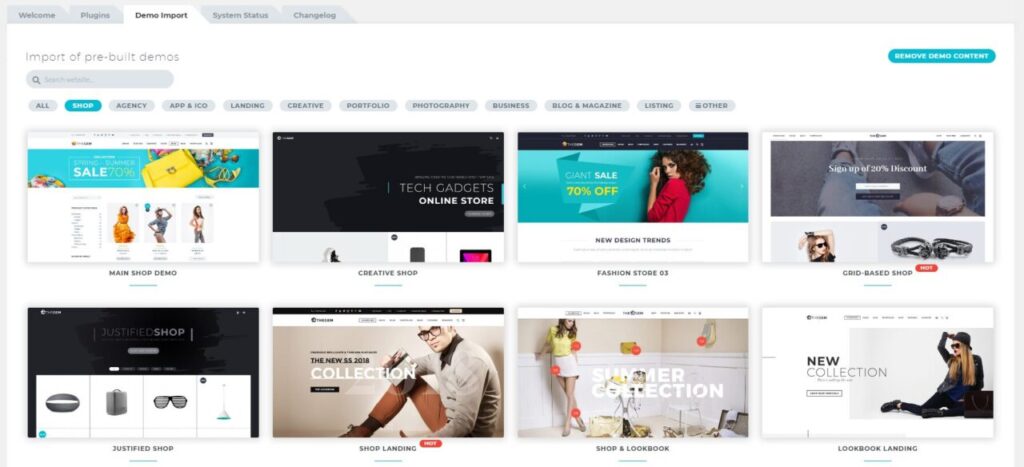
デモサイトのインポートは1クリックでOK。非常に簡単です。

このように400以上のデモサイトがずらり。種類が多すぎて迷いますね。

イメージに近いサイトを見つけたら、選択して「NEXT STEP」「SUBMIT」を押せば完了です。
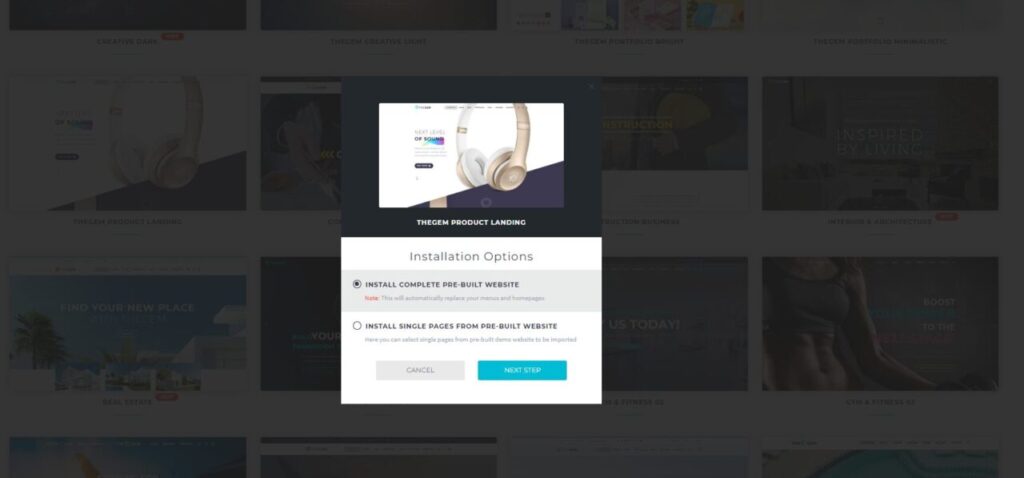
「TheGem」ネットショップのインポートについて
ネットショップを作りたいときは「SHOP」で検索してみましょう。すると、ECサイトのテンプレートがずらっとピックアップされます。

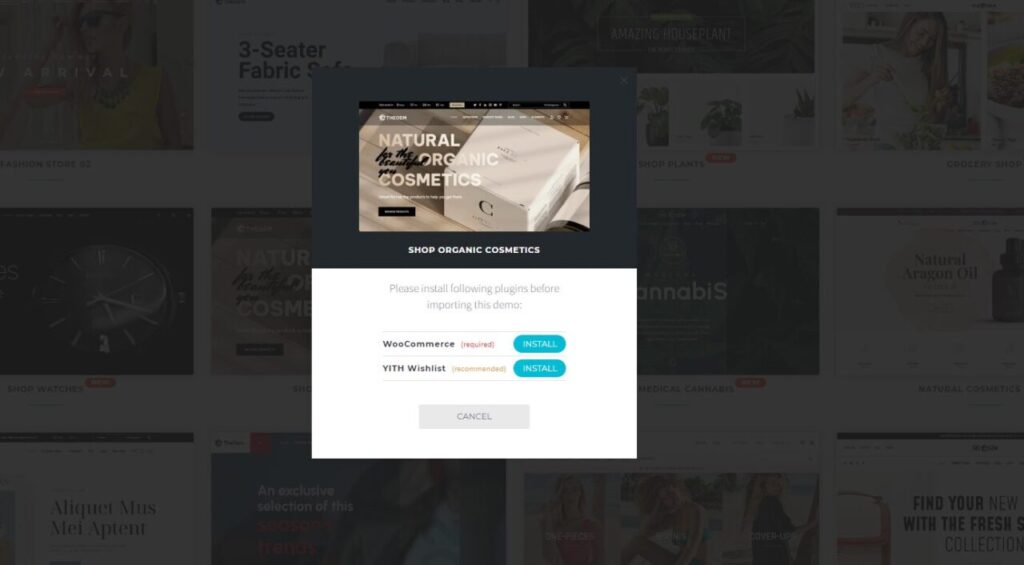
なお、「TheGem」でネットショップを作るときは、「Woocommerce」というプラグインをインストールしないとデモサイトをインポートできません。

サイトを選択すると、下記のようにプラグインをインストールするウインドウが出ますので、インストールしてから、デモサイトをインポートしてください。
「The Gem」のテーマオプションについて
ワードプレステーマ「The Gem」はその美しいデザインと強力なカスタマイズ機能で、海外では大人気のwordpressテーマです。その多様なデザインオプションと機能を最大限に活用するためには、ThemeOptions(テーマオプション)の詳細な理解が欠かせません。
しかし、日本国内で「The Gem」を活用している制作者はあまりおらず、解説記事もないのが現状です。そこで下記の記事では、日本国内ユーザーの方向けに「The Gem」のThemeOptionsを一つ一つ丁寧に解説し、どのようにしてホームページを理想の形にカスタマイズできるかを完全ガイドとしてまとめました。
ぜひご参考ください。

まとめ
海外製ワードプレステーマ「The Gem」は、Web制作の初心者にとって最強のパートナーとなります。特に、プログラミングは苦手だけど、Webデザインは得意という方。勝てるホームページの設計さえできれば、成果の出るホームページをいくつも生み出せるでしょう。
ただし、一番、難しいのは、デザインよりも目に見えない戦略やマーケティングです。当社ではホームページの設計を通して、ステップバイステップで学べる講座を用意していますので、ご興味あれば下記をご覧になってください。


