※この記事にはプロモーションが含まれています

「あれ、WordPressのサイトが遅いかも・・・」
と思ったら、高速化に取り組むのがおすすめ。
WordPressのサイトを高速化すれば、SEO面で評価されるうえ、離脱率の軽減やCV向上が期待できます。今回は、WordPressのサイトを高速化する重要性と、高速化の手法10選をまとめました。
「遅いな…」と感じたときがはじめ時。今すぐ高速化させて、検索順位の上昇やユーザビリティ(=ユーザーにとっての使いやすさ)の向上を狙っていきましょう。
WordPressのサイトは高速化するべき!その重要性とは?
WordPressのサイトを高速化するべき重要性は、以下4つです。
- SEOに効果的
- 離脱率を軽減させられる
- CV(コンバージョン)向上が期待できる
- サーバーコストを抑えられる
それぞれのポイントについて解説していきます。
SEOに効果的
Googleは、2018年にWebページの読み込み速度をモバイル検索のランキング要素として加えると公言しました。
これは、ユーザーが「悩みをできるだけすぐに解決したい」と考えているからです。Googleはユーザーファーストを何よりも大事にしているので、自サイトを上位表示させたいのなら高速化は欠かせません。

離脱率を軽減させられる
WordPressを高速化すれば、自サイトからの離脱率を抑えることが可能です。
Googleの調査では、以下のように読み込み時間が長いほど離脱率は増えるといった結果が出ています。
| 読み込み時間 | 1~3秒 | 1~5秒 | 1~6秒 | 1~10秒 |
| 離脱率 | 32%の上昇 | 90%の上昇 | 106%の上昇 | 123%の上昇 |
離脱率が軽減できれば、より多くの見込み客に自社コンテンツを伝えられるでしょう。
CV(コンバージョン)向上が期待できる
WordPressのサイトを高速化すれば、ユーザビリティ(=ユーザーの利便性)が向上し、CVを高められます。
ユーザーは、Webサイトをストレスなく見ることができると「この記事も気になるからチェックしてみようかな」とサイト内を回遊してくれるもの。
そのまま目的とするページへ流入できれば、CVを向上できます。
サーバーコストを抑えられる
WordPressのサイトを高速化すると、サーバーが今までよりも処理能力を抑えて稼働できるため、従量課金制サーバーの場合、コスト削減が可能です。従量課金制は使用した分だけ利用料金を支払います。
なお、従量課金ではない場合は、プラン内容の見直しを計れるかもしれません。
WordPressのサイトを高速化する前に行うこと
WordPressのサイトを高速化する前に、自サイトの表示速度がどれくらいか押さえておくべきです。
Webサイトのページ速度や改善点をチェックするには、Googleの無料ツール「PageSpeed Insights」を使いましょう。

使い方は、「PageSpeed Insights」を表示し、調べたいWebサイトのURLを貼り付けるだけ。
Googleの指標ごとに自サイトの速度などが評価され、改善点も伝えてくれるので、まずはそれらの解決を優先的に取り組みましょう。
WordPressのサイトを高速化する10個の手法
WordPressのサイトを高速化するには、主に以下10個の手法があります。
- 画像形式を変更する
- 画像ファイルを最適化する
- 画面外の画像は読み込み速度を遅くする
- キャッシュを活用する
- JavaScriptの読み込みを遅くする
- JavaScript・CSS・HTMLを最適化する
- PHPバージョンを変更する
- プラグインを減らす
- WordPressテーマを変更する
- サーバーを変更する
それぞれ行うべきことを解説していきましょう。
画像形式を変更する
使用用途に応じて画像形式を変更すれば、容量を抑えられてWordPressサイトの高速化に繋がります。
例えば、png形式はjpg形式とgif形式の良いとこどりがされている画像形式ですが、データ容量が最も大きいのです。だからこそ、描写の細かい画像はjpg形式、色数の少ない画像はgif形式など、特徴を押さえながら画像形式を最適化することで、表示速度の向上が見込めます。
最近では、他の形式よりファイルサイズの軽量化が可能な「WebP形式」も多く利用されているので、ぜひ検討してみてください。すべての画像をWebP化するだけでも、サイトはかなり軽くなります。
ワードプレスプラグインで画像をWebP化する方法
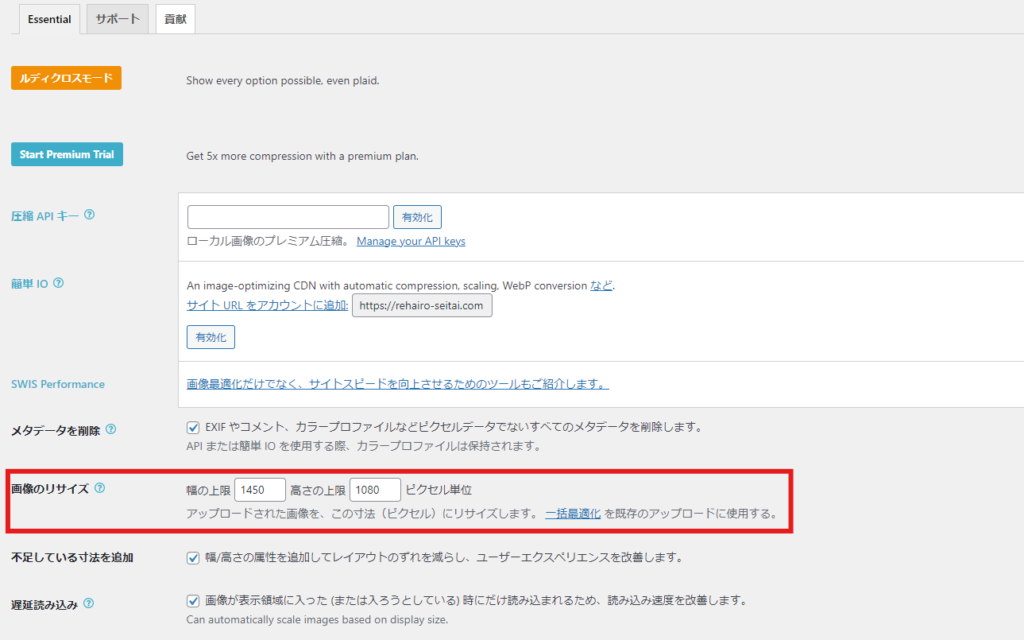
ワードプレスプラグイン「EWWW Image Optimizer」を使うと、画像を劣化させることなく、アップ時に自動で画像サイズを圧縮することができます。

サイトがなかなか表示されなかったり、サイトが重いと感じたらこのプラグインを使って画像のファイルサイズを小さくすることでサイトの表示速度を上げることができます。「EWWW Image Optimizer」は新しい画像をアップロードするときに自動でサイズを圧縮してくれるだけでなく、すでにアップしている画像も一括で圧縮することができるので非常に便利です。
次世代画像フォーマットの変換の仕方
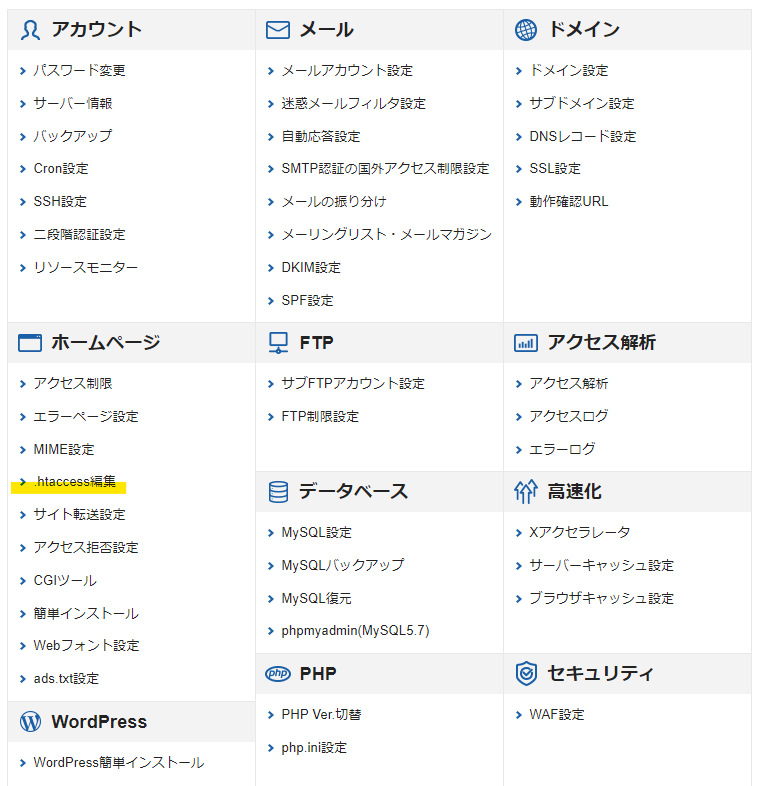
また、サーバーの「.htaccess」を編集して、次世代画像フォーマット(WebP形式)への自動変換をする機能は活用いただくと画像軽量化につながります。

エックスサーバーの場合は「.htaccess」に下記のコードを追加すると、自動でWebP画像に変換してくれるようになります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_URI}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
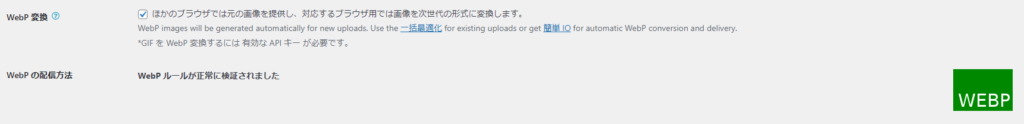
AddType image/webp .webp下記の画像のように「WebPルールが正常に検証されました」という文言と共に、右下が緑色で「WEBP」となっていれば、成功です。

画像ファイルを最適化する
画像のファイルを圧縮し、最適化することで、高速化を実現できます。
中には「画像のファイルを圧縮すると、ひどい画質になるんじゃない?」と疑問を感じる方もいるでしょう。
もちろん、ファイル容量を10%まで圧縮すると荒い画質になってしまいますが、80~90%までなら問題なく、WordPressサイトの高速化も叶えられます。
Webサイトのビジュアルを重視している方もチャレンジしてみてください。
ワードプレスプラグインで画像を圧縮する方法
なお、先ほどご紹介したワードプレスプラグイン「EWWW Image Optimizer」は画像の圧縮もしてくれます。

画像のリサイズの項目で、ピクセル数を入力し「一括最適化」すれば、メディアファイル内のすべての画像を圧縮してくれます。
データベースを整理する
データベースをメンテナンスなしで運用し続けていると、データベースの中に余分なデータが増えてしまい、WordPressが重くなる原因になることがあります。そのため、WordPressのデータベースを定期的に最適化・クリーンアップする必要があります。
その際に、便利なワードプレスプラグインがあるのでご紹介しますね。
データベースを自動的に整理して最適化してくれるプラグイン①
おすすめは、「Litespeed Cache」。ただ、設定は初心者の方には難しいかもしれません。その場合、後述する、「WP-Optimize」でも良いのですが、併用はかえってパフォーマンスを下げるのでご注意ください。

詳しくは下記の記事をご覧いただければと思います。

データベースを自動的に整理して最適化してくれるプラグイン②
WP-Optimizeは、データベースを自動的に整理して最適化と不要なデータの削除ができるプラグインです。

WP-Optimizを一度設定すれば、後は継続的に自動で処理が実行されるので、いちいちデータベースの最適化を行う手間が省けます。
なお、データベースの最適化を行うプラグインなので、必ずバックアップは取っておきましょう。
キャッシュを活用する
キャッシュとは、一度表示したページを保存し、再度表示されるときに当初よりも速く表示させる仕組みのことです。
WordPressにキャッシュ化プラグインを導入すれば、過去に作成したファイルがサーバーに保存されるため、再度ファイルを作成せずにWebサイト表示が高速化されます。
キャッシュ機能を導入できるワードプレスプラグイン
「WP Super Cache」は、WordPressにキャッシュ機能を導入できるプラグインです。WordPress公式のプラグインなので、安定感や信頼感があります。

1度開いたウェブページのデータを保存しておき、ユーザーがページにアクセスした際、すぐに表示させられるキャッシュ機能を簡単に導入できます。インストールしたら、設定から「有効化」するだけでOK。簡単ですね。細かな設定もできますが、これだけでも高速化でき、プログラミングの知識がない初心者の方でも簡単に速度アップを実現できる使いやすいキャッシュプラグインです。
JavaScriptの読み込みを遅くする
JavaScriptの読み込みを遅くすれば、WordPressのサイトスピードを向上させることが可能です。
Webページは、JavaScriptやCSSなどの様々なファイルで構成されているため、ブラウザが適切なページを表示させることに時間がかかります。
このため、プラグインや「functions.php」への書き込みを通して画面描画に関係のないJavaScriptの読み込みを遅延させれば、Webサイトの表示速度を上げられるのです。

画像読み込みを遅くする
JavaScriptだけでなきく、ユーザーが表示している画面以外の画像も、あえて読み込みを遅くすることで高速化に繋がります。
一般的に、Webサイトを開くと表示されていない画像の読み込みも同時に行なわれるので、ユーザーがチェックしている画面の読み込みが遅くなることがあるのです。
ただ、画像は記事の最初だけしか貼っておらず、ほとんどテキストだけのページなら、遅延読み込みを行う必要はありません。
JavaScript・CSS・HTMLを最適化する
JavaScript・CSS・HTMLを圧縮し、不要なコードなどを削除することでファイルサイズが小さくなれば、WordPressサイトの高速化が期待できます。
プラグインやWeb上で圧縮できるサービスを利用しながら、JavaScript・CSS・HTMLを最適化しましょう。具体的な手法については以下の記事を参考にしてください。

ちなみに、WordPressテーマによっては圧縮できる機能がついていることもあるので、チェックしてみてください。
PHPバージョンを変更する
PHPとは、Webページを生成するサーバー側のプログラミング言語です。
PHPバージョンをアップさせることで、処理速度が向上することがあるため、検討してみましょう。
PHPのバージョンアップを忘れて古いものを利用していると、サポートが終了してしまうリスクが考えられるので注意してください。
プラグインを減らす
プラグインを導入しすぎるとWordPressが重くなってしまうので、最低限だけ残すことでWordPressの高速化に繋がります。
使用していないプラグインがあったとしても、有効になっているだけでCSSなどの情報が読み込まれてしまい、遅延に至ってしまうことも。
プラグインの数を適切な量まで削除し、表示速度を向上させましょう。
WordPressテーマを変更する
Webサイトのデザインや機能を決定する「WordPressテーマ」を、表示速度に優れたものへ変えることも1つの手です。
「SWELL」など、WordPressのサイトを高速化できるテーマを使えば、ユーザビリティが向上しSEO面で高評価をもらえるでしょう。

ただ、サイト運営をしている途中でWordPressテーマを変更すると、Webサイトの構造が大きく変わるリスクがあります。
バックアップを取っておくなど、リスク管理をしっかり行いながら実施してみてください。
サーバーを変更する
表示速度の速いレンタルサーバーに変更することで、WordPressサイトの高速化を実現できます。
中でも「エックスサーバー 」は、業界内でもトップクラスの速さを誇ります。レンタルサーバーの中では、セキュリティ観点からも断然おすすめ。エックスサーバーは、サーバー内にサイト表示速度を速める独自の設定項目「XPageSpeed設定」がありますので「重たいな」と感じたら、有効にするのも良いかもしれません。
ただし、キャッシュ系プラグインと競合して、デザインが崩れる場合があるので、ご注意ください。以下に簡単に解説しておきます。
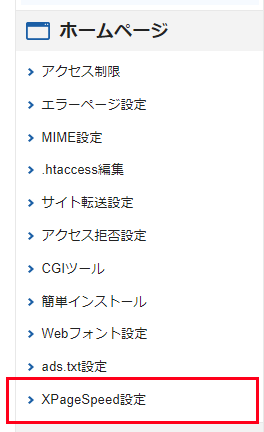
エックスサーバーの「XPageSpeed設定」
「XPageSpeed設定」はGoogleが提供しているサイト表示速度分析ツール「PageSpeed Module」をもとに、エックスサーバーが開発したWebサイト最適化機能です。
エックスサーバーにログインすると「XPageSpeed設定」メニューがあるので、そこから設定できます。※なお、sv10000.xserver.jp 以前のサーバーでは2024年4月現在非対応です。

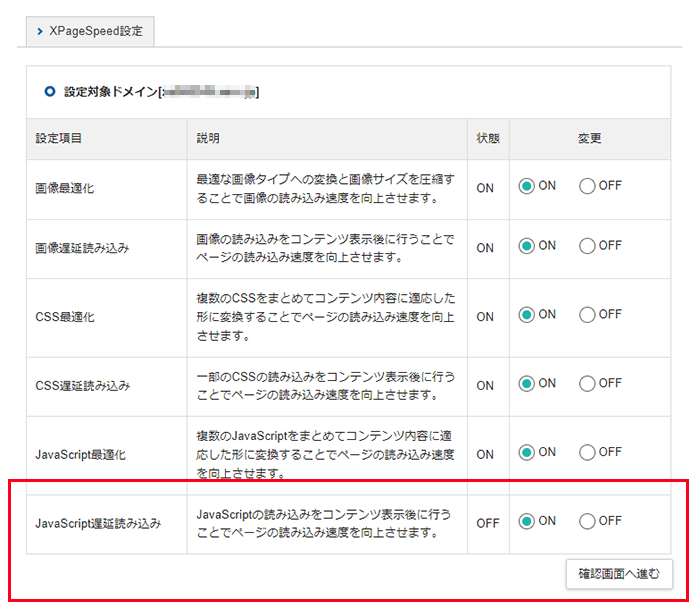
設定を行う対象ドメインを確認して、設定変更ボタン(ON/OFF)にチェックをいれ、「確認画面へ進む」ボタンをクリック。

確認画面で「変更する」ボタンを押せば完了です。すべて「ON」にすると明らかに表示速度は速くなります。
エックスサーバーについては、下記の記事も参考にしてください。
スマホ表示を高速化するためのテクニック
Web制作をしているとよくありがちなのが、パソコンでの閲覧環境は良いけれど、スマホで見ると表示速度が遅い、というもの。パソコンとスマートフォンでは、通信速度が同じでも、デバイスのメモリや処理速度が違うので、スマホ専用に調整しないと、表示速度が遅くなるケースが多々あります。
やっかいなのが、iPhoneとアンドロイドで読み込み速度が異なること。特にサイトにGoogleフォントを使用しているケースや、特殊なアニメーション、加工をしていると、読み込みが遅くなってしまいます。
ここでは、スマホのみ、Googleフォントを読み込まない裏ワザをご紹介しますね。
スマホのみGoogleフォントを読み込ませない方法
Googleフォントはホームページのデザイン性を高めるのに、便利なWEBフォントですが、一方でスマホでの読み込みに時間がかかるケースがあります。シンプルな構成であれば気になりませんが、他にもアニメーションや画像をたくさん使っていると、かなり重たくなってしまうんですね。
そこで、「function.php」に以下の記述をすると、PC、タブレットでは、Googleフォントを読み込み、スマホでは読み込まないよう、設定できます。
function disable_google_fonts_on_mobile() {
?>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function() {
if (window.innerWidth <= 768) {
var links = document.getElementsByTagName('link');
for (var i = links.length - 1; i >= 0; i--) {
if (links[i].href.includes('fonts.googleapis.com')) {
links[i].parentNode.removeChild(links[i]);
}
}
}
});
</script>
<?php
}
add_action('wp_head', 'disable_google_fonts_on_mobile');
Googleフォントを読み込まない分、表示速度が速くなります。ちなみに、上記の記述は、JavaScriptを非同期で読み込むことで、レンダリングをブロックせずにスクリプトを実行しているので、JavaScript読み込みによる遅延はほぼありません。
まとめ|WordPressのサイトを高速化して上位表示やCVの向上を狙おう
今回は、WordPressのサイトを高速化する重要性と高速化の手法10選をまとめてみました。
WordPressのサイトを高速化すれば、SEO面やユーザビリティの向上が期待できるので、自サイトの上位表示やCVのアップが見込めます。
今回紹介した手法を試して、ぜひWordPressのサイトを高速化してみてくださいね。


