※この記事にはプロモーションが含まれています

ホームページから望み通りの結果を勝ち取るためには、突破しなくてはならない3つの壁があります。
世の中の約8割のサイトは、その3つの壁を意識していない、あるいは知ってはいても準備不足のため、ほとんど結果が出ていません。
- 問い合わせに繋げる。
- メルマガ登録してもらう。
- 電話をかけてもらう。
- 商品を購入してもらう。
目的とするところはそれぞれですが、望み通りの結果を勝ち取るためにはいずれも共通して、3つの壁を突破する必要があります。
この記事では、勝てるホームページの設計に欠かせない「3つの壁」を突破する方法と注意点について解説します。まずは、その3つの壁とは何なのか、というところから説明しましょう。
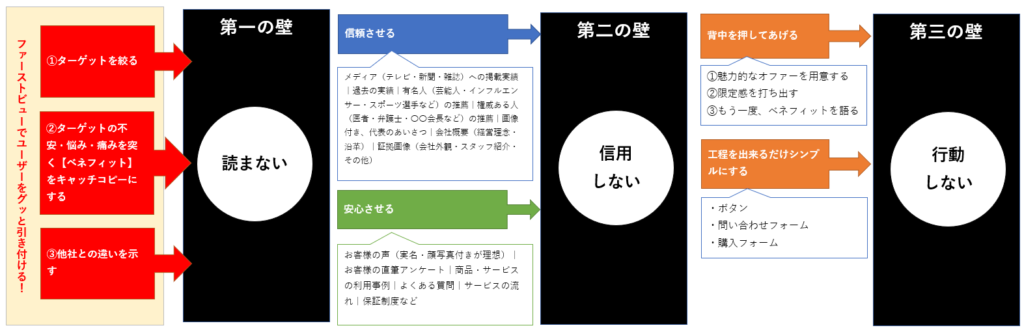
勝てるホームページの設計で意識すべき「3つの壁」とは
ホームページから望み通りの結果を勝ち取るために突破しなくてはならない「3つの壁」は、下記の3つです。
第1の壁:見ない・読まない
第2の壁:信用しない
第3の壁:行動しない
まず重要なのは、ホームページを訪れたユーザーに、ページをスクロールしてもらい、内容を読み進めてもらうことです。見てもらわなければ話になりません。たとえページの下部に素晴らしい内容があったとしても、ユーザーがそこまで到達しなければ、その価値を伝えることはできないのです。
さらに、ユーザーが情報の発信元を信用しなければ、問い合わせはもちろん、購入するなんてことはまずないでしょう。特に、インターネット上では相手と直接会えるわけではありません。対面すれば、にじみ出る人柄や誠実さを表現できるかもしれませんが、ホームページではそうもいかない。大手の上場企業で知名度のある会社ならまだしも、名前の聞いたことのない小さな会社であれば信用してもらう必要があります。
そして、ホームページをマーケティング上、機能させるためには、ユーザーに何らかのアクションを起こしてもらわなければ収益になりません。これは問い合わせを促すことかもしれませんし、電話をかけてもらうこと、あるいはメールマガジンやLINEに登録してもらうことかもしれません。目的は様々ですが、必要に応じてユーザーに行動を促すことが求められます。特に、高額な商品であったり、試してみなければわからない無形サービスなど、顧客が行動をためらうような商品・サービスであればあるほど、工夫する必要があります。
では、その3つの壁をどうすれば突破できるのか? 解説していきますね。
第1の壁 見ない・読まない
ユーザーは、多忙で、超せっかちです。あなたも私も、時間が有り余っているわけではない。どんな聖人でも、ホームページに訪れた人は自分にしか興味がないという前提で設計すべきです。間違っても、相手から進んで、自社が伝えたいことを聞いてくれると考えてはいけません。
解りやすいのは、表示速度です。検索した結果、気になるサイトがあってクリックしたとしても、なかなか表示されなければあなたならどう思いますか? 苛立ちますよね。表示されるまでに3秒を超えると離脱率は急増します。ですからまずは、サイトデザインや構成がどうのという前に、表示速度が早くないといけません。
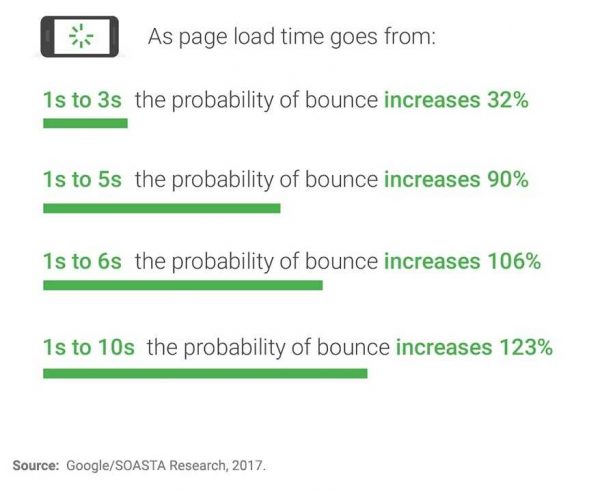
サイトの表示速度が3秒以上になるだけで40%離脱する
やや古いデータですが、2017年と2018年にグーグルがサイトの表示速度と離脱率の関係を調査しました。

ページ表示速度が1秒から3秒になると直帰率が32%増加、5秒で90%増加、6秒になると106%、10秒まで遅くなると123%増加すると報告されています。アメリカのWEBアクセス解析ツール提供会社「Kissmetrics」の調査でも、WEBサイトの表示速度が3秒以上かかると、40%のユーザーが離脱するというデータがありました。
当時よりも通信速度自体が改善され、極端に読み込みの遅いWEBサイトは少なくなってきましたが、現代人はますます、待てなくなっている感じます。今は、遅くても2秒以内に表示させることを目安としておくべきでしょう。
表示速度を上げるには、画像サイズが的確であること、動画を多用しないこと、ワードプレスサイトなら表示速度改善のプラグインを入れたり、逆に読み込みが遅くなるプラグインやプログラムを組み込まないこと等が対策となります。

ファーストビューで失敗すれば、何をやってもダメ!
表示速度の遅さは論外として、多くのWEBサイトが失敗しているのは「ファーストビュー」の訴求力にあります。ファーストビューとは、ホームページを開いたときに最初に表示されるセクションのこと。この部分で「興味がない」「必要がない」とユーザーに判断されたら、その瞬間にサイトから離脱されます。お伝えしたように、ユーザーは多忙で、超せっかちなのです。
この現象は脳科学的にも裏付けられています。人が物事を判断する際に使用するフィルターは、論理的な思考を司る理性的な脳ではなく、危険を察知する原始的な脳、すなわち「脳幹」です。これは「爬虫類脳」や「クロコダイルブレイン」とも呼ばれ、その主な役割は、食べるか、戦うか、逃げるか、生殖するかという生存本能に基づいた反射的な判断です。関連性がないと感じれば、即座に無視されます。
これを踏まえると、ファーストビューでユーザーを引き付けることができなければ、いくら素晴らしいコンテンツを持っていたとしても、大失敗。したがって、何よりもまず、ファーストビューにユーザーを惹きつける要素を組み込むことが不可欠なんです。
ファーストビューに盛り込むべき、3つの要素
では、そうした脳の仕組みを踏まえて、ファーストビューではどのようなことを盛り込まなくてはいけないのか? ユーザーを引き付ける要素とは何か?
僕がホームページ制作をするときは、必ず3つの要素を盛り込むようにしています。
ファーストビューに盛り込むべき、3つの要素
- ターゲットを絞る
- ターゲットの不安・悩み・痛みを突く(【ベネフィット】をキャッチコピーにする)
- 他社との違いを示す
この3つを、言葉(キャッチコピーやオファー)、デザイン、画像、動画、アニメーションなど、視覚的に表現できるあらゆる要素で盛り込みます。
ちなみに、トカゲが瞬時に捕食するシーンを思い浮かべてほしいのですが、人の脳もまた、爬虫類脳というだけあって、動くものに敏感で、注意をひかれます。「食べる」本能が働くのでしょうか。ファーストビューで動画を表示させたり、CSSアニメーションでキャッチコピーやCTAボタンを動かすのは爬虫類脳を刺激するのに効果的です。
また、目線をこちらに向けた人の顔も、本能レベルで脳は気になるのでしょう。ファーストビューで人の顔、特に笑顔があると、パッと目が行きます。赤や黄色など、危険を知らせる色を持ってくるのも効果的ですね。
こうしたテクニックはたくさんあるのですが、しかし本質は、そこではありません。デザインはあくまでユーザーの気を引くための補完的なもので、顧客に「自分のためのサイトだ!」と思ってもらうことが何より重要なんです。
戦略、マーケティングを理解しないと効果的な訴求は作れない
ファーストビューで、ユーザーを引き付け、その先を読ませるには、先に述べた3つの要素を「戦略的に」組み込まなければなりません。デザインで気をひいたところで、関係ないと思われれば離脱されることに変わりないからです。
なお、人が物事を判断するフィルターは、爬虫類脳の次が、哺乳類脳であるといわれます。哺乳類脳の役割は「感情」。好きか、嫌いか、楽しいか、つまらないか、うれしいか……、そうした感情フィルターが判断に影響を及ぼすようです。こうした脳の仕組みを学んで僕も驚いたのですが、論理的な判断に至るには「感情フィルター」を通過しなければなりません。
あなたも店員さんの接客が良かったから、買うつもりのない服を買ってしまった経験はありませんか? 衝動買いの原因は、この脳の働きによるものです。特に女性は、この感情フィルターが強いといわれます。しかし思えば僕自身も、買うつもりもなかったのに車を買い替えたり、モンベルのダウンジャケットを買ってしまったり、決して論理的とはいえない購買行動を取っていました。マーケターにとって、論理的なフィルターが働くのはいちばん最後だということは、頭に叩き込んでおくべきことです。
だからこそ、ファーストビューで「見ない壁」を突破するには、ホームページを制作する前にターゲットの定義と提供価値を明確にして、徹底的なリサーチと準備をしなくてはなりません。具体的には、顧客の不安・悩み・痛みなどを知り、競合の強み・弱みを調べて、その上で自社の強み・弱みを分析し、最終的に「誰に、何を、どのように」伝えるのか、決めてからでないと、結果の出るホームページは作れないのです。
そのため、ホームページ制作はデザイナーやプログラマーの思考だけでは実現不可能だと考えています。戦略やマーケティングに関する理解がなければ、成果を出すサイト制作は決してできません。

ターゲットの感情と、心理に沿ったコンテンツが必要
ファーストビューでターゲット顧客に「自分のためのサイトだ!」と思ってもらえて、はじめて「見ない壁・読まない壁」を突破することができます。ホームページに訪れたユーザーは自分にしか興味がない、という前提を思い出してください。逆に、自分に関係のあることには身を乗り出して見るはずです。
その時に必要なのは、ユーザーの感情と、心理に寄り添ったコンテンツになります。コンテンツというと、少し漠然としているかもしれません。キャッチコピーやリードコピー、本文、画像も含めて、顧客に自社の提供価値を伝えるものすべてを総称して、コンテンツといっています。
とにもかくにも、ターゲットがサイトを表示して最初の3秒が勝負。あとはいかに、自社の商品・サービスに興味を持ってもらうかです。大事なのは、ユーザーの立場に立って、ユーザーがストレスなく知りたい順番で伝えていくシナリオ作り。
そのシナリオ作りには、いくつかの型がありますが、業種業態、ユーザーの認知レベルや商品・サービスにより複雑に構成されていくものなのでここでは、勝てるシナリオが大事だというにとどめておきます。
当社で推奨している3つの型としては、下記の記事をご参考ください。

第2の壁 信用しない
「見ない・読まない壁」を突破したら、次に待っているのが「信用しない壁」です。
顧客は、カンタンに信用してはくれません。認知度の低い小さな会社や、個人事業主、フリーランスであればなおさらです。もし、聞いたこともない会社が「あなたの資産を私たちが15年で倍に増やします」といっても信用しないですよね? 人生を左右するたいせつな資産を訳の分からない会社に預けようとは思いません。
でも、上場している資産運用会社で平均年利5.85%を実現しているファンドであれば、15年で倍というのは信用できます。年利5%で運用すれば15年で倍になるからです。
ホームページにおいて「信用しない壁」を突破しようと思えば、それなりの根拠を提示しないといけません。ですが、第1の壁に比べると、突破するのは比較的容易です。信用を得るためには、たった2つの要素をかき集めてくるだけで良いからです。
信用を得るための2つの要素
ホームページで信用を得るための要素は、以下2つです。
信頼させること。
安心させること。
それだけ?と思われるかもしれませんが、この2つを揃えれば揃えるほど、顧客は信用してくれます。具体的に、どんなことを集めれば良いのか、下記にまとめてみました。
信頼させる要素
- メディア(テレビ・新聞・雑誌)への掲載実績
- 過去の実績
- 有名人(芸能人・インフルエンサー・スポーツ選手など)の推薦
- 権威ある人(医者・弁護士・〇〇会長など)の推薦
- きちんとした宣材写真つきの代表あいさつ
- 会社概要(経営理念・沿革)
- 証拠画像(会社外観・スタッフ紹介・その他)
安心させる要素
- お客様の声(実名・顔写真付きが理想)
- お客様のインタビュー動画(かなり効果高い)
- お客様の直筆アンケート
- 商品・サービスの利用事例
- よくある質問
- サービスの流れ
- 保証制度など
業種業態によりますが、これらを集めるだけ集めれば「信用しない壁」の突破は容易になります。
聞いたことのない会社が「あなたの資産を私たちが15年で倍に増やします」といったとしても、その証拠として100人の顔出し実名のインタビュー動画や、有名な雑誌に掲載された実績、権威ある人の推薦、細かな運用実績など提示すれば、だんだんと信用してくるのではないでしょうか?
では、新規事業などで、信用・安心させる要素をあまり示せない場合はどうすれば良いでしょう。やり方はあります。代表が顔出しして理念を熱心に語ったり、スタッフが生き生きと働いている様子や、よくある質問を丁寧に記載したりするなど積み重ねれば良い。
ただ、それだけでは確実に勝てません。事業として本気で成功したいなら、事前にモニタ募集して、新商品や新サービスを試してもらい、声を集めるくらいはすべきでしょう。インタビュー動画を作成し、そうした動画を数本見てもらえれば信用してもらえる可能性は倍増します。

ハロー効果を活用して「凄さ」を最大化する
「信用しない壁」を突破するポイントは、いかに「凄さ」を最大化させるかに尽きます。信用は、まさに資産。積み重ねるほど、複利で雪だるま式に大きくなって、信用度は増します。
社会心理学の用語で「ハロー(後光)効果」という概念をご存じでしょうか? ハロー効果は、ひとつの優れた特徴が全体的な印象を良く見せてしまう心理効果です。
たとえば僕は、ワインのシニアソムリエの資格を持っていますが2024年1月時点で、全国に2900人弱しかいません。これを聞いて、あなたは何となく「頭が良いんだろうな」とか「仕事ができるんだろうな」と感じたのではないでしょうか。少なくとも、ただのレストランのウエイターより能力が高いのではないかと思われたでしょう。
これが「ハロー効果」です。
この「ハロー効果」を活用することが、「凄さ」を最大化する秘訣です。つまり、「信用しない壁」は、「ハロー効果」を意識して特定の強みや実績、成功体験を上手に見せることで、全体の評価を高め、突破しやすくなるんです。
ただし、当たり前ですが、ウソはいけません。「お客様満足度98%」「お客様の声」などで、統計的な根拠や、明らかなサクラレビューをしているホームページを見かけますが、あれはれっきとした「違法」です。2023年10月から規制された「ステマ規制法」に抵触するので、ご注意ください。

【注意】大手に戦いを挑まないことが肝要
一点、注意点があります。テレビコマーシャルや芸能人など著名人を使って広報活動している大手と、資金力のない小さな会社では、信用の重ね方が同じではありません。極端な話、資本力があれば、広告で信用を「買い取る」ことができます。つまり、競合として資本力ある大手がいる場合、同じ路線で戦ってはいけないんです。
信用を得るために2つの要素は集めれば集めるほど効果的ですが、大手と同じ路線で宣伝費をかけることは敗北を意味します。それは価格についてもいえることですが、消耗戦になれば力が弱い方が負けます。小さな会社ほど局地戦で戦う必要があることを忘れないでください。
局地戦とは、たとえば、ターゲットやエリア、マーケットを絞ることです。第1の壁「読まない」壁を突破するためにもっとも必要な<戦略>が首尾一貫して、ここでも反映されなければいけません。

第3の壁 行動しない
最後の壁は「行動しない」こと。ターゲット顧客がたとえ「いいな」と思っても、最後のボタンを押すときにためらうことを、念頭におきましょう。お金を払う、という痛みが伴う行動であればなおさらのこと。ネットで比較することが容易な情報社会において、いざ、行動しようというときにも「本当に自分の判断は間違っていないだろうか?」と立ち止まるのが人情です。
それがたとえ、無料相談のような顧客に損失がないような場合でも同様。相談の後に何か押し売りされるんじゃないか、メール登録したらしつこくメールが送られてくるんじゃないか、など、人は決断の前に踏みとどまるものです。だからそうした迷いを、あらかじめ排除してあげないといけません。
脳は、快を得るか、苦痛を避けるか、いずれかの目的で行動を起こすといいます。誰しもそうですが、失敗するのが嫌なんですね。
ホームページにおいて「行動しない壁」を突破するのに有効な手立てとして、当社では以下2つを組み込むようにしています。
行動する「言い訳」を用意して、背中を押してあげる。
行動するプロセスをシンプルに、ストレスなく設計する。
顧客が自ら、価値を受け取り、行動しようと思ったのであれば、提供側はストレスなく行動できるよう誘導すべきなのです。
それぞれもう少し、解説しますね。
行動する「言い訳」を用意して、背中を押してあげる
第1の壁と第2の壁を突破すると、ユーザーは商品・サービスを前向きに検討する段階に至ります。この時点で、彼らは問い合わせを考えたり、メールマガジンに登録したり、商品を購入したりすることに対して、抵抗感は和らいでいるはずです。このとき、ユーザーが気持ちよく行動に移せるよう、上手に背中を押してあげることが重要です。多くのWEBサイトは、この詰めが甘いと感じます。工夫が足りません。
当社では、ユーザーに行動を促すための「言い訳」を用意することを意識しています。具体的な手法としては次の3つ。
背中を押してあげる3つの手法
- 魅力的なオファーを用意する
- 限定感を打ち出す
- もう一度、ベネフィットを語る
「本日限り」「セール終了まであと3時間」「今なら●●プレゼント」「あと残り3コ」「2つ購入で20%オフ!」など、魅力的なオファーや限定感は、顧客が行動を起こすための強い動機付けになります。顧客にとって価値のある商品やサービスであれば、行動を促すことに積極的になるべきです。
なぜか、販売に対してメンタルブロックをしてしまう人が少なくありません。顧客の悩みや課題を解決できる価値提供ができるなら、自信をもって背中を押してあげましょう。私たちは売りつけるのではなく、お役に立つために価値を伝えているのですから。
また、購入や問い合わせに対するハードルが高い場合は、ベネフィットを再度語ることが効果的です。ベネフィットの定義は、商品やサービスを利用した後の「顧客の明るい未来」のこと。パーソナルトレーニングであれば、新しい服を着てデートを楽しむ感覚や、スリムになったお腹周りの満足感を想像させることが大切です。ベネフィットはメリットと混同されがちですが、機能の優劣ではなく、顧客にとっての未来を訴求するのがポイントです。
業種業態によりますが、これら3つのすべてを反映させても良いし、このうちひとつだけでも効果的。一番よくないのは、いずれも示さないこと。そしてこの3つは、工夫次第でいくらでもアレンジすることができます。
結果として、資金力で到底およばない大手にも、勝てる提案が可能になるんです。
行動するプロセスをシンプルに、ストレスなく設計する
行動するプロセスをシンプルに、ストレスなく設計するとは、顧客をサイト内で迷子にさせないことです。どこから問い合わせればいいんだろう? どのページに欲しい情報があるんだろう? と思わせてはいけない。
また、問い合わせフォームや購入フォームを分かりやすく、入力しやすくするというのも極めて重要です。
たとえば、商品が欲しいと思って、一生懸命住所を入力して送信したのに、半角か全角かの違いで「入力し直してください」とエラーが出たら、きつくないですか? スマホで入力していれば地獄ですよね。通販サイトだと「カート離脱率」あるいは「かご落ち率」といいますが、購入画面まで進んでいるのに離脱する確率は、平均およそ70%だそうです。
もちろん入力のしづらさや、煩雑さだけが原因ではありませんが、ECサイトの調査を行っているBaymard Instituteのデータでは26%ほどが入力プロセスに原因があるとされていました。
問い合わせフォームなら、本当に必要な情報のみ入力してもらうようにするだけでもコンバージョン率(訪問者のうち目標とする行動まで繋がった割合)は上がります。多くのサイトで、スマホユーザーが7割近くを占めるようになってきましたので、申し込みまでの工程がシンプルであることはますます重要になってくるでしょう。
まとめ|第1の壁がもっとも高くて、険しい
ここまでホームページが成果を勝ち取るために突破しなくてはならない3つの壁について解説してきましたが、それぞれの段階で、考えるべきことは膨大にあります。
特に「読まない」という第1の壁は、突破しなければいくらカッコいいサイト制作したところで意味がありません。当社ではデザインよりも戦略やマーケティングが上位の概念だと伝えていますが、それが理由です。
第1の「見ない・読まない」壁は、3つの壁の中で最大で最強の難関です。確実に打破するには、事前の下調べを含め、相当な時間がかかります。でも、およそ80%以上のサイトがこの壁を乗り越えていないのではないかなと見ています。ということは、クリアできれば2割の勝てるサイトになる。
これは数字で考えると非常にインパクトの大きい要素です。たとえば、訪問ユーザーのうち8割がファーストビューで離脱するサイトと、4割しか離脱しないサイトなら、実に2倍の差が開きます。当社では、こうした考えの元、ホームページ制作を承っておりますので、お困りの際は気軽にご相談ください。